Vue项目开发:Vuex使用,表单验证配置,ESLint关闭与常见问题解决方案
文章目录
- vuex
- vue配置form表单验证
- 移除vue中表单验证的两种方法
- 关闭vue项目的eslint代码校验
- 做vue项目出现的问题
vuex
- Vue提供的状态管理工具,用于统一管理我们项目中各种数据的交互和重用,存储我们需要用到的数据对象
- 属性
state:vuex的基本数据,用来存储变量Geeter:从基本数据生成的数据,相当于state的计算属性mutation:更新数据的方法,必须是同步的action:action提交的是mutation,而不是直接变更状态modules:模块化vuex,可以让每一个模块化拥有自己的state、action,mutation、getters、使得结构非常清晰,方便管理
vue配置form表单验证
- 必须给
el-form组件绑定model为表单数据对象 - 给需要验证的表单项
el-form-item绑定prop属性 (prop需要对应表单对象中的数据名称) - 通过
el-form组件的rules属性配置验证规则
移除vue中表单验证的两种方法
- 第一种:
this.$refs['页面中ref的名字'].resetFields() // 移除校验结果并重置字段值 - 第二种
1> <template><el-form ref="xxx"></el-form></template> 2> // 在method里面 写如下代码cleanValidate () {// 清除表单校验的提示if (this.$refs['页面中ref的名字']) {// 延时执行this.$nextTick(function () {this.$refs['页面中ref的名字'].clearValidate()})} } 3> 调用 this.clearValidate('xxx') // 移除校验结果
关闭vue项目的eslint代码校验
- 注释掉
.eslintrc.js文件下面代码 - 重启项目
xtends: ['plugin:vue/essential',// '@vue/standard' // 注释掉的代码
]
做vue项目出现的问题

- 出现原因:因为在页面中使用了
<el-dropdown></el-dropdown>,但是在这个标签里面没有设置它的子元素 - 解决方法:在
el-dropdown中添加el-dropdown-menu标签
相关文章:

Vue项目开发:Vuex使用,表单验证配置,ESLint关闭与常见问题解决方案
文章目录 vuexvue配置form表单验证移除vue中表单验证的两种方法关闭vue项目的eslint代码校验做vue项目出现的问题 vuex Vue提供的状态管理工具,用于统一管理我们项目中各种数据的交互和重用,存储我们需要用到的数据对象属性 state:vuex的基本…...

源鲁杯2024赛题复现Web Misc部分WP
MISC [Round 1] whatmusic 拿到题目,一个password和加密的压缩包 查看password的文件尾 这里会发现是png文件的文件头,逆序输出,并保存为1.png。得到一个图片, 进行CRC爆破,发现宽高被修改,之后拿到压缩…...

【企业微信新版sdk】
wecom 的引入使用 一、引入wecom二、封装函数三、使用测试 一、引入wecom 1、企业微信 WECOM-JSSDK提供了 npm 和 cdn 两种引入途径。1.1、 npm 引入 npm install wecom/jssdk1.2、安装后引入 import * as ww from wecom/jssdk通过 script 标签引入 <script src"ht…...

web安全测试渗透案例知识点总结(下)——小白入狱
目录 [TOC](目录)一、更多详细的实际案例教程案例1:文件上传漏洞利用案例2:目录遍历(Path Traversal)漏洞检测案例3:暴力破解登录密码案例4:命令注入漏洞案例5:身份认证绕过(Passwor…...

【专题】数据库的安全性
1. 数据库安全性概述 数据库存在的不安全因素: 非授权用户对数据库的恶意存取和破坏; 数据库中重要或敏感的数据被泄露; 安全环境的脆弱性。 数据库的安全性与计算机系统的安全性,包括计算机硬件、操作系统、网络系统等的安全…...

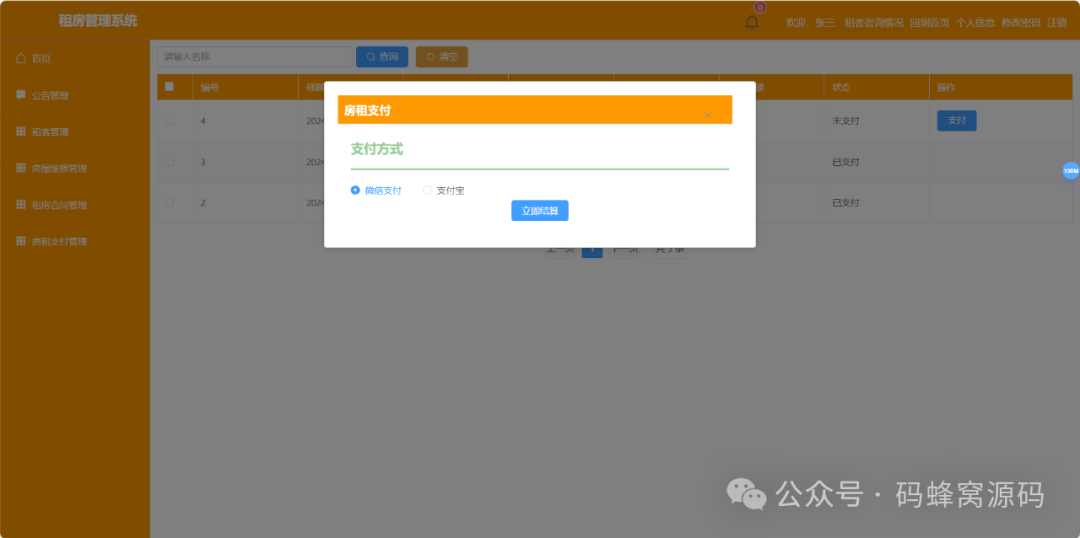
【含开题报告+文档+源码】基于Java的房屋租赁服务系统设计与实现
开题报告 随着城市化进程的加速和人口流动性的增加,租房需求不断增长。传统的租赁方式往往存在信息不对称、流程不规范等问题,使得租户和房东的租赁体验不佳。而而房屋租赁系统能够提供便捷、高效的租赁服务,满足租户和房东的需求。房屋租赁…...

数据结构模拟题[十]
数据结构试卷(十) 一、选择题 (24 分) 1.下列程序段的时间复杂度为( )。 i0 ,s0; while (s<n) {ssi ;i ;} (A) O(n 1/2 ) (B) O(n 1/3 ) (C) O(n) (D) O(n 2 ) …...

Java基于微信小程序的美食推荐系统(附源码,文档)
博主介绍:✌程序猿徐师兄、8年大厂程序员经历。全网粉丝15w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

基于CNN-RNN的影像报告生成
项目源码获取方式见文章末尾! 600多个深度学习项目资料,快来加入社群一起学习吧。 《------往期经典推荐------》 项目名称 1.【PaddleNLP的FAQ问答机器人】 2.【卫星图像道路检测DeepLabV3Plus模型】 3.【GAN模型实现二次元头像生成】 4.【CNN模型实现…...

MacOS如何读取磁盘原始的扇区内容,恢复误删除的数据
MacOS 也是把磁盘当成一个文件,也是可以使用 dd来读取,命行令行如下: sudo dd if/dev/disk2 bs512 count1 skip100 ofsector_100.bin 这个就是读取 /dev/disk2这个磁盘每100这个sector, bs表示扇区大小是512. 但是你直接用读,应…...

创客匠人:打造IP陷入迷茫?20位大咖直播如何破局,实现财富增长
就在明天! 11月4日-8日,全球创始人IP领袖峰会线上启动会——《2025年知识IP创新增长训练营*20位各界大咖标杆集体赋能》直播活动,即将重磅来袭! 20位行业大咖5大篇章主题内容的强大组合,将为你逐一精彩呈现ÿ…...

视觉目标检测标注xml格式文件解析可视化 - python 实现
视觉目标检测任务,通常用 labelimage标注,对应的标注文件为xml。 该示例来源于开源项目:https://gitcode.com/DataBall/DataBall-detections-100s/overview 读取 xml 标注文件,并进行可视化示例如下: #-*-coding:ut…...

clion远程配置docker ros2
CLION与docker中的ROS2环境构建远程连接 设备前提开启SSH服务CLION配置CLION配置CLION IDE远程连接过程实现CLION SSH 远程部署 开启fastlio2debug之旅 设备前提 本地宿主机:UBUNTU 20.04 docker container:ros2_container (内置环境ROS2 humble) 通过之前的tcp连接…...

微信小程序 uniapp 腾讯地图的调用
/* 提前在您的app.json上加上这些代码 "permission": { "scope.userLocation": { "desc": "你的位置信息将用于地图中定位" } …...

OLAP平台架构演化历程
OLAP平台架构演化历程 0 导读 随着大数据的持续发展及数字化转型的兴起,大数据OLAP分析需求越来越迫切,不论是大型互联网企业,还是中小型传统企业,都在积极探索及实践OLAP引擎选型及平台架构建设,大数据技术的蓬勃发展…...

OmniGen: Unified Image Generation(代码的复现)
文章目录 论文简介模型的部署需要下载的预训练权重 模型的生成效果图像编辑的效果风格迁移的效果 总结 论文简介 OmniGen的github项目地址 OmniGen: Unified Image Generation。OmniGen 在各种图像生成任务中都表现出了卓越的性能,并可能大大超过现有扩散模型的极…...

keepalive+mysql8双主
1.概述 利用keepalived实现Mysql数据库的高可用,KeepalivedMysql双主来实现MYSQL-HA,我们必须保证两台Mysql数据库的数据完全一致,实现方法是两台Mysql互为主从关系,通过keepalived配置VIP,实现当其中的一台Mysql数据库…...

C#-基础构造函数、析构函数
一:基础的构造函数 实例化对象时 调用的函数,主要是用来初始化成员变量的。 在构造函数时,对象的初始化是自动完成的,为默认值,但为满足一些特殊数据的初始化操作。可不使用系统默认给的构造函数 基本语法ÿ…...

Ubuntu删除docker
文章目录 安装依赖1.安装操作系统:2.CPU支持 安装docker1.查看系统版本2.执行卸载 安装依赖 1.安装操作系统: 高于 Ubuntu 20.04(LTS) 版本 2.CPU支持 ARM和X86_64 安装docker 1.查看系统版本 cat /etc/*releas*uname -a2.执行卸载 检查本地dock…...

系统地介绍Qt的QtConcurrent模块
本文使用了AI生成的内容,请注意甄别! 本文系统地介绍Qt的QtConcurrent模块,它允许开发者无需使用低级线程原语(如互斥锁、读写锁、等待条件或信号量)即可编写多线程程序。下面将由浅入深地逐步介绍这一内容:…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

Appium下载安装配置保姆教程(图文详解)
目录 一、Appium软件介绍 1.特点 2.工作原理 3.应用场景 二、环境准备 安装 Node.js 安装 Appium 安装 JDK 安装 Android SDK 安装Python及依赖包 三、安装教程 1.Node.js安装 1.1.下载Node 1.2.安装程序 1.3.配置npm仓储和缓存 1.4. 配置环境 1.5.测试Node.j…...
)
背包问题双雄:01 背包与完全背包详解(Java 实现)
一、背包问题概述 背包问题是动态规划领域的经典问题,其核心在于如何在有限容量的背包中选择物品,使得总价值最大化。根据物品选择规则的不同,主要分为两类: 01 背包:每件物品最多选 1 次(选或不选&#…...

算法刷题-回溯
今天给大家分享的还是一道关于dfs回溯的问题,对于这类问题大家还是要多刷和总结,总体难度还是偏大。 对于回溯问题有几个关键点: 1.首先对于这类回溯可以节点可以随机选择的问题,要做mian函数中循环调用dfs(i&#x…...
