ffmpeg+vue2
一、安装依赖
npm install @ffmpeg/core @ffmpeg/ffmpeg
"@ffmpeg/core": "^0.10.0",
"@ffmpeg/ffmpeg": "^0.10.1",
二、配置ffmpeg
安装好插件以后,需要配置一下代码,否则会报错:
1、在vue.config.js文件中配置请求头
devServer: {headers: {'Cross-Origin-Opener-Policy': 'same-origin','Cross-Origin-Embedder-Policy': 'require-corp'}
}
在页面中实例化ffmpeg的时候可能会报找不到模块儿的错误,最好将下载好的插件文件放到public文件夹里面就可以了 createFFmpegCore is not defined
node_modules@ffmpeg\core\dist中的三个文件复制到vue项目的public下
ffmpeg-core.js
ffmpeg-core.wasm
ffmpeg-core.worker.js
三、组件
<template><div class="video-box"><video id="video" controls object-fill="fill"></video><br /><input id="upload" type="file" accept="video/mp4" capture="camcorder" @change="upload"></div>
</template><script>
import { createFFmpeg, fetchFile } from '@ffmpeg/ffmpeg'
export default {data () {return {msg: '',videoWidth: '',videoHeight: '',duration: ''}},methods: {// 选择文件async upload (e) {console.log('start', e)console.log('start', e.target.files[0])var _this = thisif (e.target.files[0]) {var filename = e.target.files[0].namevar filetype = e.target.files[0].typeconst videoUrl = _this.getObjectURL(e.target.files[0])const video = document.getElementById('video')video.src = videoUrlthis.getVideoData().then((videoObj) => {const file = e.target.files[0]console.log('videoObj:', videoObj)const { width, height } = videoObjconst result = _this.squeezVideo(file, filename, filetype, width, height, _this.msg)result.then(res => {console.log('resultFile', res)})})}},// 压缩视频async squeezVideo (file, filename, filetype, width, height) {console.log('squeezingVideo file name: ', file.name)console.log('squeezingVideo file type: ', file.type)console.log('squeezingVideo file path: ', file.path)console.log('squeezingVideo file size: ', file.size)console.log('squeezingVideo file lastModified: ', file.lastModified)console.log('squeezingVideo file lastModifiedDate: ', file.lastModifiedDate)const _this = this// 分辨率const resolution = `${width / 2}x${height / 2}`// 实例化ffmpegconst ffmpeg = createFFmpeg({// ffmpeg路径corePath: 'ffmpeg-core.js',// 日志log: true,// 进度progress: ({ ratio }) => {_this.msg = `完成率: ${(ratio * 100.0).toFixed(1)}%`}})var { name } = filethis.msg = '正在加载 ffmpeg-core.js'// 开始加载await ffmpeg.load()this.msg = '开始压缩'// 把文件加到ffmpeg 写文件ffmpeg.FS('writeFile', name, await fetchFile(file))// await ffmpeg.run('-i', name, '-b', '2000000', '-fs', '4194304', '-preset medium', 'superfast', 'put.mp4')// 开始压缩视频await ffmpeg.run('-i', name, '-b', '2000000', '-crf', '23', '-fs', '4194304', '-s', resolution, 'put.mp4')this.msg = '压缩完成'// 压缩所完成, 读文件 压缩后的文件名称为 put.mp4const data = ffmpeg.FS('readFile', 'put.mp4')// 转换压缩后的视频格式 当前为 blob 格式var filed = _this.transToFile(data)console.log('transToFile: ', filed)return new Promise((resolve, reject) => {if (filed) {resolve({squzingFile: filed})}})},// 获取视频的宽高分辨率getVideoData () {return new Promise((resolve, reject) => {const videoElement = document.getElementById('video')videoElement.addEventListener('loadedmetadata', function () {resolve({width: this.videoWidth,height: this.videoHeight,duration: this.duration})})})},// 获取上传视频的urlgetObjectURL (file) {let url = nullwindow.URL = window.URL || window.webkitURLif (window.URL) {url = window.URL.createObjectURL(file)} else {url = URL.createObjectURL(file)}return url},// 类型转换 blob 转换 filetransToFile (data) {console.log(data)const _this = thisvar file = []// 转换bolb类型const blob = new Blob([data], { type: 'text/plain;charset=utf-8' })// 这么写是因为文件转换是异步任务const transToFile = async (blob, fileName, fileType) => {return new window.File([blob], fileName, { type: fileType })}const textContain = transToFile(blob, 'put.mp4', 'video/mp4')// 转换完成后可以将file对象传给接口textContain.then((res) => {file.push(res)console.log('res', res)// _this.confirm(file)return file})}}
}
</script>
相关文章:

ffmpeg+vue2
一、安装依赖 npm install ffmpeg/core ffmpeg/ffmpeg "ffmpeg/core": "^0.10.0", "ffmpeg/ffmpeg": "^0.10.1",二、配置ffmpeg 安装好插件以后,需要配置一下代码,否则会报错: 1、在vue.config.js…...

基于深度学习YOLOv10的电动二轮车目标检测、轨迹跟踪、测距算法
基于深度学习YOLOv10的电动二轮车目标检测、轨迹跟踪、测距算法 基于深度学习YOLOv10的电动二轮车目标检测、轨迹跟踪、测距算法引言YOLOv10简介目标检测轨迹跟踪测距算法实际应用结论 基于深度学习YOLOv10的电动二轮车目标检测、轨迹跟踪、测距算法 二轮电动车的目标检测、跟踪…...

鸿蒙ArkTS中的image组件
开发文档很详尽,就在DevEco中的API参考,可以随时调出来进行学习。 在鸿蒙官网也有非常详尽的资料,地址:开发说明-API参考概述 - 华为HarmonyOS开发者 (huawei.com) 这里,就学习image组件的一般用法以及使用SVG图标和字…...

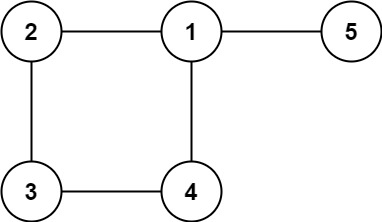
LeetCode 684.冗余连接:拓扑排序+哈希表(O(n)) 或 并查集(O(nlog n)-O(nα(n)))
【LetMeFly】684.冗余连接:拓扑排序哈希表(O(n)) 或 并查集(O(nlog n)-O(nα(n))) 力扣题目链接:https://leetcode.cn/problems/redundant-connection/ 树可以看成是一个连通且 无环 的 无向 图。 给定往…...

让空气净化器“很听话”-置入NRK3502离线语音控制芯片
一、产品市场 随着智能家居的快速发展,人们对家居环境的舒适度与健康性要求日益提升,空气净化器作为改善室内空气质量的重要设备,其智能化升级变得尤为关键。让空气净化器“很听话”,不再仅仅是一个遥不可及的设想,而…...

8个Visio最佳替代软件推荐,每一款都堪称绘图神器
上午好,我的网工朋友。 绘图软件Visio是微软旗下知名的绘图软件,可用来绘制各种可视化图形,包括但不限于:流程图、人物关系图、组织架构图、思维导图、UML图、泳道图、甘特图、知识地图、软件架构图、鱼骨图等 它支持绘制的图形…...

微服务day02
教学文档: 黑马教学文档 Docker Docker的安装 镜像和容器 命令解读 常见命令 案例 查看DockerHub,拉取Nginx镜像,创建并运行容器 搜索Nginx镜像:在 www.hub.docker.com 网站进行查询 拉取镜像: docker pull ngin…...

使用 Logback 的最佳实践:`logback.xml` 与 `logback-spring.xml` 的区别与用法
在开发 Spring Boot 项目时,日志是调试和监控的重要工具。Spring Boot 默认支持 Logback 作为日志系统,并提供了 logback.xml 和 logback-spring.xml 两种配置方式。这篇文章将详细介绍这两者的区别、各自的优缺点以及最佳实践。 目录 一、什么是 Logbac…...

NSET or MSET算法--原理解析
1.背景 NSET/MSET是一种非线性的多元预测诊断技术,广泛应用于系统状态估计、故障诊断和预测等领域;相比于传统的线性模型和方法,NSET/MSET能够更好地处理非线性系统,并提供更准确的预测和诊断能力。在早期,MSET融合了…...

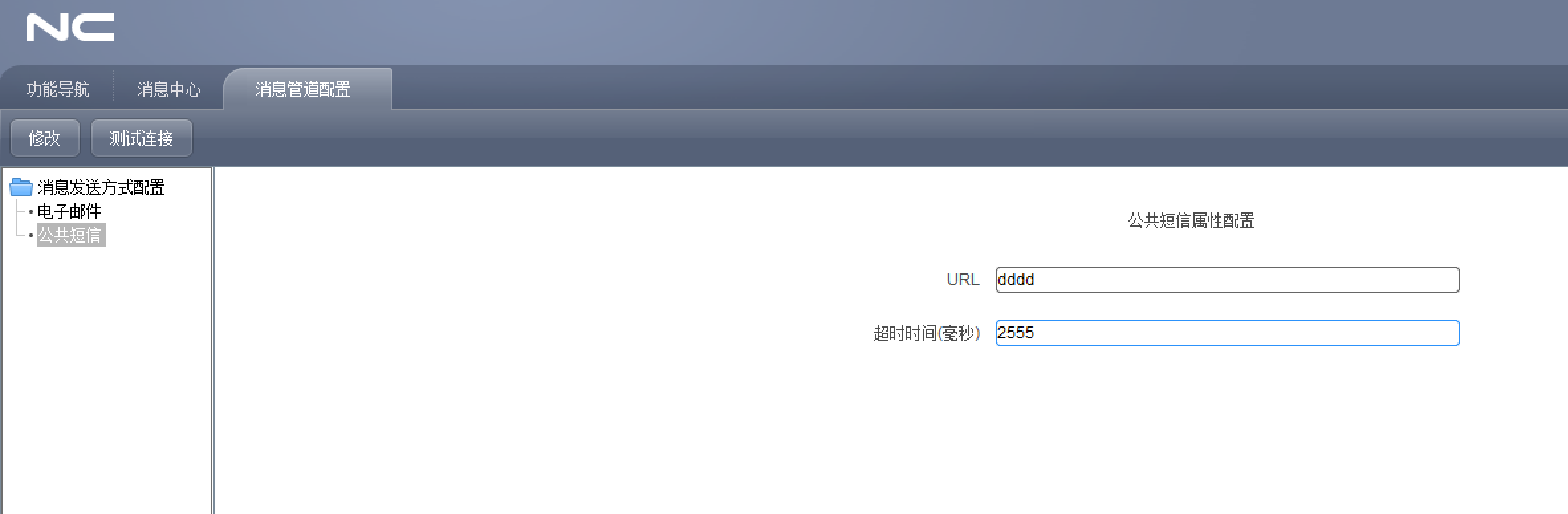
NC6 系统配置的消息渠道配置配置涉及相关的表,用户使用admin登录
NC6 系统配置的消息渠道配置配置涉及相关的表 --电子邮件、公共短信属性值配置表,比如邮箱类型、邮件发送服务器、用户、密码、发件人地址、url等。 SELECT * FROM sm_msg_stypeprop;--消息发送方式配置:电子邮件,公共短信。 SELECT * FROM sm_msg_stypebase WHERE active …...

PXC数据库性能测试对比
mysql单机 #初始化测试数据 sysbench /usr/share/sysbench/oltp_read_write.lua --mysql-host=xxx.xxx.xxx.xxx --mysql-db=test --mysql-user=hzhadmin --mysql-password=Admi --tables=10 --table-size=1000000 prepare#运行性能测试 sysbench /usr/share/sysbench/oltp_rea…...

使用AutoMySQLBackup 数据库自动备份
1.下载地址 AutoMySQLBackup的下在地址为http://sourceforge.net/projects/automysqlbackup/ 。 目前最新版本为automysqlbackup-v3.0_rc6.tar.gz 2.解压缩 把下载的automysqlbackup-v3.0_rc6.tar.gz文件拷贝到/usr/tmp下面 在/usr/local下面新建一个automysqlbackup文件夹…...

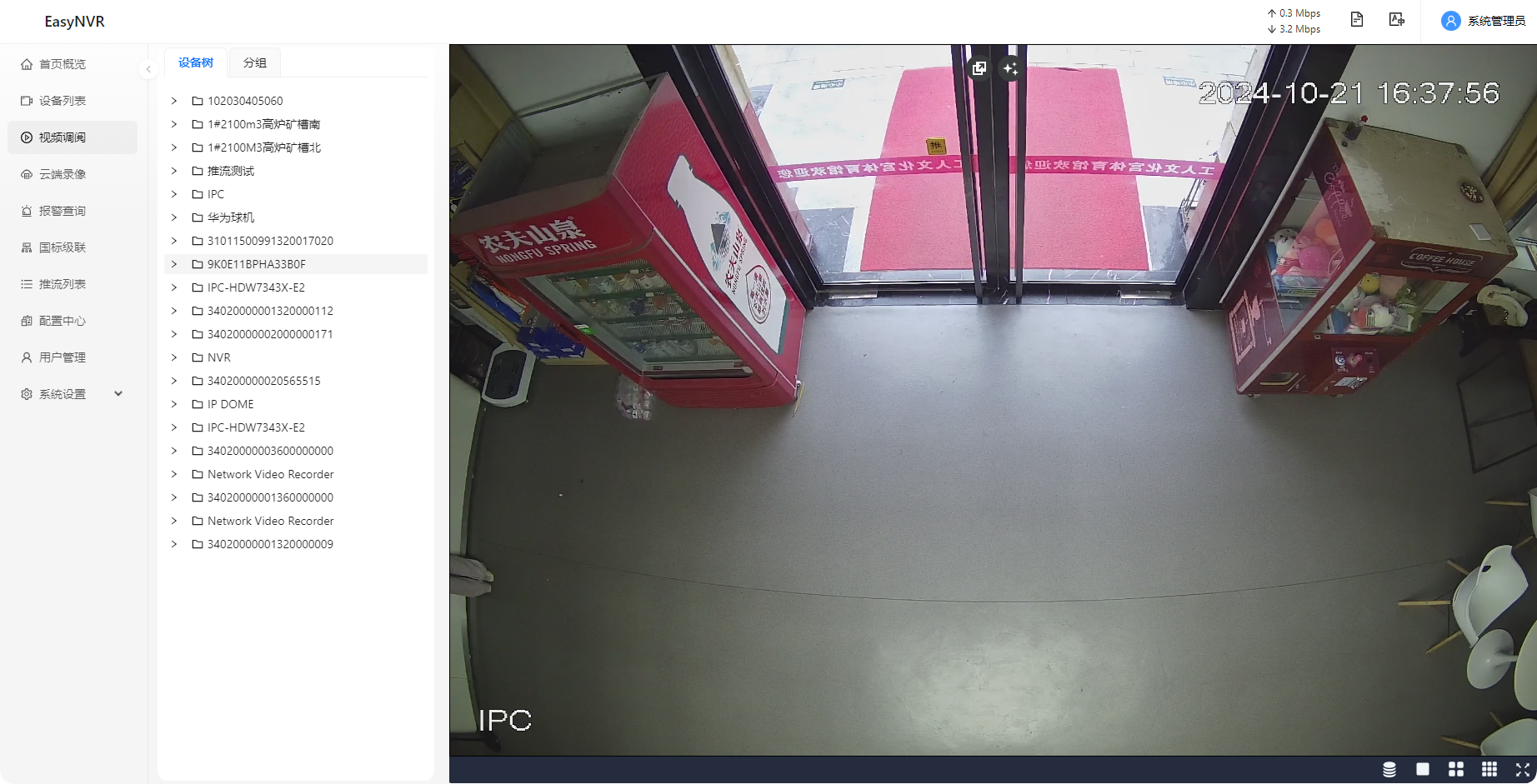
NVR批量管理软件/平台EasyNVR多个NVR同时管理支持对接阿里云、腾讯云、天翼云、亚马逊S3云存储
随着云计算技术的日益成熟,越来越多的企业开始将其业务迁移到云端,以享受更为灵活、高效且经济的服务模式。在视频监控领域,云存储因其强大的数据处理能力和弹性扩展性,成为视频数据存储的理想选择。NVR批量管理软件/平台EasyNVR&…...

13.React useTimeout
在 React 应用中,延迟执行某些操作是一个常见需求。传统的 setTimeout 在函数组件中使用可能会导致一些问题,如闭包陷阱或难以正确清理。useTimeout 钩子提供了一种声明式的方法来实现延迟执行,使得定时器的管理更加简单和可靠。这个自定义钩子不仅简化了定时器的使用,还解…...

Android待机问题与内存泄露日志定位及bugreport获取分析
文章目录 bugreportbugreport介绍获取bugreport日志分析bugreport安卓平台log获取日志android.logkernel.logkernel.log查看待机过程sysinfo.log判断内存是否有泄露分析bugreport,定位唤醒源,判断是否有ANR。分析安卓log,定位待机唤醒功耗问题,判断是否有内存泄露。bugrepo…...

访问控制技术原理与应用
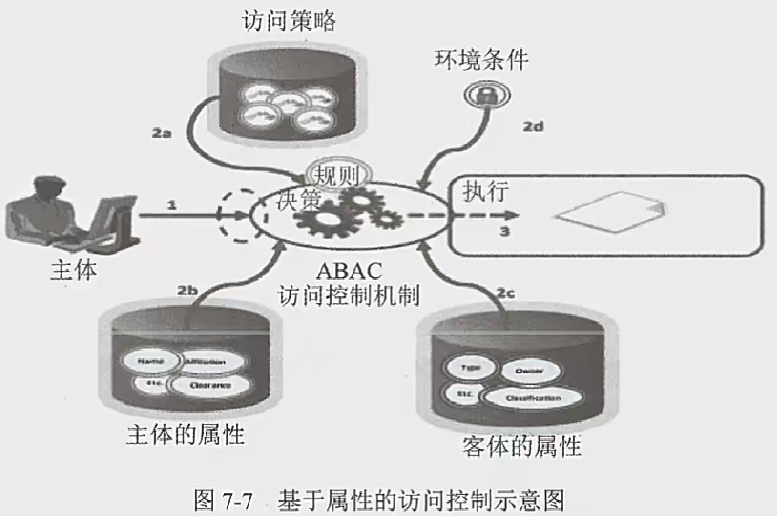
目录 访问控制概述实现访问控制目标访问控制参考模型常见访问控制模型访问控制模型-DAC自主访问控制访问控制模型-MAC强制访问控制访问控制模型-RBAC基于角色的访问控制访问控制模型-ABAC基于属性的访问控制 访问控制概述 访问控制是对资源对象的访问授权控制的方法以及运行机…...

详解Rust标准库:Vec向量
查看本地官方文档 安装rust后运行 rustup doc查看The Standard Library即可获取标准库内容 std::vec::Vec定义 Vec除了可以作为动态数组还可以模拟为一个栈,仅使用push、pop即可 Vec默认分配在堆上,对于一个容量为4,有两个元素a、b的向量…...

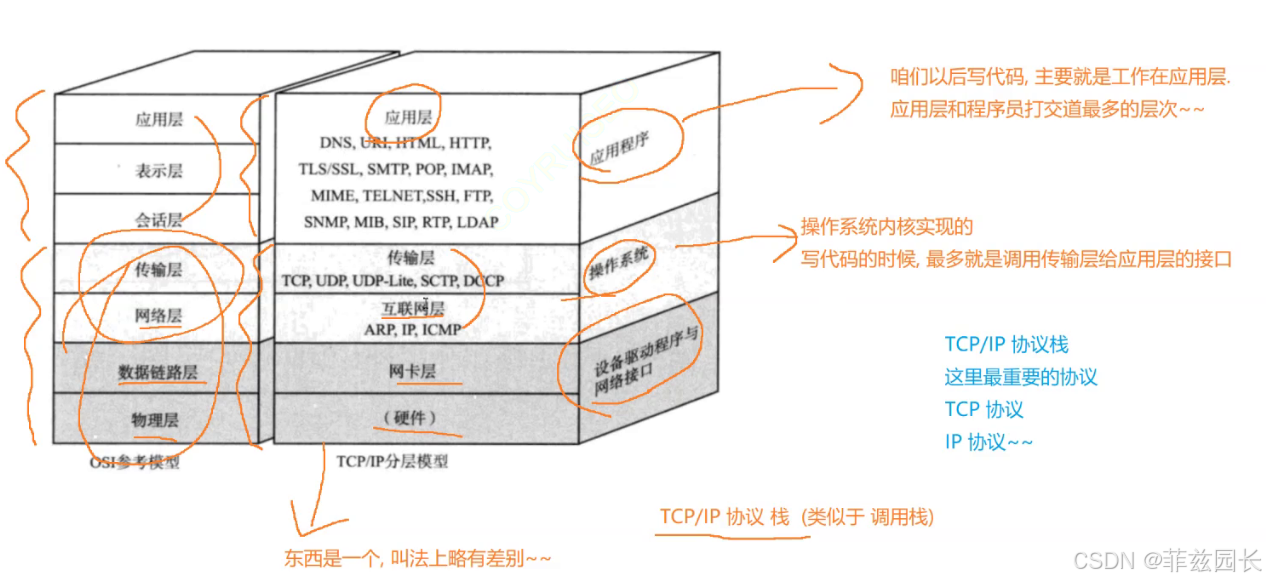
网络原理(初一,TCP/IP五层(或四层)模型面试问题)
TCP/IP五层(或四层)模型 TCP/IP是⼀组协议的代名词,它还包括许多协议,组成了TCP/IP协议簇。 TCP/IP通讯协议采⽤了5层的层级结构,每⼀层都呼叫它的下⼀层所提供的⽹络来完成⾃⼰的需求。 • 应⽤层:负责…...

Unity引擎材质球残留贴图引用的处理
大家好,我是阿赵。 这次来分享一下Unity引擎材质球残留贴图引用的处理 一、 问题 在使用Unity调整美术效果的时候,我们很经常会有这样的操作,比如: 1、 同一个材质球切换不同的Shader、 比如我现在有2个Shader,…...

Flutter鸿蒙next中封装一个列表组件
1. 创建Flutter项目 首先,确保你已经安装了Flutter SDK,并创建一个新的Flutter项目: flutter create podcast_app cd podcast_app2. 封装列表组件 我们将在lib目录下创建一个新的文件,命名为podcast_list.dart,用于…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
