导航栏渐变色iOS
- (void)viewDidLoad {[super viewDidLoad];// 设置导航栏属性self.navigationBar.translucent = NO;[self.navigationBar setTitleTextAttributes:@{NSForegroundColorAttributeName : [UIColor whiteColor], NSFontAttributeName:[UIFont boldSystemFontOfSize:28]}];// 修复iOS 15后导航栏变白色的bug并设置渐变背景[self ios15nvbug];
}
- (UIImage *)gradientImageWithBounds:(CGRect)bounds {CGSize size = bounds.size;if (size.width == 0 || size.height == 0) {size = CGSizeMake([UIScreen mainScreen].bounds.size.width, 88); // 默认宽度和导航栏高度}UIGraphicsBeginImageContext(size);CGContextRef context = UIGraphicsGetCurrentContext();// 创建渐变CGColorSpaceRef colorSpace = CGColorSpaceCreateDeviceRGB();CGFloat locations[] = {0.0, 1.0};NSArray *colors = @[(__bridge id)[UIColor colorWithRed:244/255.0 green:102/255.0 blue:36/255.0 alpha:1].CGColor,(__bridge id)[UIColor colorWithRed:205/255.0 green:75/255.0 blue:0 alpha:1].CGColor];CGGradientRef gradient = CGGradientCreateWithColors(colorSpace, (__bridge CFArrayRef)colors, locations);// 横向渐变(从左到右)CGPoint startPoint = CGPointMake(0, 0);CGPoint endPoint = CGPointMake(size.width, 0);CGContextDrawLinearGradient(context, gradient, startPoint, endPoint, 0);// 获取渐变图像UIImage *gradientImage = UIGraphicsGetImageFromCurrentImageContext();UIGraphicsEndImageContext();CGGradientRelease(gradient);CGColorSpaceRelease(colorSpace);return gradientImage;
}
- (void)ios15nvbug {if (@available(iOS 13.0, *)) {UINavigationBarAppearance *appearance = [UINavigationBarAppearance new];[appearance configureWithOpaqueBackground];// 设置渐变背景图片UIImage *gradientImage = [self gradientImageWithBounds:self.navigationBar.bounds];appearance.backgroundImage = gradientImage;appearance.shadowImage = [[UIImage alloc] init];appearance.shadowColor = nil;// 设置导航栏标题的文本属性[appearance setTitleTextAttributes:@{NSForegroundColorAttributeName: [UIColor whiteColor], NSFontAttributeName: [UIFont boldSystemFontOfSize:22]}];self.navigationBar.standardAppearance = appearance;self.navigationBar.scrollEdgeAppearance = appearance;} else {// iOS 13 以下使用旧的方法设置背景图片UIImage *gradientImage = [self gradientImageWithBounds:self.navigationBar.bounds];[self.navigationBar setBackgroundImage:gradientImage forBarMetrics:UIBarMetricsDefault];[self.navigationBar setShadowImage:[UIImage new]]; // 去除默认的阴影线[self.navigationBar setTitleTextAttributes:@{NSForegroundColorAttributeName : [UIColor whiteColor], NSFontAttributeName: [UIFont boldSystemFontOfSize:22]}];}
}// 其余方法保持不变...@end
关键点解释
-
生成渐变背景图片 (
gradientImageWithBounds:方法):- 使用
UIGraphicsBeginImageContext和CGGradientRef生成一张横向渐变的图片。 - 渐变颜色从左到右的效果通过设置
startPoint和endPoint来实现。 - 通过
UIGraphicsGetImageFromCurrentImageContext获取生成的渐变图片。
- 使用
-
设置导航栏的背景图片:
- 使用
setBackgroundImage:forBarMetrics:方法将生成的渐变图片设置为导航栏的背景,这样可以确保其他 UI 元素(如标题和按钮)不会被遮挡。
- 使用
-
修复导航栏在 iOS 15 中的显示问题:
- 在
ios15nvbug方法中设置UINavigationBarAppearance,确保导航栏背景透明,以便使用渐变背景图片。
- 在
相关文章:

导航栏渐变色iOS
- (void)viewDidLoad {[super viewDidLoad];// 设置导航栏属性self.navigationBar.translucent NO;[self.navigationBar setTitleTextAttributes:{NSForegroundColorAttributeName : [UIColor whiteColor], NSFontAttributeName:[UIFont boldSystemFontOfSize:28]}];// 修复iO…...

mysql读写分离
一、proxysql实现mysql读写分离 二、mycat...

计算机的错误计算(一百四十二)
摘要 本节探讨 MATLAB中 附近数的正弦函数的计算精度问题。 例1. 已知 计算 与 直接贴图吧: 另外, 16位的正确值分别为 -0.3077518861551721e-8 与 0.4106402475009074e-3(ISRealsoft 提供)。 容易看出,MATLAB的…...

利用大模型辅助科研论文写作·第一期|论文写作·24-11-02
小罗碎碎念 从这期推文开始,开一个新的系列——如何利用大语言模型辅助论文写作。 我目前的推文主要都集中于分享已经发表的论文,前期背景积累到一定程度以后,我们要动手做实验然后写自己的论文。如果从头到尾,全都自己写…...

JavaScript。—关于语法基础的理解—
一、程序控制语句 JavaScript 提供了 if 、if else 和 switch 3种条件语句,条件语句也可以嵌套。 (一)、条件语句 1、单向判断 : if... (1)概述 < if >元素用于在判断该语句是否满足特定条…...

Tomcat 11 下载/安装 与基本使用
为什么要使用Tomcat? 使用Apache Tomcat的原因有很多,以下是一些主要的优点和特点: 1. 开源与免费 Tomcat是一个完全开源的项目,任何人都可以免费使用。它由Apache软件基金会维护,拥有一个活跃的社区,这…...

Linux系统时间服务——Chrony服务器
文章目录 Linux系统时间服务——Chrony服务器前言时间同步的重要性Linux系统的两种时钟系统时钟(System Clock)相关命令硬件时钟 (RTC - Real Time Clock)相关命令 Chrony介绍NTP Chronyc相关命令服务管理相关命令chronyc 基本命令时间校正和控制命令NTP…...
)
C# 接口(Interface)
C# 接口(Interface) 接口在C#中是一种非常重要的概念,它定义了一个约定,实现该接口的类必须遵循这个约定。接口可以包含方法、属性、事件和索引器,但不包含实现。这使得接口成为定义抽象行为的理想选择。在本文中&…...

《高频电子线路》—— 电容三端LC振荡器
文章内容来源于【中国大学MOOC 华中科技大学通信(高频)电子线路精品公开课】,此篇文章仅作为笔记分享。 电容三端LC振荡器 基本原理(考毕兹电路) 反馈电压从C2上取得,作为输入电压,形成正反馈&a…...

leetcode35.搜索插入位置
1)题目描述: 2)本题要求使用 时间复杂度O(log n)的算法,这里使用二分查找的方法,这道题本身不复杂,但是,在使用递归调用时,笔者经常把递归结束的边界搞错,这里给出几版代…...

Redis全系列学习基础篇之位图(bitmap)常用命令的解析
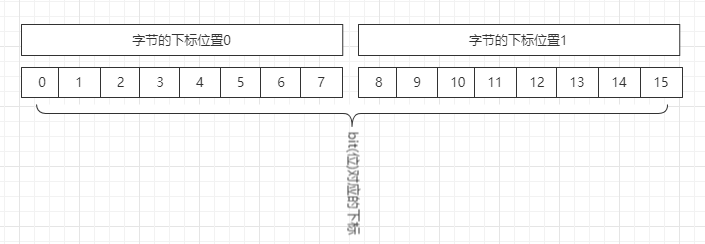
文章目录 描述常用命令及解析常用命令解析 应用场景统计不确定时间周期内用户登录情况思路分析实现 统计某一特定时间内活跃用户(登录一次即算活跃)的数量思路分析与实现 描述 bitmap是redis封装的用于针对位(bit)的操作,其特点是计算效率高,占用空间少,常被用来统计…...

Copilot功能
Copilot 1、简介:Copilot是由GitHub与OpenAI共同开发的一款AI编程助手,旨在帮助开发者提高工作效率,改善代码质量。 2、主要功能包括: 1.代码补全:Copilot可以在开发者编写代码时提供代码建议,包括函数、循…...

《GBDT 算法的原理推导》 11-13初始化模型 公式解析
本文是将文章《GBDT 算法的原理推导》中的公式单独拿出来做一个详细的解析,便于初学者更好的理解。 公式(11-13)是GBDT算法的第一步,它描述了如何初始化模型。公式如下: f 0 ( x ) arg min c ∑ i 1 N L ( y i , c ) f_0(x) \arg \m…...

# Easysearch 与 LLM 融合打造高效智能问答系统
LangChain通过提供统一的抽象层和丰富的工具,极大地简化了LLM应用程序的开发过程,使得开发者能够更加专注于业务逻辑。RAG技术则通过索引和检索生成两步流程,利用最新数据或私有数据作为背景信息来增强大模型的推理能力。然而,对于…...

本地可以插入表记录,生产不能插入表记录
先说解决方案: 切面没有注入容器,在切面这加上Component详情: 大致是这样一个方法,本地运行会插入数据到sys_log表,但部署到服务器上就不会插入,而服务部署三年多了,一个表一直是空的居然没人…...

11.Three.js使用indexeddb前端缓存模型优化前端加载效率
11.Three.js使用indexeddb前端缓存模型优化前端加载效率 1.简述 在使用Three.js做数字孪生应用场景时,我们常常需要用到大量模型或数据。在访问我们的数字孪生应用时,每次刷新都需要从web端进行请求大量的模型数据或其他渲染数据等等,会极大…...

功能测试:方法、流程与工具介绍
功能测试是对产品的各功能进行验证的一种测试方法,旨在确保软件以期望的方式运行并满足设计需求。以下是对功能测试的详细解释: 一、定义与目的 定义:功能测试(Functional Testing),也称为行为测试&#…...

【Orange Pi 5 Linux 5.x 内核编程】-设备驱动中的sysfs
设备驱动中的sysfs 文章目录 设备驱动中的sysfs1、sysfs介绍2、内核对象(kobject)介绍3、设备驱动中的SysFS31 在/sys中创建目录3.2 创建sysfs文件3.2.1 创建属性3.2.2 创建sysfs文件4、驱动程序实现5、驱动验证1、sysfs介绍 sysfs是内核导出的虚拟文件系统,类似于/proc。sys…...

微信小程序-全局数据共享/页面间通信
一.全局数据共享 声明全局的变量,在app.js文件里 App({//全局共享的数据globalData:{token:},//设置全局数据setToken(token){this.globalData.tokentoken}})使用 getApp() 获取全局App实例 //返回全局唯一的APP实例 const appInstancegetApp()Page({login(){con…...

java计算机毕设课设—Java聊天室(附源码、文章、相关截图、部署视频)
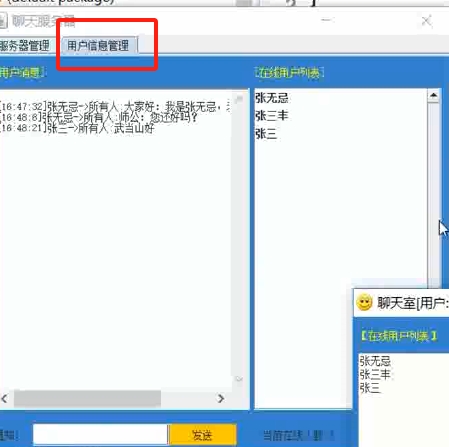
这是什么系统? 资源获取方式再最下方 java计算机毕设课设—Java聊天室(附源码、文章、相关截图、部署视频) Java聊天室系统是一个基于Java语言开发的在线即时通讯平台,旨在为用户提供一个简单、易用的实时交流环境。该系统支持多用户同时在线交流&…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...

中科院1区顶刊|IF14+:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点
中科院1区顶刊|IF14:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点 当下,免疫与代谢性疾病的关联研究已成为生命科学领域的前沿热点。随着研究的深入,我们愈发清晰地认识到免疫系统与代谢系统之间存在着极为复…...
