HTML5 + CSS3 + JavaScript 编程语言学习教程
HTML5 + CSS3 + JavaScript 编程语言学习教程
欢迎来到这篇关于 HTML5、CSS3 和 JavaScript 的详细学习教程!无论你是初学者还是有一定基础的开发者,这篇文章都将帮助你深入理解这三种技术的核心概念、语法和应用。

目录
- HTML5
- 1.1 HTML5 简介
- 1.2 HTML5 的用途
- 1.3 HTML5 基础语法
- 1.4 HTML5 常用标签
- 1.5 HTML5 扩展功能
- CSS3
- 2.1 CSS3 简介
- 2.2 CSS3 的用途
- 2.3 CSS3 基础语法
- 2.4 CSS3 常用样式
- 2.5 CSS3 高级特性
- JavaScript
- 3.1 JavaScript 简介
- 3.2 JavaScript 的用途
- 3.3 JavaScript 基础语法
- 3.4 JavaScript 常用功能
- 3.5 JavaScript 高级特性
- 总结与学习资源
HTML5
1.1 HTML5 简介
HTML5 是超文本标记语言的最新版本,它为网页结构提供了更丰富的语义和功能。HTML5 使得网页不仅可以展示文本和图像,还可以处理音频、视频、图形和动画。

1.2 HTML5 的用途
- 网页结构:构建网页的基本框架。
- 多媒体内容:支持音频和视频的嵌入。
- 图形绘制:通过
<canvas>标签实现图形绘制。 - 本地存储:使用 Web Storage API 存储数据。
1.3 HTML5 基础语法
HTML5 的基本语法由标签组成,每个标签都有开始标签和结束标签。以下是一个简单的 HTML5 文档结构:
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML5 示例</title>
</head>
<body><h1>欢迎来到 HTML5 教程</h1><p>这是一个 HTML5 文档的基本结构。</p>
</body>
</html>
1.4 HTML5 常用标签
- 标题标签:
<h1>到<h6>用于定义标题。 - 段落标签:
<p>用于定义段落。 - 链接标签:
<a>用于创建超链接。 - 图像标签:
<img>用于插入图像。 - 列表标签:
<ul>、<ol>和<li>用于创建无序和有序列表。
示例:
<h2>常用标签示例</h2>
<p>这是一个段落。</p>
<a href="https://www.example.com">访问示例网站</a>
<img src="https://example.com/image.png" alt="示例图像">
<ul><li>列表项 1</li><li>列表项 2</li>
</ul>
1.5 HTML5 扩展功能
HTML5 引入了一些新的 API 和功能,使得开发者可以更轻松地创建复杂的应用程序。
- Canvas:用于绘制图形和动画的 HTML 元素。
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"></canvas>
<script>var canvas = document.getElementById("myCanvas");var ctx = canvas.getContext("2d");ctx.fillStyle = "#FF0000";ctx.fillRect(20, 20, 150, 50);
</script>
- Web Storage:提供本地存储和会话存储的功能。
// 存储数据
localStorage.setItem('username', 'Alice');// 读取数据
let user = localStorage.getItem('username');
console.log(user); // 输出: Alice
CSS3
2.1 CSS3 简介
CSS3(层叠样式表)是用于描述 HTML 文档外观的语言。它允许开发者控制网页的布局、颜色、字体以及其他视觉效果。

2.2 CSS3 的用途
- 样式控制:为网页元素添加样式,如颜色、字体和背景。
- 布局设计:使用 Flexbox 和 Grid 布局实现复杂的网页布局。
- 动画效果:通过 CSS3 动画和过渡效果增强用户体验。
- 响应式设计:通过媒体查询实现不同设备上的适配。
2.3 CSS3 基础语法
CSS 的基本语法由选择器和声明块组成:
选择器 {属性: 值;
}
示例:
body {background-color: #f0f0f0;font-family: Arial, sans-serif;
}h1 {color: #ff5733;text-align: center;
}
2.4 CSS3 常用样式
- 文本样式:
p {font-size: 16px;line-height: 1.5;color: #333;
}
- 背景样式:
.container {background-color: #fff;padding: 20px;border-radius: 5px;
}
- 动画效果:
@keyframes fadeIn {from { opacity: 0; }to { opacity: 1; }
}.fade-in {animation: fadeIn 2s;
}
2.5 CSS3 高级特性
- Flexbox:用于创建响应式布局。
.container {display: flex;justify-content: space-between;
}.item {flex: 1;margin: 10px;
}
- Grid 布局:用于创建复杂的网页布局。
.grid-container {display: grid;grid-template-columns: auto auto auto;gap: 10px;
}
JavaScript
3.1 JavaScript 简介
JavaScript 是一种高效的脚本语言,广泛用于网页开发。它可以实现网页的动态效果和交互功能,使网页更加生动和用户友好。

3.2 JavaScript 的用途
- 动态内容:通过 DOM 操作动态更新网页内容。
- 事件处理:响应用户的操作,如点击、输入等。
- 表单验证:在用户提交表单前进行数据验证。
- 异步请求:通过 AJAX 实现无刷新数据加载。
3.3 JavaScript 基础语法
JavaScript 的基本语法包括变量、数据类型、运算符和控制结构。
示例:
// 变量声明
let name = "Alice";
const age = 25;// 函数定义
function greet() {console.log("Hello, " + name);
}// 条件语句
if (age >= 18) {console.log("成年人");
} else {console.log("未成年人");
}
3.4 JavaScript 常用功能
- DOM 操作:
document.getElementById("myElement").innerHTML = "内容已更新!";
- 事件处理:
document.getElementById("myButton").addEventListener("click", function() {alert("按钮被点击了!");
});
- AJAX 请求:
fetch("https://api.example.com/data").then(response => response.json()).then(data => console.log(data)).catch(error => console.error("错误:", error));
3.5 JavaScript 高级特性
- Promise:用于处理异步操作。
let promise = new Promise((resolve, reject) => {// 异步操作if (成功) {resolve("成功");} else {reject("失败");}
});promise.then(result => {console.log(result);
}).catch(error => {console.log(error);
});
- async/await:更简洁地处理异步代码。
async function fetchData() {try {let response = await fetch("https://api.example.com/data");let data = await response.json();console.log(data);} catch (error) {console.error("错误:", error);}
}
总结与学习资源
通过本教程,你应该对 HTML5、CSS3 和 JavaScript 的基本概念、语法和应用有了更深入的了解。掌握这些技术将帮助你创建功能丰富、视觉美观的网页应用。
学习资源
- MDN Web Docs
- W3Schools
- CSS-Tricks
- JavaScript.info
希望这篇教程能够帮助你在前端开发的道路上更进一步!如有任何问题,欢迎在评论区留言讨论。
相关文章:

HTML5 + CSS3 + JavaScript 编程语言学习教程
HTML5 CSS3 JavaScript 编程语言学习教程 欢迎来到这篇关于 HTML5、CSS3 和 JavaScript 的详细学习教程!无论你是初学者还是有一定基础的开发者,这篇文章都将帮助你深入理解这三种技术的核心概念、语法和应用。 目录 HTML5 1.1 HTML5 简介1.2 HTML5 …...

Java日志脱敏——基于logback MessageConverter实现
背景简介 日志脱敏 是常见的安全需求,最近公司也需要将这一块内容进行推进。看了一圈网上的案例,很少有既轻量又好用的轮子可以让我直接使用。我一直是反对过度设计的,而同样我认为轮子就应该是可以让人拿去直接用的。所以我准备分享两篇博客…...

在 Ubuntu 22.04 上部署Apache 服务, 访问一张照片
要在 Ubuntu 22.04 上部署一张照片,使其可以通过 Apache 访问,你可以按照以下步骤进行操作: 1. 安装 Apache(如果尚未安装) 如果你还没有安装 Apache,可以使用以下命令: sudo apt update sud…...
)
从0学习React(10)
示例代码: const columns: ProColumns<API.BasicInfoItem>[] [{title: 设备编码,dataIndex: deviceCode,ellipsis: true,width: 40,},{title: 设备名称,dataIndex: deviceName,ellipsis: true,width: 50,},{title: 产线-工序,dataIndex: deviceClassifyName…...

Redis-结构化value对象的类型
文章目录 一、Redis的结构化value对象类型的介绍二、Redis的这些结构化value对象类型的通用操作查看指定key的数据类型查看所有的key判断指定key是否存在为已存在的key进行重命名为指定key设置存活时间pexpire与expire 查看指定Key的存活时间为指定key设置成永久存活 三、Redis…...

【QT】Qt对话框
个人主页~ Qt窗口属性~ Qt窗口 五、对话框2、Qt内置对话框(1)Message Box(2)QColorDialog(3)QFileDialog(4)QFontDialog(5)QInputDialog 五、对话框 2、Qt内…...

【计算机网络篇】数据链路层(14)虚拟局域网VLAN(概述,实现机制)
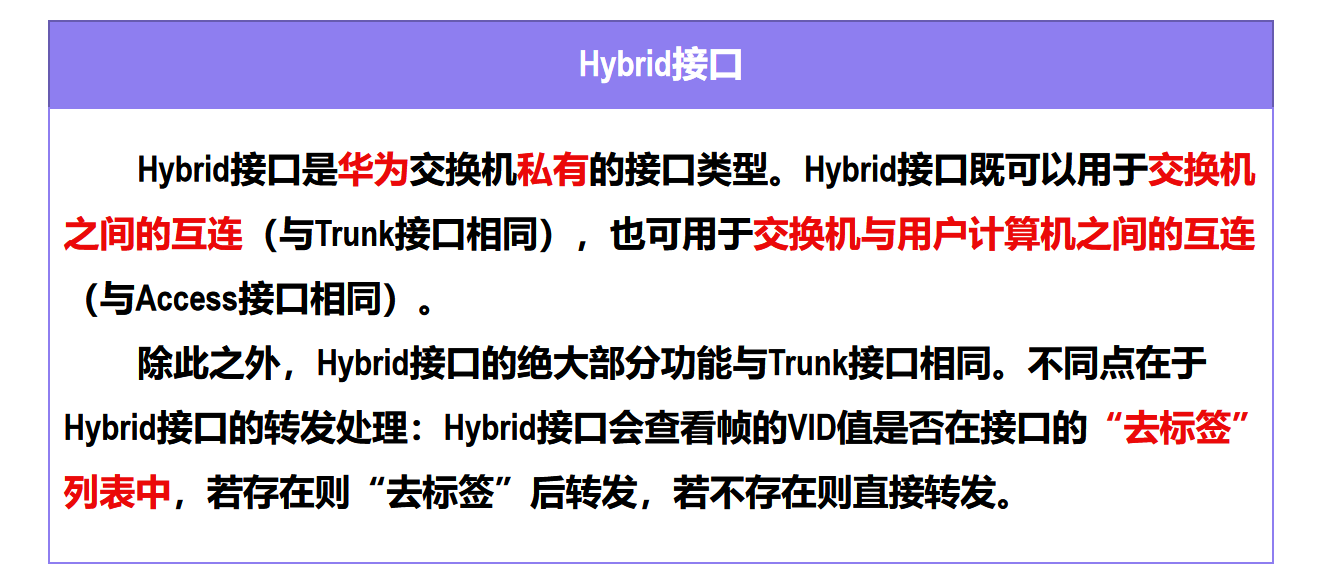
文章目录 🛸虚拟局域网VLAN🍔虚拟局域网VLAN的实现机制🥚IEEE 802.1Q帧🥚以太网交换机的接口类型🗒️例一:在一个交换机上不进行人为的VLAN划分,交换机各接口默认属于VLAN1且类型为Access的情况…...

伺服中的电子凸轮与追剪
一、机械凸轮 机械凸轮是一个具有曲线轮廓或凹槽的构件,它把运动特性传递给紧靠其边缘移动的推杆,推杆又带动机架做周期性运动。 凸轮的推杆位置跟随凸轮角度的周期性变化而变化,其运动特性与机械凸轮的外形相关,定义凸轮…...

Oracle 第22章:数据仓库与OLAP
第22章:数据仓库与OLAP 1. 数据仓库概念 数据仓库(Data Warehouse, DW) 是一个面向主题的、集成的、相对稳定的、反映历史变化的数据集合,用于支持管理决策。数据仓库中的数据通常来自不同的操作型系统或外部数据源,…...

在Ubuntu上安装TensorFlow与Keras
文章目录 1. 查看系统和Python版本信息1.1 查看Ubuntu版本信息1.2 查看Python版本信息 2. 安装pip2.1 下载get-pip.py2.2 运行get-pip.py2.3 查看pip版本 3. 安装Jupyter Notebook3.1 安装Jupyter Notebook3.2 运行Jupyter Notebook3.3 安装jupyter-core3.4 配置Jupyter Notebo…...

vue data变量之间相互赋值或进行数据联动
摘要: 使用vue时开发会用到data中是数据是相互驱动,经常会想到watch,computed,总结一下! 直接赋值: 在 data 函数中定义的变量可以直接在方法中进行赋值。 export default {data() {return {a: 1,b: 2};},methods: {u…...

如何理解ref,toRef,和toRefs
1. ref ref 是 Vue 3 提供的一个用于创建响应式数据的 API。它可以用来创建简单的响应式变量,例如数字、字符串、布尔值或对象等。通过使用ref,当数据发生变化时,相关的组件视图会自动更新。 用法 创建响应式数据: import { ref …...

从单一到多元:揭秘 Hexo Diversity 主题的运行原理
揭秘 Hexo Diversity 主题的运行原理 一、 引言二、 Diversity 主题2.1 Hexo 控制台命令2.2 Hexo 核心 API2.3 运行原理2.3.1 多主题配置相关2.3.2 多主题执行指令 2.4 版本演进2.4.1 V1版本2.4.2 V2版本2.4.2.1 PC 端2.4.2.2 Phone 端 2.5 后续展望 三、 总结 一、 引言 众所…...

软考中级(系统集成项目管理工程师)案例分析计算题-笔记
案例分析计算题必拿分!! 1.成本进度管理 初中数学题,整了一堆缩写,容易给人绕晕 知道英文全称后就好理解了名词汇总: 英文缩写英文全称含义公式PVPlanned Value (计划值)按照计划到当前时间点需要花费的钱根据题目自…...

Docker打包自己项目推到Docker hub仓库(windows10)
一、启用Hyper-V和容器特性 1.应用和功能 2.点击程序和功能 3.启用或关闭Windows功能 4.开启Hyper-V 和 容器特性 记得重启生效!!! 二、安装WSL2:写文章-CSDN创作中心https://mp.csdn.net/mp_blog/creation/editor/143057041 三…...

CesiumJS 案例 P20:监听鼠标滚轮、监听鼠标左键按下与松开、监听鼠标右键按下与松开、监听鼠标左击落点
CesiumJS CesiumJS 是一个开源的 JavaScript 库,它用于在网页中创建和控制 3D 地球仪(地图) CesiumJS 官网:https://www.cesium.com/ CesiumJS 下载地址:https://www.cesium.com/platform/cesiumjs/ CesiumJS API 文…...

如何使用Web-Check和cpolar实现安全的远程网站监测与管理
文章目录 前言1.关于Web-Check2.功能特点3.安装Docker4.创建并启动Web-Check容器5.本地访问测试6.公网远程访问本地Web-Check7.内网穿透工具安装8.创建远程连接公网地址9.使用固定公网地址远程访问 前言 本期给大家分享一个网站检测工具Web-Check,能帮你全面了解网…...

随机生成100组N个数并对比,C++,python,matlab,pair,std::piecewise_construct
随机生成100组N个数,数的范围是1到35,并检查是否包含目标数组的数字 python版本 import numpy as np def count_groups_containing_obj(N, obj):# 随机生成100组N个数,数的范围是1到35groups np.random.randint(1, 36, size(1000, N))#pri…...

python爬虫获取数据后的数据提取
文章目录 python爬虫中的数据提取1.Json格式数据的数据提取2.Html格式数据提取之bs4解析器如何使用快速使用对象的种类Tagname和attributes属性NavigableString(字符串)BeautifulSoupComment 子节点.contents.children.descendants 父节点.parent.parents 节点内容.string.stri…...

前段(vue)
目录 跨域是什么? SprinBoot跨域的三种解决方法 JavaScript 有 8 种数据类型, 金额的用什么类型。 前段 区别 JQuery使用$.ajax()实现异步请求 Vue 父子组件间的三种通信方式 Vue2 和 Vue3 存在多方面的区别。 跨域是什么? 跨域是指…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...
