Java学习Day58:相声二人组!(项目统计数据Excel图表导出)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/html"><head><!-- 页面meta --><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title>瑞通健康</title><meta name="description" content="瑞通健康"><meta name="keywords" content="瑞通健康"><meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport"><!-- 引入样式 --><link rel="stylesheet" href="../plugins/elementui/index.css"><link rel="stylesheet" href="../plugins/font-awesome/css/font-awesome.min.css"><link rel="stylesheet" href="../css/style.css"><style>.grid-content {border-radius: 4px;min-height: 40px;}</style></head><body class="hold-transition"><div id="app"><div class="content-header"><h1>统计分析<small>运营数据</small></h1><el-breadcrumb separator-class="el-icon-arrow-right" class="breadcrumb"><el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item><el-breadcrumb-item>统计分析</el-breadcrumb-item><el-breadcrumb-item>运营数据</el-breadcrumb-item></el-breadcrumb></div><div class="app-container"><div class="box" style="height: 900px"><div class="excelTitle" ><el-button @click="exportExcel">导出Excel</el-button>运营数据统计</div><div class="excelTime">日期:{{reportData.reportDate}}</div><table class="exceTable" cellspacing="0" cellpadding="0"><tr><td colspan="4" class="headBody">会员数据统计</td></tr><tr><td width='20%' class="tabletrBg">新增会员数</td><td width='30%'>{{reportData.todayNewMember}}</td><td width='20%' class="tabletrBg">总会员数</td><td width='30%'>{{reportData.totalMember}}</td></tr><tr><td class="tabletrBg">本周新增会员数</td><td>{{reportData.thisWeekNewMember}}</td><td class="tabletrBg">本月新增会员数</td><td>{{reportData.thisMonthNewMember}}</td></tr><tr><td colspan="4" class="headBody">预约到诊数据统计</td></tr><tr><td class="tabletrBg">今日预约数</td><td>{{reportData.todayOrderNumber}}</td><td class="tabletrBg">今日到诊数</td><td>{{reportData.todayVisitsNumber}}</td></tr><tr><td class="tabletrBg">本周预约数</td><td>{{reportData.thisWeekOrderNumber}}</td><td class="tabletrBg">本周到诊数</td><td>{{reportData.thisWeekVisitsNumber}}</td></tr><tr><td class="tabletrBg">本月预约数</td><td>{{reportData.thisMonthOrderNumber}}</td><td class="tabletrBg">本月到诊数</td><td>{{reportData.thisMonthVisitsNumber}}</td></tr><tr><td colspan="4" class="headBody">热门套餐</td></tr><tr class="tabletrBg textCenter"><td>套餐名称</td><td>预约数量</td><td>占比</td><td>备注</td></tr><tr v-for="s in reportData.hotSetmeal"><td>{{s.name}}</td><td>{{s.setmeal_count}}</td><td>{{s.proportion}}</td><td></td></tr></table></div></div></div></body><!-- 引入组件库 --><script src="../js/vue.js"></script><script src="../plugins/elementui/index.js"></script><script type="text/javascript" src="../js/jquery.min.js"></script><script src="../js/axios-0.18.0.js"></script><script>var vue = new Vue({el: '#app',data:{reportData:{reportDate:null,todayNewMember :0,totalMember :0,thisWeekNewMember :0,thisMonthNewMember :0,todayOrderNumber :0,todayVisitsNumber :0,thisWeekOrderNumber :0,thisWeekVisitsNumber :0,thisMonthOrderNumber :0,thisMonthVisitsNumber :0,hotSetmeal :[{name:'阳光爸妈升级肿瘤12项筛查(男女单人)体检套餐',setmeal_count:200,proportion:0.222},{name:'阳光爸妈升级肿瘤12项筛查体检套餐',setmeal_count:200,proportion:0.222}]}},created() {axios.get("/report/getBusinessReportData.do").then((res)=>{this.reportData = res.data.data;});},methods:{exportExcel(){window.location.href = '/report/exportBusinessReport.do';}}})</script>
</html>
后端代码,先查询表上的数据,封装成对应的前端需要的形式的Map集合
@GetMapping("/getBusinessReportData")public Result getBusinessReportData(){Map<Object,Object> reportData=memberService.getReportExcelResult();return new Result(true,"success",reportData);}/*** reportDate:null,* todayNewMember :0,* totalMember :0,* thisWeekNewMember :0,* thisMonthNewMember :0,* todayOrderNumber :0,* todayVisitsNumber :0,* thisWeekOrderNumber :0,* thisWeekVisitsNumber :0,* thisMonthOrderNumber :0,* thisMonthVisitsNumber :0,* hotSetmeal :[* {name:'阳光爸妈升级肿瘤12项筛查(男女单人)体检套餐',setmeal_count:200,proportion:0.222},* {name:'阳光爸妈升级肿瘤12项筛查体检套餐',setmeal_count:200,proportion:0.222}* ]数据形式如上,封装过程如下:
@Overridepublic Map<Object, Object> getReportExcelResult(){Map<Object,Object> resultMap=new HashMap<>();try {System.out.println("=============================");//reportDateString data= Date2Utils.parseDate2String(new Date());System.out.println(data);resultMap.put("reportDate",data);//todayNewMemberint count = memberMapper.selectCurrentDayMemberCount(data);resultMap.put("todayNewMember",count);//totalMemberint totalMember=memberMapper.seelectTotalMember();resultMap.put("totalMember",totalMember);//thisWeekNewMemberint thisWeekNewMember=memberMapper.selectthisWeekNewMember(data);resultMap.put("thisWeekNewMember",thisWeekNewMember);//thisMonthNewMemberint thisMonthNewMember=memberMapper.selectthisMonthNewMember();resultMap.put("thisMonthNewMember",thisMonthNewMember);//todayOrderNumberint todayOrderNumber=orderSettingMapper.selecttodayOrderNumber();resultMap.put("todayOrderNumber",todayOrderNumber);//thisWeekOrderNumberint thisWeekOrderNumber=orderSettingMapper.selectthisWeekOrderNumber();resultMap.put("thisWeekOrderNumber",thisWeekOrderNumber);//thisMonthOrderNumberint thisMonthOrderNumber=orderSettingMapper.selectthisMonthOrderNumber();resultMap.put("thisMonthOrderNumber",thisMonthOrderNumber);//todayVisitsNumberint todayVisitsNumber=orderSettingMapper.selecttodayVisitsNumber();resultMap.put("todayVisitsNumber",todayVisitsNumber);//thisWeekVisitsNumberint thisWeekVisitsNumber=orderSettingMapper.selectthisWeekVisitsNumber();resultMap.put("thisWeekVisitsNumber",thisWeekVisitsNumber);//thisMonthVisitsNumberint thisMonthVisitsNumber=orderSettingMapper.selectthisMonthVisitsNumber();resultMap.put("thisMonthVisitsNumber",thisMonthVisitsNumber);//hotSetmealList<Map<String,String>> hotSetmeal=new ArrayList<>();hotSetmeal=orderSettingMapper.selecthotSetmeal();resultMap.put("hotSetmeal",hotSetmeal);System.out.println(resultMap);} catch (Exception e) {throw new RuntimeException(e);}return resultMap;}以下是一组时间范围查询的相关的SQL记录:
@Select("SELECT COUNT(0) " +"FROM`t_order` " +"WHERE orderDate = CURDATE() AND orderStatus='已到诊'")int selecttodayVisitsNumber(); @Select("SELECT COUNT(*) " +"FROM `t_order` " +"WHERE orderDate >= DATE_SUB(CURDATE(), INTERVAL 1 WEEK) " +" AND orderDate <= CURDATE() AND orderStatus='已到诊';")int selectthisWeekVisitsNumber(); @Select("SELECT COUNT(*) " +"FROM `t_order` " +"WHERE orderDate >= DATE_SUB(CURDATE(), INTERVAL 1 MONTH) " +"AND orderDate <= CURDATE() AND orderStatus='已到诊';")int selectthisMonthVisitsNumber();@Select("SELECT \n" +" s.`name` AS 'name',\n" +" COUNT(0) AS 'setmeal_count',\n" +" COUNT(0) * 1.0 / (SELECT COUNT(*) FROM `t_order`) AS 'proportion'\n" +" \n" +"FROM \n" +" `t_order` o \n" +"LEFT JOIN \n" +" `t_setmeal` s ON o.`setmeal_id` = s.`id`\n" +"GROUP BY \n" +" s.`id` LIMIT 4;")List<Map<String, String>> selecthotSetmeal();然后是根据查到的数据导入定制好的格式的Excel表格,并可以使之导出;
@RequestMapping("/exportBusinessReport")public void exportBusinessReport(HttpServletRequest request, HttpServletResponse response) {Map<Object, Object> result = memberService.getReportExcelResult();String reportDate = (String) result.get("reportDate");Integer todayNewMember = (Integer) result.get("todayNewMember");Integer totalMember = (Integer) result.get("totalMember");Integer thisWeekNewMember = (Integer) result.get("thisWeekNewMember");Integer thisMonthNewMember = (Integer) result.get("thisMonthNewMember");Integer todayOrderNumber = (Integer) result.get("todayOrderNumber");Integer thisWeekOrderNumber = (Integer) result.get("thisWeekOrderNumber");Integer thisMonthOrderNumber = (Integer) result.get("thisMonthOrderNumber");Integer todayVisitsNumber = (Integer) result.get("todayVisitsNumber");Integer thisWeekVisitsNumber = (Integer) result.get("thisWeekVisitsNumber");Integer thisMonthVisitsNumber = (Integer) result.get("thisMonthVisitsNumber");List<Map> hotSetmeal = (List<Map>) result.get("hotSetmeal");//获得Excel模板文件绝对路径String temlateRealPath = request.getSession().getServletContext().getRealPath("template") +File.separator + "report_template.xlsx";/*** 读取模板文件创建Excel表格对象* File.separator:根据操作系统获取文件分隔符(Windows为\,Linux/Unix为/)*/XSSFWorkbook workbook = null;//初始化XSSFWorkbook对象,用于表示Excel文件。try {//读取Excel模板文件workbook = new XSSFWorkbook(new FileInputStream(new File(temlateRealPath)));//获取Excel的第一个工作表:XSSFSheet sheet = workbook.getSheetAt(0);//示例:获取第3行(索引从0开始),第6个单元格(索引从0开始),并设置其值为reportDateXSSFRow row = sheet.getRow(2);row.getCell(5).setCellValue(reportDate);//日期row = sheet.getRow(4);row.getCell(5).setCellValue(todayNewMember);//新增会员数(本日)row.getCell(7).setCellValue(totalMember);//总会员数row = sheet.getRow(5);row.getCell(5).setCellValue(thisWeekNewMember);//本周新增会员数row.getCell(7).setCellValue(thisMonthNewMember);//本月新增会员数row = sheet.getRow(7);row.getCell(5).setCellValue(todayOrderNumber);//今日预约数row.getCell(7).setCellValue(todayVisitsNumber);//今日到诊数row = sheet.getRow(8);row.getCell(5).setCellValue(thisWeekOrderNumber);//本周预约数row.getCell(7).setCellValue(thisWeekVisitsNumber);//本周到诊数row = sheet.getRow(9);row.getCell(5).setCellValue(thisMonthOrderNumber);//本月预约数row.getCell(7).setCellValue(thisMonthVisitsNumber);//本月到诊数int rowNum = 12;for (Map map : hotSetmeal) {//热门套餐String name = (String) map.get("name");Long setmeal_count = (Long) map.get("setmeal_count");BigDecimal proportion = (BigDecimal) map.get("proportion");row = sheet.getRow(rowNum++);row.getCell(4).setCellValue(name);//套餐名称row.getCell(5).setCellValue(setmeal_count);//预约数量row.getCell(6).setCellValue(proportion.doubleValue());//占比}/*** 获取Servlet的输出流。* 设置响应的内容类型为Excel文件。* 设置响应头,指示浏览器将响应作为附件下载,并指定下载的文件名为report.xlsx。* 将workbook的内容写入输出流。*/ServletOutputStream out = response.getOutputStream();response.setContentType("application/vnd.ms-excel");response.setHeader("content-Disposition", "attachment;filename=report.xlsx");workbook.write(out);/*** 刷新输出流,确保所有数据都被写出。* 关闭输出流和workbook对象,释放资源。*/out.flush();out.close();workbook.close();} catch (IOException e) {throw new RuntimeException(e);}}知识补充:
1.使用【always-use-default-target="true"】
配置在springSecurity的登陆界面配置中
<!--配置自己的登录页面--><security:form-login login-page="/login.html" username-parameter="username"password-parameter="password" login-processing-url="/login2.do"default-target-url="/pages/main.html" authentication-failure-url="/login.html"always-use-default-target="true"/>可以避免登陆后跳转未放行的404或304界面
2.状态码
200:成功
三开头是重定向
302:临时重定向(网站维护或更新、网站结构调整、负载均衡、SEO优化)
四开头得是前端错误
400:Bad Request 请求和服务器不匹配,参数类型不匹配
(请求的格式、语法或参数不符合服务器的要求)
401:没有http认证信息或者认证失败,
在HTTP协议中,401表示未认证的,通常是没有成功登录的
(身份验证失败、需要身份验证、访问权限不足被拒绝)
403:服务器拒绝请求,可能没有权限,403表示未授权的,
通常是已经登录,但是不具备相关的操作权限。
(验证通过但是权限不足、客户端问题)
404:找不到资源,资源路径有误(资源未找到、资源路径有误)
409:请求发生冲突(版本控制冲突、资源状态不匹配、并发请求冲突、权限问题)
五开头的是后端错误
500:内部服务器错误:这是服务器端的错误,与客户端的请求无关,
包括但不限于服务器程序错误、数据库问题、文件权限错误、服务器配置错误等。
502:网关错误,服务器作为网关或代理,从上游服务器收到无效响应
(上游服务器无响应或响应超时、网络问题、代理服务器配置错误、后端应用程序错误)
503:服务器目前无法使用(由于超载或停机维护)。通常是暂时状态。
(服务器超载、服务器维护)
504:网关超时
相关文章:
)
Java学习Day58:相声二人组!(项目统计数据Excel图表导出)
<!DOCTYPE html> <html xmlns"http://www.w3.org/1999/html"><head><!-- 页面meta --><meta charset"utf-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><title>瑞通健康</tit…...

springboot 自动装配和bean注入原理及实现
装配:创建bean,并加入IOC容器。 注入:创建bean之间的依赖关系。 1、类自动装配 SpringBoot 自动装配使得开发人员可以轻松地搭建、配置和运行应用程序,而无需手动管理大部分的 bean 和配置。 Spring Boot 的自动装配机制与模块…...

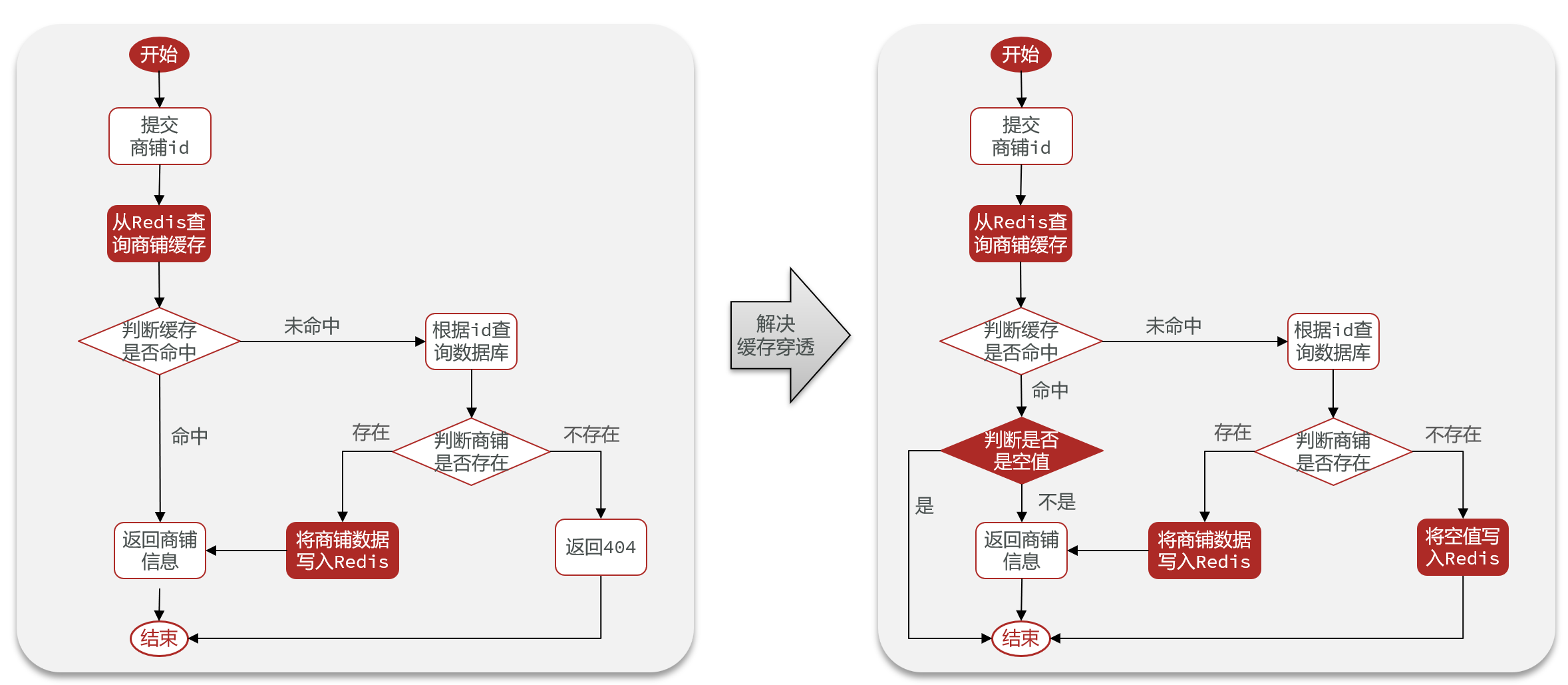
解决Redis缓存穿透(缓存空对象、布隆过滤器)
文章目录 背景代码实现前置实体类常量类工具类结果返回类控制层 缓存空对象布隆过滤器结合两种方法 背景 缓存穿透是指客户端请求的数据在缓存中和数据库中都不存在,这样缓存永远不会生效,这些请求都会打到数据库 常见的解决方案有两种,分别…...

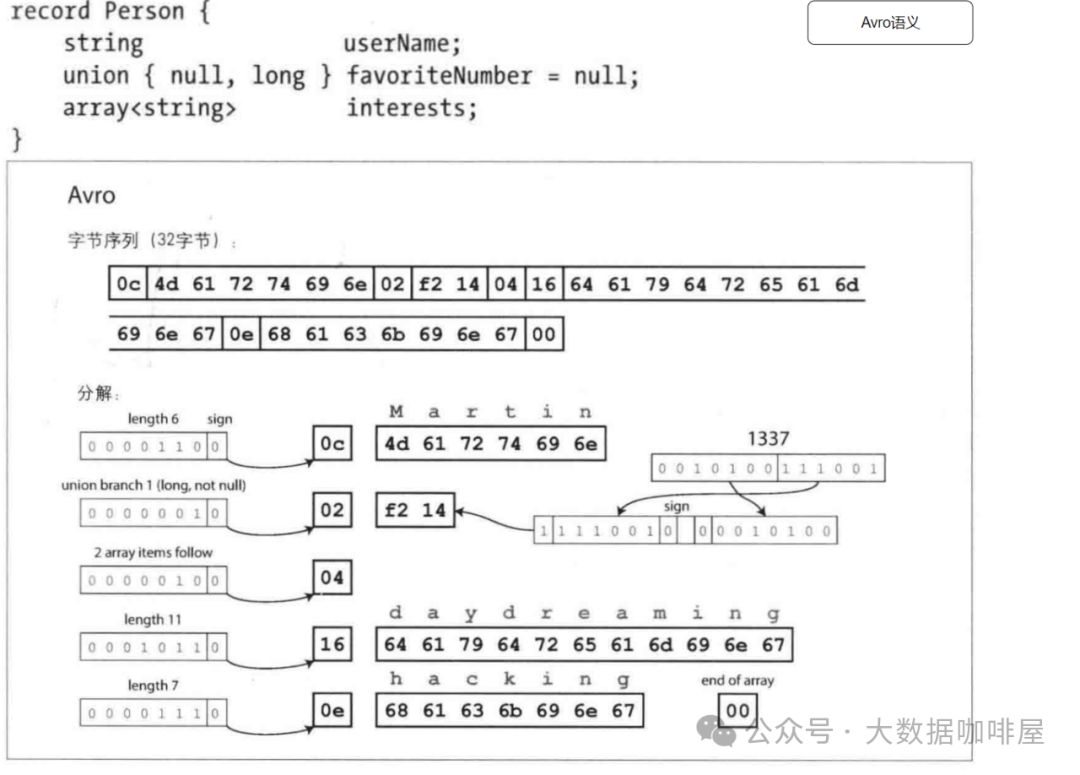
初探Flink的序列化
Flink中的序列化应用场景 程序通常使用(至少)两种不同的数据表示形式[2]: 1. 在内存中,数据保存在对象、结构体、列表、数组、哈希表和树等结构中。 2. 将数据写入文件或通过网络发送时,必须将其序列化为字节序列。 从内存中的表示到字节序列…...

QT 机器视觉 (3. 虚拟相机SDK、测试工具)
本专栏从实际需求场景出发详细还原、分别介绍大型工业化场景、专业实验室场景、自动化生产线场景、各种视觉检测物体场景介绍本专栏应用场景 更适合涉及到视觉相关工作者、包括但不限于一线操作人员、现场实施人员、项目相关维护人员,希望了解2D、3D相机视觉相关操作…...

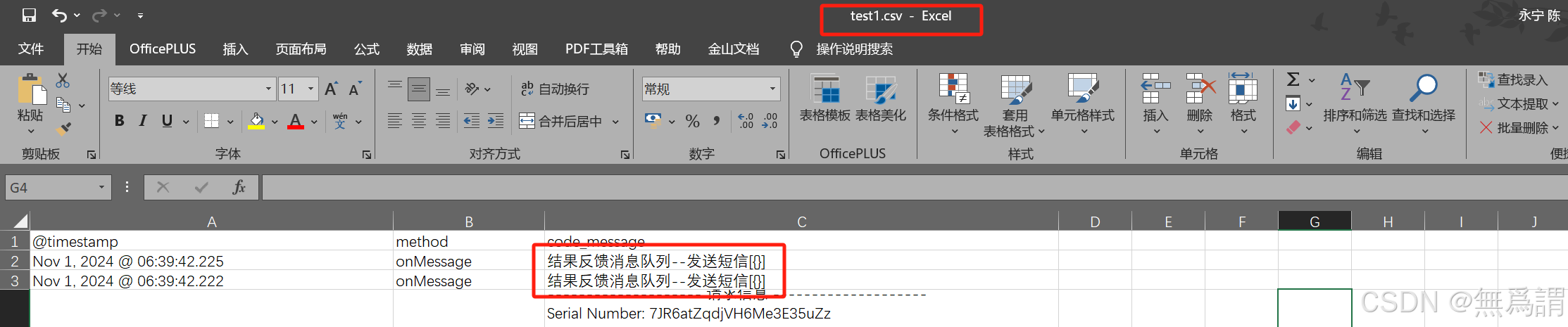
1分钟解决Excel打开CSV文件出现乱码问题
一、编码问题 1、不同编码格式 CSV 文件有多种编码格式,如 UTF - 8、UTF - 16、ANSI 等。如果 CSV 文件是 UTF - 8 编码,而 Excel 默认使用的是 ANSI 编码打开,就可能出现乱码。例如,许多从网络应用程序或非 Windows 系统生成的 …...

基于SpringBoot+Vue的仓库管理系统【前后端分离】
基于SpringBootVue的仓库管理系统设计与实现 摘要 仓库管理系统在现代企业物流中具有重要作用,能够有效提高库存管理效率,优化资源配置。本系统采用Spring Boot作为后端框架,Vue作为前端框架,通过前后端分离的开发模式构建一个现代…...

vue和django接口联调
vue访问服务端接口 配置跨域 前端跨域 打开vite.config.js,在和resolve同级的地方添加配置。 proxy代表代理的意思 "/api"是以/api开头的路径走这个配置 target代表目标 changeOrigin: true,是开启跨域请求 rewrite是编辑路径。 (path) > pa…...

2-141 怎么实现ROI-CS压缩感知核磁成像
怎么实现ROI-CS压缩感知核磁成像,这个案例告诉你。基于matlab的ROI-CS压缩感知核磁成像。ROI指在图像中预先定义的特定区域或区域集合,选择感兴趣的区域,通过减少信号重建所需的数据来缩短信号采样时间,减少计算量,并在…...

开源库 FloatingActionButton
开源库FloatingActionButton Github:https://github.com/Clans/FloatingActionButton 这个库是在前面这个库android-floating-action-button的基础上修改的,增加了一些更强大和实用的特性。 特性: Android 5.0 以上点击会有水波纹效果 可以选择自定义…...

技术选型不当对项目的影响与补救措施
在项目管理中,初期技术选型与项目需求不匹配的情况并不罕见,这可能导致项目延误、成本增加和最终成果的不理想。补救的关键措施包括:重新评估技术选型、加强团队沟通、实施有效的需求管理以及建立持续的反馈机制。其中,重新评估技…...

Spring的核心类: BeanFactory, ApplicationContext 笔记241103
Spring的核心类: BeanFactory, ApplicationContext, ConfigurableApplicationContext, WebApplicationContext, WebServerApplicationContext, ClassPathXmlApplicationContext, FileSystemXmlApplicationContext, XmlWebApplicationContext, AnnotationConfigServletWebServer…...

UE5移动端主要对象生命周期及监听
1、GameInstance 1、首先加载GameInstance,全局唯一,切换Map也是唯一的,用于做一些全局操作,比如监听Map加载,监听App进入前台、退出后台 // Fill out your copyright notice in the Description page of Project Settings.#include "Core/Base/MyGameInstance.h&q…...

LLM | 论文精读 | CVPR | SelTDA:将大型视觉语言模型应用于数据匮乏的视觉问答任务
论文标题:How to Specialize Large Vision-Language Models to Data-Scarce VQA Tasks? Self-Train on Unlabeled Images! 作者:Zaid Khan, Vijay Kumar BG, Samuel Schulter, Xiang Yu, Yun Fu, Manmohan Chandraker 期刊:CVPR 2023 DOI…...

kafka里的consumer 是推还是拉?
大家好,我是锋哥。今天分享关于【kafka里的consumer 是推还是拉?】面试题?希望对大家有帮助; kafka里的consumer 是推还是拉? 1000道 互联网大厂Java工程师 精选面试题-Java资源分享网 在Kafka中,消费者&…...

针对物联网边缘设备基于EIT的手部手势识别的1D CNN效率增强的组合模型压缩方法
论文标题:Combinative Model Compression Approach for Enhancing 1D CNN Efficiency for EIT-based Hand Gesture Recognition on IoT Edge Devices 中文标题:针对物联网边缘设备基于EIT的手部手势识别的1D CNN效率增强的组合模型压缩方法 作者信息&a…...

商品满减、限时活动、折扣活动的计算最划算 golang
可以对商品的不同活动(如满减、限时价和折扣)进行分组,并在购物车中显示各个活动标签下的最优价格组合。以下代码将商品按活动类别进行分组计算,并输出在购物车中的显示信息。 package mainimport ("fmt""math&qu…...

vue3 + ts + element-plus 二次封装 el-table
一、实现效果: (1)数据为空时: (2)有数据时:存在数据合并;可自定义表头和列的内容 (3)新增行: (4)删除行: &a…...

python传递json参数给php
python传递json参数给php 在Python中,你可以使用requests库来发送JSON数据给一个PHP脚本。以下是一个简单的例子: 首先,安装requests库(如果你还没有安装的话): pip install requests 然后,…...

2.若依vue表格数据根据不同状态显示不同颜色style
例如国标显示蓝色,超标是红色 使用是蓝色,未使用是绿色 <el-table-column label"外卖配送是否完成评价" align"center" prop"isOverFlag"> <template slot-scope"scope"> …...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...
