CesiumJS 案例 P20:监听鼠标滚轮、监听鼠标左键按下与松开、监听鼠标右键按下与松开、监听鼠标左击落点
CesiumJS
- CesiumJS 是一个开源的 JavaScript 库,它用于在网页中创建和控制 3D 地球仪(地图)
-
CesiumJS 官网:https://www.cesium.com/
-
CesiumJS 下载地址:https://www.cesium.com/platform/cesiumjs/
-
CesiumJS API 文档:https://cesium.com/learn/cesiumjs/ref-doc/index.html
一、监听鼠标滚轮
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>ScreenSpaceEventHandler - 监听鼠标滚轮</title><link rel="stylesheet" href="../js/Cesium-1.112/Build/Cesium/Widgets/widgets.css" /><style>* {margin: 0;padding: 0;box-sizing: border-box;}html,body {width: 100%;height: 100%;}.container {width: 100%;height: 100%;}</style></head><body><div id="container"></div></body><script src="../js/Cesium-1.112/Build/Cesium/Cesium.js"></script><script>const viewer = new Cesium.Viewer("container");const handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);handler.setInputAction((delta) => {console.log("滚动量为:", delta);}, Cesium.ScreenSpaceEventType.WHEEL);</script>
</html>
二、监听鼠标左键按下与松开
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>ScreenSpaceEventHandler - 监听鼠标左键按下与松开</title><link rel="stylesheet" href="../js/Cesium-1.112/Build/Cesium/Widgets/widgets.css" /><style>* {margin: 0;padding: 0;box-sizing: border-box;}html,body {width: 100%;height: 100%;}.container {width: 100%;height: 100%;}</style></head><body><div id="container"></div></body><script src="../js/Cesium-1.112/Build/Cesium/Cesium.js"></script><script>const viewer = new Cesium.Viewer("container");const handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);handler.setInputAction((click) => {console.log("鼠标左键按下了!!!位置为:", click.position.x, click.position.y);}, Cesium.ScreenSpaceEventType.LEFT_DOWN);handler.setInputAction((click) => {console.log("鼠标左键松开了,位置为:", click.position.x, click.position.y);}, Cesium.ScreenSpaceEventType.LEFT_UP);</script>
</html>
三、监听鼠标右键按下与松开
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>ScreenSpaceEventHandler - 监听鼠标右键按下与松开</title><link rel="stylesheet" href="../js/Cesium-1.112/Build/Cesium/Widgets/widgets.css" /><style>* {margin: 0;padding: 0;box-sizing: border-box;}html,body {width: 100%;height: 100%;}.container {width: 100%;height: 100%;}</style></head><body><div id="container"></div></body><script src="../js/Cesium-1.112/Build/Cesium/Cesium.js"></script><script>const viewer = new Cesium.Viewer("container");const handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);handler.setInputAction((click) => {console.log("鼠标右键按下了!!!位置为:", click.position.x, click.position.y);}, Cesium.ScreenSpaceEventType.RIGHT_DOWN);handler.setInputAction((click) => {console.log("鼠标右键松开了,位置为:", click.position.x, click.position.y);}, Cesium.ScreenSpaceEventType.RIGHT_UP);</script>
</html>
四、监听鼠标左击落点
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>ScreenSpaceEventHandler - 监听鼠标左击落点</title><link rel="stylesheet" href="../js/Cesium-1.112/Build/Cesium/Widgets/widgets.css" /><style>* {margin: 0;padding: 0;box-sizing: border-box;}html,body {width: 100%;height: 100%;}.container {width: 100%;height: 100%;}</style></head><body><div id="container"></div></body><script src="../js/Cesium-1.112/Build/Cesium/Cesium.js"></script><script>const viewer = new Cesium.Viewer("container");const handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);handler.setInputAction(function (click) {// 获取左击位置的射线const pickRay = viewer.camera.getPickRay(click.position);// 在地球表面找到与射线相交的点const pickPosition = viewer.scene.globe.pick(pickRay, viewer.scene);if (Cesium.defined(pickPosition)) {// 如果找到了交点,将其转换为地理坐标(Cartographic)const cartographic = Cesium.Ellipsoid.WGS84.cartesianToCartographic(pickPosition);// 这里转换成直观的地理度数坐标console.log("左击落点在地球球面,地理坐标为:", Cesium.Math.toDegrees(cartographic.longitude), Cesium.Math.toDegrees(cartographic.latitude));} else {console.log("左击落点不在地球球面");}}, Cesium.ScreenSpaceEventType.LEFT_CLICK);</script>
</html>
相关文章:

CesiumJS 案例 P20:监听鼠标滚轮、监听鼠标左键按下与松开、监听鼠标右键按下与松开、监听鼠标左击落点
CesiumJS CesiumJS 是一个开源的 JavaScript 库,它用于在网页中创建和控制 3D 地球仪(地图) CesiumJS 官网:https://www.cesium.com/ CesiumJS 下载地址:https://www.cesium.com/platform/cesiumjs/ CesiumJS API 文…...

如何使用Web-Check和cpolar实现安全的远程网站监测与管理
文章目录 前言1.关于Web-Check2.功能特点3.安装Docker4.创建并启动Web-Check容器5.本地访问测试6.公网远程访问本地Web-Check7.内网穿透工具安装8.创建远程连接公网地址9.使用固定公网地址远程访问 前言 本期给大家分享一个网站检测工具Web-Check,能帮你全面了解网…...

随机生成100组N个数并对比,C++,python,matlab,pair,std::piecewise_construct
随机生成100组N个数,数的范围是1到35,并检查是否包含目标数组的数字 python版本 import numpy as np def count_groups_containing_obj(N, obj):# 随机生成100组N个数,数的范围是1到35groups np.random.randint(1, 36, size(1000, N))#pri…...

python爬虫获取数据后的数据提取
文章目录 python爬虫中的数据提取1.Json格式数据的数据提取2.Html格式数据提取之bs4解析器如何使用快速使用对象的种类Tagname和attributes属性NavigableString(字符串)BeautifulSoupComment 子节点.contents.children.descendants 父节点.parent.parents 节点内容.string.stri…...

前段(vue)
目录 跨域是什么? SprinBoot跨域的三种解决方法 JavaScript 有 8 种数据类型, 金额的用什么类型。 前段 区别 JQuery使用$.ajax()实现异步请求 Vue 父子组件间的三种通信方式 Vue2 和 Vue3 存在多方面的区别。 跨域是什么? 跨域是指…...

pairwise算法之rank svm
众所周知,point-wise/pair-wise/list-wise是机器学习领域中重要的几种建模方法。比如,最常见的分类算法使用了point-wise,即一条样本对应一个label(0/1),根据多条正负样本,使用交叉熵(cross entropy&#x…...

SAP RFC 用户安全授权
一、SAP 通讯用户 对于RFC接口的用户,使用五种用户类型之一的“通讯”类型,这种类型的用户没有登陆SAPGUI的权限。 二、对调用的RFC授权 在通讯用户内部,权限对象:S_RFC中,限制进一步可以调用的RFC函数授权ÿ…...

记录新建wordpress站的实践踩坑:wordpress 上传源码新建站因权限问题导致无法访问、配置新站建站向导以及插件主题上传配置的解决办法
官方文档:How to install WordPress – Advanced Administration Handbook | Developer.WordPress.org 但是没写权限问题,可以下载到 wordpress官方包。 把下载的wordpresscn的包解压并上传到服务器目录下,但是因为是root上传导致了权限问题…...

为啥学习数据结构和算法
基础知识就像是一座大楼的地基,它决定了我们的技术高度。而要想快速做出点事情,前提条件一定是基础能力过硬,“内功”要到位。 想要通关大厂面试,千万别让数据结构和算法拖了后腿 我们学任何知识都是为了“用”的,是为…...

Java - 免费图文识别_Java_免费_图片转文字_文字识别_spring ai_spring ai alibaba
本文主要是介绍借助阿里云免费的大模型额度来做高质量的图转文识别,图片转文字,或者文字识别都可以使用,比传统的OCR模式要直接和高效很多 。 本文使用的技术是spring ai qwen vl 。 Qwen vl有 100万Token 免费额度,可以用来免费…...

《JVM第6课》本地方法栈
文章目录 1 什么是本地方法1.1 本地方法的好处1.2 声明本地方法1.3 实现本地方法1. 生成头文件2. 编写C语言实现3. 编译C代码4. 运行Java程序 1.4 使用JNA1.5 总结 2 本地方法栈2.1 特点2.2 本地方法栈与Java虚拟机栈的区别2.3 本地方法栈的工作流程2.4 总结 无痛快速学习入门J…...

3.1 快速启动Flink集群
文章目录 1. 环境配置2. 本地启动3. 集群启动4. 向集群提交作业4.1 提交作业概述4.2 添加打包插件4.3 将项目打包4.4 在Web UI上提交作业4.5 命令行提交作业 在本实战中,我们将快速启动Apache Flink 1.13.0集群,并在Hadoop集群环境中提交作业。首先&…...

如何设计一个毫秒级的接口?
设计一个毫秒级的接口需要考虑多个方面,包括网络延迟、服务器性能、代码效率、数据库查询优化等。以下是一些建议,帮助你设计一个毫秒级的接口: 网络优化: 使用HTTP/2或更高版本,以减少连接建立和传输的开销。尽可能减…...

从语义实施工程师到大数据开发工程师的职业转型
在信息技术行业,随着数据驱动决策的流行和企业对大数据需求的急剧增加,越来越多的专业人士开始考虑将他们的技能转移到大数据领域。本文将探讨如何从一个语义实施工程师转变为一个大数据开发工程师。两者虽然都与数据密切相关,但在技术重点和…...

关联容器笔记
关联容器总结 有序关联容器 键值的顺序自动排序,键值必须支持 < 操作符 底层数据结构 使用平衡树,比如(红黑树)增删查的平均时间复杂度接近 O(logn) 种类 std::set:集合,包含唯一的键元素。 std…...

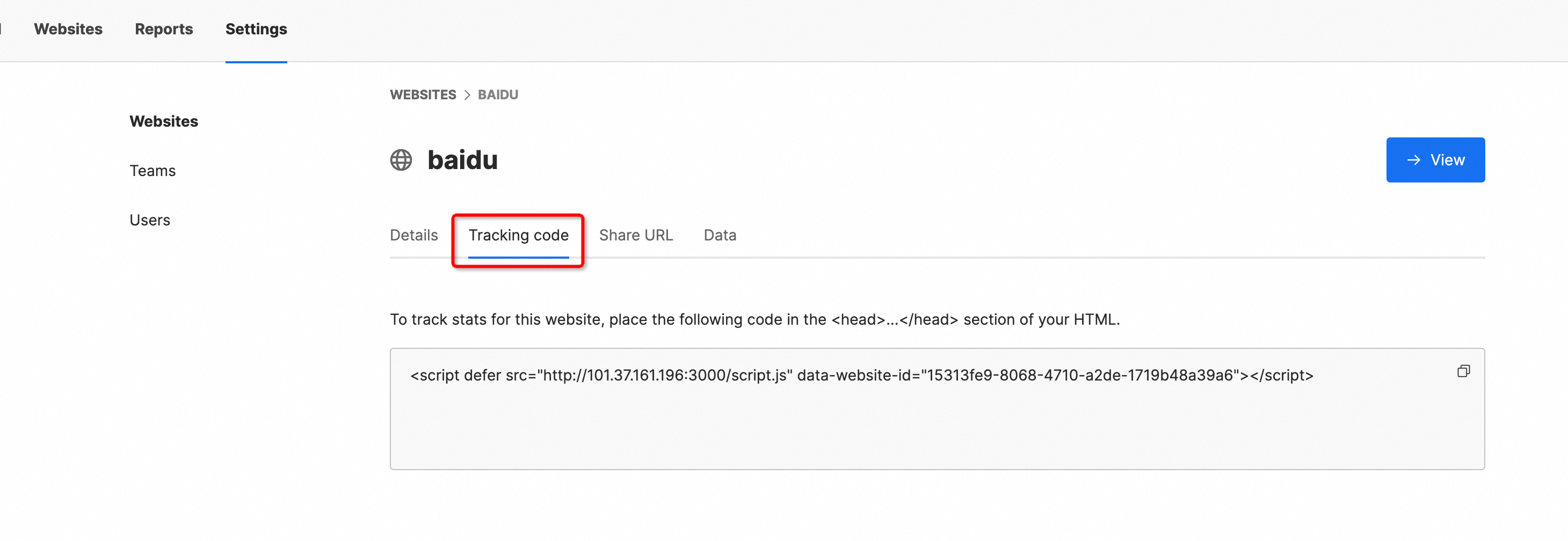
在阿里云快速启动Umami玩转网页分析
阿里云计算巢提供了Umami快速部署能力,使用者不需要自己下载代码,不需要自己安装复杂的依赖,不需要了解底层技术,只需要在控制台图形界面点击几下鼠标就可以快速部署并启动Umami,非技术同学也能轻松搞定。 什么是Umam…...

Linux练习作业
1.搭建dns服务器能够对自定义的正向或者反向域完成数据解析查询。 2.配置从DNS服务器,对主dns服务器进行数据备份 环境准备 主从服务器都需要进行的操作#关闭防火墙、SELinnux systemctl stop firewalld setenforce 0#软件安装 yum install bind -y实验一&#…...
--- Linux 下基于X11枚举所有可见窗口,并获取标题、图标、缩略图、进程路径等信息)
FFMPEG录屏(21)--- Linux 下基于X11枚举所有可见窗口,并获取标题、图标、缩略图、进程路径等信息
在 Linux X11 下枚举窗口并获取窗口信息 在 Linux 系统中,X11 是一个非常流行的窗口系统,它提供了丰富的 API 用于管理和操作窗口。在这篇博客中,我们将详细介绍如何使用 X11 枚举当前系统中的窗口,并获取它们的标题、截图、进程…...
)
mybatis resultMap标签注意事项(pageHelper结合使用的坑)
背景 使用pageHelper时,发现分页数据异常,经过排查发现是resultMap 的问题。 resultMap介绍 在使用mybatis时,我们经常会使用在xml文件中编写一些复杂的sql语句,例如多表的join,在映射实体类时,又会使用…...

100种算法【Python版】第33篇——Tonelli-Shanks算法
本文目录 1 模素数下的二次剩余问题2 算法原理2.1 背景知识2.2 算法步骤3 算法示例4 python代码5 算法应用1 模素数下的二次剩余问题 在数论中,给定一个素数 p p p 和一个整数 n n n...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...
