什么是事件冒泡和事件捕获
文章目录
- 1. 事件传播机制
- 2. 事件冒泡(Event Bubbling)
- 3. 事件捕获(Event Capturing)
- 4. 事件冒泡和事件捕获的区别
- 5. 阻止事件传播
- 总结
事件冒泡和事件捕获是两种处理网页中事件传播的机制,特别是在 JavaScript 中处理 DOM 事件时,它们决定了事件如何从一个元素传播到另一个元素。
1. 事件传播机制
事件传播指的是,当某个 DOM 元素触发事件时,这个事件会在父元素和子元素之间传播。事件传播分为三个阶段:
捕获阶段:事件从文档的根元素(document)开始,逐级向下传播到目标元素。
目标阶段:事件到达目标元素,并在该元素上触发。
冒泡阶段:事件从目标元素逐级向上传播,直到文档的根元素。
2. 事件冒泡(Event Bubbling)
事件冒泡指的是事件从目标元素逐级向上传播到父级元素,直到根元素的过程。它是事件传播的默认行为。在这个阶段,如果目标元素的事件被触发,其父级、祖父级等元素上的同类型事件处理器也会被依次触发。
示例: 假设有以下 HTML 结构:
<div id="parent"><button id="child">Click me</button>
</div>
如果你给按钮元素(#child)绑定一个点击事件,同时给它的父元素(#parent)也绑定了一个点击事件,那么当你点击按钮时,事件会首先在按钮上触发,然后会冒泡到父元素(#parent)上,触发它的点击事件。
document.getElementById('parent').addEventListener('click', () => {console.log('Parent clicked');
});document.getElementById('child').addEventListener('click', () => {console.log('Child clicked');
});
打印结果:
Child clicked
Parent clicked
3. 事件捕获(Event Capturing)
事件捕获指的是事件从根元素逐级向下传播到目标元素的过程。在这个阶段,事件首先会从文档的最外层元素开始捕获,然后逐级向下到目标元素。
默认情况下,事件处理程序是在事件冒泡阶段触发的,但你可以通过在addEventListener中将第三个参数设置为true,将事件处理器绑定到捕获阶段。
document.getElementById('parent').addEventListener('click', () => {console.log('Parent clicked');
}, true);document.getElementById('child').addEventListener('click', () => {console.log('Child clicked');
}, true);
在捕获阶段,点击按钮会打印:
Parent clicked
Child clicked
4. 事件冒泡和事件捕获的区别
事件冒泡:事件从目标元素向上传播,先触发目标元素上的事件,再触发父元素上的事件。
事件捕获:事件从根元素向下传播,先触发父元素上的事件,再触发目标元素上的事件。
5. 阻止事件传播
在 JavaScript 中,你可以使用stopPropagation()方法来阻止事件的进一步传播,不论是冒泡还是捕获阶段。
document.getElementById('child').addEventListener('click', (event) => {event.stopPropagation(); // 阻止事件继续传播console.log('Child clicked');
});
这样,点击按钮后,Parent clicked不会被打印,因为事件在按钮元素被阻止了。
总结
事件冒泡:事件从目标元素向上传播到其祖先元素。
事件捕获:事件从祖先元素向下传播到目标元素。
默认行为:事件冒泡是默认的,事件捕获需要明确启用。
相关文章:

什么是事件冒泡和事件捕获
文章目录 1. 事件传播机制2. 事件冒泡(Event Bubbling)3. 事件捕获(Event Capturing)4. 事件冒泡和事件捕获的区别5. 阻止事件传播总结 事件冒泡和事件捕获是两种处理网页中事件传播的机制,特别是在 JavaScript 中处理…...

高端优质建站公司具备哪些优势?2024高端建站公司哪家好
从某种程度上讲,一个出色的建站公司需具备将无形的品牌价值巧妙转化为直观视觉元素的能力,这一转化过程极为考究,涵盖了设计的精细程度、色彩运用的巧妙以及空间布局的智慧,这些要素均不容忽视。 接下来考察网站的内容策划能力同…...

word删除空白页 | 亲测有效
想要删掉word里面的末尾空白页,但是按了delete之后也没有用 找了很久找到了以下亲测有效的方法 1. 通过鼠标右键在要删除的空白页面处显示段落标记 2. 在字号输入01,按ENTER(回车键) 3.成功删除了!!...

YashanDB学习-服务启停
YashanDB学习-服务启停 1、查看YashanDB 当前实例状态和数据库名称2、使用 yasboot 工具启停YashanDB3、服务器重启后无法通过yasboot命令运维管理数据库4、正常关闭数据库的方式 数据库安装过程中将实例自动切换成OPEN阶段,并创建名为yashandb的数据库。 1、查看Ya…...

在未排序的整数数组找到最小的缺失正整数
🎁👉点击进入文心快码 Baidu Comate 官网,体验智能编码之旅,还有超多福利!🎁 🔍【大厂面试真题】系列,带你攻克大厂面试真题,秒变offer收割机! ❓今日问题&am…...

TCP连接管理机制:三次握手四次挥手
🍑个人主页:Jupiter. 🚀 所属专栏:Linux从入门到进阶 欢迎大家点赞收藏评论😊 目录 连接管理机制三次握手三次握手的目的三次握手的步骤第一次握手第二次握手第三次握手注意: 为什么建立连接是三次握手&…...

1022. 宠物小精灵之收服
思路 双层dp 代码 #include <bits/stdc.h> using namespace std;const int N 1010, mod 1e9 7;int n, m, k, x, y, z, ans, t; int w[N], f[N][N];void solve() {cin >> n >> m >> k;for (int i 1; i < k; i ){cin >> x >> y;f…...
)
人工智能生成内容(AI-Generated Content)
此外,ALGC还在影视剧本创作、音乐创作、设计与创意、虚拟助手与聊天机器人、教育与培训、新闻报道与文学创作等领域发挥着重要作用。 三、技术架构 ALGC产业生态体系通常呈现为上中下三层架构: 四、优势与挑战 优势: 挑战: 一、…...
详解)
深度学习:强化学习(Reinforcement Learning, RL)详解
强化学习(Reinforcement Learning, RL)详解 强化学习是机器学习的一个重要分支,它涉及到智能体(agent)通过与环境(environment)的交互学习如何做出决策。在强化学习中,智能体在不断…...

C语言笔记20
指针运算 #include <stdio.h>int main() {char ac[] {0,1,2,3,4,5,6,7,8,9,};char *p ac;printf("p %p\n", p);printf("p1%p\n", p1);int ai[] {0,1,2,3,4,5,6,7,8,9,};int *q ai;printf("q %p\n", q);printf("q1%p\n", q1)…...

基于SSM+微信小程序的房屋租赁管理系统(房屋2)
👉文末查看项目功能视频演示获取源码sql脚本视频导入教程视频 1、项目介绍 基于SSM微信小程序的房屋租赁管理系统实现了有管理员、中介和用户。 1、管理员功能有,个人中心,用户管理,中介管理,房屋信息管理ÿ…...

selenium案例——爬取哔哩哔哩排行榜
案例需求: 1.使用selenium自动化爬虫爬取哔哩哔哩排行榜中舞蹈类的数据(包括视频标题、up主、播放量和评论量) 2.利用bs4进行数据解析和提取 3.将爬取的数据保存在本地json文件中 4.保存在excel文件中 分析: 1.请求url地址&…...

HTML5教程(三)- 常用标签
1 文本标签-h 标题标签(head): 自带加粗效果,从h1到h6字体大小逐级递减一个标题独占一行 语法 <h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5…...

【HCIE-Datacom考试战报】2024-08-21 深圳 SRv6
8月21日深圳考试战报(SRV6) 前言 大家好呀,我是来自誉天的学员---,我是今年4月份开始看集训、备考实验的,但是专业课比较多,又还有其他比赛,所以我刚开始的进度很慢,六月底才进入冲…...

【京准电钟】“安全卫士”:卫星时空安全隔离防护装置
【京准电钟】“安全卫士”:卫星时空安全隔离防护装置 【京准电钟】“安全卫士”:卫星时空安全隔离防护装置 当前,我国电力系统普遍采用北斗卫星或者GPS卫星授时来实现时间同步,但不加防护的授时装置存在卫星信号被干扰或欺骗的风险…...

优先级队列(2)_数据流中第k大元素
个人主页:C忠实粉丝 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 C忠实粉丝 原创 优先级队列(2)_数据流中第k大元素 收录于专栏【经典算法练习】 本专栏旨在分享学习算法的一点学习笔记,欢迎大家在评论区交流讨论💌 目…...

【CSS】纯CSS Loading动画组件
<template><div class"ai-loader-box"><!-- AI loader --><div class"ai-loader"><div class"text"><p>AI智能分析中....</p></div><div class"horizontal"><div class&quo…...

rootless模式下istio ambient鉴权策略
环境说明 rootless模式下测试istio Ambient功能 四层鉴权策略 这里四层指的是网络通信模型的第四层,主要的传输协议为TCP和UDP。 用于限制服务间的通信,比如下面的策略应用于带有 app: productpage 标签的 Pod, 并且仅允许来自服务帐户 clus…...

超详细的总结!最新大模型算法岗面试题(含答案)来了!
大模型应该是目前当之无愧的最有影响力的AI技术,它正在革新各个行业,包括自然语言处理、机器翻译、内容创作和客户服务等,正成为未来商业环境的重要组成部分。 截至目前大模型已超过200个,在大模型纵横的时代,不仅大模…...

vmware-17pro全网最细安装教程(图文讲解,不需注册账户)
文章目录 一、下载安装包: 二、安装教程: 三、检查是否安装成功 四、许可证密匙 vmware安装教程 一、下载安装包: 链接:https://pan.baidu.com/s/1yC610SU1-O9Jtk7nUrZuSA?pwdsKBy 提取码:sKBy 二、安装教程&…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...

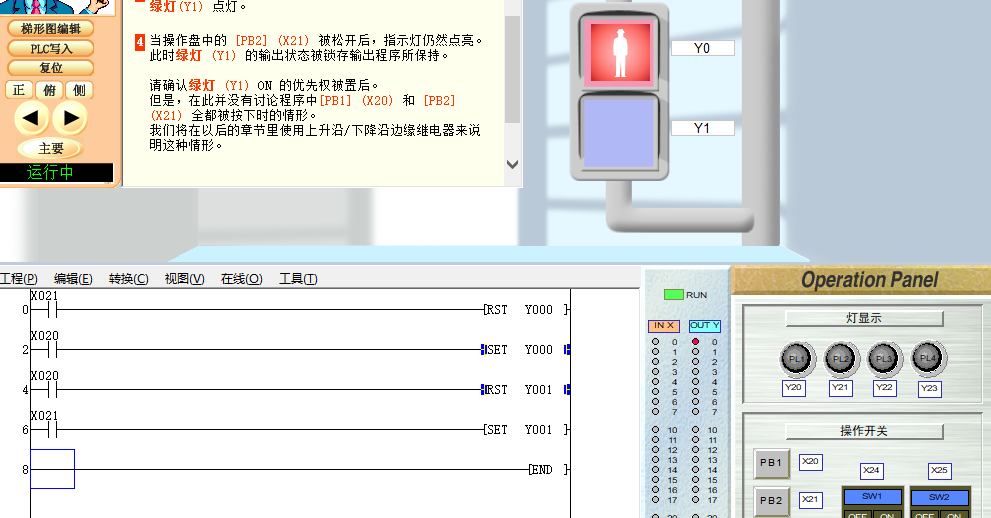
PLC入门【4】基本指令2(SET RST)
04 基本指令2 PLC编程第四课基本指令(2) 1、运用上接课所学的基本指令完成个简单的实例编程。 2、学习SET--置位指令 3、RST--复位指令 打开软件(FX-TRN-BEG-C),从 文件 - 主画面,“B: 让我们学习基本的”- “B-3.控制优先程序”。 点击“梯形图编辑”…...
