vuex、vue-router实现原理

文章目录
- Vuex 实现原理
- 1. 状态管理
- 2. 核心概念
- 3. 数据流
- 4. 实现细节
- Vue Router 实现原理
- 1. 路由管理
- 2. 核心概念
- 3. 数据流
- 4. 实现细节
- 总结
Vuex 和 Vue Router 是 Vue.js 生态系统中非常重要的两个库,分别用于状态管理和路由管理。它们各自的实现原理如下:
Vuex 实现原理
1. 状态管理
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它使用集中式的存储管理所有组件的状态,并以一种可预测的方式来确保状态以一种可追踪的方式发生变化。
2. 核心概念
- State:应用的状态,存储在 Vuex 中的单一状态树。
- Getters:用于从状态中派生出状态的计算属性。
- Mutations:唯一能够直接修改状态的函数,必须是同步的。
- Actions:可以包含异步操作的函数,用于触发 mutations。
- Modules:支持将状态、getter、mutation 和 action 划分到模块中,以管理大型应用。
3. 数据流
Vuex 的数据流遵循单向数据流的原则:
- 组件通过
mapState获取 state。 - 组件通过
dispatch触发 action。 - action 可以调用 mutations,通过
commit提交变更。 - 变更会直接影响到 state,更新后,依赖于 state 的组件会自动更新。
4. 实现细节
- Vuex 使用 Vue 的响应式系统,确保状态变化时,所有依赖状态的组件都会重新渲染。
- 通过 Vue 的
set方法确保在 Vuex 中添加新属性时仍然是响应式的。
Vue Router 实现原理
1. 路由管理
Vue Router 是 Vue.js 的官方路由管理器,用于管理 Vue.js 应用的路由。它可以让开发者轻松地实现 SPA(单页应用)的路由功能。
2. 核心概念
- 路由表:定义了路径与组件之间的映射关系。
- 路由实例:在 Vue 实例中创建的路由实例,管理应用的路由信息。
- 导航守卫:用于控制路由的访问权限,如
beforeEach、beforeEnter等。 - 动态路由:支持根据需要动态添加路由。
3. 数据流
Vue Router 的数据流是基于 URL 的变化而变化:
- 用户访问某个 URL,Vue Router 根据路由表匹配到对应的组件。
- 当 URL 变化时,Vue Router 会更新当前的组件。
- 通过
<router-view>组件渲染匹配到的组件。
4. 实现细节
- History API:Vue Router 的 history 模式使用浏览器的 History API 来管理 URL,从而实现无刷新的页面跳转。
- Hash 模式:在不支持 History API 的浏览器中使用 hash 模式,确保兼容性。
- 嵌套路由:支持多层次的路由嵌套,通过定义子路由来实现复杂的页面结构。
总结
- Vuex 通过集中式的状态管理和单向数据流来管理应用状态,确保组件间状态的共享和同步。
- Vue Router 通过路由表和动态路由管理 URL 变化,确保组件的渲染与 URL 的一致性。
这两个库的结合使得 Vue.js 应用能够高效且结构清晰地管理状态和路由,提升了开发体验和应用性能。
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。
相关文章:

vuex、vue-router实现原理
文章目录 Vuex 实现原理1. 状态管理2. 核心概念3. 数据流4. 实现细节 Vue Router 实现原理1. 路由管理2. 核心概念3. 数据流4. 实现细节 总结 Vuex 和 Vue Router 是 Vue.js 生态系统中非常重要的两个库,分别用于状态管理和路由管理。它们各自的实现原理如下&#x…...

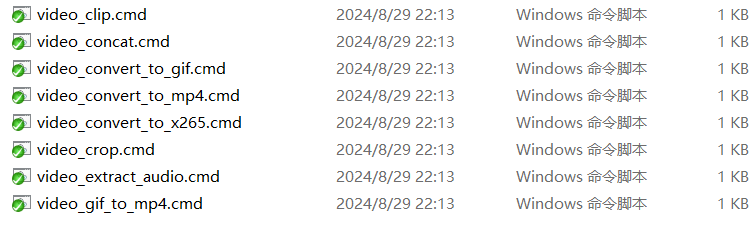
我在命令行下剪辑视频
是的,你不需要格式工厂,你也不需要会声会影,更不需要爱剪辑这些莫名其妙的流氓软件,命令行下视频处理,包括剪辑,转码,提取,合成,缩放,字幕,特效等…...

Rust 力扣 - 643. 子数组最大平均数 I
文章目录 题目描述题解思路题解代码题解链接 题目描述 题解思路 我们遍历长度为k的窗口,我们只需要记录窗口内的最大和即可,遍历过程中刷新最大值 结果为窗口长度为k的最大和 除以 k 题解代码 impl Solution {pub fn find_max_average(nums: Vec<…...

流场主动流动控制
对于流场的主动控制而言,其难点主要集中在强化学习的环境搭建过程,如何建立数值仿真与强化学习的信息交互是研究过程中的拦路虎。经过几个星期的研究,已基本实现由pycharm程序数据端向star ccm端的数据传递。其主要过程包括如下过程ÿ…...

BOOST电感选型(参数详细计算)
上一篇文章我们介绍了BUCK电路中电感的计算与选型,与BUCK类似,这篇来介绍下BOOST BOOST电路原理简析 上图是一个异步BOOST电路拓扑图,我们先来简单回忆一下它是如何工作的: 1.Q闭合,Vin为Rload供电,Vin为L…...

EfficientNet-B6模型实现ISIC皮肤镜图像数据集分类
项目源码获取方式见文章末尾! 回复暗号:13,免费获取600多个深度学习项目资料,快来加入社群一起学习吧。 《------往期经典推荐------》 项目名称 1.【基于opencv答题卡识别判卷】 2.【卫星图像道路检测DeepLabV3Plus模型】 3.【G…...

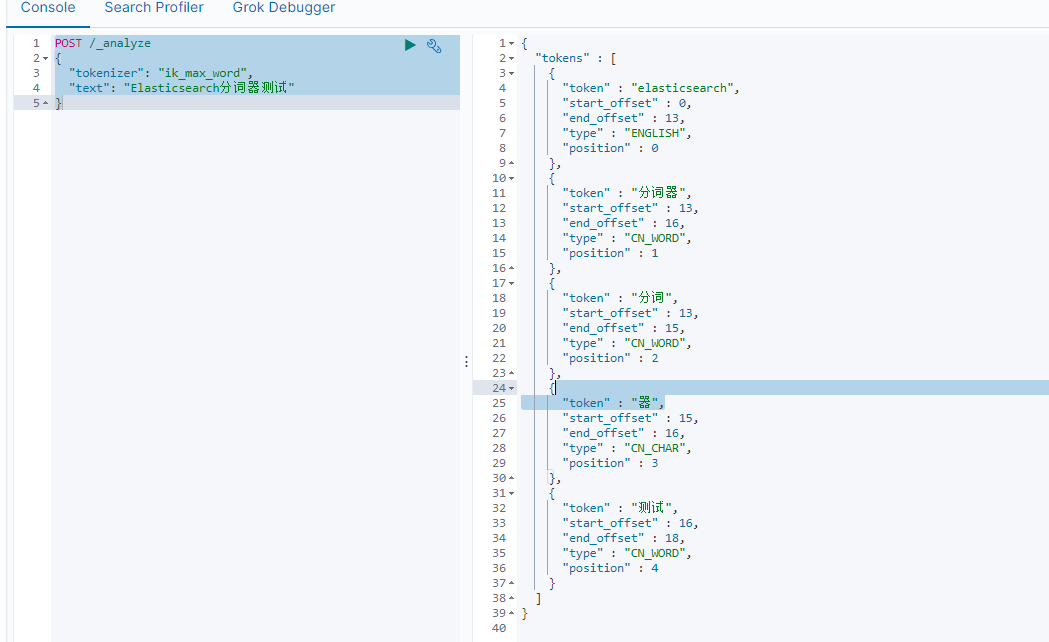
Elasticsearch分词器基础安装
简介 Elasticsearch (ES) 是一个基于 Lucene 的搜索引擎,分词器是其核心组件之一,负责对文本数据进行分析和处理。 1. 文本分析 分词器将输入的文本拆分成一个个单独的词(tokens),以便后续的索引和搜索。例如&#x…...

Django-邮件发送
邮件相关协议: SMTP(负责发送): IMAP(负责收邮件): POP3(负责收邮件): 两者区别: Django发邮件: 邮箱相关配置: settings中&…...

SchooWeb2--基于课堂学习到的知识点2
SchoolWeb2 form表单input控件中各type中value值含义 默认值 text password hidden 提交给服务器的值 select option radio属性的name含义 name值相同表示是同一组单选框中的内容 script的位置 head标签 在head中使用script可以保证在页面加载时进行加载ÿ…...

Android.mk 写法
目录放在odm/bundled_uninstall_back-app/VantronMdm/VantronMdm.apk LOCAL_PATH : $(my-dir) include $(CLEAR_VARS) LOCAL_MODULE : VantronMdm LOCAL_MODULE_CLASS : APPS LOCAL_MODULE_PATH : $(TARGET_OUT_ODM)/bundled_uninstall_back-app LOCAL_SRC_FILES : $(LOCAL_M…...

精通Javascript 函数式array.forEach的8个案例
JavaScript是当今流行语言中对函数式编程支持最好的编程语言。我们继续构建函数式编程的基础,在前文中分解介绍了帮助我们组织思维的四种方法,分别为: array.reduce方法 帮你精通JS:神奇的array.reduce方法的10个案例 array.map方…...

忘记无线网络密码的几种解决办法
排名由简单到复杂 1网线直连; 2查看密码备份文件; 3问人要密码; 4已连接无线设备生成二维码扫描即可上网; 5路由器有wps功能,设备输入pin码可上网; 6已连接电脑右键wifi名,选择属性,…...

git add你真的用明白了吗?你还在无脑git add .?进入暂存区啥意思?
git add 命令用于将文件的改动添加到暂存区(staging area),为下一次提交做好准备。简单来说,它标记了哪些文件或改动会被纳入下次 git commit 中。以下是 git add 的作用和使用场景: 1. 作用 git add 将指定文件或文…...

Vue-Route
一、相关理解 1. vue-router的理解 vue的一个插件库,专门用来实现SPA应用 2. 对SPA应用的理解 单页Web应用整个应用只有一个完整的页面点击页面中的导航链接不会刷新页面,只会做页面的局部更新数据需要通过ajax请求获取 3. 路由的理解 什么是路由 …...

字符串逆序(c语言)
错误代码 #include<stdio.h>//字符串逆序 void reverse(char arr[], int n) {int j 0;//采用中间值法//访问数组中第一个元素和最后一个元素//交换他们的值,从而完成了字符串逆序//所以这个需要临时变量for (j 0; j < n / 2; j){char temp arr[j];arr[…...

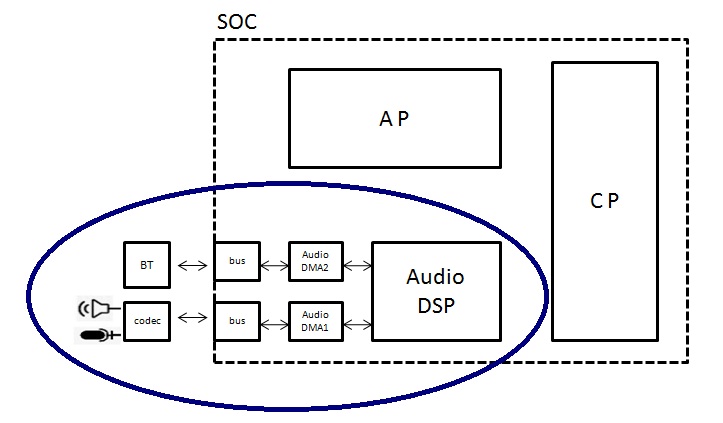
芯片上音频相关的验证
通常芯片设计公司(比如QUALCOMM)把芯片设计好后交由芯片制造商(比如台积电)去生产,俗称流片。芯片设计公司由ASIC部门负责设计芯片。ASIC设计的芯片只有经过充分的验证(这里说的验证是FPGA(现场…...

【C/C++】函数的递归
1.什么是递归? 递归就是递推和回归,以数学函数f(x) x为例: 递推:f(x) f(x - 1) 1 ; f(x - 1) f(x - 2) 1 ; f(x - 2) …… 回归:……; f(x - 2) f(x - 1) 1 ; f(x - 1) f(x) 1; 可以看出, 递推和…...

《链表篇》---两两交换链表中的节点(中等)
题目传送门 1.定义一个虚拟节点链接链表 2.定义一个当前节点指向虚拟节点 3.在当前节点的下一个节点和下下一个节点都不为null的情况下。 定义 node1和node2。保存当前节点后面两个节点的地址。cur.next node2;node1.next node2.next;node2.next node1;cur node1; 4.返回re…...

Fakelocation 步道乐跑(Root真机篇)
前言:需要 Fakelocation,真机Root,步道乐跑,Dia,MT管理器系统需求 Fakelocation | MT管理器 | Dia | 环境模块 任务一 真机Root(德尔塔,过momo,刷环境模块) 任务二 前往Dia查看包名(…...

PyEcharts | 全局配置项中初始配置项和区域缩放配置项的使用
全局配置项可通过set_global_opts方法设置 一个图像主要的内容 引入包 from pyecharts.charts import Bar,Line from pyecharts import options as opts from pyecharts.faker import Faker from pyecharts.globals import ThemeType,RenderTypefrom pyecharts.globals imp…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...
:LSM Tree 概述)
从零手写Java版本的LSM Tree (一):LSM Tree 概述
🔥 推荐一个高质量的Java LSM Tree开源项目! https://github.com/brianxiadong/java-lsm-tree java-lsm-tree 是一个从零实现的Log-Structured Merge Tree,专为高并发写入场景设计。 核心亮点: ⚡ 极致性能:写入速度超…...
