HTML 基础标签——表单标签<form>
文章目录
- 1. `<form>` 标签:定义表单容器
- 2. `<input>` 标签:多用途输入控件
- 3. `<textarea>` 标签:多行文本输入框
- 4. `<select>` 标签:下拉选择框
- 5. `<option>` 标签:下拉菜单选项
- 6. `<button>` 标签:按钮元素
- 7. `<label>` 标签:为表单元素定义标签
- 8. `<fieldset>` 和 `<legend>` 标签:分组和标题
- 9. `<optgroup>` 标签:分组下拉菜单选项

HTML 表单标签是实现用户和网页互动的关键工具,通过这些标签,用户可以输入信息、选择选项并与服务器交互,完成注册、提交反馈等功能。以下是 HTML 表单标签的详细说明和使用示例。
1. <form> 标签:定义表单容器
<form> 标签用于定义一个表单的范围,其中包含所有表单控件,并指定如何处理用户提交的数据。其两个主要属性是 action 和 method:
action:指定提交表单数据的 URL。通常是服务器上的一个脚本或处理程序(如 PHP、Node.js)。method:指定数据提交的方式:GET:数据以查询字符串的形式附加在 URL 后,适合数据量小且安全性不高的场景。POST
相关文章:

HTML 基础标签——表单标签<form>
文章目录 1. `<form>` 标签:定义表单容器2. `<input>` 标签:多用途输入控件3. `<textarea>` 标签:多行文本输入框4. `<select>` 标签:下拉选择框5. `<option>` 标签:下拉菜单选项6. `<button>` 标签:按钮元素7. `<label>` 标签…...

LeetCode 每日一题 2024/10/28-2024/11/3
记录了初步解题思路 以及本地实现代码;并不一定为最优 也希望大家能一起探讨 一起进步 目录 10/28 685. 冗余连接 II10/29 3211. 生成不含相邻零的二进制字符串10/30 3216. 交换后字典序最小的字符串10/31 3165. 不包含相邻元素的子序列的最大和11/1 3259. 超级饮料…...

基于Spring Boot和Vue的电子商城系统功能设计
基于Spring Boot和Vue的电子商城系统功能设计 该系统是一个基于Spring Boot和Vue框架的电子商城平台,包含前台商城和后台管理系统。系统功能设计包括用户购物体验和管理员管理功能,支持商品的分类展示、收藏、购物车和订单管理等模块。以下是系统功能的简…...

成都睿明智科技有限公司正规吗靠谱吗?
在这个短视频风起云涌的时代,抖音电商以其独特的魅力,成为了无数商家竞相追逐的新蓝海。而在这片浩瀚的商海中,成都睿明智科技有限公司犹如一艘装备精良的航船,引领着众多企业破浪前行,探索抖音电商的无限可能。今天&a…...

【天线&化学】航拍图屋顶异常检测系统源码&数据集全套:改进yolo11-ContextGuided
改进yolo11-ContextGuided等200全套创新点大全:航拍图屋顶异常检测系统源码&数据集全套 1.图片效果展示 项目来源 人工智能促进会 2024.11.01 注意:由于项目一直在更新迭代,上面“1.图片效果展示”和“2.视频效果展示”展示的系…...

【回忆】JavaScript 中的 Map 有哪些方法
在 JavaScript 中,Map 对象是一种键值对的集合,类似于对象,但“键”可以是任何数据类型(对象或原始值)。Map 提供了多种方法来操作这些键值对。以下是 Map 对象的一些常用方法: 创建和初始化 new Map(): …...

Chrome与夸克的安全性对比
在当今数字化时代,浏览器的安全性对于用户来说至关重要。Chrome和夸克作为两款流行的浏览器,各有其特点和优势。本文将对这两款浏览器的安全性进行详细对比,帮助用户更好地了解它们之间的差异。(本文由https://www.chromegw.com/的…...

使用Python可视化支持向量机(SVM)
支持向量机(SVM)是用于分类和回归任务的强大监督学习模型。它们受欢迎背后的一个关键因素是它们有效处理线性和非线性数据的能力。在本文中,我们将探索使用Python和流行的库(如scikit-learn和Matplotlib)可视化SVM。 …...

C++泛型编程
一、什么是泛型编程 泛型编程 是一种编程范式,它通过编写可以处理多种数据类型的代码来实现代码的灵活复用。泛型编程主要通过模板来实现。 比如我们日常使用的容器类型vector就应用了模板来实现其通用性,我们在使用时可以通过传入型别创建对应的动态数…...

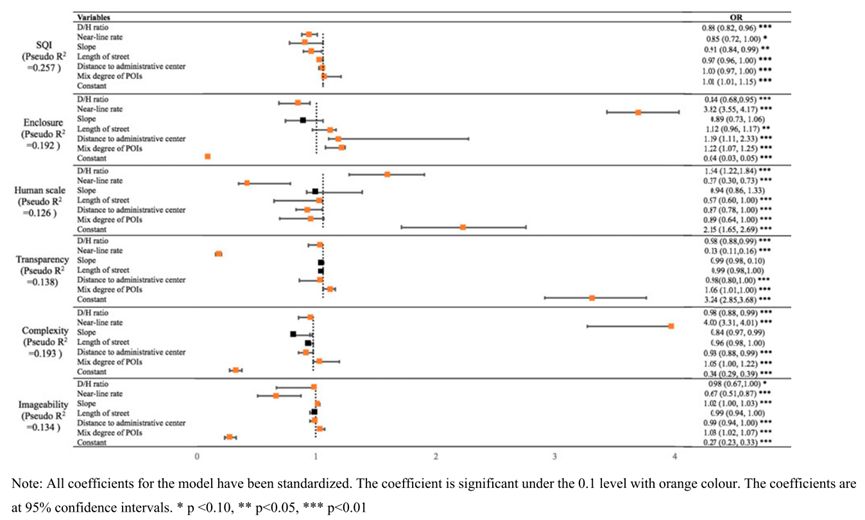
【论文分享】利用大量街景图片研究街道空间质量与建筑环境属性之间的关联
本研究通过有序逻辑回归模型,结合街景图片和街道数据,分析了街道空间质量与建筑环境属性的关系。通过Kappa分析和相关性分析,确定了影响街道空间质量的因素,并绘制了质量分布图。这些因素与街道质量的不同维度相关联,对…...

【Linux第七课--基础IO】内存级文件、重定向、缓冲区、文件系统、动态库静态库
目录 引入内存级文件重新使用C文件接口 -- 对比重定向写文件读文件文件流 认识文件操作的系统接口open参数 -- flagflag的内容宏的传参方式 open关闭文件写文件读文件结论 引入文件描述符fd、对文件的理解理解一切皆文件方法集文件fd的分配规则 重定向代码的重定向输入重定向输…...

对比C/C++语言,Rust语言有什么优势?
Rust语言相较于C/C语言有以下几个主要优势: 1. 内存安全:Rust通过其所有权系统和借用规则在编译时捕获许多常见的内存安全错误,如空指针引用和数据竞争,避免了许多常见的安全漏洞。这与C/C不同,后者通常需要手动管理内…...

Rust语言有哪些数据类型?
Rust语言的数据类型主要包括以下几种: 一、基本数据类型 1. 整数类型 i8, i16, i32, i64, i128: 有符号整数 u8, u16, u32, u64, u128: 无符号整数 isize, usize: 根据平台选择大小的整数(通常用于指针和索引) 2. 浮点数类型 f32: 32位浮…...

【论文笔记】Attention Prompting on Image for Large Vision-Language Models
🍎个人主页:小嗷犬的个人主页 🍊个人网站:小嗷犬的技术小站 🥭个人信条:为天地立心,为生民立命,为往圣继绝学,为万世开太平。 基本信息 标题: Attention Prompting on I…...

VScode设置系统界面字体
现象: 系统界面字体太大,导致菜单栏字体显示不全,每次使用都要先点然后才能打开终端和帮助 缩小字体应该就可以实现全部都看到的效果 步骤 Window: Zoom Level 调整所有窗口的默认缩放级别。大于“0”的每个增量(例如“1”&…...

Java中常见的异常类型
1、Exception和Error有什么区别? 首先Exception和Error都是继承于Throwable类,在Java中只有Throwable类型的实例才可以被抛出(throw)或者捕获(catch),它是异常处理机制的基本组成类型。 Except…...
)
Java学习Day58:相声二人组!(项目统计数据Excel图表导出)
<!DOCTYPE html> <html xmlns"http://www.w3.org/1999/html"><head><!-- 页面meta --><meta charset"utf-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><title>瑞通健康</tit…...

springboot 自动装配和bean注入原理及实现
装配:创建bean,并加入IOC容器。 注入:创建bean之间的依赖关系。 1、类自动装配 SpringBoot 自动装配使得开发人员可以轻松地搭建、配置和运行应用程序,而无需手动管理大部分的 bean 和配置。 Spring Boot 的自动装配机制与模块…...

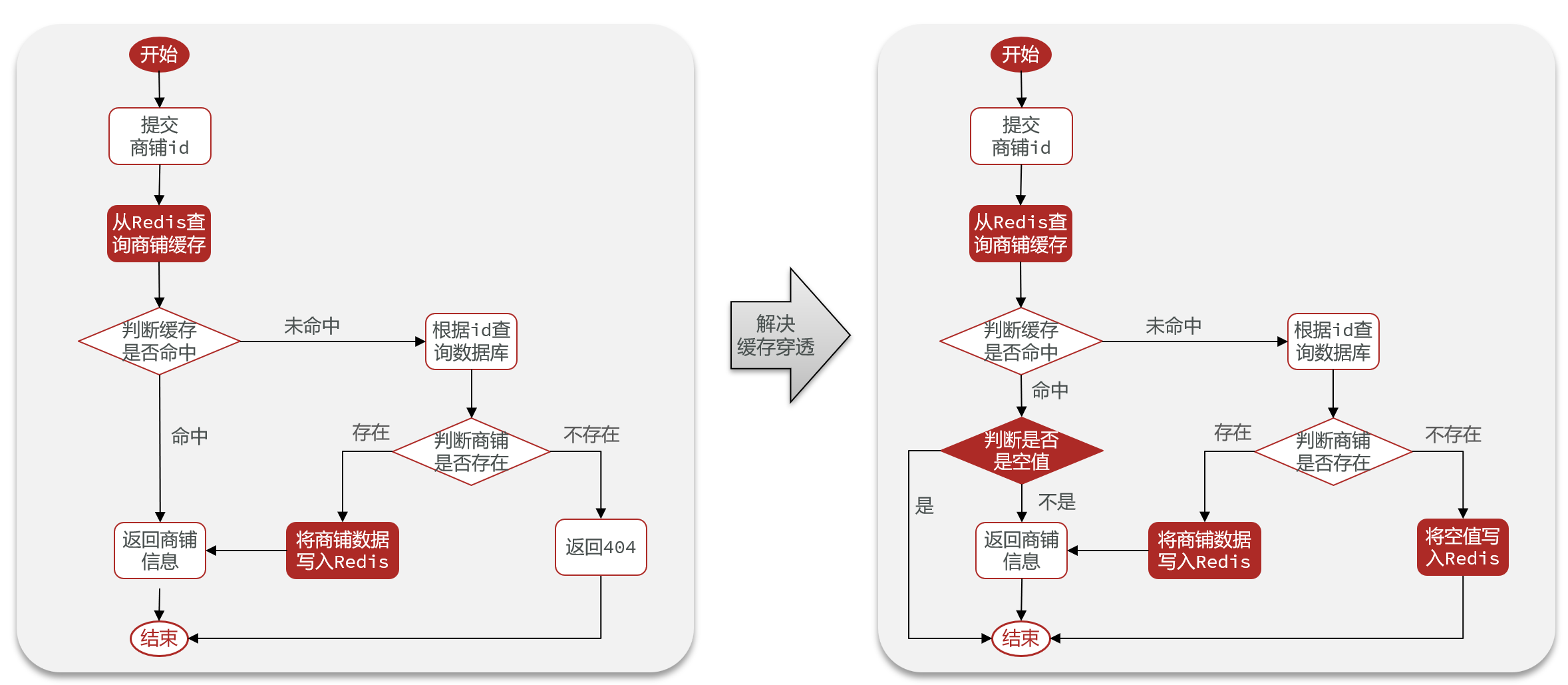
解决Redis缓存穿透(缓存空对象、布隆过滤器)
文章目录 背景代码实现前置实体类常量类工具类结果返回类控制层 缓存空对象布隆过滤器结合两种方法 背景 缓存穿透是指客户端请求的数据在缓存中和数据库中都不存在,这样缓存永远不会生效,这些请求都会打到数据库 常见的解决方案有两种,分别…...

初探Flink的序列化
Flink中的序列化应用场景 程序通常使用(至少)两种不同的数据表示形式[2]: 1. 在内存中,数据保存在对象、结构体、列表、数组、哈希表和树等结构中。 2. 将数据写入文件或通过网络发送时,必须将其序列化为字节序列。 从内存中的表示到字节序列…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...
