Flutter鸿蒙next中封装一个列表组件
1. 创建Flutter项目
首先,确保你已经安装了Flutter SDK,并创建一个新的Flutter项目:
flutter create podcast_app
cd podcast_app
2. 封装列表组件
我们将在lib目录下创建一个新的文件,命名为podcast_list.dart,用于封装播客列表。
import 'package:flutter/material.dart';class Podcast {final String title;final String description;Podcast(this.title, this.description);
}class PodcastList extends StatelessWidget {final List<Podcast> podcasts;PodcastList({required this.podcasts});@overrideWidget build(BuildContext context) {return ListView.builder(itemCount: podcasts.length,itemBuilder: (context, index) {final podcast = podcasts[index];return Card(margin: const EdgeInsets.symmetric(vertical: 8.0),child: ListTile(title: Text(podcast.title),subtitle: Text(podcast.description),onTap: () {// 点击处理逻辑ScaffoldMessenger.of(context).showSnackBar(SnackBar(content: Text('你选择了播客: ${podcast.title}')),);},),);},);}
}
3. 使用列表组件
现在,我们可以在主应用文件中使用这个播客列表组件。在lib/main.dart中,我们将创建一个简单的UI,展示多个播客。
import 'package:flutter/material.dart';
import 'podcast_list.dart'; // 导入播客列表组件void main() {runApp(PodcastApp());
}class PodcastApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(title: 'Podcast App',home: PodcastHomePage(),);}
}class PodcastHomePage extends StatelessWidget {// 示例播客数据final List<Podcast> podcasts = [Podcast('播客一', '这是播客一的描述'),Podcast('播客二', '这是播客二的描述'),Podcast('播客三', '这是播客三的描述'),Podcast('播客四', '这是播客四的描述'),Podcast('播客五', '这是播客五的描述'),];@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('播客列表'),),body: PodcastList(podcasts: podcasts), // 使用播客列表组件);}
}
4. 运行应用
在终端中运行以下命令以启动应用:
flutter run
5. 总结
在这个示例中,我们创建了一个简单的播客应用,封装了一个播客列表组件,并在主页面中使用它。列表组件使用ListView.builder来动态生成列表项,展示播客的标题和描述。
相关文章:

Flutter鸿蒙next中封装一个列表组件
1. 创建Flutter项目 首先,确保你已经安装了Flutter SDK,并创建一个新的Flutter项目: flutter create podcast_app cd podcast_app2. 封装列表组件 我们将在lib目录下创建一个新的文件,命名为podcast_list.dart,用于…...

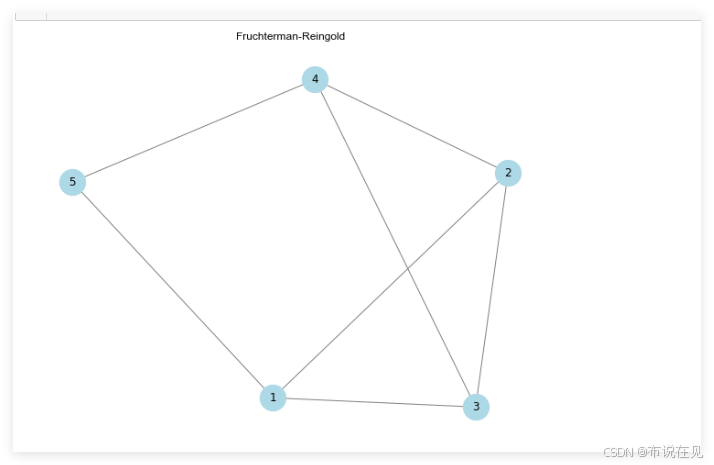
层次与网络的视觉对话:树图与力引导布局的双剑合璧
目录 目的内容树图绘制目的步骤参考代码结果与分析 力引导布局算法目的参考代码结果与分析 总结 目的 掌握常用可视化软件与工具:学习和熟练使用常用的数据可视化软件和工具,如Matplotlib、Seaborn、Plotly、Tableau等。这些工具提供了用于创建图表、图…...

python将数据集中所有文件名升序制作txt文件(医学影像)
import os import re # 设定图像文件所在的路径 img_path ./2d/images/ #需修改路径 # 获取该路径下的所有文件名 img_list os.listdir(img_path) # 过滤出以.nii结尾的文件名 nii_list [f for f in img_list if f.endswith(.nii)] # 使用正则表达式从文件名中提…...

【The Art of Unit Testing 3_自学笔记06】3.4 + 3.5 单元测试核心技能之:函数式注入与模块化注入的解决方案简介
文章目录 3.4 函数式依赖注入技术 Functional injection techniques3.5 模块化依赖注入技术 Modular injection techniques 写在前面 上一篇的最后部分对第三章后续内容做了一个概括性的梳理,并给出了断开依赖项的最简单的实现方案,函数参数值注入法。本…...

【VSCode】配置
安装插件 C vscode-icons gdb调试 https://www.bilibili.com/video/BV15U4y1x7b2/?spm_id_from333.999.0.0&vd_sourcedf0ce73d9b9b61e6d4771898f1441f7f https://www.bilibili.com/video/BV1pU4y1W74Z?spm_id_from333.788.recommend_more_video.-1&vd_sourcedf0…...

Linux 常用命令整理大全及命令使用心得
本文章是为了总结自己用过的命令,以及一些心得,网上有很多类似的,但自己总结才能更好的理解。 文章目录 一、文件和目录管理01、 ls :列出目录内容02、cd:更改当前目录03、pwd:显示当前工作目录04、mkdir&a…...

计算器的实现
计算器的⼀般实现 计算器的一般实现:优化:使⽤函数指针数组的实现: 计算器的一般实现: #include <stdio.h> int add(int a, int b) {return a b; } int sub(int a, int b) {return a - b; } int mul(int a, int b) {retur…...

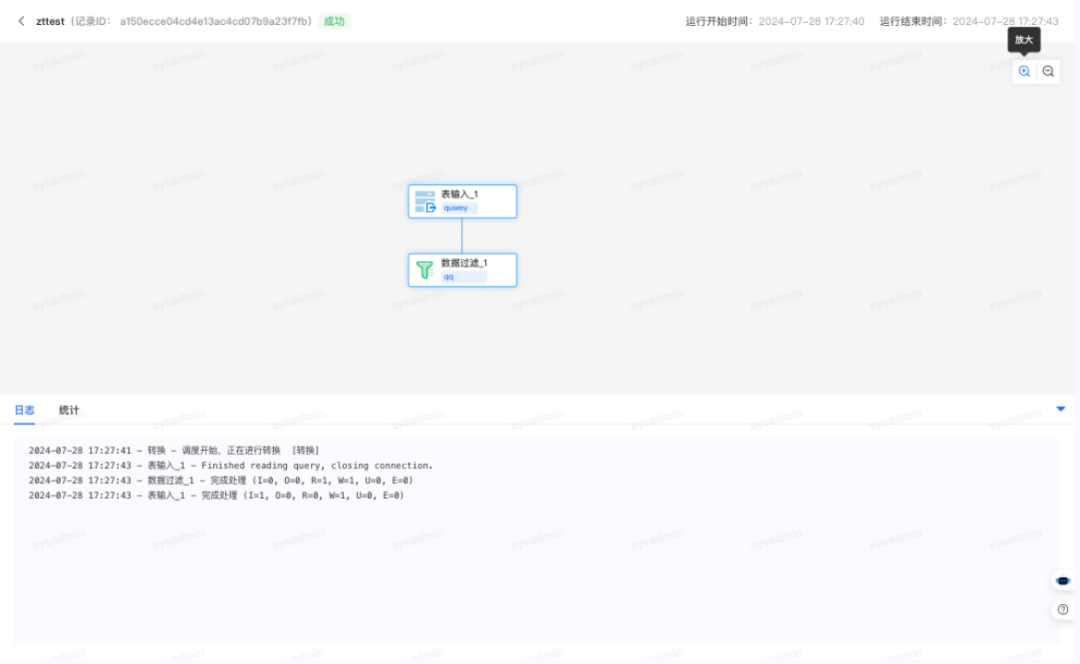
这个工具帮你快速实现数据集成和同步
在这个信息爆炸的时代,数据的流动和同步逐渐成为企业运营的命脉。然而,企业正面临着前所未有的数据挑战,无论是跨地域的分公司协作,还是云服务与本地数据库的交互,数据的集成、清洗、转换和加载(ETL&#x…...

论文阅读:Computational Long Exposure Mobile Photography (一)
这篇文章是谷歌发表在 2023 ACM transaction on Graphic 上的一篇文章,介绍如何在手机摄影中实现长曝光的一些拍摄效果。 Abstract 长曝光摄影能拍出令人惊叹的影像,用运动模糊来呈现场景中的移动元素。它通常有两种模式,分别产生前景模糊或…...

项目解决方案:多地连锁药店高清视频监控系统建设解决方案(设计方案)
目录 一.项目背景 1.1背景描述 1.2需求分析 二.设计依据和建设目标 2.1设计依据 2.2建设目标 三.系统设计实现 3.1系统方案设计 3.2网络组网说明 四.建设系统特色 4.1安全性 4.2节约建设成本 4.3原有资源的再利用 4.4可扩展性 五.产品介绍 5.1概述 5.2设备…...

utf-8、pbkdf2_sha
#utf-8加密、解密 import base64 base64.b64encode(lienlien123.encode(utf-8)) bbGllbmxpZW4xMjM base64.b64decode(bbGllbmxpZW4xMjM.decode(utf-8)) blienlien123 #pbkdf2_sha加密,校验 # 该种密码在不同时刻会有产生不同的加密结果 # 该加密方法使用的是散列…...

Java之包,抽象类,接口
目录 包 导入包 静态导入 将类放入包 常见的系统包 抽象类 语法规则 注意事项: 抽象类的作用 接口 实现多个接口 接口间的继承 接口使用实例 (法一)实现Comparable接口的compareTo()方法 (法二)实现Comp…...

HarmonyOS鸿蒙开发入门,常用ArkUI组件学习(二)
书接上回,让我们继续来学习ArkUI的其他组件 目录,可以点击跳转到想要了解的组件详细内容 组件四:Button组件五:Slider组件六: Column & Row组件七:循环控制组件八: List 组件四:…...

斩!JavaScript语法进阶
一、DOM 概述 DOM 是 JavaScript 操作网页的接口,全称为“文档对象模型”(Document Object Model)。当网页被加载时,浏览器将网页转为一个DOM,并用JS进行各种操作。比如:改变页面中的HTML 元素及其属性&am…...

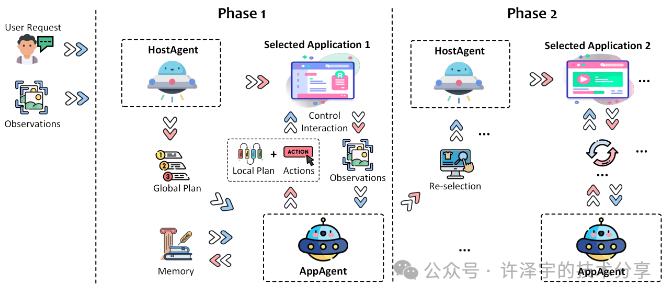
UFO:Windows操作系统的具象智能代理
近年来,随着AI技术的发展,智能代理在各种应用中扮演着越来越重要的角色。微软推出的UFO(User-Focused Operator)正是这样一个出色的多代理框架,旨在通过无缝导航和操作,满足用户在Windows操作系统中跨多个应…...

win10/11无休眠设置和断电后电池模式自动休眠而不是睡眠-用以省电
1、打开休眠设置选项 打开控制面板\所有控制面板项\电源选项\ 左侧的选择电源按钮的功能 默认状态没有休眠 1、管理员权限打开cmd或者power shell 2、输入一下指令,打开休眠选项 powercfg -hibernate on关闭后重新打开 控制面板\所有控制面板项\电源选项\左侧的选…...

【动态规划之斐波那契数列模型】——累加递推型动态规划
文章目录 第N个泰波那契数列面试题08.01.三步问题使用最小花费爬楼梯解码问题 第N个泰波那契数列 解题思路: 泰波那契数列的第 N 项定义为前面三项之和,即 T0 0, T1 1, T2 1,从 T3 开始,每一项都等于前三项的和。要找到第 N 项…...

5g通信系统用到的crc码
5g通信系统用到的crc码 关注 在5G通信系统中,CRC码(循环冗余校验码)扮演着关键角色,它通过执行多项式除法运算来检测数据在传输过程中是否发生错误。5G通信系统中采用了多种CRC码,每种码都有其独特的计算方法和校验特…...

Ubuntu-22.04 虚拟机安装
1. Ubuntu安装方式 1.1. 基于物理介质安装 光盘安装:通过将 Ubuntu 镜像刻录到光盘,在计算机 BIOS/UEFI 中设置光盘为第一启动项,然后按照安装程序的提示进行语言选择、分区、用户信息设置等操作来完成安装。这种方式需要有光盘刻录设备和空…...

Windows、Linux系统上进行CPU和内存压力测试
CPU和内存压力测试 1. Linux环境 Linux环境下,我们可以用 stress 工具进行内存、CPU等的压力测试。 【1】. stress工具说明 [kalamikysrv1 ~]$ stress --help stress imposes certain types of compute stress on your systemUsage: stress [OPTION [ARG]] ...-…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...
