从0学习React(10)
示例代码:
const columns: ProColumns<API.BasicInfoItem>[] = [{title: '设备编码',dataIndex: 'deviceCode',ellipsis: true,width: 40,},{title: '设备名称',dataIndex: 'deviceName',ellipsis: true,width: 50,},{title: '产线-工序',dataIndex: 'deviceClassifyName',ellipsis: true,search: false,width: 40,},{title: '规格',dataIndex: 'deviceSpecification',ellipsis: true,search: false,width: 30,},{title: '型号',dataIndex: 'deviceModel',ellipsis: true,search: false,width: 30,},{title: '设备等级',dataIndex: 'deviceType',ellipsis: true,width: 30,search: false,valueType: 'select',request: async () => {const { data } = await getBaseDefineOption('DEVICE_CLASS');return data || [];},},{title: '设备状态',dataIndex: 'state',ellipsis: true,width: 30,valueType: 'select',request: async () => {const { data } = await getBaseDefineOption('DEVICE_STATE');return data || [];},},{title: '操作',dataIndex: 'option',valueType: 'option',fixed: 'right',width: 30,render: (_, record) => [<Dropdownkey={record.id}menu={{items,onClick: (menu) => {switch (menu.key) {case 'edit':setCurrentRow(record);setType(2);openDetail();break;case 'view':setCurrentRow(record);setType(3);openDetail();break;case 'copy':handleModalVisible(true);setCurrentRow(record.id);break;case 'del':Modal.confirm({title: '确认',icon: <ExclamationCircleOutlined />,content: '确定删除设备信息吗?',okText: '确认',cancelText: '取消',onOk: () => {delBasicInfo(record.id).then((res) => {if (res.code === '00000') {message.success('已删除该设备信息!');// 刷新表格数据actionRef.current?.reload();}});},});break;}},}}><Button icon={<UnorderedListOutlined />} size="small" type="primary"><DownOutlined /></Button></Dropdown>,],},
];
这段代码定义了一个名为 columns 的数组,用于配置 ProTable 的列。每个列对象包含列的标题、数据索引、宽度、是否启用省略号、搜索配置、值类型等属性。最后一列是一个操作列,包含一个下拉菜单,用于执行编辑、查看、复制和删除操作。
使用的语法和概念
1. TypeScript 类型注释
ProColumns<API.BasicInfoItem>[]指定了columns数组的类型。ProColumns是 ProTable 的列配置类型,API.BasicInfoItem是数据项的类型。
const columns: ProColumns<API.BasicInfoItem>[] = [ ... ];
2. 列配置对象
- 每个列配置对象包含多个属性,如
title、dataIndex、ellipsis、width等。
{title: '设备编码',dataIndex: 'deviceCode',ellipsis: true,width: 40,
}
3. 异步请求数据
request属性用于异步请求数据,返回一个 Promise 对象。
{title: '设备等级',dataIndex: 'deviceType',ellipsis: true,width: 30,search: false,valueType: 'select',request: async () => {const { data } = await getBaseDefineOption('DEVICE_CLASS');return data || [];},
}看完这里,其实也还不算很懂,因为有些代码的意思我还没理解,于是我问AI,这段代码什么意思:
{title: '设备等级',dataIndex: 'deviceType',ellipsis: true,width: 30,search: false,valueType: 'select',request: async () => {const { data } = await getBaseDefineOption('DEVICE_CLASS');return data || [];},
}代码解析
1. title: '设备等级'
title属性指定了列的标题,显示为“设备等级”。
2. dataIndex: 'deviceType'
dataIndex属性指定了列对应的数据字段,即deviceType。
3. ellipsis: true
ellipsis属性指定了文本是否超出时显示省略号。
4. width: 30
width属性指定了列的宽度,为 30。
5. search: false
search属性指定了该列是否在表格的搜索表单中显示。设置为false表示不显示。
6. valueType: 'select'
valueType属性指定了列的值类型为select,即下拉选择框。
7. request: async () => { ... }
request属性是一个异步函数,用于异步请求数据。- 在这个例子中,
request函数调用getBaseDefineOption函数,传入'DEVICE_CLASS'作为参数,来获取设备等级的选项数据。
request: async () => {const { data } = await getBaseDefineOption('DEVICE_CLASS');return data || [];
},
使用的语法和概念
1. 异步函数(Async Function)
async关键字用于定义一个异步函数,使其返回一个 Promise 对象。await关键字用于等待一个 Promise 对象的解析。
request: async () => {const { data } = await getBaseDefineOption('DEVICE_CLASS');return data || [];
},
2. 解构赋值(Destructuring Assignment)
- 解构赋值语法用于从对象中提取数据,并将其赋值给变量。
const { data } = await getBaseDefineOption('DEVICE_CLASS');
3. 默认值(Default Value)
- 使用
||运算符指定一个默认值,即如果data为null或undefined,则返回一个空数组[]。
return data || [];相关文章:
)
从0学习React(10)
示例代码: const columns: ProColumns<API.BasicInfoItem>[] [{title: 设备编码,dataIndex: deviceCode,ellipsis: true,width: 40,},{title: 设备名称,dataIndex: deviceName,ellipsis: true,width: 50,},{title: 产线-工序,dataIndex: deviceClassifyName…...

Redis-结构化value对象的类型
文章目录 一、Redis的结构化value对象类型的介绍二、Redis的这些结构化value对象类型的通用操作查看指定key的数据类型查看所有的key判断指定key是否存在为已存在的key进行重命名为指定key设置存活时间pexpire与expire 查看指定Key的存活时间为指定key设置成永久存活 三、Redis…...

【QT】Qt对话框
个人主页~ Qt窗口属性~ Qt窗口 五、对话框2、Qt内置对话框(1)Message Box(2)QColorDialog(3)QFileDialog(4)QFontDialog(5)QInputDialog 五、对话框 2、Qt内…...

【计算机网络篇】数据链路层(14)虚拟局域网VLAN(概述,实现机制)
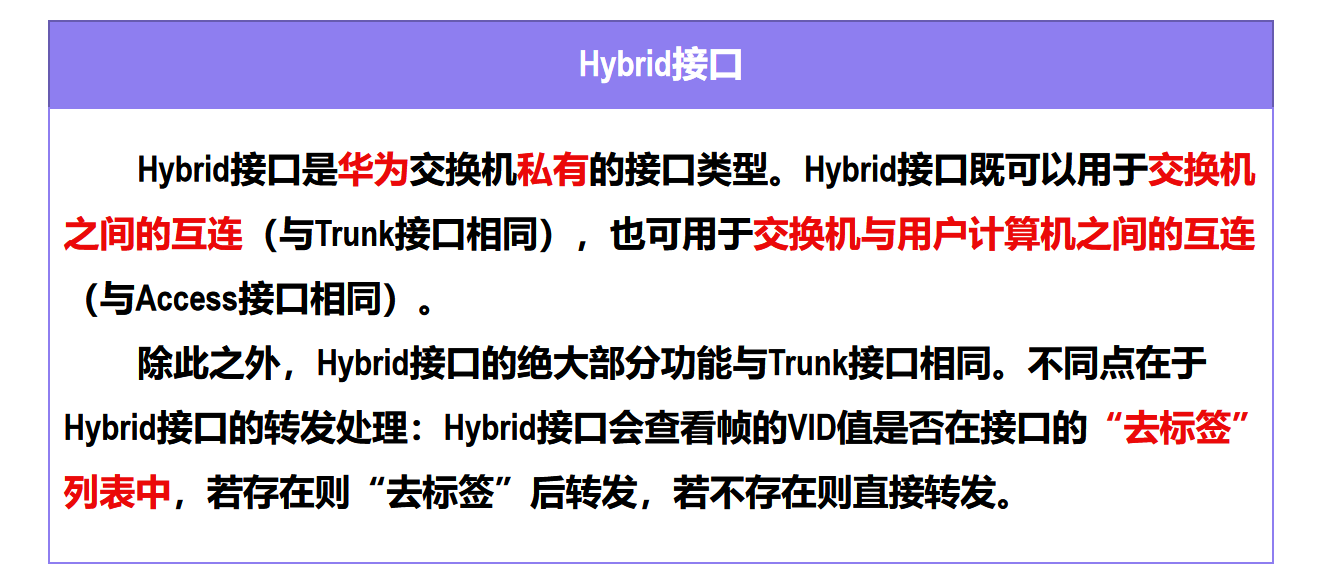
文章目录 🛸虚拟局域网VLAN🍔虚拟局域网VLAN的实现机制🥚IEEE 802.1Q帧🥚以太网交换机的接口类型🗒️例一:在一个交换机上不进行人为的VLAN划分,交换机各接口默认属于VLAN1且类型为Access的情况…...

伺服中的电子凸轮与追剪
一、机械凸轮 机械凸轮是一个具有曲线轮廓或凹槽的构件,它把运动特性传递给紧靠其边缘移动的推杆,推杆又带动机架做周期性运动。 凸轮的推杆位置跟随凸轮角度的周期性变化而变化,其运动特性与机械凸轮的外形相关,定义凸轮…...

Oracle 第22章:数据仓库与OLAP
第22章:数据仓库与OLAP 1. 数据仓库概念 数据仓库(Data Warehouse, DW) 是一个面向主题的、集成的、相对稳定的、反映历史变化的数据集合,用于支持管理决策。数据仓库中的数据通常来自不同的操作型系统或外部数据源,…...

在Ubuntu上安装TensorFlow与Keras
文章目录 1. 查看系统和Python版本信息1.1 查看Ubuntu版本信息1.2 查看Python版本信息 2. 安装pip2.1 下载get-pip.py2.2 运行get-pip.py2.3 查看pip版本 3. 安装Jupyter Notebook3.1 安装Jupyter Notebook3.2 运行Jupyter Notebook3.3 安装jupyter-core3.4 配置Jupyter Notebo…...

vue data变量之间相互赋值或进行数据联动
摘要: 使用vue时开发会用到data中是数据是相互驱动,经常会想到watch,computed,总结一下! 直接赋值: 在 data 函数中定义的变量可以直接在方法中进行赋值。 export default {data() {return {a: 1,b: 2};},methods: {u…...

如何理解ref,toRef,和toRefs
1. ref ref 是 Vue 3 提供的一个用于创建响应式数据的 API。它可以用来创建简单的响应式变量,例如数字、字符串、布尔值或对象等。通过使用ref,当数据发生变化时,相关的组件视图会自动更新。 用法 创建响应式数据: import { ref …...

从单一到多元:揭秘 Hexo Diversity 主题的运行原理
揭秘 Hexo Diversity 主题的运行原理 一、 引言二、 Diversity 主题2.1 Hexo 控制台命令2.2 Hexo 核心 API2.3 运行原理2.3.1 多主题配置相关2.3.2 多主题执行指令 2.4 版本演进2.4.1 V1版本2.4.2 V2版本2.4.2.1 PC 端2.4.2.2 Phone 端 2.5 后续展望 三、 总结 一、 引言 众所…...

软考中级(系统集成项目管理工程师)案例分析计算题-笔记
案例分析计算题必拿分!! 1.成本进度管理 初中数学题,整了一堆缩写,容易给人绕晕 知道英文全称后就好理解了名词汇总: 英文缩写英文全称含义公式PVPlanned Value (计划值)按照计划到当前时间点需要花费的钱根据题目自…...

Docker打包自己项目推到Docker hub仓库(windows10)
一、启用Hyper-V和容器特性 1.应用和功能 2.点击程序和功能 3.启用或关闭Windows功能 4.开启Hyper-V 和 容器特性 记得重启生效!!! 二、安装WSL2:写文章-CSDN创作中心https://mp.csdn.net/mp_blog/creation/editor/143057041 三…...

CesiumJS 案例 P20:监听鼠标滚轮、监听鼠标左键按下与松开、监听鼠标右键按下与松开、监听鼠标左击落点
CesiumJS CesiumJS 是一个开源的 JavaScript 库,它用于在网页中创建和控制 3D 地球仪(地图) CesiumJS 官网:https://www.cesium.com/ CesiumJS 下载地址:https://www.cesium.com/platform/cesiumjs/ CesiumJS API 文…...

如何使用Web-Check和cpolar实现安全的远程网站监测与管理
文章目录 前言1.关于Web-Check2.功能特点3.安装Docker4.创建并启动Web-Check容器5.本地访问测试6.公网远程访问本地Web-Check7.内网穿透工具安装8.创建远程连接公网地址9.使用固定公网地址远程访问 前言 本期给大家分享一个网站检测工具Web-Check,能帮你全面了解网…...

随机生成100组N个数并对比,C++,python,matlab,pair,std::piecewise_construct
随机生成100组N个数,数的范围是1到35,并检查是否包含目标数组的数字 python版本 import numpy as np def count_groups_containing_obj(N, obj):# 随机生成100组N个数,数的范围是1到35groups np.random.randint(1, 36, size(1000, N))#pri…...

python爬虫获取数据后的数据提取
文章目录 python爬虫中的数据提取1.Json格式数据的数据提取2.Html格式数据提取之bs4解析器如何使用快速使用对象的种类Tagname和attributes属性NavigableString(字符串)BeautifulSoupComment 子节点.contents.children.descendants 父节点.parent.parents 节点内容.string.stri…...

前段(vue)
目录 跨域是什么? SprinBoot跨域的三种解决方法 JavaScript 有 8 种数据类型, 金额的用什么类型。 前段 区别 JQuery使用$.ajax()实现异步请求 Vue 父子组件间的三种通信方式 Vue2 和 Vue3 存在多方面的区别。 跨域是什么? 跨域是指…...

pairwise算法之rank svm
众所周知,point-wise/pair-wise/list-wise是机器学习领域中重要的几种建模方法。比如,最常见的分类算法使用了point-wise,即一条样本对应一个label(0/1),根据多条正负样本,使用交叉熵(cross entropy&#x…...

SAP RFC 用户安全授权
一、SAP 通讯用户 对于RFC接口的用户,使用五种用户类型之一的“通讯”类型,这种类型的用户没有登陆SAPGUI的权限。 二、对调用的RFC授权 在通讯用户内部,权限对象:S_RFC中,限制进一步可以调用的RFC函数授权ÿ…...

记录新建wordpress站的实践踩坑:wordpress 上传源码新建站因权限问题导致无法访问、配置新站建站向导以及插件主题上传配置的解决办法
官方文档:How to install WordPress – Advanced Administration Handbook | Developer.WordPress.org 但是没写权限问题,可以下载到 wordpress官方包。 把下载的wordpresscn的包解压并上传到服务器目录下,但是因为是root上传导致了权限问题…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...

如何通过git命令查看项目连接的仓库地址?
要通过 Git 命令查看项目连接的仓库地址,您可以使用以下几种方法: 1. 查看所有远程仓库地址 使用 git remote -v 命令,它会显示项目中配置的所有远程仓库及其对应的 URL: git remote -v输出示例: origin https://…...
