NVM配置与Vue3+Vite项目快速搭建指南
本文目录
- 1、配置环境
- 1.1 NVM
- 1、nvm常用命令
- 1.2 Mac配置环境
- 1、安装nvm
- 1.3 Window配置环境
- 1、安装nvm
- 2、 项目搭建
- 2.1 项目依赖
- 2.2 安装依赖
- 2.3 配置
- 1、别名配置
- 2、创建样式及图片文件夹
- 3、路由
- 2.4 项目搭建效果
- 2.5 项目结构
在当今快速发展的前端技术领域中,掌握高效的环境配置和项目搭建技能是至关重要的。
Node Version Manager(NVM)作为一款强大的Node.js版本管理工具,能够帮助开发者轻松切换和管理不同版本的Node.js,以满足不同项目的需求。无论是在Mac还是Windows系统上,NVM都能提供便捷的安装和使用体验。
随着Vue.js框架的不断演进,Vue3+Vite的组合已经成为构建现代Web应用的主流选择。Vue3带来了更加高效和灵活的响应式系统,而Vite则以其极快的冷启动速度和即时的模块热更新,极大地提升了开发效率。
本文旨在为读者提供一份详尽的NVM配置指南以及Vue3+Vite项目搭建的实战教程。从NVM的安装与使用,到Vue3+Vite项目的依赖管理、配置优化,再到项目结构的梳理,我们将一步步引导读者完成项目的初始化搭建。希望本文能够帮助读者快速上手,高效推进前端项目的开发工作。
1、配置环境
1.1 NVM
NVM(Node Version Manager),即Node版本管理工具,是前端开发中一个非常实用的工具,它主要用于管理和切换不同版本的Node.js。
- 多版本管理:
NVM允许开发者在同一台机器上同时安装多个版本的Node.js。这对于需要在不同项目中使用不同Node.js版本的开发者来说非常有用。 - 版本切换:通过简单的命令行操作,开发者可以轻松地在不同版本的
Node.js之间进行切换,避免了手动配置环境变量的繁琐过程。 - 简化环境配置:
NVM简化了环境配置的过程,提高了开发效率。开发者可以在不同项目中使用不同的Node.js版本,而无需为每个项目手动安装和配置Node.js。 - 避免冲突和兼容性问题:使用
NVM可以避免不同项目之间的Node.js版本冲突和兼容性问题。开发者可以根据每个项目的需求选择合适的Node.js版本,确保项目能够正常运行。 - 管理全局和局部包:除了管理
Node.js版本外,NVM还可以管理全局和局部安装的npm包。这有助于开发者在每个版本的Node.js中安装和管理自己需要的包,而不会相互干扰。
1、nvm常用命令
使用 nvm install node 安装最新版本的node
- 安装制定版本
Nodenvm install <version> # 例如 nvm install v14.17.0 - 列出所有可安装的
Node版本nvm ls-remote - 列出已安装
Node版本nvm list - 切换到已安装的指定版本
nvm use <version> # 例如 nvm use v12.22.11 - 卸载指定版本的
Nodenvm uninstall <version> # 卸载特定版本 - 查看当前正在使用的
Node版本nvm current # 显示当前激活的 Node版本
1.2 Mac配置环境
1、安装nvm
首先得确保电脑中没有node环境,如果有的话先卸载。接着允许命令brew install nvm,出现下图则成功:

但是可以看到我们终端允许命令 nvm -v看到找不到nvm,接着使用命令brew list nvm看到路径如下:

接着我们使用vscode的命令code ~/.zshrc打开配置文件进行配置,路径记得改成你自己的路径:

接着保存后在终点运行命令source ~/.zshrc,来重新加载配置文件。接着输入命令nvm -v,出现如下图说明安装成功:

1.3 Window配置环境
1、安装nvm
打开网址https://github.com/coreybutler/nvm-windows/releases,如下图所示:

直接点击下载安装。安装成功后直接终端输入命令nvm -v如果出现版本号的话说明成功了。
2、 项目搭建
2.1 项目依赖
输入命令npm init vite@latest my-vue-app -- --template vue

接着输入命令npm install等待安装好依赖项,然后运行命令npm run dev出现如下图则我们项目搭建成功:

2.2 安装依赖
直接输入命令一次性安装依赖npm i less vue-router element-plus @element-plus/icons-vue
出现如图所示即为安装成功:


2.3 配置
1、别名配置
在vite.config.js中写入如下代码:
// 路径别名resolve: {alias: [{find: '@',replacement: "/src"}]}

2、创建样式及图片文件夹
在src/assets下创建文件夹如下图所示:

index.less中引入reset.less:@import './reset.less';
reset.less写入重置代码:
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126License: none (public domain)
*/html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {margin: 0;padding: 0;border: 0;font-size: 100%;font: inherit;vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {display: block;
}
body {line-height: 1;
}
ol, ul {list-style: none;
}
blockquote, q {quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {content: '';content: none;
}
table {border-collapse: collapse;border-spacing: 0;
}
在main.js中引入:import '@/assets/less/index.less',可以看到已经生效:

3、路由
在src中新建文件夹views,新建Main.vue,写入如下代码:
<template><div>main</div>
</template><script setup></script><style scoped>
</style>
在src中新建文件夹router,新建index.js,写入如下代码:
import { createRouter, createWebHashHistory } from "vue-router";// 路由规则
const routes = [{path: '/',name: 'main',component: () => import('@/views/Main.vue')}
]const router = createRouter({// 设置模式history: createWebHashHistory(),routes
})export default router;
在main.js中引入router,
import router from './router'const app = createApp(App)
app.use(router).mount('#app')
接着在App.vue中写入代码如下:
<script setup></script><template><router-view></router-view>
</template><style scoped>
</style>2.4 项目搭建效果

显示如图的话,所以我们的项目搭建初始化是成功的。
2.5 项目结构
最后给出项目的结构目录如下:
├── README.md
├── index.html
├── package-lock.json
├── package.json
├── public
│ └── vite.svg
├── src
│ ├── App.vue
│ ├── assets
│ │ ├── images
│ │ ├── less
│ │ │ ├── index.less
│ │ │ └── reset.less
│ │ └── vue.svg
│ ├── components
│ │ └── HelloWorld.vue
│ ├── main.js
│ ├── router
│ │ └── index.js
│ └── views
│ └── Main.vue
└── vite.config.js
在学习的路上,如果你觉得本文对你有所帮助的话,那就请关注点赞评论三连吧,谢谢,你的肯定是我写博的另一个支持。
相关文章:

NVM配置与Vue3+Vite项目快速搭建指南
本文目录 1、配置环境1.1 NVM1、nvm常用命令 1.2 Mac配置环境1、安装nvm 1.3 Window配置环境1、安装nvm 2、 项目搭建2.1 项目依赖2.2 安装依赖2.3 配置1、别名配置2、创建样式及图片文件夹3、路由 2.4 项目搭建效果2.5 项目结构 在当今快速发展的前端技术领域中,掌…...

面试“利器“——微学时光
大家好,我是程序员阿药。微学时光是一款专为计算机专业学生和IT行业求职者设计的面试刷题小程序,它汇集了丰富的计算机面试题和知识点,旨在帮助用户随时随地学习和复习,提高自身的技术能力和面试技巧。 主题 随时随地学习&#x…...

【Unity】【游戏开发】游戏引擎是如何模拟世界的
【核心感悟】 游戏引擎通过两个维度的合并来模拟这个时间。 一个维度叫物理模型。 一个维度叫视觉模型。 对于物理模型,我们需要用物理引擎给予行为。 对于视觉模型,我们需要用动画去给予行为。 物理模型是真实机制,视觉模型是艺术表现&…...

vscode配置conda虚拟环境【windows系统】
安装好anacondavscode里安装python插件 3.点击左侧插件 如图1,再2,再点击3小星星激活conda环境 最后下方栏就出现conda环境了。就可以用啦...

libgpiod在imx8平台交叉编译说明
如下记录是在 imx8上测试使用 参考博主的文章 iMX6ULL 库移植 | Libgpiod 库的交叉编译及使用指南(linux) 编译说明 1: build.sh代码如下所示,先执行 source build.sh,注意修改交叉编译工具链为自己本地的地址; 2:执行 ./autogen…...

无人机之自主飞行关键技术篇
无人机自主飞行指的是无人机利用先进的算法和传感器,实现自我导航、路径规划、环境感知和自动避障等能力。这种飞行模式大大提升了无人机的智能化水平和操作的自动化程度。 一、传感器技术 传感器是无人机实现自主飞行和数据采集的关键组件,主要包括&a…...

performance.timing
performance.timing 是 Web 性能 API 的一部分,用于获取页面加载过程中的各个时间戳。这些时间戳可以帮助开发者分析页面加载性能,找出潜在的瓶颈。performance.timing 返回一个 PerformanceTiming 对象,该对象包含了多个属性,每个…...

教你不用下载 maven,不用配置环境变量,在 idea 上创建 maven 项目
我的主页:2的n次方_ 1. Maven Maven是⼀个项⽬管理⼯具, 通过 pom.xml ⽂件的配置获取 jar 包,⽽不⽤⼿动去添加 jar 包,这样就大大的提高了开发效率 2. Maven 的核心功能 2.1. 项目构建 创建第一个 Maven 项目 Maven 提供了标准的…...

linux 设置tomcat开机启动
在Linux系统中,要配置Tomcat开机自启动,可以创建一个名为 tomcat.service 的 systemd 服务文件,并将其放置在 /etc/systemd/system/ 目录下。以下是一个基本的服务文件示例,假设Tomcat安装在 /usr/local/tomcat 路径下:…...

opencv出错以及解决技巧
opencv配置 一开始,include的路径是<opencv4/opencv2/…> 这样在using namespace cv的时候导致了报错, 所以在cmakelist中需要对cmake的版本进行升级。 set(CMAKE_CXX_FLAGS “-stdc14 -O0 -Wall”)-O0 表示在编译过程中不进行任何优化 对应的pac…...

Python爬虫进阶(实战篇一)
接,基础篇,链接:python爬虫入门(所有演示代码,均有逐行分析!)-CSDN博客 目录 1.爬取博客网站全部文章列表 ps:补充(正则表达式) 爬虫实现 爬虫代码: 2.爬…...
)
运维面试题(2)
ssh服务(重点)协议使用 端口 号:默认是 22, 可以是被修改的,如果需要修改,则需要修改 ssh 服务的配置文件:#/etc/ssh/ssh_config,可以通过这个配置文件来修改端口 端口号可以修改&am…...

Django CSRF Token缺失或不正确
在Django中,CSRF(跨站请求伪造)验证失败,提示“CSRF token missing or incorrect”的错误,通常是由以下几个原因造成的: 忘记在表单中添加 {% csrf_token %} 模板标签:这是最常见的原因之一。确…...
)
10.12Python数学基础-矩阵(下)
9.矩阵的转置 矩阵的转置(Transpose)是矩阵操作中的一种基本运算。它通过交换矩阵的行和列来生成一个新的矩阵。具体来说,如果 A 是一个 mn 的矩阵,那么它的转置矩阵 A^T 是一个 nm 的矩阵,其中 A^T 的第 i 行第 j 列…...

vue网络自学知识点汇总
初体验 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title><!--1.引入vue.j…...
)
Springboot项目Activemq延迟自定义消息完整代码案例(亲测可用)
1、porm.xml增加依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-activemq</artifactId> </dependency> 2、application.properties增加配置 # 连接地址 spring.activemq.broker-url=fa…...

常见ElasticSearch 面试题解析(上)
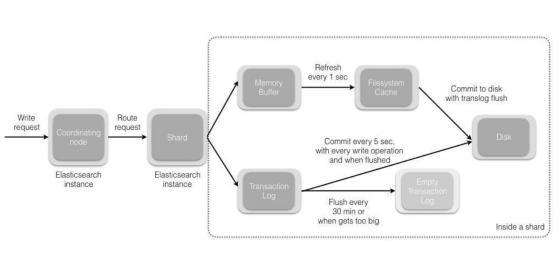
前言 ElasticSearch是一个基于Lucene的搜索服务器。它提供了一个分布式多用户能力的全文搜索引擎,基于RESTful web接口。Elasticsearch是用Java语言开发的,并作为Apache许可条款下的开放源码发布,是一种流行的企业级搜索引擎。ElasticSearch…...

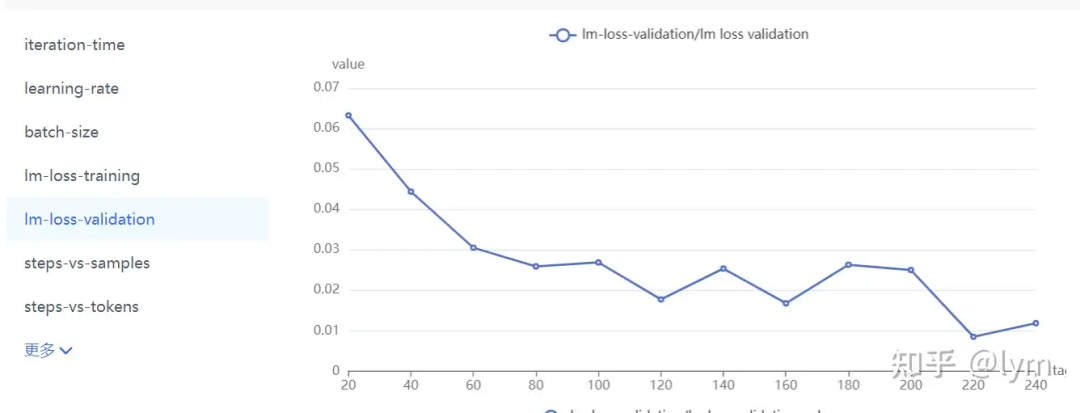
训练VLM(视觉语言模型)的经验
知乎:lym 链接:https://zhuanlan.zhihu.com/p/890327005 如果可以用prompt解决,尽量用prompt解决,因为训练(精调)的模型往往通用能力会下降,训练和长期部署成本都比较高,这个成本也包…...

犬儒乐队热歌《阶梯》主观
犬儒乐队一直以来是中国独立音乐界的一支重要力量。他们的音乐作品总是充满创意与实验,擅长将不同的音乐元素融合在一起,给人带来耳目一新的感受。最近,犬儒乐队发布了一首新歌《阶梯》,让我们一起来评价一下这首作品。 首先&…...

多模态大语言模型(MLLM)-Blip3/xGen-MM
论文链接:https://www.arxiv.org/abs/2408.08872 代码链接:https://github.com/salesforce/LAVIS/tree/xgen-mm 本次解读xGen-MM (BLIP-3): A Family of Open Large Multimodal Models 可以看作是 [1] Blip: Bootstrapping language-image pre-training…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
