CSS_定位_网页布局总结_元素的显示与隐藏
目录
目标
1. 定位
1.1 为什么需要定位
1.2 定位组成
1. 定位模式
2. 边偏移
1.3 静态定位 static(了解)
1.4 相对定位 relative(重要)
1.5 绝对定位 absolute(重要)
1.6 子绝父相的由来(重要)
1.7 固定定位 fixed (重要)
1.8 粘性定位 sticky(了解)
1.9 定位的总结
1.10 定位叠放次序 z-index
1.11 定位的拓展
1. 绝对定位的盒子居中
2. 定位特殊特性
3. 脱标的盒子不会触发外边距塌陷
4. 绝对定位(固定定位)会完全压住盒子
2. 综合案例
3. 网页布局总结
4. 元素的显示与隐藏
4.1 display 属性
4.2 visibility 可见性
4.3 overflow 溢出
5. 综合案例
总结一下吧~本章对我的收获巨大,希望对你也是!!!到此,CSS基础部分也算是全部更新完成了,后门进入进阶部分~
目标
1.能够说出为什么要用定位
2.能够说出定位的4种分类
3.能够说出4种定位各自的特点
4.能够说出为什么常用子绝父相布局
5.能够写出淘宝轮播图布局
6.能够说出显示隐藏的2种方式以及区别
1. 定位
1.1 为什么需要定位


1.2 定位组成
定位 = 定位模式 + 边偏移 。
1. 定位模式
| 值 | 语义 |
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
2. 边偏移
| 边偏移属性 | 示例 | 描述 |
| top | top:80px | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | bottom:80px | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | left:80px | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | right:80px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
1.3 静态定位 static(了解)
选择器 { position: static; }
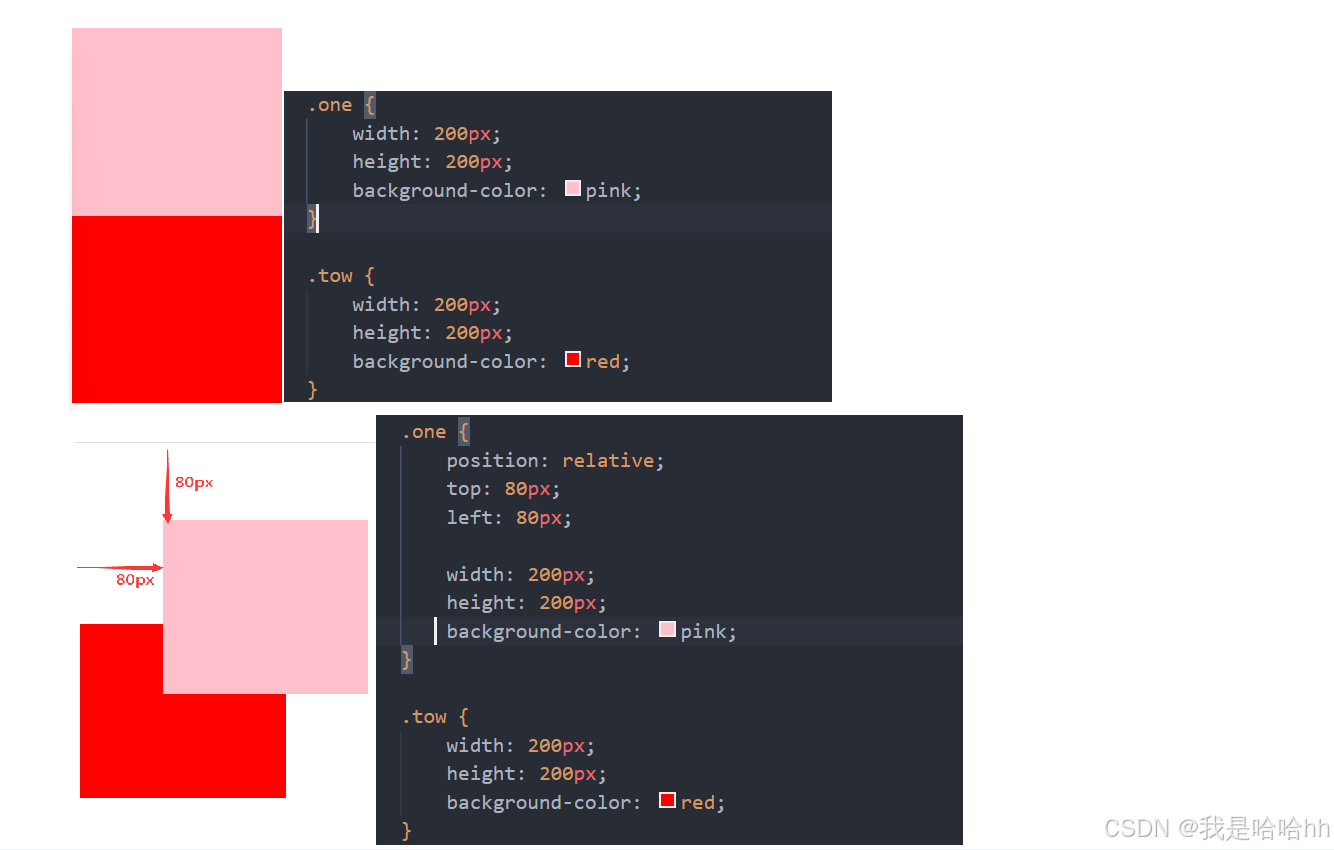
1.4 相对定位 relative(重要)
选择器 { position: relative; }


相对定位的特点:(务必记住)
1. 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。2. 原来 在标准流的 位置 继续占有,后面的盒子仍然以标准流的方式对待它。因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。。。
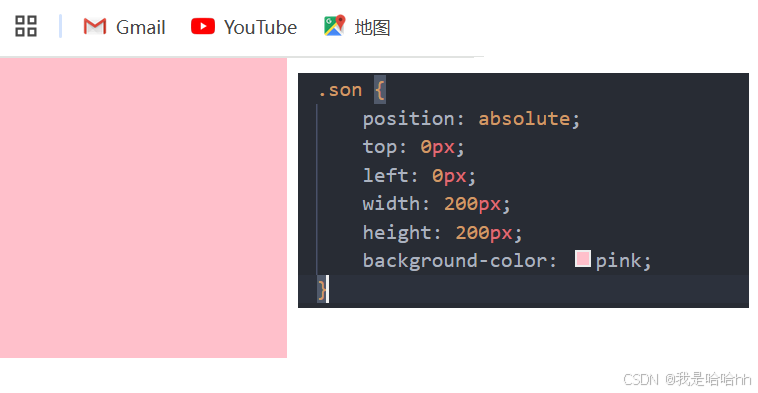
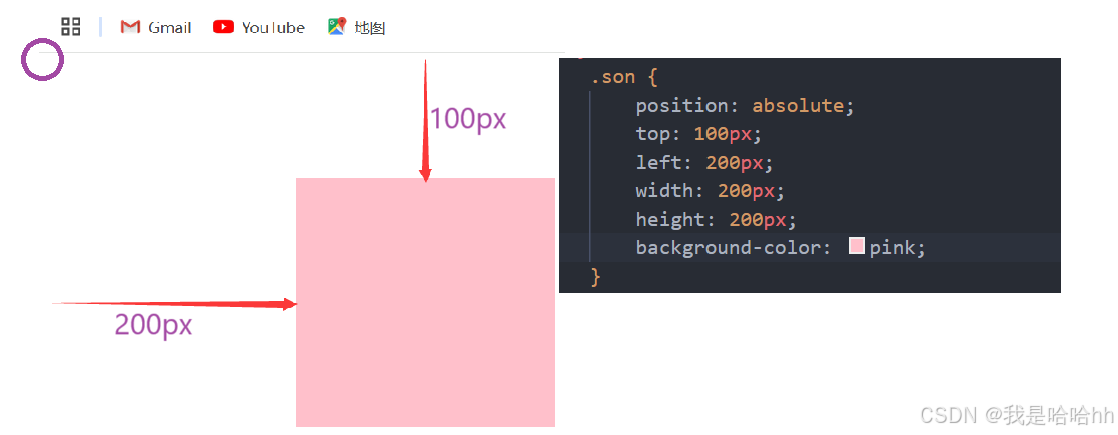
1.5 绝对定位 absolute(重要)
选择器 { position: absolute; }


1. 如果 没有祖先元素 或者 祖先元素没有定位 ,则以浏览器为准定位(Document 文档)。

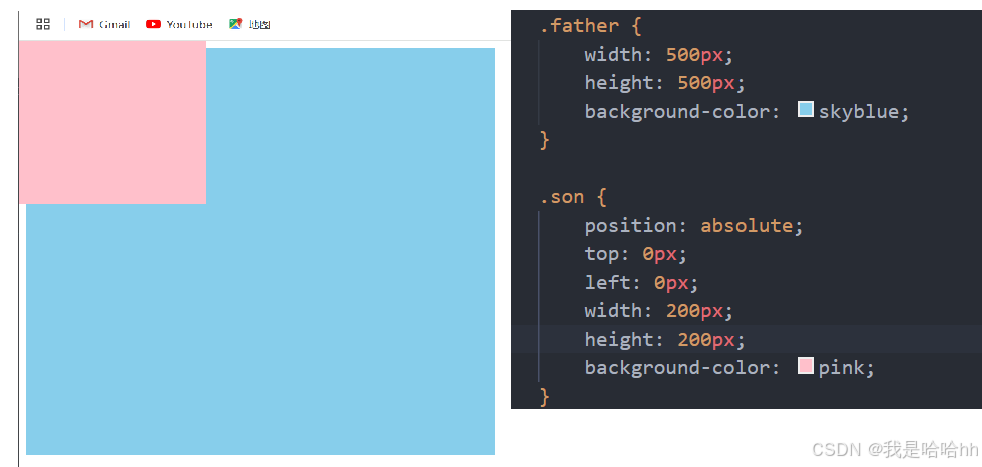
2. 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。

3. 绝对定位 不再占有原先的位置 。(脱标)
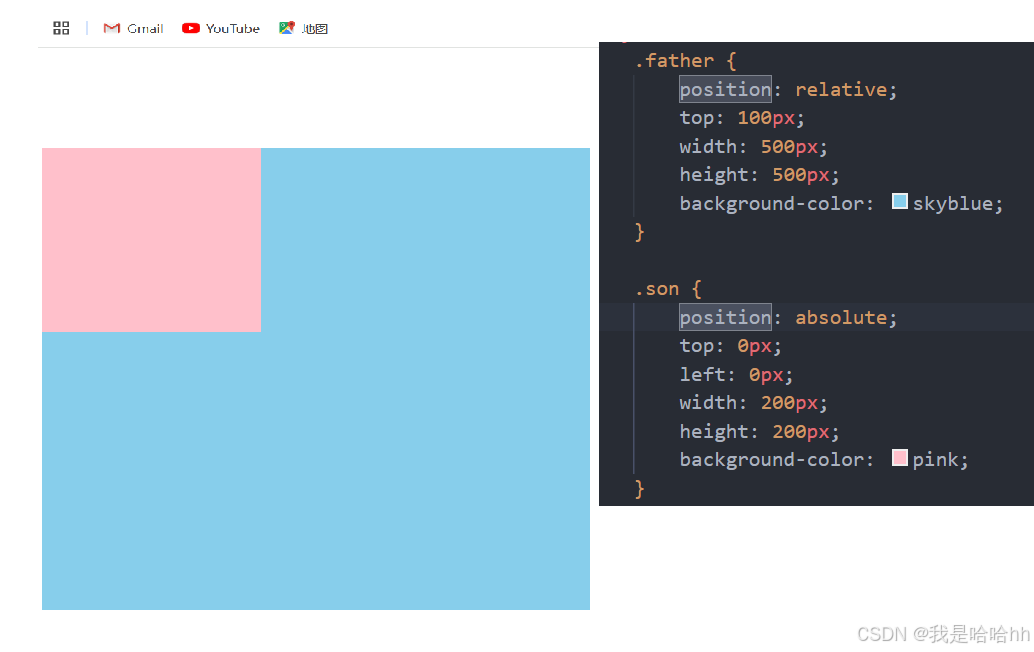
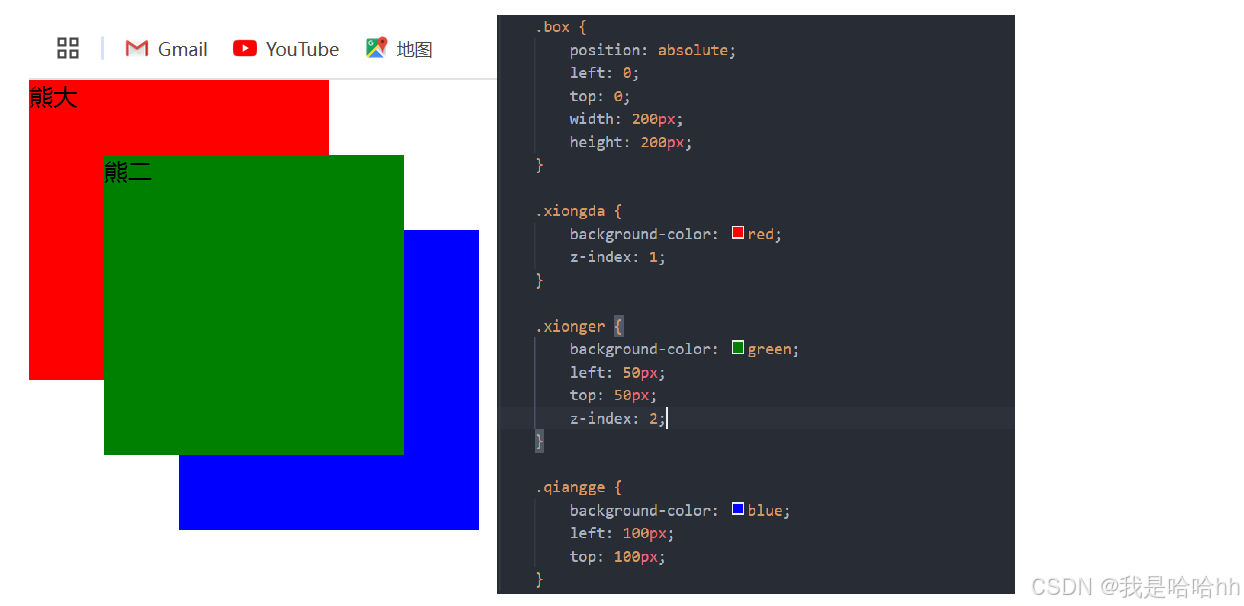
1.6 子绝父相的由来(重要)

为了让蓝盒子飘起来,而且只能再粉色盒子内移动,那么蓝色盒子就只能以粉色盒子为定位进行移动,那么蓝色盒子就是一个绝对定位(absolution) ,那么粉色盒子就必须也要拥有定位,因为蓝色盒子以粉色盒子为标准。又为了不让绿色盒子会占用粉色盒子的位置,那么粉色盒子就只能是相对定位(relative),因为只有这样,粉色盒子原来的位置才不会被占用,还是属于粉色盒子自己的位置。
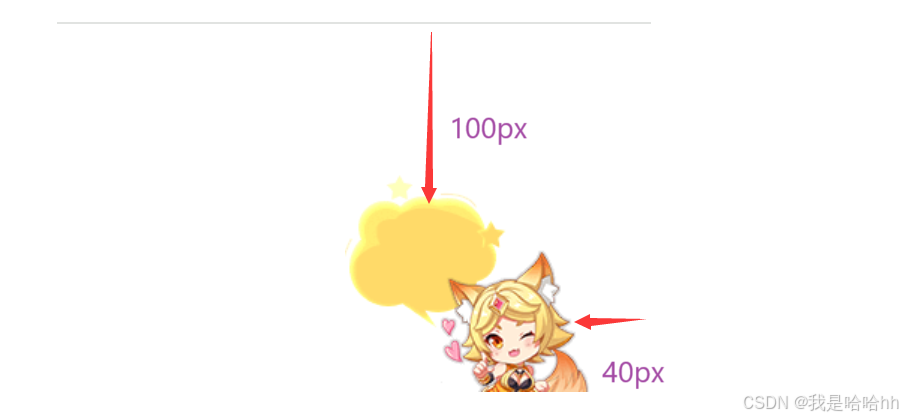
1.7 固定定位 fixed (重要)
选择器 { position: fixed; }
 固定定位的特点:(务必记住)
固定定位的特点:(务必记住)

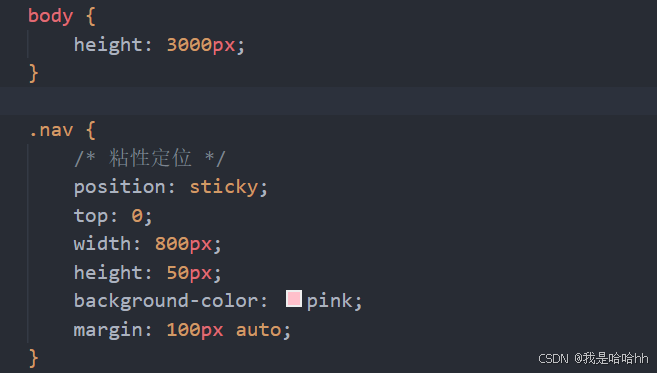
1.8 粘性定位 sticky(了解)
选择器 { position: sticky; top: 10px; }


1.9 定位的总结
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
| static静态定位 | 否 | 不能使用边偏移 | 很少 |
| relative相对定位 | 否(占有位置) | 相对自身位置移动 | 常用 |
| absolute绝对定位 | 是(不占有位置) | 带有定位的父级 | 常用 |
| fixed固定定位 | 是(不占有位置) | 浏览器可视区 | 常用 |
| sticky粘性定位 | 否(占有位置) | 浏览器可视区 | 很少用 |
1.10 定位叠放次序 z-index
选择器 { z-index: 1; }

1.数值可以是正整数、负整数或 0, 默认是 auto,数值越大,盒子越靠上2. 如果属性值相同,则按照书写顺序,后来居上3. 数字后面不能加单位4. 只有定位的盒子才有 z-index 属性
1.11 定位的拓展
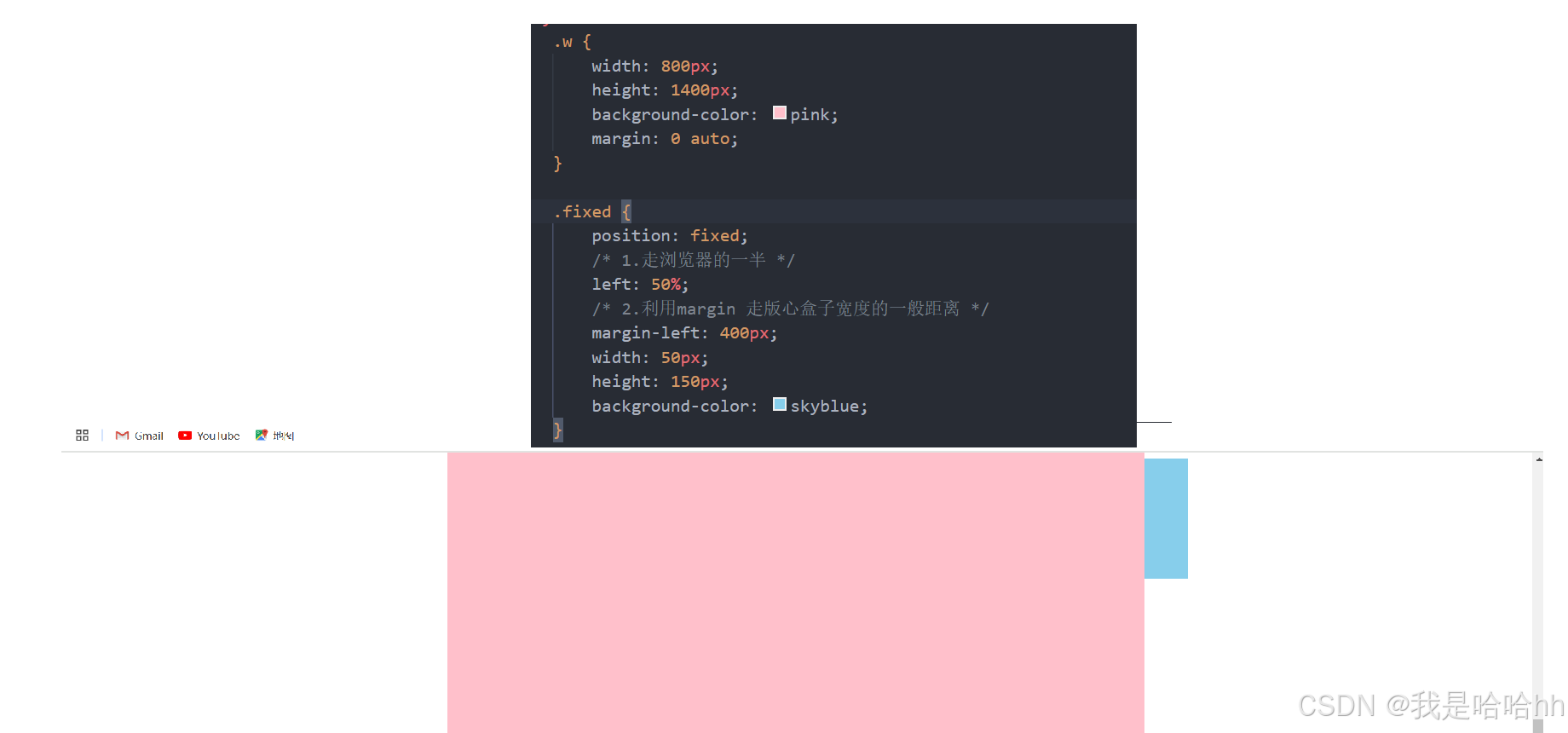
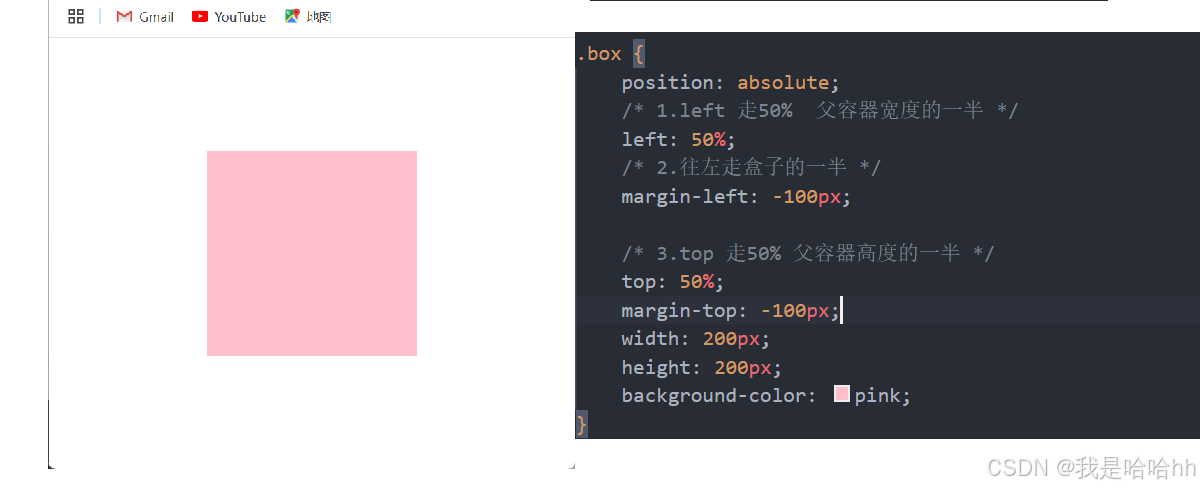
1. 绝对定位的盒子居中

2. 定位特殊特性
1. 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。2. 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
3. 脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题
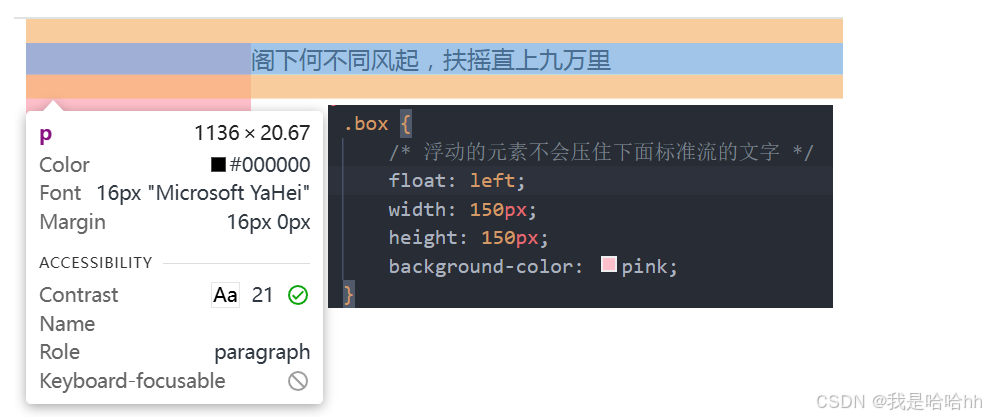
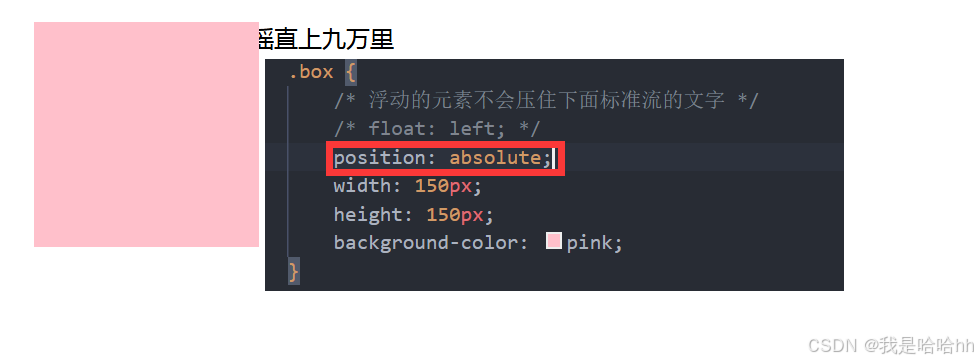
4. 绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)

但是绝对定位(固定定位) 会压住下面标准流所有的内容。

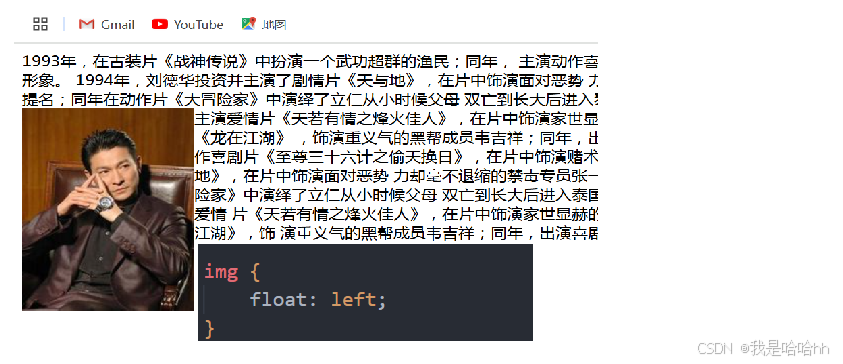
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素

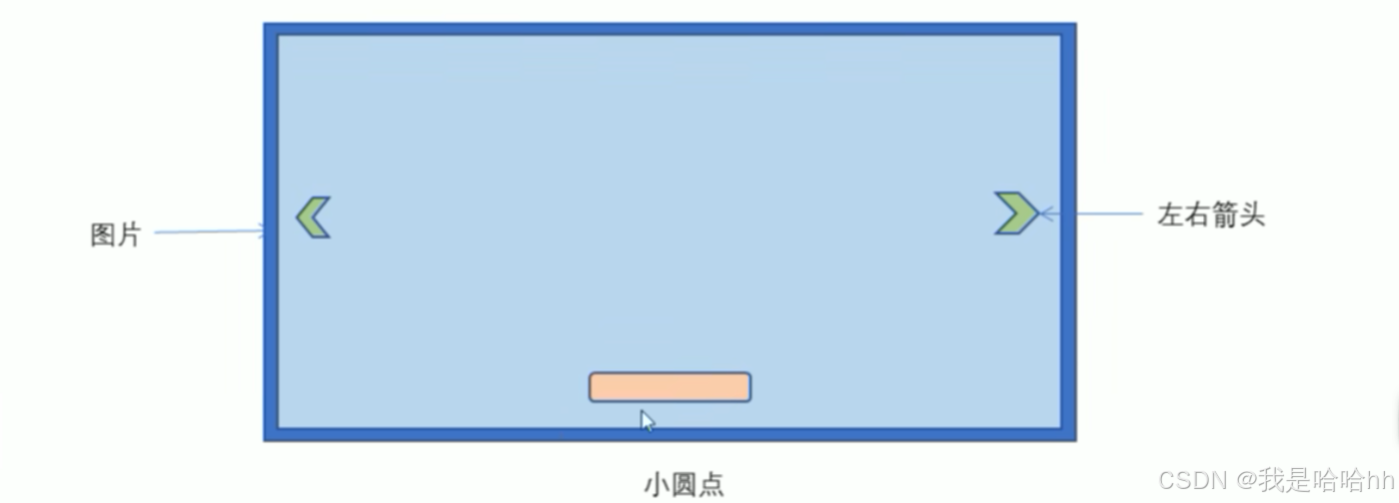
2. 综合案例


1. 大盒子我们类名为: tb-promo 淘宝广告2. 里面先放一张图片。3. 左右两个按钮 用链接就好了。 左箭头 prev 右箭头 next4. 底侧小圆点ul 继续做。 类名为 promo-nav
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {padding: 0;margin: 0;}li {list-style: none;}.tb-promo {position: relative;width: 520px;height: 280px;background-color: pink;margin: 100px auto;}.tb-promo img {width: 520px;height: 280px;}.prev {position: absolute;top: 50%;left: 0;margin-top: -15px;/* 加了绝对定位的盒子可以直接设置高度和宽度 */width: 20px;height: 30px;background: rgba(0, 0, 0, .3);text-decoration: none;text-align: center;line-height: 30px;color: #fff;/* 将矩形的右上角和右下角改为圆角 */border-top-right-radius: 15px;border-bottom-right-radius: 15px;}.next {position: absolute;top: 50%;right: 0;margin-top: -15px;/* 加了绝对定位的盒子可以直接设置高度和宽度 */width: 20px;height: 30px;background: rgba(0, 0, 0, .3);text-decoration: none;text-align: center;line-height: 30px;color: #fff;/* 将矩形的右上角和右下角改为圆角 */border-top-left-radius: 15px;border-bottom-left-radius: 15px;}.promo-nav {position: absolute;bottom: 15px;left: 50%;margin-left: -35px;width: 70px;height: 13px;background: rgba(225, 225, 225, .3);border-radius: 7px;}.promo-nav li {float: left;width: 8px;height: 8px;background-color: #fff;border-radius: 50%;margin: 3px;}.promo-nav .selected {background-color: #ff5000;}</style>
</head><body><div class="tb-promo"><img src="images/tb.jpg" alt=""><!-- 左侧按钮箭头 --><a href="#" class="prev"><</a><a href="#" class="next">></a><ul class="promo-nav"><li class="selected"></li><li></li><li></li><li></li><li></li></ul></div>
</body></html>3. 网页布局总结
可以让盒子上下排列或者左右排列, 垂直的块级盒子显示就用标准流布局。
可以让多个块级元素一行显示或者左右对齐盒子, 多个块级盒子水平显示就用浮动布局。
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。 如果元素自由在某个盒子内移动就用定位布局。
4. 元素的显示与隐藏
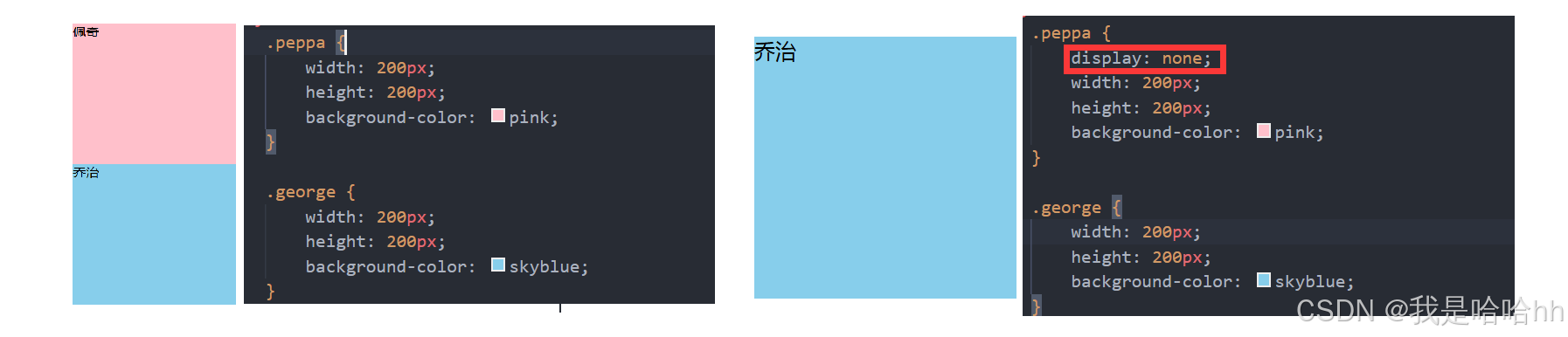
4.1 display 属性

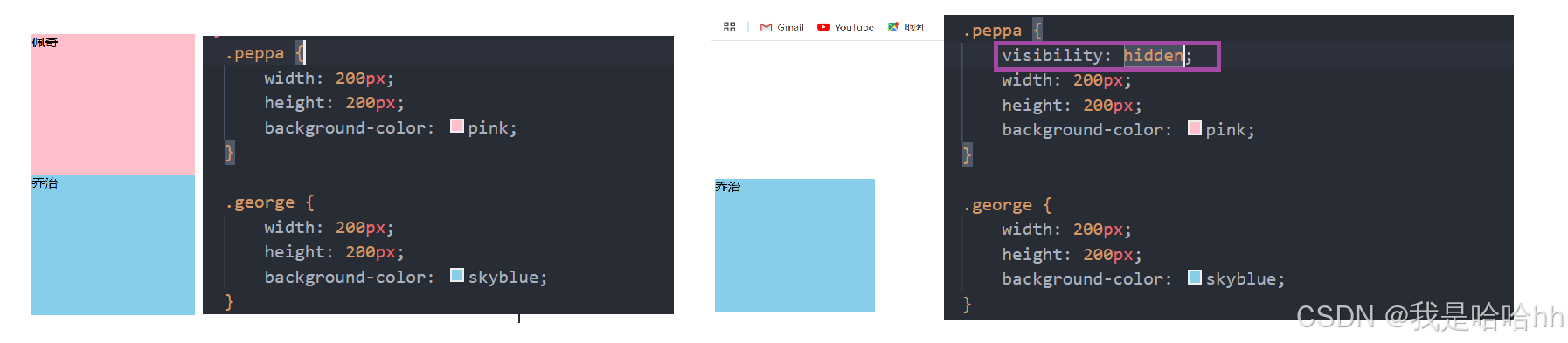
4.2 visibility 可见性

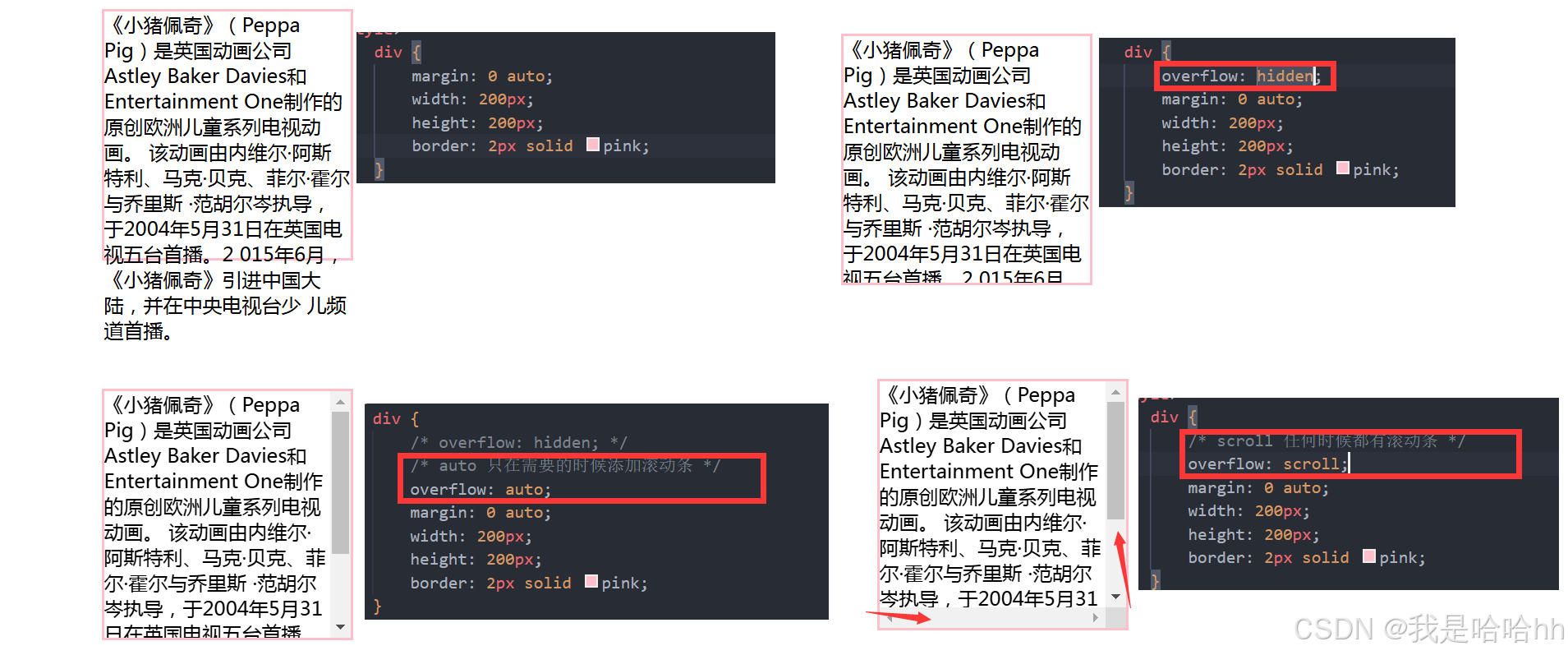
4.3 overflow 溢出
| 属性值 | 描述 |
| visible | 不剪切内容,也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出的内容,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |

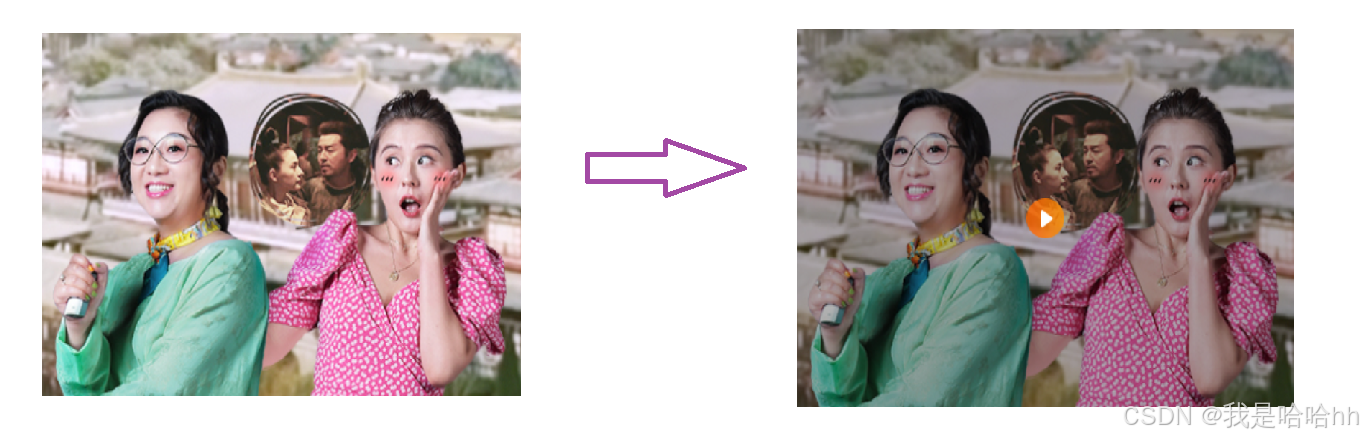
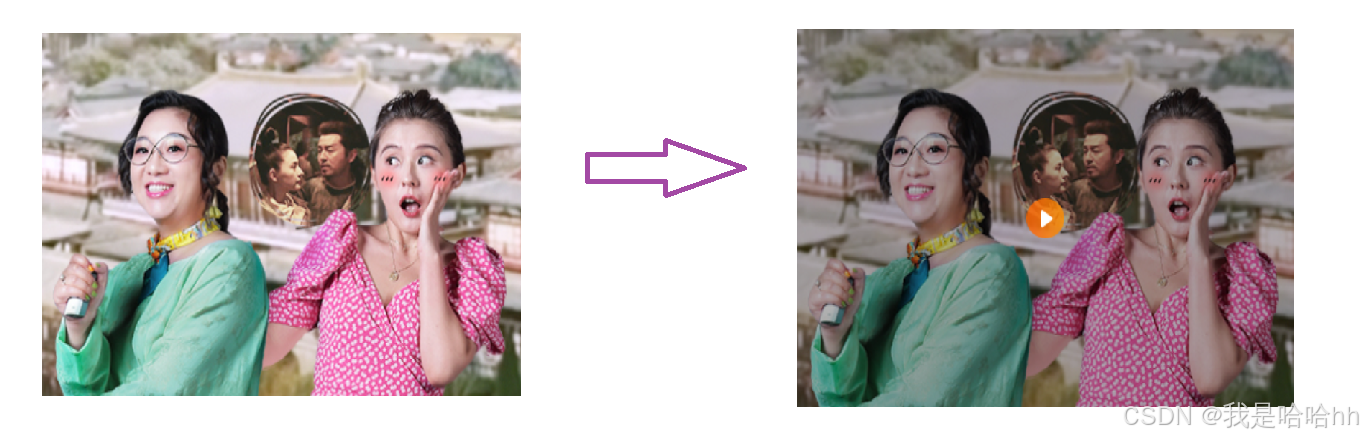
5. 综合案例

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.tudou {position: relative;width: 444px;height: 320px;background-color: pink;margin: 30px auto;}.tudou img {width: 100%;height: 100%;}.mask {display: none;position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: rgba(0, 0, 0, .3) url(images/arr.png) no-repeat center;}/* 当我们鼠标经过tudou的盒子就显示出 里面 的遮罩层 */.tudou:hover .mask {display: block;}</style>
</head><body><div class="tudou"><div class="mask"></div><img src="images/tudou.jpg" alt=""></div>
</body></html>总结一下吧~本章对我的收获巨大,希望对你也是!!!到此,CSS基础部分也算是全部更新完成了,后门进入进阶部分~
相关文章:

CSS_定位_网页布局总结_元素的显示与隐藏
目录 目标 1. 定位 1.1 为什么需要定位 1.2 定位组成 1. 定位模式 2. 边偏移 1.3 静态定位 static(了解) 1.4 相对定位 relative(重要) 1.5 绝对定位 absolute(重要) 1.6 子绝父相的由来ÿ…...

内存映射区
存储映射区介绍 存储映射I/O (Memory-mapped I/O) 使一个磁盘文件与存储空间中的一个缓冲区相映射。从缓冲区中取数据,就相当于读文件中的相应字节;将数据写入缓冲区,则会将数据写入文件。这样,就可在不使用read和write函数的情况…...

es安装拼音分词后Kibana出现内存错误
出现错误 今天在安装es的拼音分词器,并重启es容器后,登录Kibana无法使用,查询日志发现如下报错 Waiting until all Elasticsearch nodes are compatible with Kibana before starting saved objects migrations... | typelog timestamp2024…...

mysql 字符串拼接文本并换行
描述: 拼接字符串文本,文本需要换行 函数: concate(‘A串’,char(10),‘B串’),其中char(10)代表换行 案例: select concat(问题一:组织错误,char(10),问题二࿱…...

IIC学习总结
一、基本概念 IIC(Inter-Integrated Circuit)其实是IICBus简称,所以中文应该叫集成电路总线,它是一种串行通信总线,使用多主从架构。 二、模块结构 I2C串行总线一般有两根信号线,一根是双向的数据线SDA&…...
)
【案例学习】暴力破解攻击(Brute Force Attack)
### 案例与影响 暴力破解攻击在历史上曾导致多次重大安全事件,特别是在用户数据泄露和账户被盗的案例中。随着计算能力的提升和密码管理技术的进步,暴力破解的威胁虽然有所减弱,但仍需警惕,特别是在面对高价值目标时。 【故事一…...

Python学习之基本语法
1.列表用[],元祖用(),字典用{},对字典中不存在的键赋值,将进行字典的添加操作 2.Python中,用引号括起的都是字符串,其中的引号可以是单引号,也可以是双引号,这种灵活性使得不用使用…...

QT QDialog::exec()调用时清除部件所有焦点
最近在做项目时,遇到一个问题:在统信UOS系统编写的QT程序,其中进入某些页面时,或者显示模态窗时,按钮都会有一个焦点框,这个是不允许的,于是乎,开始了清理焦点的旅途。 一、清理QDia…...

uni-app @click.stop @click.stop.native均不生效
原因就是用了nvue导致的 vue等其他环境都可以 解决:e.stopPropagation() click"goExecute($event)" goExecute(e) {e.stopPropagation()}, uniApp官方真的是一坨大翔,不仅社区不维护,文档也写的跟粑粑一样,自创的nv…...

数据可视化工具深入学习:Seaborn 与 Plotly 的详细教程
数据可视化工具深入学习:Seaborn 与 Plotly 的详细教程 数据可视化是数据分析中不可或缺的一部分,能够有效地帮助我们理解数据、发现模式和传达信息。在众多可视化工具中,Seaborn 和 Plotly 是两个非常流行且强大的库。本文将深入探讨这两个…...

camera和lidar外参标定
雷达和相机的外参标定(外部参数标定)指的是确定两者之间的旋转和平移关系,使得它们的坐标系可以对齐。 文章目录 无目标标定livox_camera_calibdirect_visual_lidar_calibration 有目标标定velo2cam_calibration 无目标标定 livox_camera_ca…...

Redis慢查询分析优化
文章目录 一、定义二、慢查询参数配置三、慢查询日志四、排查步骤五、Redis变慢原因 一、定义 在Redis执行时耗时超过某个阈值的命令,称为慢查询。 慢查询日志帮助开发和运维人员定位系统存在的慢操作。慢查询日志就是系统在命令执行前后计算每条命令的执行时间&…...

ETL处理全流程
ETL代表提取Extraction、转换Transform、加载Load——这个过程涉及从各种来源提取数据,将其转换为一致的格式,并将其加载到目标数据库或数据仓库中。这是数据集成和分析的一个重要步骤,因为它确保数据准确、可靠,并准备好进一步处…...

美畅物联丨掌握Wireshark:GB28181协议报文分析实战指南
Wireshark,一款在网络安全与协议分析领域享有盛誉的网络嗅探器,凭借其强大的功能集、直观的图形用户界面以及广泛的跨平台兼容性,已成为众多开发者不可或缺的得力助手。其开源特性吸引了大量开发者的积极参与,不断推动其功能的完善…...

【python】OpenCV—WaterShed Algorithm
文章目录 1、功能描述2、代码实现3、完整代码4、效果展示5、涉及到的库函数5.1、cv2.pyrMeanShiftFiltering5.2、cv2.morphologyEx5.3、cv2.distanceTransform5.4、cv2.normalize5.5、cv2.watershed 6、更多例子7、参考 1、功能描述 基于分水岭算法对图片进行分割 分水岭分割…...

CSS flex布局- 最后一个元素占满剩余可用高度转载
效果图 技术要点 height父元素必须有一个设定的高度flex-grow: 1 flex 盒子模型内的该元素将会占据父容器中剩余的空间F12检查最后一行的元素,高度就已经改变了;...

Camp4-L1:XTuner 微调个人小助手认知
书生浦语大模型实战营第四期-XTuner 微调个人小助手认知 教程链接:https://github.com/InternLM/Tutorial/blob/camp4/docs/L1/XTuner/README.md任务链接:https://github.com/InternLM/Tutorial/blob/camp4/docs/L1/XTuner/task.md提交链接:…...

Qt:语言家视图
1.一不小心将qt语言家点成这样 2.点击查看->视图 3.效果...

【Paper Note】利用Boundary-aware Attention边界感知注意力机制增强部分伪造音频定位
利用Boundary-aware Attention边界感知注意力机制增强部分伪造音频定位 摘要核心模块什么是边界?什么是边界特征? 写作背景解决的问题 方法1. 特征提取使用预训练好的自监督学习模型进行前端特征提取Attentive poolingQ:为什么使用Attentive …...

海外共享奶牛牧场投资源码-理财金融源码-基金源码-共享经济源码
新版海外共享奶牛牧场投资源码/理财金融源码/基金源码/共享经济源码...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
