【VMware】使用笔记
一、安装
win11支持16.2以上版本,其他版本不兼容
安装参考:
二、设置
1、蓝屏设置
参考:win11打开VMware虚拟机蓝屏解决_win11vmware蓝屏-CSDN博客
2、VMwareTool配置
第一步:移除“open-vm-tools”
sudo apt-get autoremove open-vm-tools第二步:更新软件源
sudo apt-get update第三步:安装,并选择“Y”
sudo apt-get install open-vm-tools-desktop第四步:重启系统
reboot
3、VMware设置共享文件夹
参考:VMware虚拟机-Ubuntu设置共享文件夹(超详细)_vmware ubuntu共享文件夹-CSDN博客
如果/mnt/hgfs目录非空,挂载时使用如下命令:
sudo /usr/bin/vmhgfs-fuse .host:/ /mnt/hgfs -o allow_other -o uid=1000 -o gid=1000 -o umask=022 -o nonempty复制文件夹及内容到挂载目录时,如果出现cp: cannot create symbolic link错误
可使用如下命令复制:
rsync -av --copy-links ~/xx/src/xx /mnt/hgfs/vm_share_folder/
4、调整VMware中ubuntu分辨率和shell终端文字大小
分辨率:搜索并打开“settings”->"displays",设置resolution为指定分辨率,可先查看当前计算机的分辨率。
shell终端文字大小:打开终端,在设置中找到首选项(preference),unnamed->text中,勾选custom font,调整文字大小
5、调整系统比例大小
在虚拟机环境中安装Ubuntu系统时,不少用户可能会遇到桌面字体太小,难以阅读的问题。这不仅影响了使用体验,还可能对长时间工作的用户造成视觉疲劳。调整Ubuntu虚拟机桌面字体的方法如下。
通过系统设置调整字体大小
Ubuntu系统提供了直观的设置界面来调整字体大小,这是最简单直接的方法。
-
打开设置:点击屏幕左下角的Ubuntu图标,选择“设置”(Settings)或直接在搜索栏中输入“设置”并打开。
-
进入显示设置:在设置界面中,找到并点击“显示”(Display)选项。
-
调整缩放比例:在显示设置中,你可以看到“缩放”(Scaling)选项。通过拖动滑块或选择预设的缩放比例(如100%、125%、150%等),可以调整整个桌面的缩放比例,包括字体大小。
-
应用更改:调整完毕后,点击“应用”(Apply)或关闭设置界面,让更改生效。
6、调整VMware窗口设置
在VMware工具栏,查看->自定义中,取消去选中库、选项卡、状态栏
相关文章:

【VMware】使用笔记
一、安装 win11支持16.2以上版本,其他版本不兼容 安装参考: 二、设置 1、蓝屏设置 参考:win11打开VMware虚拟机蓝屏解决_win11vmware蓝屏-CSDN博客 2、VMwareTool配置 第一步:移除“open-vm-tools” sudo apt-get autoremo…...

<项目代码>YOLOv8 猫狗识别<目标检测>
YOLOv8是一种单阶段(one-stage)检测算法,它将目标检测问题转化为一个回归问题,能够在一次前向传播过程中同时完成目标的分类和定位任务。相较于两阶段检测算法(如Faster R-CNN),YOLOv8具有更高的…...

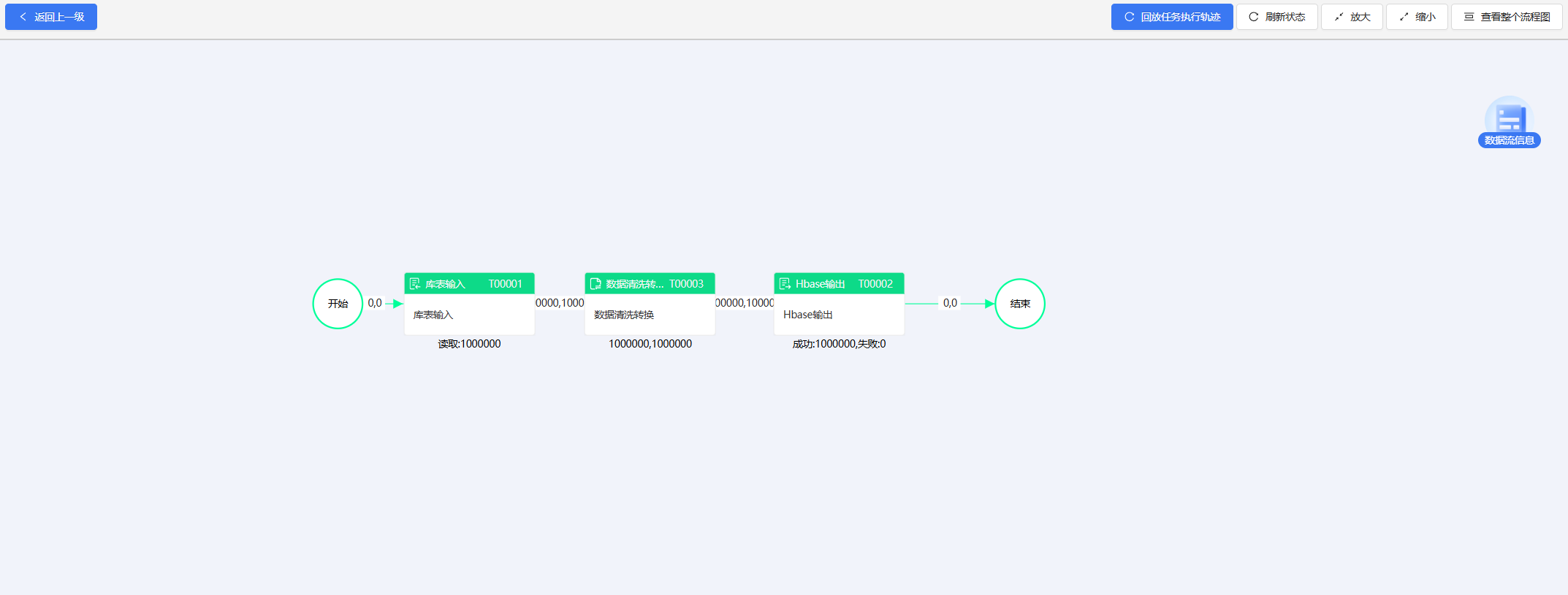
存储数据库的传输效率提升-ETLCloud结合HBASE
一、大数据存储数据库–HBASE HBase,作为一个开源的分布式列存储数据库,基于Google的Bigtable设计而成,专为处理大规模结构化数据而优化。使用HBase打造大数据解决方案的好处主要包括:高可扩展性,能够处理PB级的数据&…...

HO-XGBoost河马算法优化极限梯度提升树多变量回归预测(Matlab)
HO-XGBoost河马算法优化极限梯度提升树多变量回归预测(Matlab) 目录 HO-XGBoost河马算法优化极限梯度提升树多变量回归预测(Matlab)预测效果基本介绍程序设计参考资料 预测效果 基本介绍 Matlab实现HO-XGBoost多变量回归预测&…...

【Hive sql面试题】找出连续活跃3天及以上的用户
表数据如下: 要求:求出连续活跃三天及以上的用户 建表语句和插入数据如下: create table t_useractive(uid string,dt string );insert into t_useractive values(A,2023-10-01 10:10:20),(A,2023-10-02 10:10:20),(A,2023-10-03 10:16…...

Linux curl命令下载显示时间/速度/大小
命令: curl -# -O --compressed -w "大小: %{size_download} bytes\n时间: %{time_total} seconds\n速度: %{speed_download} B/s\n" 下载URL链接。 例子: curl -# -O --compressed -w "大小: %{size_download} bytes\n时间: %{time_to…...

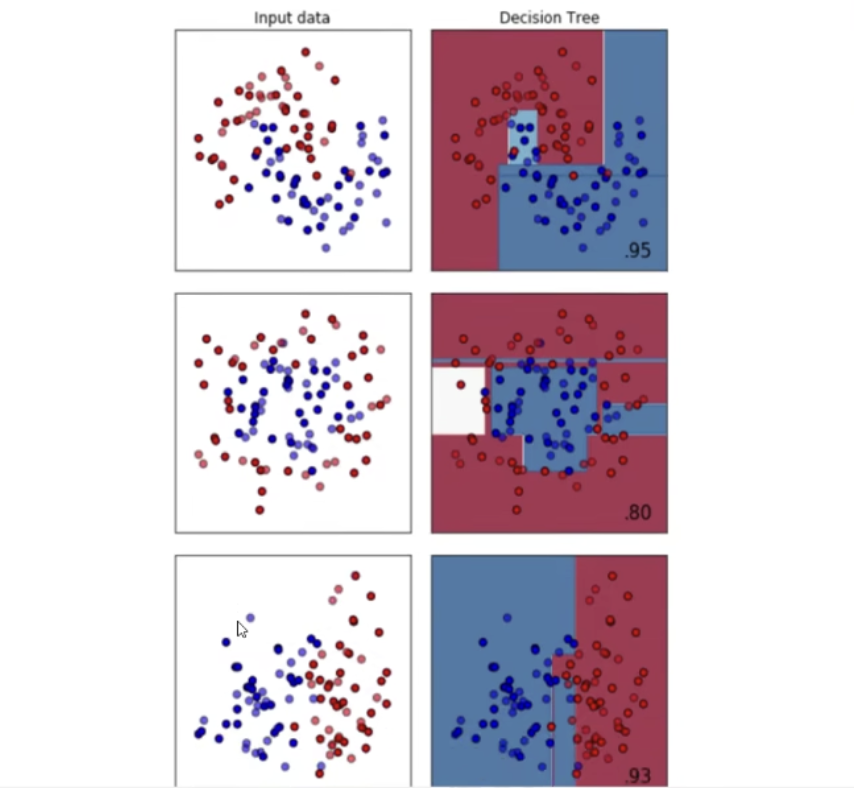
sklearn|机器学习:决策树(一)
文章目录 sklearn|机器学习:决策树(一)(一)概述(二)实战1. 环境配置2. sklearn 中的决策树(1)模块 sklearn.tree(2)sklearn 基本建模流…...

Rust中三种方式使用环境变量
环境变量是存储在操作系统中的一组键值对。它们用于存储系统和其他应用程序所需的配置信息。本文我们将探索如何在Rust中使用标准库以及dotenv crate来处理环境变量。 环境变量 环境变量提供了一种灵活的方式来配置应用程序,而无需直接在源代码中硬编码配置值。这…...

搭建支持国密GmSSL的Nginx环境
准备 1、服务器准备:本文搭建使用的服务器是CentOS 7.6 2、安装包准备:需要GmSSL、国密Nginx,可通过互联网下载或者从 https://download.csdn.net/download/m0_46665077/89936158 下载国密GmSSL安装包和国密Nginx安装包。 服务器安装依赖包…...

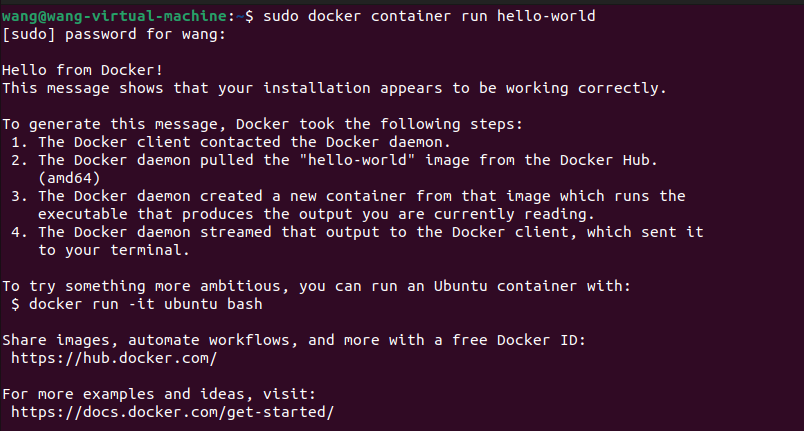
Docker部署Portainer CE结合内网穿透实现容器的可视化管理与远程访问
文章目录 前言1. 本地安装Docker2. 本地部署Portainer CE3. 公网远程访问本地Portainer-CE3.1 内网穿透工具安装3.2 创建远程连接公网地址4. 固定Portainer CE公网地址前言 本篇文章介绍如何在Ubuntu中使用docker本地部署Portainer CE可视化管理工具,并结合cpolar实现公网远程…...

不适合的学习方法
文章目录 不适合的学习方法1. 纯粹死记硬背2. 过度依赖单一资料3. 线性学习4. 被动学习5. 一次性学习6. 忽视实践7. 缺乏目标导向8. 过度依赖技术9. 忽视个人学习风格10. 过于频繁的切换 结论 以下是关于不适合的学习方法的更详细描述,包括额外的内容和相关公式&…...

在子类中调用父类的构造函数
在Java中调用父类构造函数 使用super()关键字:在子类的构造函数中,可以使用super()来调用父类的构造函数。如果父类有默认构造函数(即没有参数的构造函数),并且子类的构造函数没有显式调用super(),Java编译…...

【K8S系列】Kubernetes 中 Service 的流量不均匀问题【已解决】
在 Kubernetes 中,Service 是一种抽象,用于定义一组 Pod 的访问策略。当某些 Pod 接收的流量过多,而其他 Pod 的流量较少时,可能会导致负载不均衡。这种情况不仅影响性能,还可能导致某些 Pod 过载,影响应用…...

C-小H学生物
题意:一棵树节点编号为1具有n种不同物种的演化树上。物种i将遗传信息向下传递到物种j会产生dij的遍历。dij是一个长为l的01串。变异程度duv为u到v简单路径上的所有编译信息的异或和。基因多样性定义为 分析:计算Di的遗传信息,用dfs将遗传信息…...

什么是软件设计模式, 它们⽤于解决什么问题, 它们为什么有效
什么是设计模式 软件设计模式是指在软件设计过程中,经过验证的、可复⽤的、对特定 场景下常⻅问题的解决⽅案的⼀种描述或模板。这些模式并不是具体的 代码,⽽是⽤于指导如何组织代码、类和对象,以便更好地解决问题和 满⾜需求。 ⽤于解决的…...
)
LeetCode 3165.不包含相邻元素的子序列的最大和:单点修改的线段树(动态规划)
【LetMeFly】3165.不包含相邻元素的子序列的最大和:单点修改的线段树(动态规划) 力扣题目链接:https://leetcode.cn/problems/maximum-sum-of-subsequence-with-non-adjacent-elements/ 给你一个整数数组 nums 和一个二维数组 q…...

ios 快捷指令扩展(Intents Extension)简单使用 swift语言
本文介绍使用Xcode15 建立快捷指令的Extension,并描述如何修改快捷指令的IntentHandler,带参数跳转主应用;以及展示多个选项的快捷指令弹框(配置intentdefinition文件),点击选项带参数跳到主应用的方法 创建快捷指令 快捷指令是…...

虚拟化环境中的精简版 Android 操作系统 Microdroid
随着移动设备的普及和应用场景的多样化,安全性和隐私保护成为了移动操作系统的重要课题。Google推出的Microdroid,是一个专为虚拟化环境设计的精简版Android操作系统,旨在提供一个安全、隔离的执行环境。本文将详细介绍Microdroid的架构、功能…...

NFTScan Site:以蓝标认证与高级项目管理功能赋能 NFT 项目
自 NFTScan Site 上线以来,它迅速成为 NFT 市场中的一支重要力量,凭借对各类 NFT 集合、市场以及 NFTfi 项目的认证获得了广泛认可。这个平台帮助许多项目提升了曝光度和可见性,为它们在竞争激烈的 NFT 市场中创造了更大的成功机会。 在最新更…...

Vue:模板 MVVM
Vue:模板 & MVVM 模板插值语法指令语法 MVVMdefineProperty数据代理 模板 Vue实例绑定一个容器,想要向容器中填入动态的值,就需要使用模板语法。模板语法分为插值语法和指令语法。 插值语法 插值语法很简单,使用{{}}包含一…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...

Java中栈的多种实现类详解
Java中栈的多种实现类详解:Stack、LinkedList与ArrayDeque全方位对比 前言一、Stack类——Java最早的栈实现1.1 Stack类简介1.2 常用方法1.3 优缺点分析 二、LinkedList类——灵活的双端链表2.1 LinkedList类简介2.2 常用方法2.3 优缺点分析 三、ArrayDeque类——高…...

第22节 Node.js JXcore 打包
Node.js是一个开放源代码、跨平台的、用于服务器端和网络应用的运行环境。 JXcore是一个支持多线程的 Node.js 发行版本,基本不需要对你现有的代码做任何改动就可以直接线程安全地以多线程运行。 本文主要介绍JXcore的打包功能。 JXcore 安装 下载JXcore安装包&a…...

华硕电脑,全新的超频方式,无需进入BIOS
想要追求更佳性能释放 或探索更多可玩性的小伙伴, 可能会需要为你的电脑超频。 但我们常用的不论是BIOS里的超频, 还是Armoury Crate奥创智控中心超频, 每次调节都要重启,有点麻烦。 TurboV Core 全新的超频方案来了 4不规…...
