Linux安装es和kibana
安装Elasticsearch
参考文档:https://www.elastic.co/guide/en/elasticsearch/reference/current/targz.html#targz-enable-indices
基本步骤下载包,解压,官网提示:
wget https://artifacts.elastic.co/downloads/elasticsearch/elasticsearch-8.15.3-linux-x86_64.tar.gz
wget https://artifacts.elastic.co/downloads/elasticsearch/elasticsearch-8.15.3-linux-x86_64.tar.gz.sha512
shasum -a 512 -c elasticsearch-8.15.3-linux-x86_64.tar.gz.sha512
tar -xzf elasticsearch-8.15.3-linux-x86_64.tar.gz其中shasum指令可能不存在,可以通过yum install perl-Digest-SHA安装后运行,可以选择跳过wget https://artifacts.elastic.co/downloads/elasticsearch/elasticsearch-8.15.3-linux-x86_64.tar.gz.sha512
和shasum -a 512 -c elasticsearch-8.15.3-linux-x86_64.tar.gz.sha512 ,主要用于文件安全校验。
解压完后,由于启动es不能使用root用户,需要提前创建普通用户如www。
同时修改es目录所有者为www:chown -R www:www ./elasticsearch-8.15.3
cd elasticsearch-8.15.3/
切换www用户,执行./bin/elasticsearch
执行完成时记得记录下命令行打印的账号密码及enrollment_token(这个有效期30分钟,用于kibana首次登录使用,30分钟都不一定下载完kibana,除非你提前准备,这个token后面可以通过指令重新生成无所谓),可以通过如下指令重新生成enrollment token
./bin/elasticsearch-create-enrollment-token -s kibana --url "https://127.0.0.1:9200"
es后台运行:
./bin/elasticsearch -d -p pid
测试es运行状况:
curl --cacert $ES_HOME/config/certs/http_ca.crt -u elastic:$ELASTIC_PASSWORD https://localhost:9200 这里的 $ES_HOME和$ELASTIC_PASSWORD是提前设置的环境变量es安装目录和es密码。
正常返回如下:

由于在虚拟机linux(192.168.1.112)安装的本地访问不到192.168.1.112:9200端口,开放端口:
#添加9200端口
firewall-cmd --zone=public --add-port=9200/tcp --permanent
#重载
firewall-cmd --reload#查看是否添加成功
firewall-cmd --list-all
再使用浏览器访问192.168.1.112:9200,正常返回数据。
安装Kibana
参考文档:Install Kibana from archive on Linux or macOS | Kibana Guide [8.15] | Elastic
这里我直接选择的下载解压:
wget https://artifacts.elastic.co/downloads/kibana/kibana-8.15.3-linux-x86_64.tar.gz
tar -zxvf kibana-8.15.3-linux-x86_64.tar.gz
修改所有者:chown -R www:www ./kibana-8.15.3
#运行kibana:
#切换到www用户
cd kibana-8.15.3/
./bin/kibana
启动完成后,通过安装links,在linux使用links访问localhost:5601正常,但是本地通过ip:5601访问不了,即使是通过firewall-cmd添加了5601也不能访问。
于是添加了nginx做层转发:
安装nginx后,配置nginx:
server {listen 80;server_name localhost;location / {proxy_pass http://localhost:5601; # 转发到本地的5601端口proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;}
}启动nginx,本地访问192.168.1.112即可访问到kibana。首次登录需要输入前面安装es时得到的enrollment token。输入es账号密码登录成功。

补充:
es提供了守护进程运行指令,但是kibana没找到相关指令,将kibana服务添加到systemctl:
nano /etc/systemd/system/kibana.service添加内容:
[Unit]
Description=Kibana Service
After=network.target[Service]
ExecStart=/kibana安装目录/bin/kibana
User=www
Group=www
Restart=always[Install]
WantedBy=multi-user.targetkibana安装目录替换成自己的安装目录,保存。
systemctl daemon-reload
systemctl start kibana
systemctl status kibanasystemctl start kibana启动时间较长,有可能通过ps查看进程查不到,等待一段时候后再查看。
最后可以尝试通过postman使用restful方式192.168.1.112:9200相关接口给es添加数据,然后在kibana上进行查看管理。
相关文章:

Linux安装es和kibana
安装Elasticsearch 参考文档:https://www.elastic.co/guide/en/elasticsearch/reference/current/targz.html#targz-enable-indices 基本步骤下载包,解压,官网提示: wget https://artifacts.elastic.co/downloads/elasticsearc…...

第二十六章 Vue之在当前组件范围内获取dom元素和组件实例
目录 一、概述 二、获取dom 2.1. 具体步骤 2.2. 完整代码 2.2.1. main.js 2.2.2. App.vue 2.3. BaseChart.vue 三、获取组件实例 3.1. 具体步骤 3.2. 完整代码 3.2.1. main.js 3.2.2. App.vue 3.2.3. BaseForm.vue 3.3. 运行效果 一、概述 我们过去在想要获取一…...

Markdown 区块
再段落开头,使用>符号,在符号后面按空格,效果图是最左侧有一条灰色的粗线,这是一级区块 二级区块和三级区块只需要在一级的后面加>符号,就可以进入二级区块,效果如下图 还可以在区块内部签到无序列表…...

ctf文件上传题小总结与记录
解题思路:先看中间件,文件上传点(字典扫描,会员中心),绕过/验证(黑名单,白名单),解析漏洞,cms,编辑器,最新cve 文件上传漏…...

什么是QAM
什么是调制呢? 调制就是把信号形式转换成适合在信道中传输的一个过程。可分为基带调制和载波调制。我们这里所说的调制都是载波调制。 什么是载波调制呢? 就是把调制信号骑到载波上,方法就是用调制信号去控制载波的参数,使载波…...

GraphQL 与 Elasticsearch 相遇:使用 Hasura DDN 构建可扩展、支持 AI 的应用程序
作者:来自 Elastic Praveen Durairaju GraphQL 提供了一种高效且灵活的数据查询方式。本博客将解释 Hasura DDN 如何与 Elasticsearch 配合使用,以实现高性能和元数据驱动的数据访问。 此示例的代码和设置可在此 GitHub 存储库 - elasticsearch-subgraph…...

面试题整理 3
总结了某公司面试遇到的值得整理记录的面试题,比较侧重于Redis方面。 目录 Redis持久化配置 RDB AOF Redis rdb日志文件路径编辑 命令行参数设置 Redis事务 Redis事务介绍 Redis事务阶段 watch监听 Mysql隔离级别 1.READ UNCOMMITTED 2.READ COMMITTED …...

数据结构(Java)—— 认识泛型
1. 包装类 在学习泛型前我们需要先了解一下包装类 在 Java 中,由于基本类型不是继承自 Object ,为了在泛型代码中可以支持基本类型, Java 给每个基本类型都对应了一个包装类型。 1.1 基本数据类型和对应的包装类 基本数据类型包装类byteByt…...

处理后的视频如何加上音频信息?
总方案:原来模型对图像进行每帧处理,保留后的视频自然失去了audio信息,因此先用ffmpeg处理得到audio,原输出video加上audio即可,也采用ffmpeg处理。 imageio库用于读取和写入视频文件,并且你正在使用img_cartoon模型处理每一帧图像。然而,这段代码只处理了视频的图像部…...

02LangChain 实战课——安装入门
LangChain安装入门 一、大语言模型简介 大语言模型是利用深度学习技术,尤其是神经网络,来理解和生成人类语言的人工智能模型。这些模型因其庞大的参数数量而得名,能够理解和生成复杂的语言模式。它们通过预测下一个词来训练,基于…...

Python函数中关键字参数、位置参数、默认参数有何不同
在Python中,函数的参数分为三种类型:关键字参数(key arguments)、位置参数(positional arguments)和默认参数(default arguments)。它们的主要区别在于调用时如何传递值,…...

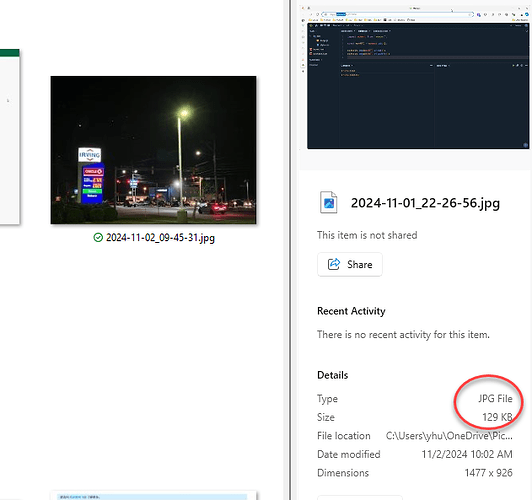
PNG 格式和 JPG 格式都什么时候用
通常我们都知道,如果是针对网络传输或者网站的格式,我们多会使用 PNG 格式。 如果是照片,大部分都是 JPG 格式的。 那么我们网站常用的截图应该保存为什么格式呢? 照片截图 照片截图应该保存为 JPG 格式。 虽然现在我们多存储…...

Qt 练习做一个登录界面
练习做一个登录界面 效果 UI图 UI代码 <?xml version"1.0" encoding"UTF-8"?> <ui version"4.0"><class>Dialog</class><widget class"QDialog" name"Dialog"><property name"ge…...

计算机视觉实验一:图像基础处理
1. 图像的直方图均衡 1.1 实验目的与要求 (1)理解直方图均衡的原理与作用; (2)掌握统计图像直方图的方法; (3)掌握图像直方图均衡的方法。 1.2 实验原理及知识点 直方图均衡化是通过灰度变换将一幅图象转换为另一幅均衡直方图,即在每个灰度级上都具有相同的象素…...

【WebApi】C# webapi 后端接收部分属性
在C#的Web API后端接收部分属性,可以使用[FromBody]特性配合JsonPatchDocument或者Delta来实现。这里提供一个使用JsonPatchDocument的示例。 首先,定义一个模型类:public class User public class User {public int Id {get; set; }...

Java 使用 Redis
Java 使用 Redis 1. 引言 Redis是一个开源的、基于内存的数据结构存储系统,可以用作数据库、缓存和消息中间件。它支持多种类型的数据结构,如字符串、哈希、列表、集合、有序集合等。由于Redis基于内存,其读写速度非常快,因此被广泛应用于需要高速缓存和实时通讯的场景。…...

【ONE·Linux || 高级IO(二)】
总言 主要内容:多路转接:epoll学习。 文章目录 总言5、多路转接:epoll5.1、相关概念与接口5.1.1、基本函数认识5.1.1.1、epoll_create5.1.1.2、epoll_ctl5.1.1.3、epoll_wait 5.1.2、epoll的工作原理5.1.2.1、准备工作(…...

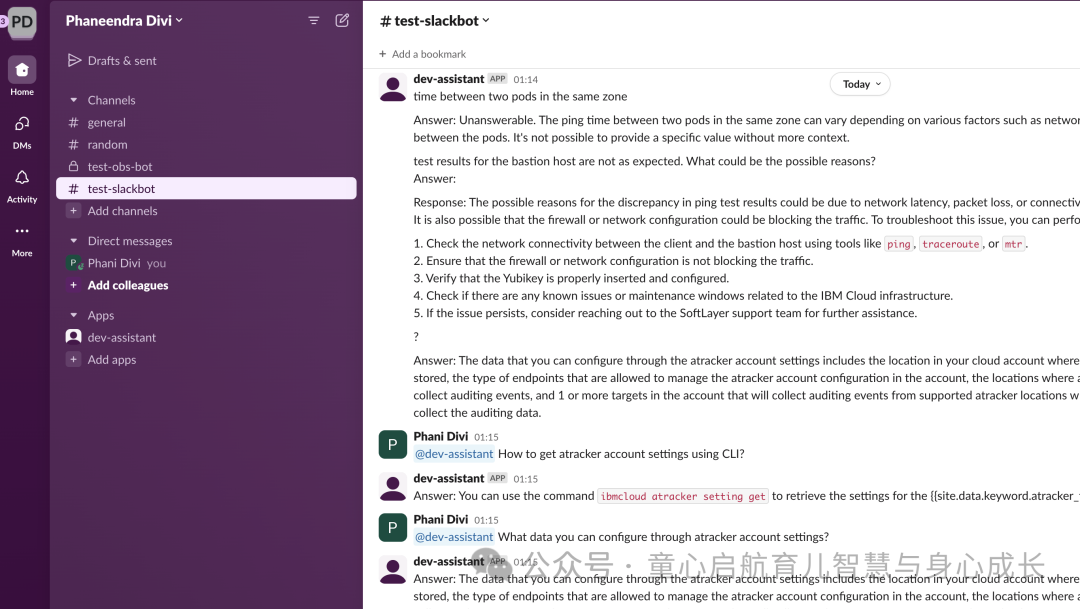
将 IBM WatsonX 数据与 Milvus 结合使用,构建用于知识检索的智能 Slack 机器人
在当今快节奏的工作环境中,快速轻松地访问信息对于保持生产力和效率至关重要。无论是在 Runbook 中查找特定说明,还是访问关键知识转移 (KT) 文档,快速检索相关信息的能力都可以产生重大影响。 本教程将指导您构建一个…...

2024 网鼎杯 CTF --- Crypto wp
文章目录 青龙组Crypto1Crypto2 白虎组Crypto1Crypto2 朱雀组Crypto2Crypto3part1part2part3part4 青龙组 Crypto1 题目: from Crypto.Util.number import * from secret import flagp getPrime(512) q getPrime(512) n p * q d getPrime(299) e inverse(d,…...

深度学习基础知识-损失函数
目录 1. 均方误差(Mean Squared Error, MSE) 2. 平均绝对误差(Mean Absolute Error, MAE) 3. Huber 损失 4. 交叉熵损失(Cross-Entropy Loss) 5. KL 散度(Kullback-Leibler Divergence&…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
