Chrome与夸克的安全性对比
在当今数字化时代,浏览器的安全性对于用户来说至关重要。Chrome和夸克作为两款流行的浏览器,各有其特点和优势。本文将对这两款浏览器的安全性进行详细对比,帮助用户更好地了解它们之间的差异。(本文由https://www.chromegw.com/的作者进行编写,转载时请进行标注。)

一、安全功能对比
Chrome
1、沙箱技术:Chrome采用了沙箱技术,将每个标签页、插件和扩展程序运行在独立的进程中,以防止恶意软件攻击整个系统。
2、自动更新:Chrome会自动检测并安装最新的安全补丁和版本更新,确保用户始终使用最安全的浏览器版本。
3、安全浏览:Chrome内置了安全浏览功能,可以实时警告用户访问可能存在风险的网站。
夸克
1、隐私保护:夸克注重用户隐私保护,提供了多种隐私设置选项,如无痕浏览模式、广告拦截等。
2、安全防护:夸克也具备一定的安全防护功能,如网站安全检测、下载文件安全检测等。
3、自定义程度高:用户可以根据自己的需求定制夸克的安全设置,如启用或禁用某些安全功能。
二、性能与兼容性
Chrome
1、高性能:Chrome以其快速的性能和高效的资源管理而闻名,能够处理大量的网页和复杂的应用程序。
2、广泛的兼容性:Chrome支持多种操作系统和设备,包括Windows、Mac、Linux、iOS和Android。
夸克
1、轻量级:夸克相对较轻量级,占用系统资源较少,适合配置较低的设备使用。
2、良好的兼容性:夸克也支持多种操作系统和设备,但在一些特定平台(如iOS)上的功能可能不如Chrome丰富。
三、用户体验
Chrome
1、简洁的界面:Chrome的界面简洁明了,易于使用。
2、丰富的扩展程序:Chrome拥有大量的扩展程序,用户可以根据需要添加各种功能。
夸克
1、个性化定制:夸克允许用户高度定制浏览器的外观和功能,满足个性化需求。
2、简洁的操作:夸克的操作相对简单,适合不太熟悉电脑操作的用户。
四、如何提升安全性
如何开启谷歌浏览器安全保护
要开启Chrome的安全保护功能,用户可以按照以下步骤操作:
1、打开Chrome浏览器。

2、点击右上角的三个点图标,选择“设置”。

3、在左侧菜单中选择“隐私与安全”。

4、确保“安全浏览”选项已启用。

谷歌浏览器扩展程序打不开怎么办
如果遇到Chrome扩展程序无法打开的问题,可以尝试以下方法解决:
1、检查网络连接是否正常。
2、清除浏览器缓存和Cookies。

3、尝试重新安装该扩展程序。
如果问题仍然存在,可以尝试使用其他设备或浏览器访问该扩展程序。
谷歌浏览器的安全性如何提升
除了上述提到的开启安全浏览功能外,还可以采取以下措施提升Chrome的安全性:
1、定期更新浏览器版本。

2、安装可靠的杀毒软件和防火墙。
3、避免访问不明来源的网站和下载未知的文件。
4、使用强密码并定期更换密码。
5、启用两步验证以增加账户安全性。
五、结论
总的来说,Chrome和夸克都是优秀的浏览器,各自具有不同的特点和优势。在选择浏览器时,用户可以根据自己的需求和使用习惯来决定使用哪一款。无论选择哪一款浏览器,都应注意保护自己的隐私和安全,定期更新浏览器版本并采取必要的安全措施。
相关文章:

Chrome与夸克的安全性对比
在当今数字化时代,浏览器的安全性对于用户来说至关重要。Chrome和夸克作为两款流行的浏览器,各有其特点和优势。本文将对这两款浏览器的安全性进行详细对比,帮助用户更好地了解它们之间的差异。(本文由https://www.chromegw.com/的…...

使用Python可视化支持向量机(SVM)
支持向量机(SVM)是用于分类和回归任务的强大监督学习模型。它们受欢迎背后的一个关键因素是它们有效处理线性和非线性数据的能力。在本文中,我们将探索使用Python和流行的库(如scikit-learn和Matplotlib)可视化SVM。 …...

C++泛型编程
一、什么是泛型编程 泛型编程 是一种编程范式,它通过编写可以处理多种数据类型的代码来实现代码的灵活复用。泛型编程主要通过模板来实现。 比如我们日常使用的容器类型vector就应用了模板来实现其通用性,我们在使用时可以通过传入型别创建对应的动态数…...

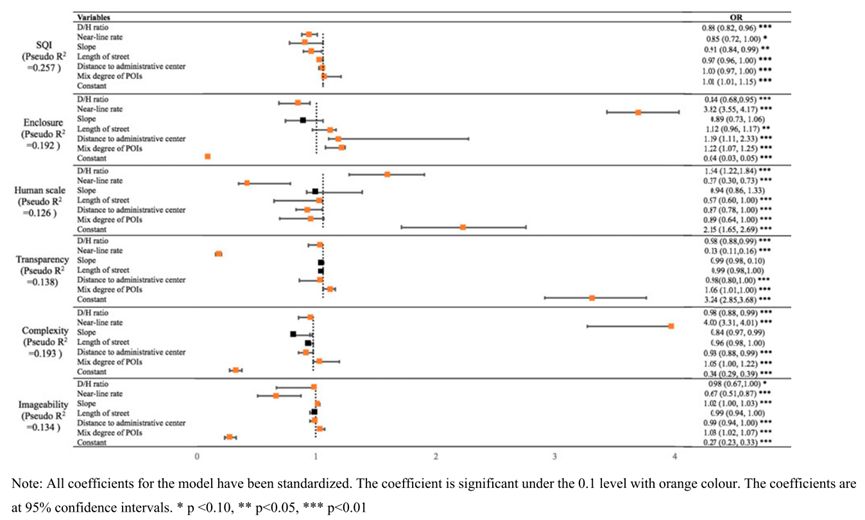
【论文分享】利用大量街景图片研究街道空间质量与建筑环境属性之间的关联
本研究通过有序逻辑回归模型,结合街景图片和街道数据,分析了街道空间质量与建筑环境属性的关系。通过Kappa分析和相关性分析,确定了影响街道空间质量的因素,并绘制了质量分布图。这些因素与街道质量的不同维度相关联,对…...

【Linux第七课--基础IO】内存级文件、重定向、缓冲区、文件系统、动态库静态库
目录 引入内存级文件重新使用C文件接口 -- 对比重定向写文件读文件文件流 认识文件操作的系统接口open参数 -- flagflag的内容宏的传参方式 open关闭文件写文件读文件结论 引入文件描述符fd、对文件的理解理解一切皆文件方法集文件fd的分配规则 重定向代码的重定向输入重定向输…...

对比C/C++语言,Rust语言有什么优势?
Rust语言相较于C/C语言有以下几个主要优势: 1. 内存安全:Rust通过其所有权系统和借用规则在编译时捕获许多常见的内存安全错误,如空指针引用和数据竞争,避免了许多常见的安全漏洞。这与C/C不同,后者通常需要手动管理内…...

Rust语言有哪些数据类型?
Rust语言的数据类型主要包括以下几种: 一、基本数据类型 1. 整数类型 i8, i16, i32, i64, i128: 有符号整数 u8, u16, u32, u64, u128: 无符号整数 isize, usize: 根据平台选择大小的整数(通常用于指针和索引) 2. 浮点数类型 f32: 32位浮…...

【论文笔记】Attention Prompting on Image for Large Vision-Language Models
🍎个人主页:小嗷犬的个人主页 🍊个人网站:小嗷犬的技术小站 🥭个人信条:为天地立心,为生民立命,为往圣继绝学,为万世开太平。 基本信息 标题: Attention Prompting on I…...

VScode设置系统界面字体
现象: 系统界面字体太大,导致菜单栏字体显示不全,每次使用都要先点然后才能打开终端和帮助 缩小字体应该就可以实现全部都看到的效果 步骤 Window: Zoom Level 调整所有窗口的默认缩放级别。大于“0”的每个增量(例如“1”&…...

Java中常见的异常类型
1、Exception和Error有什么区别? 首先Exception和Error都是继承于Throwable类,在Java中只有Throwable类型的实例才可以被抛出(throw)或者捕获(catch),它是异常处理机制的基本组成类型。 Except…...
)
Java学习Day58:相声二人组!(项目统计数据Excel图表导出)
<!DOCTYPE html> <html xmlns"http://www.w3.org/1999/html"><head><!-- 页面meta --><meta charset"utf-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><title>瑞通健康</tit…...

springboot 自动装配和bean注入原理及实现
装配:创建bean,并加入IOC容器。 注入:创建bean之间的依赖关系。 1、类自动装配 SpringBoot 自动装配使得开发人员可以轻松地搭建、配置和运行应用程序,而无需手动管理大部分的 bean 和配置。 Spring Boot 的自动装配机制与模块…...

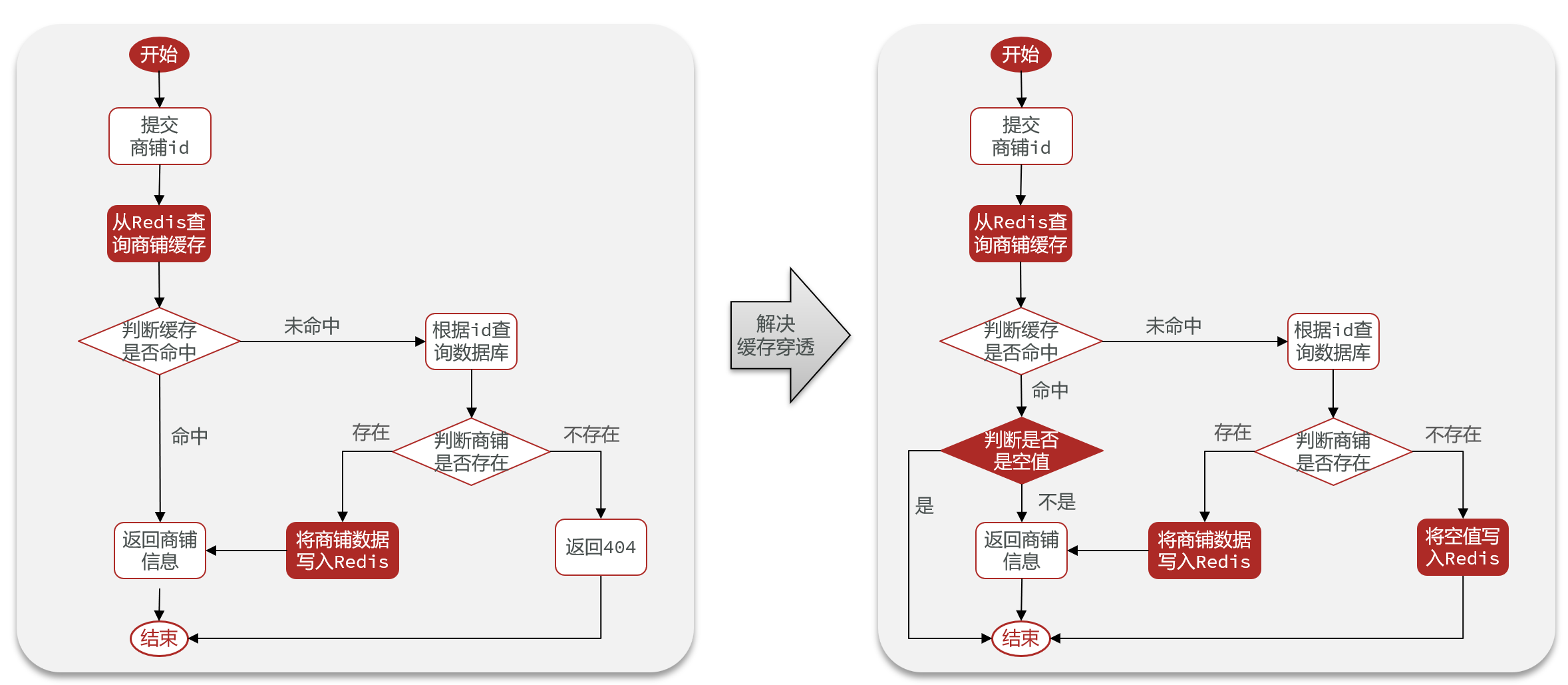
解决Redis缓存穿透(缓存空对象、布隆过滤器)
文章目录 背景代码实现前置实体类常量类工具类结果返回类控制层 缓存空对象布隆过滤器结合两种方法 背景 缓存穿透是指客户端请求的数据在缓存中和数据库中都不存在,这样缓存永远不会生效,这些请求都会打到数据库 常见的解决方案有两种,分别…...

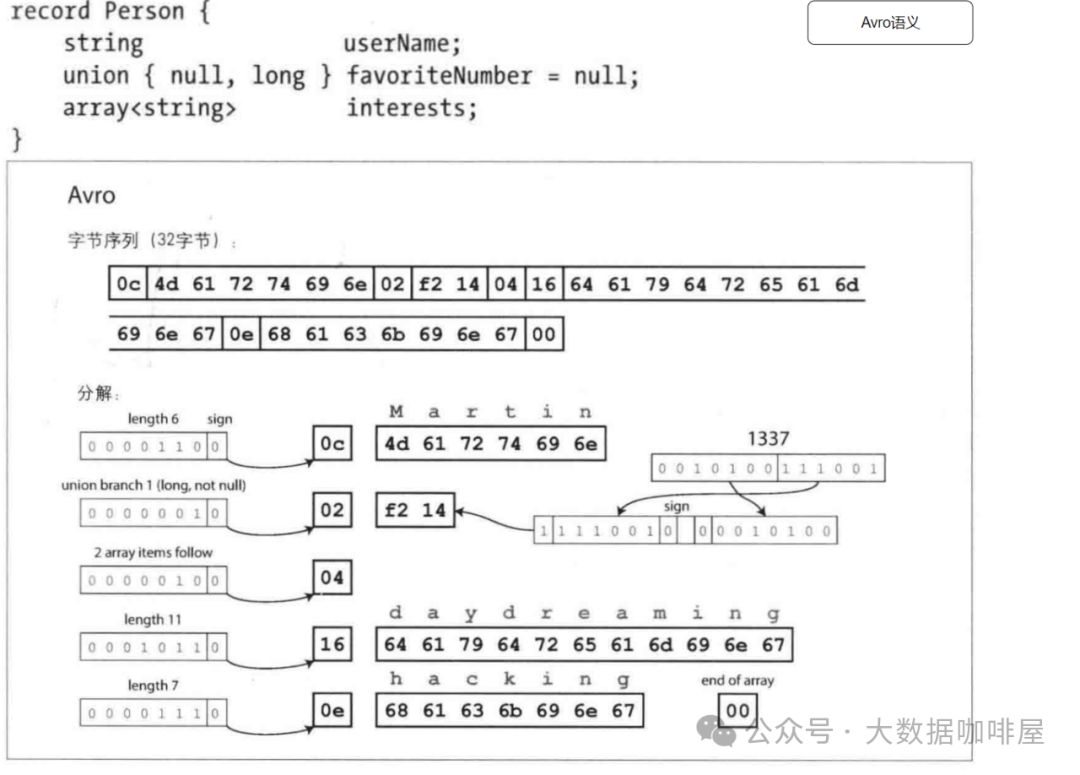
初探Flink的序列化
Flink中的序列化应用场景 程序通常使用(至少)两种不同的数据表示形式[2]: 1. 在内存中,数据保存在对象、结构体、列表、数组、哈希表和树等结构中。 2. 将数据写入文件或通过网络发送时,必须将其序列化为字节序列。 从内存中的表示到字节序列…...

QT 机器视觉 (3. 虚拟相机SDK、测试工具)
本专栏从实际需求场景出发详细还原、分别介绍大型工业化场景、专业实验室场景、自动化生产线场景、各种视觉检测物体场景介绍本专栏应用场景 更适合涉及到视觉相关工作者、包括但不限于一线操作人员、现场实施人员、项目相关维护人员,希望了解2D、3D相机视觉相关操作…...

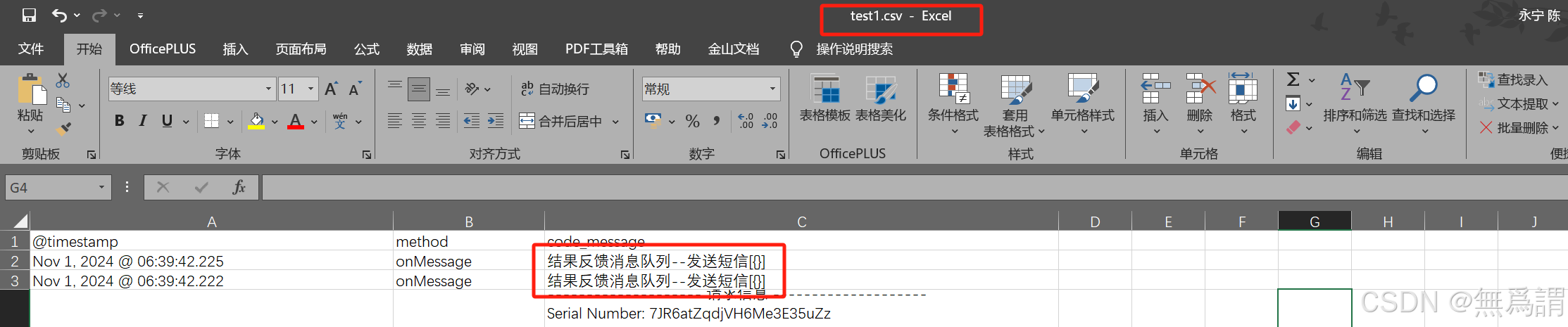
1分钟解决Excel打开CSV文件出现乱码问题
一、编码问题 1、不同编码格式 CSV 文件有多种编码格式,如 UTF - 8、UTF - 16、ANSI 等。如果 CSV 文件是 UTF - 8 编码,而 Excel 默认使用的是 ANSI 编码打开,就可能出现乱码。例如,许多从网络应用程序或非 Windows 系统生成的 …...

基于SpringBoot+Vue的仓库管理系统【前后端分离】
基于SpringBootVue的仓库管理系统设计与实现 摘要 仓库管理系统在现代企业物流中具有重要作用,能够有效提高库存管理效率,优化资源配置。本系统采用Spring Boot作为后端框架,Vue作为前端框架,通过前后端分离的开发模式构建一个现代…...

vue和django接口联调
vue访问服务端接口 配置跨域 前端跨域 打开vite.config.js,在和resolve同级的地方添加配置。 proxy代表代理的意思 "/api"是以/api开头的路径走这个配置 target代表目标 changeOrigin: true,是开启跨域请求 rewrite是编辑路径。 (path) > pa…...

2-141 怎么实现ROI-CS压缩感知核磁成像
怎么实现ROI-CS压缩感知核磁成像,这个案例告诉你。基于matlab的ROI-CS压缩感知核磁成像。ROI指在图像中预先定义的特定区域或区域集合,选择感兴趣的区域,通过减少信号重建所需的数据来缩短信号采样时间,减少计算量,并在…...

开源库 FloatingActionButton
开源库FloatingActionButton Github:https://github.com/Clans/FloatingActionButton 这个库是在前面这个库android-floating-action-button的基础上修改的,增加了一些更强大和实用的特性。 特性: Android 5.0 以上点击会有水波纹效果 可以选择自定义…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
