JavaScript。—关于语法基础的理解—
一、程序控制语句
JavaScript 提供了 if 、if else 和 switch 3种条件语句,条件语句也可以嵌套。
(一)、条件语句
1、单向判断 : if...
(1)概述
< if >元素用于在判断该语句是否满足特定条件。如果条件不成立,<if>元素内的语句不会被执行。
(2)语法格式
if(条件){语句1;语句2;...;}(3)举例
运行代码如下:
<script>var a = 8;if(a > 3){console.log("Ture");}</script>运行结果如下:

2、双向判断 : if...else...
(1)概述
用于在判断该语句是否满足特定条件。若“条件”为 ture,则执行语句段1,否则,则执行语句段2.
(2、语法格式
if(条件){语句段1;}else(条件){语句段2,前面条件都不满足时执行;}(3)举例
运行代码如下:
<script>var a = 8;if(a>10){console.log("Ture");}else{console.log("False")}</script>运行结果如下:

3、多向判断语句 : if...else if...else if...
(1)概述
用于在判断该语句是否满足特定条件。如果条件1成立,<if>元素内的语句会被执行,如果条件1不成立,而条件2成立则执行<else if>元素内的语句,两者均不成立则运行<else>元素内的语句。
(2)语法格式
if (条件1) {条件表达式 1 满足 时执行
} else if (条件 2) {条件表达式 1 不满足,条件表达式2满足时执行
} else {前面所有条件都不满足时执行
}(3)举例
运行代码如下:
<script>var a = 8;if(a>10){console.log("a>10");}else if(a<3){console.log("a<3")}else{console.log("3<a<10")}</script>运行结果如下:

4、多向判断语句 :switch...case...
(1)概述
分支语句switch根据变量的取值不同采取不同的处理方法。“变量”要用()括起来。必须用{ }把case括起来。即使语句段是由多个语句组成的,也不能用{ }括起来。
(2)语法格式
switch (语句) {case 表达式1:语句1;break;case 表达式2:语句2;break;default:语句3;
}(3)举例
运行代码如下:
var x = 8;switch(x){case 1:console.log("x=1");break;case 2:console.log("x=2");break;default:console.log("x不等于1和2")}运行结果如下:

(二)、循环语句
在 JavaScript 中,提供了多种循环语句,有 for、while 和 do while语句,还提供了用于跳出循环的 break 语句,用于终止当前循环并继续执行下一轮循环的 continue 语句。
1.for 循环
(1)概述
for实现条件循环,当“条件”成立时,执行语句段;否则跳出循环体,循环结束。
(2)语法格式
for (初始化; 条件; 增量){语句段;
}(3)举例
运行代码如下:
<script>var a;for(a=0;a<=10;++a){console.log(a)}</script>运行结果如下:

2.while 循环
(1)概述
“条件”中应该是关系表达式或逻辑表达式。条件为真时,执行循环体中的语句;条件表达式为假时,跳出循环体,循环结束。
(2)语法格式
while(条件){语句段;
}(3)举例
运行代码如下:
<script>var b=0;while(b<8){console.log(b);b++;}</script>运行结果如下:

3. do...while...循环
(1)概述
do while语句是while的变体,do while语句的循环体至少执行一次,而while语句的循环体可以一次也不执行。
(2)语法格式
do {语句段;
}
while (条件)(3)举例
运行代码如下:
var x=1;do{console.log(x);x++;}while(x<5);运行结果如下:

注:while 循环结构 和 for循环结构 可以相互替代,但两者各有特点。while 语句适合条件复杂无法预知循环次数的循环,for语句适合已知循环次数的循环。
4.break 和 continue 语句
(1)break语句
break语句的功能是无条件跳出循环结构或switch语句。一般break语句是单独使用的,有时也可在其后面加语句标号,以表明跳出该标号所指定的循环体,然后执行循环体后面的代码。
(2)continue语句
continue 语句的功能是结束本轮循环,跳转到循环的开始处,从而开始下一轮循环,但不能出循环体(可能会卡死)
二、函数
(一)概述
将程序中多次要用到的代码块封装起来,就是函数。函数使代码块的重复使用更方便,且功能独立,便于维护。
(二)函数的定义
JavaScript 遵循先定义函数,后调用函数的规则。函数的定义通常放在HTML文档头中,也可以放在其他位置,但最好放在文档头,这样可以确保先定义后使用。
1.语法格式
function 函数名(参数1,参数2)
{语句,...return 表达式;//return语句指明被返回的值
}2.变量的作用域
变量分为全局变量和局部变量。全局变量定义在所有函数之外,作用范围是所有函数;
局部变量定义在函数之内,只对该函数可见,对其它函数不可见。
运行代码如下:
<script>var c=1; //全局变量,即可以作用于所以函数内,与可以作用于函数外function calculator(a,b){var d=2; //局部变量,只作用与函数内return (a+b+c)*d //返回值6}x=calculator(1,1)console.log("计算结果:" + x);y=c*d //函数外无法调用局部变量d,控制台报错console.log("计算结果:" + y);</script>运行结果如下:

(三)函数的使用
1.在程序中调用(分为有返回值和无返回值调用)
(1)无返回值的调用
如果函数没有返回值或调用程序不关心函数的返回值,可以用下面的格式调用定义的函数。
函数名(实参1,实参2,...);(2)有返回值的调用
变量名=函数名(实参1,实参2,...);运行代码如下:
<script>function calculator(a,b){return a+b}console.log("a+b=" + calculator(1,2));</script>运行结果如下:

2.在按钮或超链接被点击时调用(监听点击事件)
(1)在按钮被点击时调用
运行代码如下:
<script>function calculator(a,b){c=a+b;alert("a+b=" + c);return c;}</script><!-- 2. 在按钮或超链接被点击时调用(监听点击事件) --><!-- 2.1 监听按钮点击 --><input type="submit" value="a+b=" onclick="calculator(1,2)" />
运行结果如下:

(2)在超链接被点击时调用
使用 <a> 标记的 onClick 属性调用函数,其语法是
<a href="#" onclick="函数名(参数表)">文本</a>运行代码如下:
<script>function calculator(a,b){c=a+b;alert("a+b=" + c);return c;}</script><!-- 2. 在按钮或超链接被点击时调用(监听点击事件) --><!-- 2.2 监听超链接点击 --><a href="#" onclick="calculator(3,4)">百度一下,你就知道</a>运行结果如下:

三、对象
(一)概念
对象(object)是 JavaScript 中最重要的数据类型,是一组“键值对”的集合体。类似Python中的字典。其中,键可以为变量名(此时称为对象的属性)和函数名(此时称为对象的方法)。
(二)对象的定义与使用
运行代码如下:
<script>//对象的定义var person = {firstName:"初音",lastName:"未来",age:16,egeColor:"绿色",getName: function(){//注意this对象的使用(只向自身)//没有this,直接用属性名控制台会报错allName = this.firstName + this.lastName;return allName},cal: function(a,b){return a+b;}}//使用对象的属性console.log(person.egeColor);//使用对象的方法console.log(person.getName()); console.log(person.cal(1,2)); </script>运行结果如下:

注:一个对象在被引用前必须已经存在。
(三)内置对象
利用JS内置的类创建对象(实例化)并使用对象的属性和方法。
1.Array 类
(1)定义一个数组
var persons = new Array("Tom","Mike","John");var persons = ["Tom","Mike","John"];(2)length方法:返回数组的元素个数(数组长度)
//1. length属性返回数组的元素个数(数组长度)var persons = new Array("Tom","Mike","John");console.log(persons.length); // 3(3)push方法:在末尾添加元素方法
//2. push方法用于在数组末端添加一个或多个元素,并返回//添加的新元素后的数组长度。注意:该方法会改变原数组!var persons = new Array("Tom","Mike","John");len = persons.push("Amy");console.log("新数组为:" + persons + "->长度为:" + len); //新数组为:Tom,Mike,John,Amy->长度为:4(4)pop方法:移除元素方法最后一个元素
//3. pop方法用于删除数组最后一个元素,并返回被删除的那个元素。// 注意:该方法会改变原数组!var persons = new Array("Tom","Mike","John");p = persons.pop("Tom"); //无法指定特定元素,只删除最后一个元素console.log("新数组为:" + persons + "->被移除的元素为:" + p); //新数组为:Tom,Mike->被移除的元素为:John注:无法指定特定元素,只删除最后一个元素
(5)reverse方法:颠倒数组
//4. reverse方法用于颠倒排列数组元素,返回改变后的数组。// 注意:该方法会改变原数组!var persons = new Array("Tom","Mike","John");p = persons.reverse();console.log(p); //["John","Mike","Tom"](6)indexOf 方法:获取数组中某个元素的索引
//5. indexOf方法返回给定元素在数组中第一次出现的位置,若未出现返回-1var persons = new Array("Tom","Mike","Mike");console.log(persons.indexOf("Mike")); // 1console.log(persons.indexOf("Amy")); //-1注:若未出现该元素则返回-1
2.String 类
(1)定义一个字符串
var str="hello"(2)length方法:返回数组的元素个数(数组长度)
//1. length属性返回字符串的长度var s = "hello";console.log(s.length); // 5(3)charAt方法:返回指定索引的字符
//2. charAt方法返回指定位置的字符var s = new String("hello");console.log(s.charAt(1)); // "e"console.log(s.charAt(s.length - 1)); // "o"console.log(s.charAt(8)); // "" 索引超出返回空字符串(3)concat方法:用于顺序连接多个字符串,返回一个新字符串(不改变原字符串)
//3. concat方法用于顺序连接多个字符串,返回一个新字符串(不改变原字符串)var s1 = new String("hello");var s2 = new String(" world");console.log(s1.concat(s2)); // "hello world"console.log(s1.concat(s2), "hi" , "China"); // "hello world hi China"(4)indexOf 方法:获取数组中某个元素的索引
//4. indexOf 方法用于确定一个字符串在另一个字符串中第一次出现的位置,//返回结果是匹配开始的位置。如果返回 -1表示不匹配。var s = new String("hello world"); console.log(s.indexOf("world")); //6console.log(s.indexOf("hi")); //-1(5)split方法:按照指定规则分割字符串
//5. split方法按照给定规则分割字符串,返回一个由分割出来的子字符串组成的数组var s = new String("hello world hi China");console.log(s.split(" ")); //按照空格分割["hello","world","hi","China"]3.math 类
(1)abs方法:返回参数绝对值
//1. abs方法返回参数绝对值console.log(Math.abs(-1)); //输出1console.log(Math.abs(3)); //输出3(2)max 和 min 方法:返回参数的最大值和最小值
//2. max和min方法返回参数的最大值和最小值console.log(Math.max(-1,2,0)); //输出2console.log(Math.min(-1,2,-3)); //输出-3(3)floor 和 ceil 方法:对应参数向下取整和向上取整
//3. floor和ceil对应参数向下取整和向上取整console.log(Math.floor(3.3)); //输出3console.log(Math.floor(-1.1)); //输出-2console.log(Math.ceil(3.3)); //输出4console.log(Math.ceil(-3.3)); //输出-3(4)random方法:返回(0,1)之间的一个随机数
//4. random方法返回(0,1)之间的一个随机数var randomNumber = Math.random(); // 返回一个介于0和1之间的随机小数console.log(randomNumber); // 输出类似于3.3456789(5) getRandomInRange 方法:随机输出任意范围的某个数(直接当成固定函数使用)
//5. getRandomInRange方法随机输出任意范围的某个数(直接当成固定函数使用)function getRandomInRange(min, max) { return Math.random() * (max - min) + min; } console.log(getRandomInRange(1, 20)); //随机输出1到20的某个数(6)truncateDecimalPlaces方法:保留小数点指定位数(直接当成固定函数使用)
//6. truncateDecimalPlaces方法保留小数点指定位数(直接当成固定函数使用)function truncateDecimalPlaces(num, decimalPlaces) { let factor = Math.pow(10, decimalPlaces); return Math.floor(num * factor) / factor; } console.log(truncateDecimalPlaces(3.14159, 2)); // 输出 3.144.Date 类
(1)创建一个新的 Date 对象,表示当前日期和时间
//创建一个新的 Date 对象,表示当前日期和时间const now = new Date();(2)获取年份(四位数的年份,比如2024)
//获取年份(四位数的年份,比如2024)const year = now.getFullYear();(3)获取月份(从0开始,所以0表示1月,11表示12月,需要加1才能得到实际月份)
//获取月份(从0开始,所以0表示1月,11表示12月,需要加1才能得到实际月份)const month = now.getMonth() + 1;(4)获取日期(月份中的哪一天)
//获取日期(月份中的哪一天)const day = now.getDay();(5)获取小时(24小时制)
//获取小时(24小时制)const hours = now.getHours();(6)获取分钟
//获取分钟const minutes = now.getMinutes();(7)获取秒
//获取秒const seconds = now.getSeconds();(8)输出当前未格式化的日期和时间
const now = new Date();const year = now.getFullYear();const month = now.getMonth() + 1;const day = now.getDay();const hours = now.getHours();const minutes = now.getMinutes();const seconds = now.getSeconds();//输出当前未格式化的日期和时间console.log(`当前日期和时间: ${year}-${month}-${day} ${hours}:${minutes}:${seconds}`);运行结果如下:

(9)输出当前格式化的日期和时间
const now = new Date();const year = now.getFullYear();const month = now.getMonth() + 1;const day = now.getDay();const hours = now.getHours();const minutes = now.getMinutes();const seconds = now.getSeconds();// 格式化日期和时间字符串 // 如果month小于10,它会在month前面插入一个'0',否则插入一个空字符串''。// 这样做的目的是确保月份始终是两位数(例如,1月变为01)。// 同理,${day < 10 ? '0' : ''}${day}确保日期也是两位数。const formattedDate = `${year}-${month < 10 ? '0' : ''}${month}-${day < 10 ? '0' : ''}${day}`; const formattedTime = `${hours < 10 ? '0' : ''}${hours}:${minutes < 10 ? '0' : ''}${minutes}:${seconds < 10 ? '0' : ''}${seconds}`;// 输出当前格式化后的日期和时间 console.log(`当前日期和时间: ${formattedDate} ${formattedTime}`);运行结果如下:

要理解其中的内容要自己敲打运行代码,才能加深理解!
相关文章:

JavaScript。—关于语法基础的理解—
一、程序控制语句 JavaScript 提供了 if 、if else 和 switch 3种条件语句,条件语句也可以嵌套。 (一)、条件语句 1、单向判断 : if... (1)概述 < if >元素用于在判断该语句是否满足特定条…...

Tomcat 11 下载/安装 与基本使用
为什么要使用Tomcat? 使用Apache Tomcat的原因有很多,以下是一些主要的优点和特点: 1. 开源与免费 Tomcat是一个完全开源的项目,任何人都可以免费使用。它由Apache软件基金会维护,拥有一个活跃的社区,这…...

Linux系统时间服务——Chrony服务器
文章目录 Linux系统时间服务——Chrony服务器前言时间同步的重要性Linux系统的两种时钟系统时钟(System Clock)相关命令硬件时钟 (RTC - Real Time Clock)相关命令 Chrony介绍NTP Chronyc相关命令服务管理相关命令chronyc 基本命令时间校正和控制命令NTP…...
)
C# 接口(Interface)
C# 接口(Interface) 接口在C#中是一种非常重要的概念,它定义了一个约定,实现该接口的类必须遵循这个约定。接口可以包含方法、属性、事件和索引器,但不包含实现。这使得接口成为定义抽象行为的理想选择。在本文中&…...

《高频电子线路》—— 电容三端LC振荡器
文章内容来源于【中国大学MOOC 华中科技大学通信(高频)电子线路精品公开课】,此篇文章仅作为笔记分享。 电容三端LC振荡器 基本原理(考毕兹电路) 反馈电压从C2上取得,作为输入电压,形成正反馈&a…...

leetcode35.搜索插入位置
1)题目描述: 2)本题要求使用 时间复杂度O(log n)的算法,这里使用二分查找的方法,这道题本身不复杂,但是,在使用递归调用时,笔者经常把递归结束的边界搞错,这里给出几版代…...

Redis全系列学习基础篇之位图(bitmap)常用命令的解析
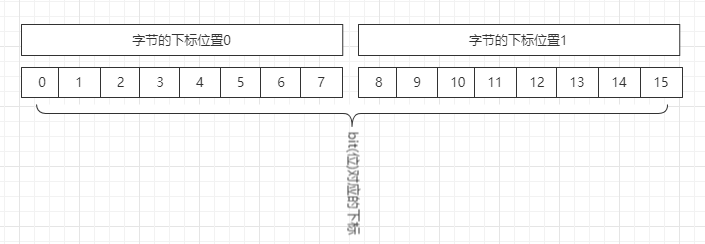
文章目录 描述常用命令及解析常用命令解析 应用场景统计不确定时间周期内用户登录情况思路分析实现 统计某一特定时间内活跃用户(登录一次即算活跃)的数量思路分析与实现 描述 bitmap是redis封装的用于针对位(bit)的操作,其特点是计算效率高,占用空间少,常被用来统计…...

Copilot功能
Copilot 1、简介:Copilot是由GitHub与OpenAI共同开发的一款AI编程助手,旨在帮助开发者提高工作效率,改善代码质量。 2、主要功能包括: 1.代码补全:Copilot可以在开发者编写代码时提供代码建议,包括函数、循…...

《GBDT 算法的原理推导》 11-13初始化模型 公式解析
本文是将文章《GBDT 算法的原理推导》中的公式单独拿出来做一个详细的解析,便于初学者更好的理解。 公式(11-13)是GBDT算法的第一步,它描述了如何初始化模型。公式如下: f 0 ( x ) arg min c ∑ i 1 N L ( y i , c ) f_0(x) \arg \m…...

# Easysearch 与 LLM 融合打造高效智能问答系统
LangChain通过提供统一的抽象层和丰富的工具,极大地简化了LLM应用程序的开发过程,使得开发者能够更加专注于业务逻辑。RAG技术则通过索引和检索生成两步流程,利用最新数据或私有数据作为背景信息来增强大模型的推理能力。然而,对于…...

本地可以插入表记录,生产不能插入表记录
先说解决方案: 切面没有注入容器,在切面这加上Component详情: 大致是这样一个方法,本地运行会插入数据到sys_log表,但部署到服务器上就不会插入,而服务部署三年多了,一个表一直是空的居然没人…...

11.Three.js使用indexeddb前端缓存模型优化前端加载效率
11.Three.js使用indexeddb前端缓存模型优化前端加载效率 1.简述 在使用Three.js做数字孪生应用场景时,我们常常需要用到大量模型或数据。在访问我们的数字孪生应用时,每次刷新都需要从web端进行请求大量的模型数据或其他渲染数据等等,会极大…...

功能测试:方法、流程与工具介绍
功能测试是对产品的各功能进行验证的一种测试方法,旨在确保软件以期望的方式运行并满足设计需求。以下是对功能测试的详细解释: 一、定义与目的 定义:功能测试(Functional Testing),也称为行为测试&#…...

【Orange Pi 5 Linux 5.x 内核编程】-设备驱动中的sysfs
设备驱动中的sysfs 文章目录 设备驱动中的sysfs1、sysfs介绍2、内核对象(kobject)介绍3、设备驱动中的SysFS31 在/sys中创建目录3.2 创建sysfs文件3.2.1 创建属性3.2.2 创建sysfs文件4、驱动程序实现5、驱动验证1、sysfs介绍 sysfs是内核导出的虚拟文件系统,类似于/proc。sys…...

微信小程序-全局数据共享/页面间通信
一.全局数据共享 声明全局的变量,在app.js文件里 App({//全局共享的数据globalData:{token:},//设置全局数据setToken(token){this.globalData.tokentoken}})使用 getApp() 获取全局App实例 //返回全局唯一的APP实例 const appInstancegetApp()Page({login(){con…...

java计算机毕设课设—Java聊天室(附源码、文章、相关截图、部署视频)
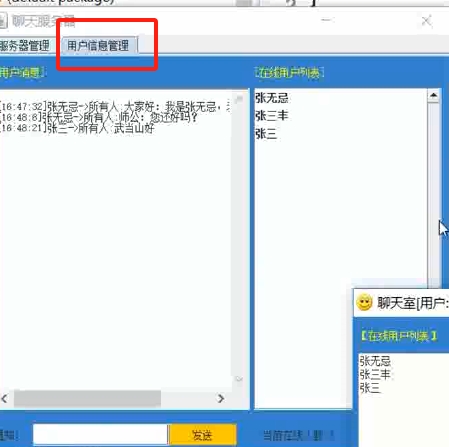
这是什么系统? 资源获取方式再最下方 java计算机毕设课设—Java聊天室(附源码、文章、相关截图、部署视频) Java聊天室系统是一个基于Java语言开发的在线即时通讯平台,旨在为用户提供一个简单、易用的实时交流环境。该系统支持多用户同时在线交流&…...

图像识别基础认识
import numpy as np import pandas as pd import matplotlib.pyplot as plt import cv2 %matplotlib inline读取图像 img = cv2.imread(shuzi.png) # 显示图像 cv2.imshow(shuzi, img) # 设置窗口大小 #cv2.resizeWindow(shuzi, 800, 600) # 设置宽为800,高为600 cv2.waitKe…...

使用 OpenCV 读取和显示图像与视频
概述 OpenCV 是一个强大的计算机视觉库,广泛应用于图像处理和视频处理等领域。本文将详细介绍如何使用 OpenCV 在 Python 中读取和显示图像以及视频,并通过具体的代码示例来展示整个过程。 环境准备 在开始之前,请确保已经安装了 OpenCV 库…...

【1】Elasticsearch 30分钟快速入门
文章目录 一、Elasticsearch 基本概念及工作原理(一)基本概念(二)工作原理二、Elasticsearch 原生 RESTful 方式的增删改查(一)创建索引(二)插入文档(三)查询文档(四)更新文档(五)删除文档(六)删除索引三、Python SDK 实现增删改查(一)安装 Elasticsearch Py…...

教材管理系统设计与实现
教材管理系统设计与实现 1. 系统概述 教材管理系统是一个基于PHP和SQL的Web应用程序,旨在为学校提供一个高效的教材管理平台。该系统可以帮助管理员录入教材信息、教师查询和申请教材、学生查询教材信息,提高教材管理的效率和透明度。 2. 技术栈 前端…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...
