css知识点梳理2
1. 选择器拓展
在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,可以更准确、更高效的选择目标元素(标签) 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
1.1 后代选择器
定义:
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:
# 以下语法表示选择元素 1 里面的所有元素 2 (后代元素)元素1 元素2 {样式声明
}# 举例: 选择 ul 里面所有的 li 标签元素
ul li {样式声明
}语法说明:
-
元素1 和 元素2 中间用空格隔开
-
元素1 是父级,元素2 是子级,最终选择的是元素2
-
元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
-
元素1 和 元素2 可以是任意基础选择器
1.2 子选择器
定义:
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。(简单理解就是选亲儿子元素)
语法:
# 下面语法表示选择元素1 里面的所有直接后代(子元素) 元素2
元素1 > 元素2 {样式声明
}# 举例: 选择div里面最近一级 p 标签元素
div > p {样式声明
}语法说明:
-
元素1 和 元素2 中间用 大于号 隔开
-
元素1 是父级,元素2 是子级,最终选择的是元素2
-
元素2 必须是亲儿子,其孙子、重孙之类都不归他管. 你也可以叫他 亲儿子选择器
1.3 并集选择器
定义:
并集选择器可以选择多组标签, 同时为他们定义相同的样式,通常用于集体声明。并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法:
# 下面语法表示选择 元素1 和 元素2
元素1, 元素2 {样式声明
}
# 举例:选择 ul 和 div 标签元素
ul, div {样式声明
}语法说明:
-
元素1 和 元素2 中间用逗号隔开
-
逗号可以理解为和的意思
-
并集选择器通常用于集体声明
1.4 伪类选择器
-
anchor伪类:专用于控制链接的显示效果
| :link | a:link | 选择所有未被访问的链接。 |
|---|---|---|
| :visited | a:visited | 选择所有已被访问的链接。 |
| :active | a:active | 选择活动链接。 |
| :hover | a:hover | 选择鼠标指针位于其上的链接。 |
<style>a:link{color: red;}a:visited{color: coral;}a:hover{color: blue;}a:active{color: rebeccapurple;}</style>
- :focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素
焦点就是光标,一般情况 <input> 类表单元素才能获取<style>input: focus {background-color: yellow;}
</style>-
before after伪类
before/after伪类相当于在元素内部插入两个额外的标签,其最适合也是最推荐的应用就是图形生成。在一些精致的UI实现上,可以简化HTML代码,提高可读性和可维护性。并且在下节课的浮动清除部分也有非常重要的应用
| :first-child | p:first-child | 选择属于父元素的第一个子元素的每个 <p> 元素。 |
|---|---|---|
| :last-child | p:last-child | 选择属于其父元素最后一个子元素每个 <p> 元素。 |
| :before | p:before | 在每个 <p> 元素的内容之前插入内容。 |
| :after | p:after | 在每个 <p> 元素的内容之后插入内容。 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1 p:first-child{color: red;}/* 设置div中最后一个div元素字体颜色为蓝色如果最后一个元素不是div则设置失效*/.c1 div:last-child{color: blue;}p#i1:after{content:"hello";color: pink;display: block;}/* css3规范建议写法双冒号 */.c1::before{content: "枫Sir";font-size: 18px;color: brown;}</style></head>
<body><div class="c1"><p>item1</p><p>item1</p><div>item1</div><!-- <p>item1</p> -->
</div><p id="i1">p标签</p></body>
</html>
1.5 样式继承
CSS的样式表继承指的是,特定的CSS属性向下传递到子孙元素。总的来说,一个HTML文档就是一个家族,然后html元素有两个子元素,相当于它的儿子,分别是head和body,然后body和head各自还会有自己的儿子,最终形成了一张以下的家族谱。

在上图中,可以看到,body的子元素有三个,h1、p和ul,ul也有几个子元素,p也有1个子元素,那么li和a就都是body的后代元素。有时可能我们在body里面设置了一些属性,结果,body下面所有的后代元素都可能享受到,这就是样式继承。就像一句俗语一样,“龙生龙,凤生凤,老鼠的儿子会打洞”。样式继承,可以给我们的网页布局带来很多的便利,让我们的代码变得更加简洁,但是,如果不了解,或者使用不当,也有可能会给我们带来很多不必要的麻烦。
因此,如果了解了哪些样式是会继承到后代元素的,那么就可以避免这些问题的发生了。
| 文本相关属性 | |||
|---|---|---|---|
| font-family | font-size | letter-spacing | line-height |
| font-style | font-variant | text-align | text-indent |
| font-weight | font | text-transform | word-spacing |
| color | direction | ||
| 列表相关属性 | |||
| list-style-image | list-style-position | list-style-type | list-style |
| 表格和其他相关属性 | |||
| border-collapse | border-spacing | caption-side | empty-cells |
| cursor |
1.6 选择器优先级
-
继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。
body{color:red;} <p>helloyuan</p>这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
p{color:green}发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。 此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
-
优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。样式表中的特殊性描述了不同规则的相对权重。
/*
!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性1 内联样式表的权值最高 style="" 1000;2 统计选择符中的ID属性个数。 #id 1003 统计选择符中的CLASS属性个数。 .class 104 统计选择符中的HTML标签名个数。 标签名 1按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
*/<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1{color: red;}#i1{color: coral;}div{color: greenyellow;}/*.c2 .c3 .c4 span{*//* color: orange;*//*}*/.c2 .c4 span{color: blue;}.c2 .c3 .c5{color: rebeccapurple;}.c2 .c4 .c5{color: darkcyan;}</style></head>
<body><div class="c1" id="i1">item1</div><div class="c2"><div class="c3"><div class="c4"><span class="c5">item2</span></div></div>
</div></body>
</html>1、有!important声明的规则高于一切。
2、如果!important声明冲突,则比较优先权。
3、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。
4、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
5、用数字表示只是说明思想,一万个class也不如一个id权值高
2. css的显示模式
定义:
元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>。
作用:
网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
2.1 块元素
常见的块元素:<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>
<div> 标签是最典型的块元素。
块级元素的特点:
-
比较霸道,自己独占一行。
-
高度,宽度、外边距以及内边距都可以控制。
-
宽度默认是容器(父级宽度)的100%。
-
是一个容器及盒子,里面可以放行内或者块级元素。
注意:
文字类的元素内不能放块级元素
<p> 标签主要用于存放文字,因此 <p> 里面不能放块级元素,特别是不能放<div> 同理, <h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
2.2 行内元素
常见的行内元素:
<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>
<span> 标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
-
相邻行内元素在一行上,一行可以显示多个。
-
高、宽直接设置是无效的。
-
默认宽度就是它本身内容的宽度。
-
行内元素只能容纳文本或其他行内元素。
注意: 链接里面不能再放链接 特殊情况链接 <a> 里面可以放块级元素,但是给 <a> 转换一下块级模式最安全
2.3 行内块元素
常见的行内块标签:
<img />、<input />、<td>
它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
-
和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。
-
一行可以显示多个(行内元素特点)。
-
默认宽度就是它本身内容的宽度(行内元素特点)。
-
高度,行高、外边距以及内边距都可以控制(块级元素特点)。
2.4 显示模式总结

学习元素显示模式的主要目的就是分清它们各自的特点,当我们网页布局的时候,在合适的地方用合适的标签元素。
2.5 显示模式转换
简单理解:
一个模式的元素需要另外一种模式的特性 比如想要增加链接 <a> 的触发范围。
转换方式
-
转换为块元素:display:block;
-
转换为行内元素:display:inline;
-
转换为行内块:display: inline-block;
3. 盒子模型
3.1 网页布局
网页布局的核心本质: 就是利用 CSS 摆盒子。
网页布局过程:
-
先准备好相关的网页元素,网页元素基本都是盒子 Box 。
-
利用 CSS 设置好盒子样式,然后摆放到相应位置。
-
往盒子里面装内容
3.2 盒子模型组成
盒子模型:把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容
3.3 盒子边框
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色;
border : border-width || border-style || border-color; 
边框样式 border-style 可以设置如下值:
-
none:没有边框即忽略所有边框的宽度(默认值)
-
solid:边框为单实线(最为常用的)
-
dashed:边框为虚线
-
dotted:边框为点线
边框简写:
border: 1px solid red;
边框分开写法:
border-top: 1px solid red; /* 只设定上边框, 其余同理 */
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
border-collapse:collapse;
collapse 单词是合并的意思
border-collapse: collapse; 表示相邻边框合并在一起
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
-
测量盒子大小的时候,不量边框。
-
如果测量的时候包含了边框,则需要 width/height 减去边框宽度
3.4 盒子内边距
padding 属性用于设置内边距,即边框与内容之间的距离
- 合写属性:

- 分写属性:

1、当我们给盒子指定 padding 值之后,发生了 2 件事情:
-
内容和边框有了距离,添加了内边距。
-
padding影响了盒子实际大小。
2、内边距对盒子大小的影响:
-
如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
-
如何盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小。
3、解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可
3.5 盒子外边距
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。

外边距典型应用:
外边距可以让块级盒子水平居中的两个条件:
-
盒子必须指定了宽度(width)。
-
盒子左右的外边距都设置为 auto 。
常见的写法,以下三种都可以:
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
外边距合并:
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
1、相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。

解决方案: 尽量只给一个盒子添加 margin 值。
2、嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

清除内外边距:
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* {padding:0; /* 清除内边距 */margin:0; /* 清除外边距 */}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
4. 元素的显示与隐藏
-
目的(本质)
让一个元素在页面中消失或者显示出来
-
场景
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
4.1 display显示
-
display 设置或检索对象是否及如何显示( 重点!)
display: none 隐藏对象
display:block 除了转换为块级元素之外,同时还有显示元素的意思。
-
特点: display 隐藏元素后,不再占有原来的位置。
-
后面应用及其广泛,搭配 JS 可以做很多的网页特效。实际开发场景:
配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛

4.2 visibility可见性
-
visibility 属性用于指定一个元素应可见还是隐藏( 了解即可!)
visibility:visible ; 元素可视
visibility:hidden; 元素隐藏
-
特点:visibility 隐藏元素后,继续占有原来的位置。(停职留薪)
-
如果隐藏元素想要原来位置, 就用 visibility:hidden
-
如果隐藏元素不想要原来位置, 就用 display:none (用处更多 重点)

4.3 overflow溢出
-
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度) 时,会发生什么( 重点!)
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
-
一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
-
但是如果有定位的盒子, 请慎用overflow:hidden 因为它会隐藏多余的部分。

-
实际开发场景:
-
清除浮动
-
隐藏超出内容,隐藏掉, 不允许内容超过父盒子。
4.4 显示与隐藏总结
| 属性 | 区别 | 用途 |
|---|---|---|
| display 显示 (重点) | 隐藏对象,不保留位置 | 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 |
| visibility 可见性 (了解) | 隐藏对象,保留位置 | 使用较少 |
| overflow 溢出(重点) | 只是隐藏超出大小的部分 | 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围 |
相关文章:

css知识点梳理2
1. 选择器拓展 在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的…...

攻防世界 MISC miao~详解
下载压缩包,但是尝试解压的时候提示错误,刚开始以为是伪加密之类的,但是尝试了一圈之后,发现并没有问题。后面用bandizip打开,得到了一张图片: 拖到010editor里面查看,没有发现什么 于是用随波逐…...

使用 `tracert [options] <目标地址>` 命令的详细介绍
使用 tracert [options] <目标地址> 命令的详细介绍 什么是 tracert 命令? tracert(Trace Route)是一个用于追踪数据包从一台计算机到达另一台计算机的网络工具。它通过发送特定的数据包,观察这些数据包经过的路由节点&…...

闲一品交易平台:SpringBoot技术的新境界
摘 要 随着科学技术的飞速发展,社会的方方面面、各行各业都在努力与现代的先进技术接轨,通过科技手段来提高自身的优势,闲一品交易平台当然也不能排除在外。闲一品交易平台是以实际运用为开发背景,运用软件工程原理和开发方法&…...

【深入浅出】深入浅出transformer(附面试题)
本文的目的是为了帮助大家面试transformer,会结合我的面试经历以及看法去讲解transformer,并非完整的技术细致讲解,介意请移步。 结构 提到transformer网络模型,大家脑海中是否有这张图呢? 这是网络结构中经典的编解…...

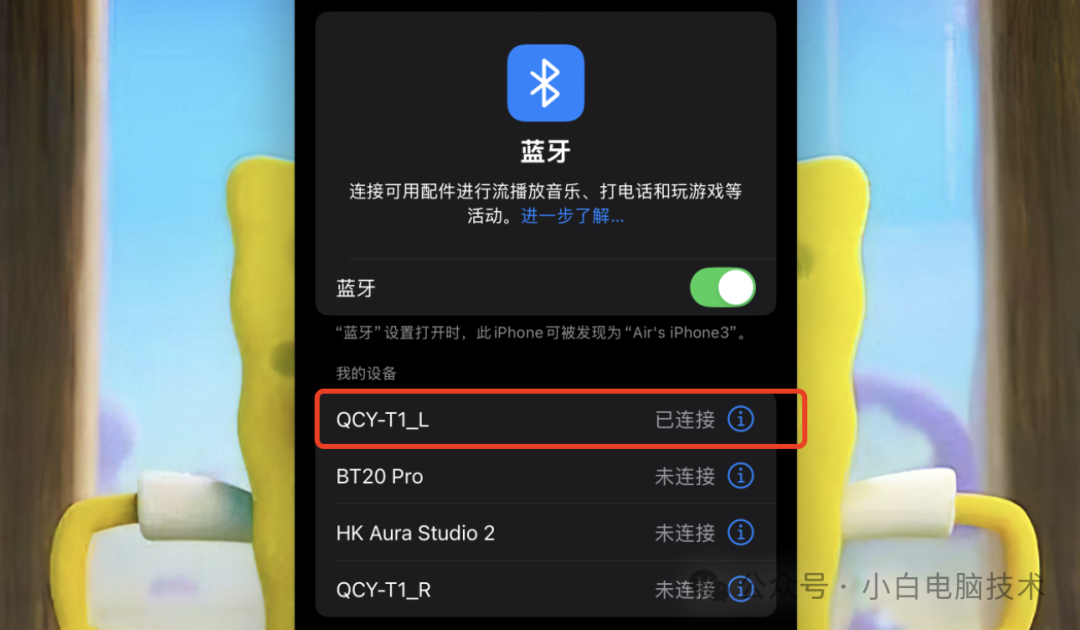
苹果重大更新,macOS与iOS同时推出更新!功能真好用
前言 这几天,苹果更新了macOS和iOS的系统版本!macOS Sequoia 版本号15.1 iOS版本号18.1 小白更新设备系统的时间已经算比较晚的了,但好在更新得很及时!因为这次更新的功能很合小白的胃口啊!咱们先来看看本次更新了什么…...

刘艳兵-DBA016-在您的数据库中,SALES表存在于SH用户中,并且启用了统一审计。作为DBA,您成功执行了以下指令:
在您的数据库中,SALES表存在于SH用户中,并且启用了统一审计。作为DBA,您成功执行了以下指令: SQL> CREATE AUDIT POLICY sales_pol ACTIONS select on sh.sales; SQL> AUDIT POLICY sales_pol; 关于SALES_POL审计策略,哪个陈…...

力扣题目解析--整数反转
题目 给你一个 32 位的有符号整数 x ,返回将 x 中的数字部分反转后的结果。 如果反转后整数超过 32 位的有符号整数的范围 [−231, 231 − 1] ,就返回 0。 假设环境不允许存储 64 位整数(有符号或无符号)。 示例 1:…...

净水前置需要安装吗?
业主问净水前置需不需要安装?是必须安装吗?这个问题其实很难回答,如果说非要安装,有可能客户会感觉我们在这上面要挣钱, 有很多业主没有安装家里用水也没有问题,如果说不需要安装,现在…...

在深度学习研究方向有哪些创新点
以下是深度学习研究方向的一些创新点: 一、模型架构创新 Transformer架构及其扩展 自注意力机制 Transformer架构摒弃了传统的卷积神经网络(CNN)和循环神经网络(RNN)中的卷积和循环结构,引入了自注意力机…...

YOLOv11改进策略【卷积层】| 2024最新轻量级自适应提取模块 LAE 即插即用 保留局部信息和全局信息
一、本文介绍 本文记录的是利用轻量级自适应提取模块(LAE)模块优化YOLOv11的目标检测网络模型。LAE (Lightweight Adaptive Extraction) 在减少参数和计算成本的同时,能够提取更丰富语义信息的特征,克服了传统卷积方法难以捕捉全局信息的问题,并能更好地提取ROI特征。本文将…...

工作转型与个人突破提升:如何在社会浪潮中激流勇进
文章目录 一、写在前面二、技术人的迷茫三、做好项目经理其实很难四、从纯技术者转型为管理者面临的事五、最重要的技能【重磅推荐!免费简单内网穿透神器!支持linuxwindows】 一、写在前面 近期工作变动,虽然说对于开发者而言,工…...

mongodb:增删改查和特殊查询符号手册
前言 最近考虑开发游戏,网上推荐使用非关系数据库mongodb,因此浅尝了一番,并将一些语句和符号记录在这里。 相对于mysql、oracle这些关系型数据库,基于json文档的mongodb在很多地方都与之大不相同(可以类比为TCP握手连…...

你的Mac book多久没有清洁键盘屏幕了,Mac清洁好帮手来了
你的Mac book键盘使用时间长了不会打油吗,你的屏幕使用久了不会沾灰吗,那你还不清洁一下 你不清洁的原因,是怕清洁键盘误触发吗,还是怕屏幕擦不干净白擦,还是觉得每次都要睡眠或关机再清洁很麻烦 Cleaner是Mac的清洁…...

ANA基因组数据库(ANAgdb)
ANA进化阶由早期发育的被子植物谱系组成,包括无油樟目(Amborellales)、睡莲目(Nymphaeales)和木兰藤目(Austrobaileyales),在进化上具有重要地位。 ANA基因组数据库(ANA…...

leetcode 704 二分查找
704. 二分查找 已解答 简单 相关标签 相关企业 给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target,如果目标值存在返回下标,否则返回 -1。 示例 1: 输入: nu…...
)
Vue学习笔记(十一)
一. Promise 1. 异步 异步:则是将耗时很长的A交付的工作交给系统之后,就去继续做B交付的工作,等到系统完成了前面的工作之后,再通过回调或者事件,继续做A剩下的工作。AB工作的完成顺序,和交付他们的时间顺…...

ABAP进阶学习1:动态内表1-通过系统表LVC_T_FCAT类型定义内表
动态内表1-通过系统表LVC_T_FCAT类型定义内表 如果对你有帮助,点个关注收藏吧~ 做BW做久了,突然对abap有了探索欲,开始进一步学习abap了,以后这个系列会逐步更新,欢迎小伙伴点个关注一起学习,我学习的方法…...

【Vispy库】一个用于高性能交互式2D/3D数据可视化库 Python库
Vispy库 1、你好,Vispy!2、安装Vispy,轻松上手3、案例一:绘制简单的2D图形4、案例二:3D图形的绘制5、案例三:大规模数据的可视化6、结语 1、你好,Vispy! Vispy是一个用于Python的高…...

为什么 C 语言数组是从 0 开始计数的?
C 语言等大多数编程语言的数组从 0 开始而不从 1 开始,有两个原因: 第一:地址计算更方便 C 语言从 0 开始的话,array[i] 的地址就正好是: (array i) 如果是从 1 开始的话,就是 (array i - 1) 多一次计…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...
