如何设计一个毫秒级的接口?
设计一个毫秒级的接口需要考虑多个方面,包括网络延迟、服务器性能、代码效率、数据库查询优化等。以下是一些建议,帮助你设计一个毫秒级的接口:
-
网络优化:
- 使用HTTP/2或更高版本,以减少连接建立和传输的开销。
- 尽可能减少请求的大小和数量,通过合并请求或使用WebSocket等技术来减少网络往返时间。
-
服务器性能:
- 选择高性能的服务器硬件,如使用多核CPU、高速内存和SSD等。
- 根据需要扩展服务器资源,如使用负载均衡器分散请求,或利用云计算资源进行自动扩展。
-
代码效率:
- 使用高效的编程语言和框架,如C++、Java、Go等,避免使用解释型语言,以减少执行时间。
- 优化算法和数据结构,避免不必要的复杂度和内存消耗。
- 减少不必要的计算和数据处理,只在必要时进行计算。
-
数据库查询优化:
- 使用索引来加速查询,避免全表扫描。
- 优化SQL语句,避免不必要的JOIN操作和子查询。
- 使用缓存机制,如Redis或Memcached,来存储频繁访问的数据,减少数据库查询次数。
-
异步处理:
- 对于非实时要求的任务,可以使用异步处理来提高接口响应速度。例如,将耗时的操作(如发送电子邮件或生成报告)放入后台任务队列中处理。
-
监控和调优:
- 使用性能监控工具(如New Relic、Dynatrace等)来实时监控接口性能。
- 定期进行性能调优,识别并解决性能瓶颈。
-
安全性考虑:
- 确保接口的安全性,防止恶意攻击和未经授权的访问。
- 使用HTTPS来保护数据传输过程中的安全性。
-
错误处理和日志记录:
- 设计合理的错误处理机制,以便在出现问题时能够迅速定位并解决。
- 记录详细的日志信息,包括请求时间、请求来源、请求参数等,以便后续分析和优化。
通过综合考虑以上方面,你可以设计一个高效、稳定的毫秒级接口。不过请注意,每个应用场景都有其独特性,因此在实际设计过程中需要根据具体需求进行调整和优化。
相关文章:

如何设计一个毫秒级的接口?
设计一个毫秒级的接口需要考虑多个方面,包括网络延迟、服务器性能、代码效率、数据库查询优化等。以下是一些建议,帮助你设计一个毫秒级的接口: 网络优化: 使用HTTP/2或更高版本,以减少连接建立和传输的开销。尽可能减…...

从语义实施工程师到大数据开发工程师的职业转型
在信息技术行业,随着数据驱动决策的流行和企业对大数据需求的急剧增加,越来越多的专业人士开始考虑将他们的技能转移到大数据领域。本文将探讨如何从一个语义实施工程师转变为一个大数据开发工程师。两者虽然都与数据密切相关,但在技术重点和…...

关联容器笔记
关联容器总结 有序关联容器 键值的顺序自动排序,键值必须支持 < 操作符 底层数据结构 使用平衡树,比如(红黑树)增删查的平均时间复杂度接近 O(logn) 种类 std::set:集合,包含唯一的键元素。 std…...

在阿里云快速启动Umami玩转网页分析
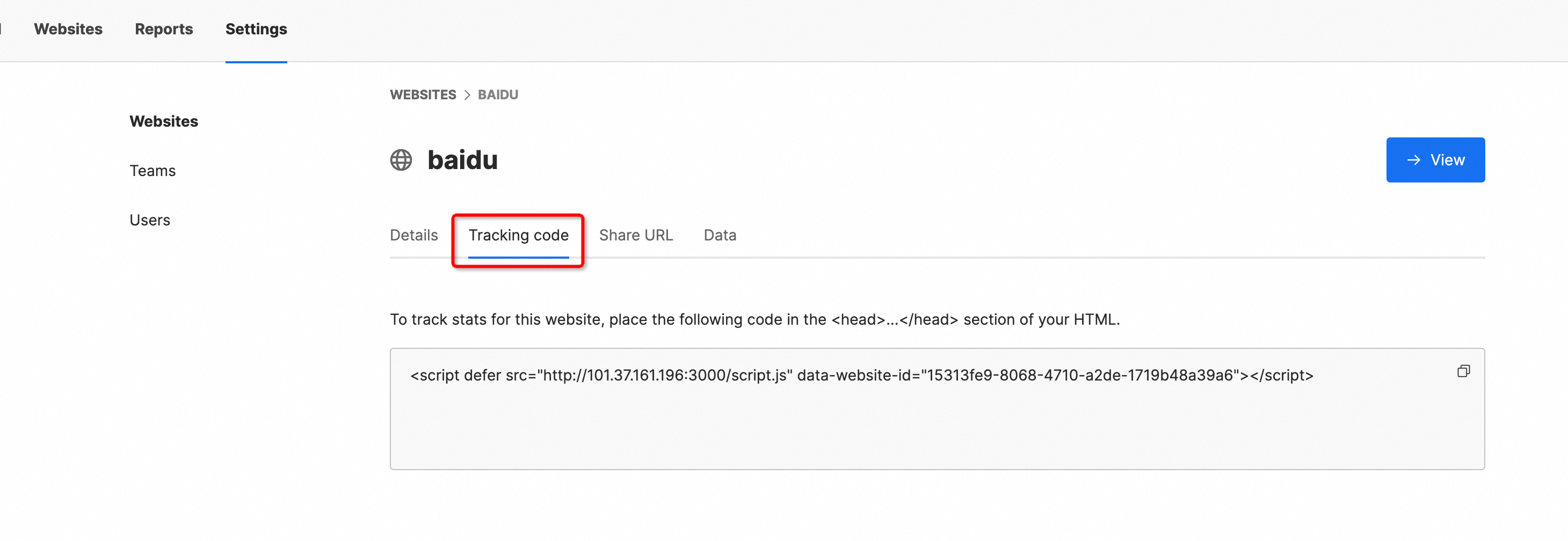
阿里云计算巢提供了Umami快速部署能力,使用者不需要自己下载代码,不需要自己安装复杂的依赖,不需要了解底层技术,只需要在控制台图形界面点击几下鼠标就可以快速部署并启动Umami,非技术同学也能轻松搞定。 什么是Umam…...

Linux练习作业
1.搭建dns服务器能够对自定义的正向或者反向域完成数据解析查询。 2.配置从DNS服务器,对主dns服务器进行数据备份 环境准备 主从服务器都需要进行的操作#关闭防火墙、SELinnux systemctl stop firewalld setenforce 0#软件安装 yum install bind -y实验一&#…...
--- Linux 下基于X11枚举所有可见窗口,并获取标题、图标、缩略图、进程路径等信息)
FFMPEG录屏(21)--- Linux 下基于X11枚举所有可见窗口,并获取标题、图标、缩略图、进程路径等信息
在 Linux X11 下枚举窗口并获取窗口信息 在 Linux 系统中,X11 是一个非常流行的窗口系统,它提供了丰富的 API 用于管理和操作窗口。在这篇博客中,我们将详细介绍如何使用 X11 枚举当前系统中的窗口,并获取它们的标题、截图、进程…...
)
mybatis resultMap标签注意事项(pageHelper结合使用的坑)
背景 使用pageHelper时,发现分页数据异常,经过排查发现是resultMap 的问题。 resultMap介绍 在使用mybatis时,我们经常会使用在xml文件中编写一些复杂的sql语句,例如多表的join,在映射实体类时,又会使用…...

100种算法【Python版】第33篇——Tonelli-Shanks算法
本文目录 1 模素数下的二次剩余问题2 算法原理2.1 背景知识2.2 算法步骤3 算法示例4 python代码5 算法应用1 模素数下的二次剩余问题 在数论中,给定一个素数 p p p 和一个整数 n n n...

深度学习基础知识-全连接层
全连接(Fully Connected,简称 FC)层是深度学习神经网络中一种基本的层结构。它主要用于神经网络的最后几层,将高层特征映射到输出空间中。全连接层对数据的每个输入节点与每个输出节点进行连接,用于实现输入特征和输出…...

ffmpeg 提取mp4文件中的音频文件并保存
要从一个 MP4 文件中提取音频并保存为单独的音频文件,可以使用 ffmpeg 工具。以下是一个简单的命令示例: 命令格式 ffmpeg -i input.mp4 -vn -acodec copy output.mp3 参数解释 -i input.mp4: 指定输入文件为 input.mp4。 -vn: 禁用视频流࿰…...

【MySQL 保姆级教学】 复合查询--超级详细(10)
复合查询 1. 复合查询的作用2. 创建将进行操作的表2.1 员工表 emp2.2 部门表 dept2.3 薪资等级表 3. 基本查询回顾4. 多表查询4.1 多表查询的定义4.2 笛卡尔积4.3 内连接 inner join4.4 交叉连接 cross join4.5 左外连接 left join4.6 右外连接 right join4.7 自连接 5. 子查询…...

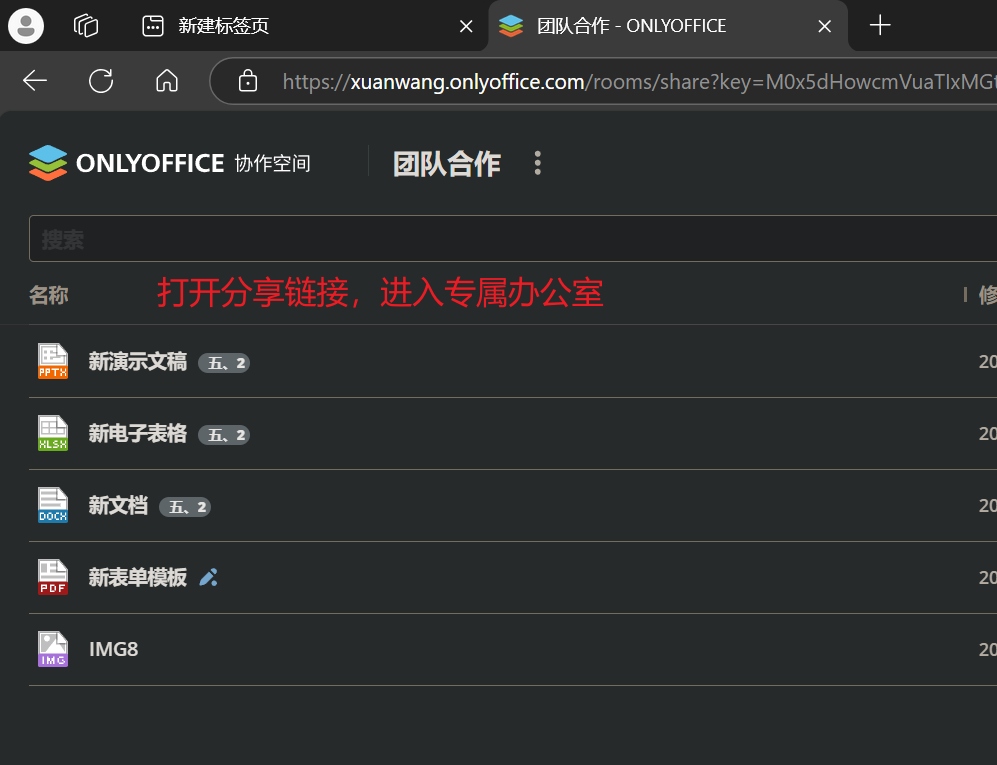
ONLYOFFICE:数字化办公的创新解决方案与高效协作平台
目录 前言—— 关于 ONLYOFFICE 桌面编辑器 1.首页介绍 2.电子表格 功能介绍 适用场景 3.ONLYOFFICE 在线Word功能 4.ONLYOFFICE 在线PPT功能 5.共同办公室 6.探索其他 总结 前言—— 在数字化办公的时代,传统的办公软件常常让人感到束缚与低效。而 ONLY…...

编译Kernel时遇到“error: ‘linux/compiler_types.h‘ file not found“的解决方法
问题描述: 在下载了一份安卓13项目的代码后进行make bootimage编译时遇到了下面编译报错: In file included from /home/bspuser/scode/kernel/msm-4.19/include/uapi/linux/stat.h:5: In file included from /home/bspuser/scode/kernel/msm-4.19/inc…...

开发之翼:划时代的原生鸿蒙应用市场开发者服务
前言 随着"纯血鸿蒙" HarmonyOS NEXT在原生鸿蒙之夜的正式发布,鸿蒙生态正以前所未有的速度蓬勃发展。据知已有超过15000个鸿蒙原生应用和元服务上架,覆盖18个行业,通用办公应用覆盖全国3800万多家企业。原生鸿蒙操作系统降低了接…...

代码随想录一刷——1.两数之和
当我们需要查询一个元素是否出现过,或者一个元素是否在集合里的时候,就要第一时间想到哈希法。 C: unordered_map class Solution { public: vector<int> twoSum(vector<int>& nums, int target) { unordered_map<int…...

vue自定义组件实现v-model双向数据绑定
一、Vue2 实现自定义组件双向数据绑定 ① v-model 实现双向数据绑定 在vue2中,子组件上使用v-model的值默认绑定到子组件的props.value属性上,由于子组件不能改变父组件传来的属性,所以需要通过$emit触发事件使得父组件中数据的变化…...

excel指定单元格输入相同的值,比如给D1~D10000输入现在的值
注意,一点不用用WPS,不然运行宏是会报:Droiact-Module1,第1行等Λ列语法错误: Unexpected identifier 步骤 1,altF11打开宏 2,输入脚本 3,点击运行按钮 成功后会看看到...

中国最强乳企伊利,三个季度净赚超百亿
伊利三季度的业绩完全超出了市场预期。 在一个飞天茅台都在不断跌价的消费趋势里,伊利三季度扣非净利润的同比增幅达到13.4%。大部分机构和投资者,都没料到伊利这一次的表现如此强悍。这一次,伊利在“大气层”。 并且,伊利前三季…...

SpringBoot源码解析(二):启动流程之引导上下文DefaultBootstrapContext
SpringBoot源码系列文章 SpringBoot源码解析(一):启动流程之SpringApplication构造方法 SpringBoot源码解析(二):启动流程之引导上下文DefaultBootstrapContext 目录 前言一、入口二、DefaultBootstrapContext1、BootstrapRegistry接口2、BootstrapCon…...

配置elk插件安全访问elk前台页面
编辑els配置文件vim elasticsearch.yml,添加以下配置文件 用elk用户,启动els服务 关闭防火墙,查看els启动是否成功,通过是否启动java进程来判断 或者通过查看是否启动9200和9300端口来判断是否启动 交互模式启动密码配置文件interactive表示交…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...
