react基础之reactHooks

文章目录
- React Hooks 使用指南
- 常用 Hooks
- 使用规则
- 小结
React Hooks 使用指南
React Hooks 是 React 16.8 引入的一种新特性,允许在函数组件中使用状态和其他 React 特性,而无需编写类组件。以下是一些基础的 Hooks 及其使用规则。
常用 Hooks
-
useState
用于在函数组件中添加状态。import React, { useState } from 'react';function Counter() {const [count, setCount] = useState(0);return (<div><p>Count: {count}</p><button onClick={() => setCount(count + 1)}>Increment</button></div>); } -
useEffect
处理副作用(如数据获取、订阅等)。import React, { useState, useEffect } from 'react';function DataFetchingComponent() {const [data, setData] = useState([]);useEffect(() => {fetch('https://api.example.com/data').then(response => response.json()).then(data => setData(data));}, []);return (<div>{data.map(item => (<div key={item.id}>{item.name}</div>))}</div>); } -
useContext
共享数据的上下文。import React, { createContext, useContext } from 'react';const MyContext = createContext();function MyComponent() {const value = useContext(MyContext);return <div>{value}</div>; }function App() {return (<MyContext.Provider value="Hello, World!"><MyComponent /></MyContext.Provider>); } -
useReducer
管理复杂状态。import React, { useReducer } from 'react';const initialState = { count: 0 };function reducer(state, action) {switch (action.type) {case 'increment':return { count: state.count + 1 };case 'decrement':return { count: state.count - 1 };default:throw new Error();} }function Counter() {const [state, dispatch] = useReducer(reducer, initialState);return (<div>Count: {state.count}<button onClick={() => dispatch({ type: 'increment' })}>+</button><button onClick={() => dispatch({ type: 'decrement' })}>-</button></div>); } -
自定义 Hook
创建可复用的逻辑。import { useState, useEffect } from 'react';function useFetch(url) {const [data, setData] = useState(null);const [loading, setLoading] = useState(true);useEffect(() => {fetch(url).then(response => response.json()).then(data => {setData(data);setLoading(false);});}, [url]);return { data, loading }; }
使用规则
-
只能在函数组件或自定义 Hook 中调用:避免在常规 JavaScript 函数中使用。
-
必须在顶层调用:避免在循环、条件语句或嵌套函数中调用,确保每次渲染都以相同的顺序调用 Hooks。
-
依赖数组:在
useEffect和其他 Hooks 中,依赖数组用于控制副作用的执行时机,确保正确管理状态和性能。
小结
理解和掌握这些 Hooks 及其使用规则是使用 React 的重要基础,可以使函数组件变得更加强大和灵活。
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。
相关文章:

react基础之reactHooks
文章目录 React Hooks 使用指南常用 Hooks使用规则 小结 React Hooks 使用指南 React Hooks 是 React 16.8 引入的一种新特性,允许在函数组件中使用状态和其他 React 特性,而无需编写类组件。以下是一些基础的 Hooks 及其使用规则。 常用 Hooks useSta…...

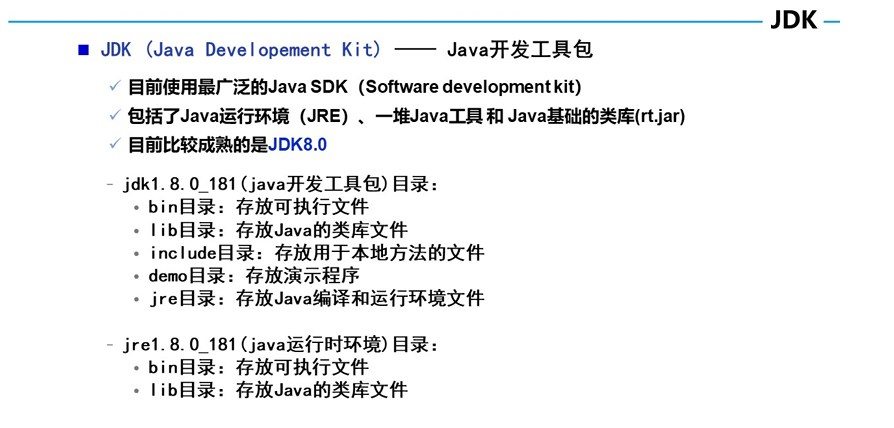
Java基础0-Java概览
Java概览 一、Java的主要特性 Java 语言是简单的: Java 丢弃了 C 中很少使用的、很难理解的、令人迷惑的那些特性,如操作符重载、多继承、自动的强制类型转换。特别地,Java 语言不使用指针,而是引用。并提供了自动分配和回收内存…...

SW绘制曲面
20241031第一次学习 参考教程:SolidWorks视频教程SW实战营绘制一个布满球体的不规则曲面_哔哩哔哩_bilibili 过程概述: STEP 1:创建平面草图并拉伸 STEP 2:从侧面(拉伸出来的面)绘制样条曲线 样条曲线需要画到实例的底面(图中接下来是要向下变形)薄板两侧都要绘制...

css知识点梳理2
1. 选择器拓展 在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的…...

攻防世界 MISC miao~详解
下载压缩包,但是尝试解压的时候提示错误,刚开始以为是伪加密之类的,但是尝试了一圈之后,发现并没有问题。后面用bandizip打开,得到了一张图片: 拖到010editor里面查看,没有发现什么 于是用随波逐…...

使用 `tracert [options] <目标地址>` 命令的详细介绍
使用 tracert [options] <目标地址> 命令的详细介绍 什么是 tracert 命令? tracert(Trace Route)是一个用于追踪数据包从一台计算机到达另一台计算机的网络工具。它通过发送特定的数据包,观察这些数据包经过的路由节点&…...

闲一品交易平台:SpringBoot技术的新境界
摘 要 随着科学技术的飞速发展,社会的方方面面、各行各业都在努力与现代的先进技术接轨,通过科技手段来提高自身的优势,闲一品交易平台当然也不能排除在外。闲一品交易平台是以实际运用为开发背景,运用软件工程原理和开发方法&…...

【深入浅出】深入浅出transformer(附面试题)
本文的目的是为了帮助大家面试transformer,会结合我的面试经历以及看法去讲解transformer,并非完整的技术细致讲解,介意请移步。 结构 提到transformer网络模型,大家脑海中是否有这张图呢? 这是网络结构中经典的编解…...

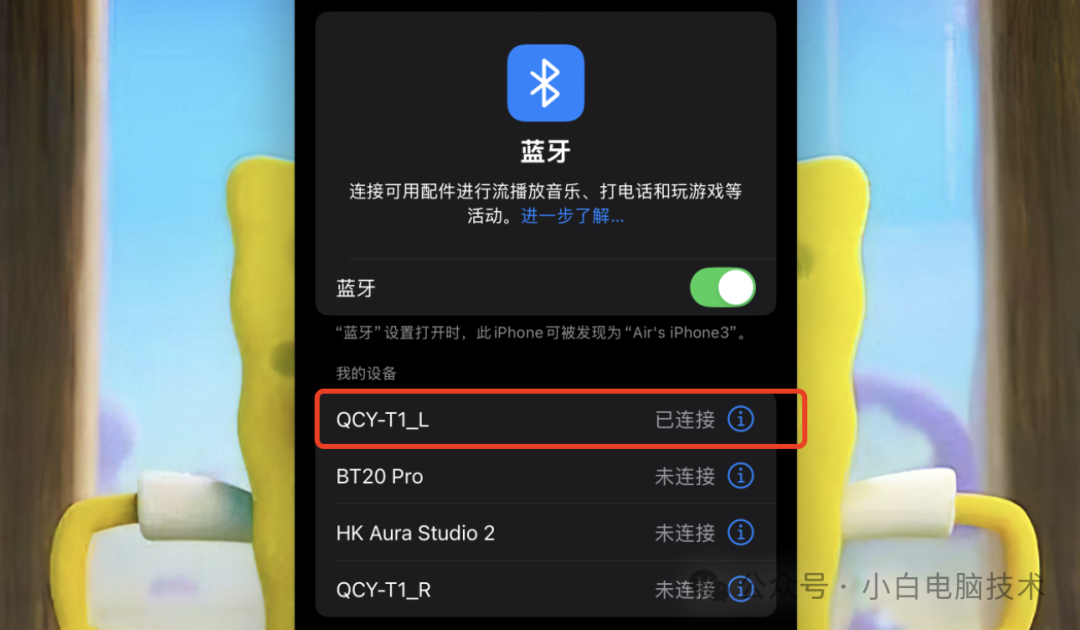
苹果重大更新,macOS与iOS同时推出更新!功能真好用
前言 这几天,苹果更新了macOS和iOS的系统版本!macOS Sequoia 版本号15.1 iOS版本号18.1 小白更新设备系统的时间已经算比较晚的了,但好在更新得很及时!因为这次更新的功能很合小白的胃口啊!咱们先来看看本次更新了什么…...

刘艳兵-DBA016-在您的数据库中,SALES表存在于SH用户中,并且启用了统一审计。作为DBA,您成功执行了以下指令:
在您的数据库中,SALES表存在于SH用户中,并且启用了统一审计。作为DBA,您成功执行了以下指令: SQL> CREATE AUDIT POLICY sales_pol ACTIONS select on sh.sales; SQL> AUDIT POLICY sales_pol; 关于SALES_POL审计策略,哪个陈…...

力扣题目解析--整数反转
题目 给你一个 32 位的有符号整数 x ,返回将 x 中的数字部分反转后的结果。 如果反转后整数超过 32 位的有符号整数的范围 [−231, 231 − 1] ,就返回 0。 假设环境不允许存储 64 位整数(有符号或无符号)。 示例 1:…...

净水前置需要安装吗?
业主问净水前置需不需要安装?是必须安装吗?这个问题其实很难回答,如果说非要安装,有可能客户会感觉我们在这上面要挣钱, 有很多业主没有安装家里用水也没有问题,如果说不需要安装,现在…...

在深度学习研究方向有哪些创新点
以下是深度学习研究方向的一些创新点: 一、模型架构创新 Transformer架构及其扩展 自注意力机制 Transformer架构摒弃了传统的卷积神经网络(CNN)和循环神经网络(RNN)中的卷积和循环结构,引入了自注意力机…...

YOLOv11改进策略【卷积层】| 2024最新轻量级自适应提取模块 LAE 即插即用 保留局部信息和全局信息
一、本文介绍 本文记录的是利用轻量级自适应提取模块(LAE)模块优化YOLOv11的目标检测网络模型。LAE (Lightweight Adaptive Extraction) 在减少参数和计算成本的同时,能够提取更丰富语义信息的特征,克服了传统卷积方法难以捕捉全局信息的问题,并能更好地提取ROI特征。本文将…...

工作转型与个人突破提升:如何在社会浪潮中激流勇进
文章目录 一、写在前面二、技术人的迷茫三、做好项目经理其实很难四、从纯技术者转型为管理者面临的事五、最重要的技能【重磅推荐!免费简单内网穿透神器!支持linuxwindows】 一、写在前面 近期工作变动,虽然说对于开发者而言,工…...

mongodb:增删改查和特殊查询符号手册
前言 最近考虑开发游戏,网上推荐使用非关系数据库mongodb,因此浅尝了一番,并将一些语句和符号记录在这里。 相对于mysql、oracle这些关系型数据库,基于json文档的mongodb在很多地方都与之大不相同(可以类比为TCP握手连…...

你的Mac book多久没有清洁键盘屏幕了,Mac清洁好帮手来了
你的Mac book键盘使用时间长了不会打油吗,你的屏幕使用久了不会沾灰吗,那你还不清洁一下 你不清洁的原因,是怕清洁键盘误触发吗,还是怕屏幕擦不干净白擦,还是觉得每次都要睡眠或关机再清洁很麻烦 Cleaner是Mac的清洁…...

ANA基因组数据库(ANAgdb)
ANA进化阶由早期发育的被子植物谱系组成,包括无油樟目(Amborellales)、睡莲目(Nymphaeales)和木兰藤目(Austrobaileyales),在进化上具有重要地位。 ANA基因组数据库(ANA…...

leetcode 704 二分查找
704. 二分查找 已解答 简单 相关标签 相关企业 给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target,如果目标值存在返回下标,否则返回 -1。 示例 1: 输入: nu…...
)
Vue学习笔记(十一)
一. Promise 1. 异步 异步:则是将耗时很长的A交付的工作交给系统之后,就去继续做B交付的工作,等到系统完成了前面的工作之后,再通过回调或者事件,继续做A剩下的工作。AB工作的完成顺序,和交付他们的时间顺…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...
