第十一章 Vue生命周期及生命周期的四个阶段
目录
一、引言
1.1. Vue生命周期的具体阶段
1.2. 每个阶段的具体作用和常用场景
1.3. 生命周期钩子函数
二、代码示例
三、运行效果
一、引言
Vue生命周期是指Vue组件实例从创建到销毁的整个过程。在这个过程中,组件经历了一系列的阶段,每个阶段都有其特定的生命周期钩子函数,这些钩子函数允许在不同的阶段插入开发人员自定义的代码逻辑。理解Vue生命周期有助于更好地管理组件的状态和行为,特别是在数据管理和DOM渲染方面。
1.1. Vue生命周期的具体阶段
生命周期四个阶段:① 创建 ② 挂载 ③ 更新 ④ 销毁
1. 创建
beforeCreate:在实例创建之前调用,此时还没有调用data和methods中的方法。
created:实例创建后调用,此时已经完成了数据的观测,但是尚未挂载DOM,$el属性尚不可用。
2. 挂载
beforeMount:在挂载之前调用,相关的render函数首次被调用,可以在此时对实例进行渲染。
mounted:实例已经挂载到DOM上后调用,此时期已经和DOM进行了关联,可以用$el访问到挂载的DOM元素。
3. 更新
beforeUpdate:数据更新时调用,发生在虚拟DOM打补丁之前。
updated:数据更新后调用,虚拟DOM已经打补丁之后。
4. 销毁
beforeDestroy:实例销毁之前调用。
destroyed:实例已销毁后调用。

1.2. 每个阶段的具体作用和常用场景
- created:常用于发起网络请求,因为此时已经完成了数据的观测,但尚未挂载DOM。
- mounted:常用于操作DOM元素,因为此时实例已经挂载到DOM上。
- updated:常用于执行依赖于DOM的操作,因为此时虚拟DOM已经更新。
- beforeDestroy:常用于进行清理工作,如移除事件监听器等,因为实例即将销毁。
1.3. 生命周期钩子函数
Vue生命周期过程中,会自动运行一些函数,被称为【生命周期钩子】→ 让开发者可以在【特定阶段】运行自己的代码。


二、代码示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div id="app"><h3>{{ title }}</h3><div><button @click="count--">-</button><span>{{ count }}</span><button @click="count++">+</button></div></div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {count: 100,title: '计数器'},// 1. 创建阶段(准备数据)beforeCreate () {console.log('beforeCreate 响应式数据准备好之前', this.count)},created () {console.log('created 响应式数据准备好之后', this.count)// this.数据名 = 请求回来的数据// 可以开始发送初始化渲染的请求了},// 2. 挂载阶段(渲染模板)beforeMount () {console.log('beforeMount 模版渲染之前', document.querySelector('h3'.innerHTML))},mounted () {console.log('mounted 模板渲染之后', document.querySelector('h3'.innerHTML))// 可以开始操作dom了},// 3. 更新阶段beforeUpdate () {console.log('beforeUpdate 数据改了,视图还没更新', document.querySelector('span').innerHTML)},updated () {console.log('updated 数据改了,视图已经更新', document.querySelector('span').innerHTML)},// 4. 销毁阶段beforeDestroy () {console.log('beforeDestroy销毁前')console.log('清除掉一些Vue以外的资源占用,如定时器、延时器等等')},destroyed () {console.log('destroyed销毁后')}})</script>
</body></html>三、运行效果

注:因为销毁阶段涉及到浏览器的关闭,这里为了演示销毁,在浏览器的控制台里通过调用Vue app实例的destroy()方法。
相关文章:

第十一章 Vue生命周期及生命周期的四个阶段
目录 一、引言 1.1. Vue生命周期的具体阶段 1.2. 每个阶段的具体作用和常用场景 1.3. 生命周期钩子函数 二、代码示例 三、运行效果 一、引言 Vue生命周期是指Vue组件实例从创建到销毁的整个过程。在这个过程中,组件经历了一系列的阶段,每个阶段…...

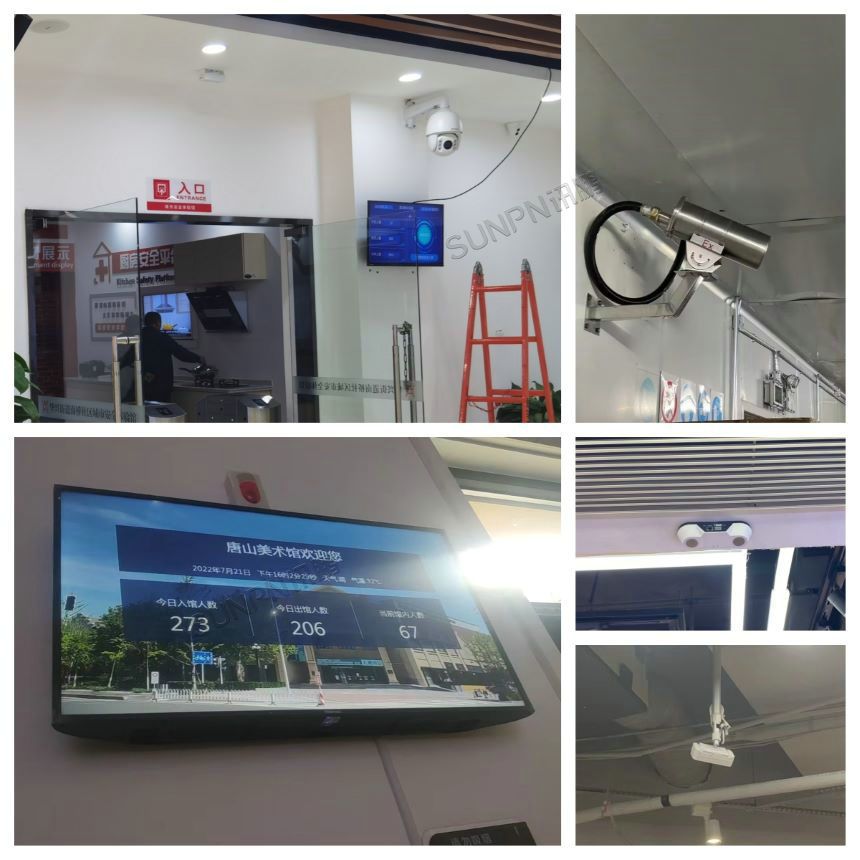
展厅展会客流显示屏的客流统计功能如何实现
随着科技的发展,展厅和展会的管理越来越智能化。客流显示屏作为一种高效的管理工具,能够实时显示参观人数,帮助主办方更好地了解客流情况,优化资源配置。本文将详细介绍展厅展会客流显示屏的客流统计功能如何实现,分为…...

golang正则表达式的使用及举例
正则表达式很强大,在一些场合如抓包,爬虫等方面很有用。在 Go语言中,正则表达式通过标准库 regexp 提供支持。使用正则表达式可以进行字符串匹配、替换和分割等操作。 以下是正则表达式的基本使用方法及示例: 1. 导入 regexp 包 …...

Flutter杂学: iOS 上启用自动填充和关联域
下面是详细的配置和代码,以确保在 iOS 上启用自动填充和关联域(Associated Domains)功能。 配置步骤 1. 在 Apple Developer 控制台中启用 Associated Domains 登录 Apple Developer。导航至您的 App ID 设置页面。找到您要配置的 App ID&…...
)
接口自动化-框架搭建(Python+request+pytest+allure)
使用代码如何开展接口自动化测试。 一 选择自动化测试用例 业务流程优先,单接口靠后,功能稳定优先,变更频繁不选。 二 搭建自动化测试环境 (1)安装python编译器3.7版本以上--自行安装 (2)安…...

[论文阅读]Constrained Decision Transformer for Offline Safe Reinforcement Learning
Constrained Decision Transformer for Offline Safe Reinforcement Learning Proceedings of the 40th International Conference on Machine Learning (ICML), July 23-29, 2023 https://arxiv.org/abs/2302.07351 泛读只需要了解其核心思想即可。 安全强化学习(Safe Rei…...

工具_Nginx
文章目录 location语法介绍跨域配置https配置http重定向到https配置反向代理配置负载均衡配置upstream配置负载均衡算法(1)rr轮询(默认)(2)wrr加权轮询(weight)(3&#x…...

web开发Model1
WEB开发模式–Model 1 Model1是指基于JSPJavaBean的开发模式,JSP负责web的相关部分,包括数据的展示,请求逻辑的控制等,JavaBean负责业务的逻辑部分,包括数据的存取,业务的实现。 这是我写的一个小项目&…...

ImportError: cannot import name ‘Sequential‘ from ‘keras.models‘
报错信息 ImportError: cannot import name Sequential from keras.models错误代码示例 import tensorflow as tf from keras.models import Sequential # 报错行model Sequential()错误分析 这个错误通常发生在 TensorFlow 和 Keras 的版本不兼容时。TensorFlow 2.x 版本…...

python实战(二)——房屋价格回归建模
一、任务背景 本章将使用一个经典的Kaggle数据集——House Prices - Advanced Regression Techniques进行回归建模的讲解。这是一个房价数据集,与我们熟知的波士顿房价数据集类似,但是特征数量要更多,数据也要更为复杂一些。下面,…...

UHF机械高频头的知识和待学习的疑问
电路图如上所示: 实物开盖清晰图如下: 待学习和弄懂的知识: 这是一个四腔的短路线谐振。分别是输入调谐,放大调谐,变频调谐和本振 第一个原理图输入为75欧(应该是面向有同轴线的天线了)如下图…...

深入理解 SQL 中的 WITH AS 语法
在日常数据库操作中,SQL 语句的复杂性往往会影响到查询的可读性和维护性。为了解决这个问题,Oracle 提供了 WITH AS 语法,这一功能可以极大地简化复杂查询,提升代码的清晰度。本文将详细介绍 WITH AS 的基本用法、优势以及一些实际…...

同三维T80005JEHA-4K60 4K60超高清HDMI/AV解码器
1路HDMI1路CVBS1路3.5音频输出,HDMI支持4K60,支持1路4K60解码,1路高清转码 产品简介: T80005JEHA-4K60是一款4K60超高清解码器,支持1路HDMI/CVBS解码输出,HDMI支持4K60,适用于各种音视频解决方…...

深信服秋季新品重磅发布:安全GPT4.0数据安全大模型与分布式存储EDS新版本520,助力数字化更简单、更安全
10月23日,深信服举办2024秋季新品发布会。发布会上,深信服正式推出了最新的创新成果:实现动静态数据分类分级和数据风险自动研判分析的安全GPT4.0、具备卓越可靠性和AI勒索防护能力的分布式存储EDS新版本520。通过这些新品和能力,…...

Flutter图片控件(七)
1、加载图片 import package:flutter/material.dart;void main() {runApp(const MaterialApp(home: MyHomePage(),)); }class MyHomePage extends StatelessWidget {const MyHomePage({super.key});overrideWidget build(BuildContext context) {return Scaffold(appBar: AppB…...

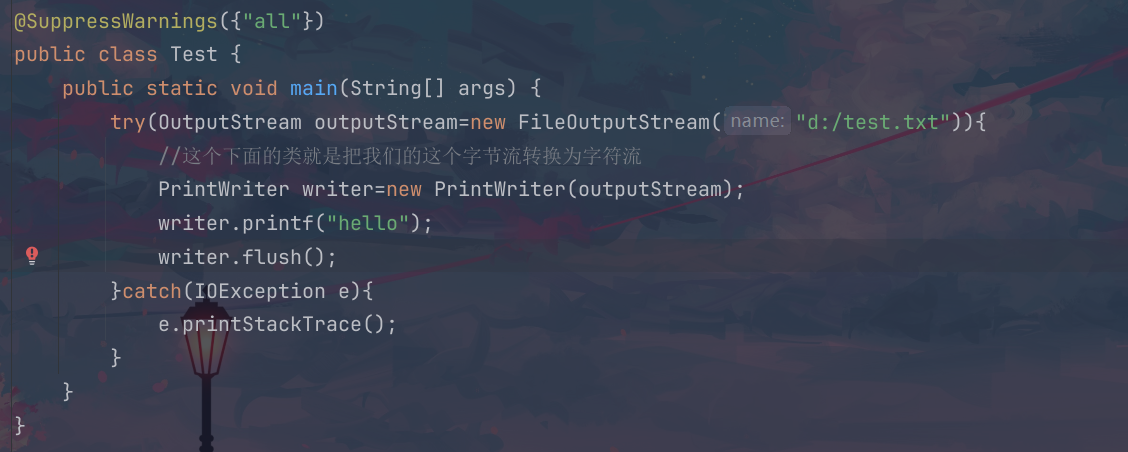
JavaEE初阶---文件IO总结
文章目录 1.文件初识2.java针对于文件的操作2.1文件系统的操作---file类2.2文件内容的操作---流对象的分类2.4字符流的操作》文本文件2.4.1异常的说明2.4.2第一种文件内容的读取方式2.4.3第二种读取方式2.4.4close的方法的介绍2.4.5close的使用优化操作2.4.6内容的写入 2.3字节…...

10.28Python_pandas_csv
三、读取CSV文件 CSV(Comma-Separated Values,逗号分隔值,有时也称为字符分隔值,因为分隔字符也可以不是逗号),其文件以纯文本形式存储表格数据(数字和文本); CSV 是一…...

数据处理与可视化:pandas 和 matplotlib 初体验(9/10)
数据处理与可视化:pandas 和 matplotlib 初体验(9/10) 介绍 在如今的数据驱动时代,掌握数据处理与可视化是每个开发者和数据科学家不可或缺的技能。Python 拥有强大的数据处理库 pandas 和数据可视化库 matplotlib,它…...

鸿蒙学习总结
鸿蒙(HarmonyOS),做为国产自主研发设计的第一个操作系统,从开放测试以来一直备受关注。其纯血鸿蒙版(HarmonyOS NEXT)也于进日发布。过去的一段时间里,我站在一个移动开发者的角度对HarmonyOS进…...

如何修改文件创建时间?六个超简单修改方法介绍
怎么修改文件创建时间?在信息安全与隐私保护的领域里,每一个细节都可能成为泄露敏感信息的突破口。文件的创建时间,这个看似微不足道的数据点,实则可能蕴含着重要的时间线索,对于不希望被外界窥探其内容或来源的个人及…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...
