快速入门CSS
欢迎关注个人主页:逸狼
创造不易,可以点点赞吗
如有错误,欢迎指出~
目录
CSS
css的三种引入方式
css书写规范
选择器分类
标签选择器
class选择器
id选择器
复合选择器
通配符选择器
color颜色设置
border边框设置
width/heigth
内/外边距
CSS
CSS(Cascading Style Sheet),层叠样式表,⽤于控制⻚⾯的样式.CSS能够对⽹⻚中元素(页面上所有内容,称之为元素)位置的排版进⾏像素级精确控制,实现美化⻚⾯的效果.能够做到⻚⾯的样式和 结构分离.

选择器+{⼀条/N条声明}
选择器决定针对谁修改(找谁)
声明决定修改啥.(⼲啥)
声明的属性是键值对.
使⽤;区分键值对,使⽤:区分键和值.
<style>/* 选中所有的p标签 */p{/* 设置字体颜色 */color:red;/* 设置字体大小 */font-size:30px;}</style><p>hello</p><p>hello1</p><p>hello2</p>你好这里是选中了所有的p标签中的内容对其做了样式修改

- CSS要写到style标签中(后⾯还会介绍其他写法)
- style标签可以放到⻚⾯任意位置.⼀般放到head标签内.(因为HTML文件是从上往下加载,先加载CSS,方便用户使用)
- CSS使⽤/**/作为注释.(使⽤ctrl+/快速切换)
css的三种引入方式

css符合"就近原则"(元素离最近的css先生效)
- 内部样式会出现⼤量的代码冗余,不⽅便后期的维护,所以不常⽤.
- ⾏内样式,只适合于写简单样式.只针对某个标签⽣效.缺点是不能写太复杂的样式.
- 外部样式,html和css实现了完全的分离,企业开发常⽤⽅式.
css书写规范
- css 不区分大小写,但是开发时统一使用小写字母
- 冒号后⾯带空格
- 选择器和{之间也有⼀个空格
选择器分类
CSS选择器的主要功能就是选中⻚⾯指定的标签元素.选中了元素,才可以设置元素的属性.
'注意:class可以被多个元素使用,id只能被一个元素使用(class可以重复,id不能重复)
-
标签选择器
标签名{} 根据标签选择元素
/* 选择所有的a标签, 设置颜⾊为红⾊ */
a {color: red;
}
/* 选择所有的div标签, 设置颜⾊为绿⾊ */
div {color: green;
}
-
class选择器
.类名{} 根据类选择元素
<style>.red {color: red;}.green {color: green;}</style><p class="red">hello</p><p class="green">hello2</p><p class="blue">hello3</p><span class="red">我是一个span</span><div class="green">我是一个div</div>-
id选择器
#id{} 根据id选中元素
/* 选择id为submit的元素, 设置颜⾊为红⾊ */
#submit {color: red;
}
-
复合选择器
标签名.类{} 多个单选择器的组合
- 空格 表示后代
- 没空格 表示交集
- 逗号 表示并集
- > 表示相邻后代
/* 1.空格表示后代(儿子或孙子都行) 这里表示要满足ul里中找到li,将li设置为红色 */ul li{color:red;}/* 2.没空格 表示交集 这里表示p标签和red类都要满足的设置为 红色*/p.red {color: red;}/* 3.逗号表示并集 这里表示red类和green类字体都设为 40px */.red, .green{font-size: 40px;}/*4. >表示相邻后代"只能是父子辈(相隔一代)"不能是爷孙辈 */ul>li>a{ /*这里表示ul里的li,li中的a标签生效*/color: brown;}-
通配符选择器
通配符{}
/* 设置⻚⾯所有元素, 颜⾊为红⾊*/
* {color: red;
}
color颜色设置
颜⾊有如下⼏种表达⽅式:
- 英⽂单词,如red,blue
- rgb代码的颜⾊,如rgb(255,0,0)
- ⼗六进制的颜⾊如#ff00ff(相同的两个值可以简写为一个,这里可以简写为#f0f)
border边框设置
边框是⼀个复合属性,可以同时设置多个样式,不分前后顺序,浏览器会根据设置的值⾃动判断

.text1{border: 1px solid purple;
}
这里表示选择text1标签设置宽度为1像素,样式为实线的紫色边框
border-width宽度设置,取值顺序
- 一个值=> 上下左右取值相同
- 两个值 =>上下 左右
- 三个值=>上 左右 下
- 四个值=> 上 右 下 左(顺时针)
width/heigth
width设置宽度,heigth设置高度
只有块级元素可以设置宽高,块级元素独占一行,行内元素不独占一行
常见块级元素:h1-h6,p,div等
常见行内元素:a span
可以将行内元素改成块级元素
使⽤display属性可以修改元素的显⽰模式.
- display: block 改成块级元素[常⽤]
- display: inline 改成⾏内元素[很少⽤]
/* 将span改为 块级元素 */span{display: block;}内/外边距
内边距和外边距是相对的概念
确定一个边框为参考边框
- 边框与内容之间的距离是内边距padding
- 边框与边框之间的距离是外边距margin
当两个元素(相邻)设置边距的值不一致时,取较大的值

<style>div {border: 1px solid red;padding: 20px;margin: 40px;}</style>
/* 以整个页面的边框为参考边框 ,内边距为100px*/html{padding:100px}相关文章:

快速入门CSS
欢迎关注个人主页:逸狼 创造不易,可以点点赞吗 如有错误,欢迎指出~ 目录 CSS css的三种引入方式 css书写规范 选择器分类 标签选择器 class选择器 id选择器 复合选择器 通配符选择器 color颜色设置 border边框设置 width/heigth 内/外边距 C…...
)
AcWing 1073 树的中心 树形dp (详解)
这道题目非常有新意,在过去,我们通常先访问子节点去更新父节点的状态,但是这道题我们还需要从父节点去更新子节点。 我们可以想象为向上和向下两个方向,我们任取一点,先向下走,再回来更新上面的点…...

modelscope下载Qwen2.5 72B 模型方法
conda create -n modelscope python=3.10 conda activate modelscopepip install modelscope执行这个python代码: from modelscope.hub.snapshot_download import snapshot_download# 下载模型到当前路径 model_dir = snapshot_download(...

重学SpringBoot3-整合 Elasticsearch 8.x (二)使用Repository
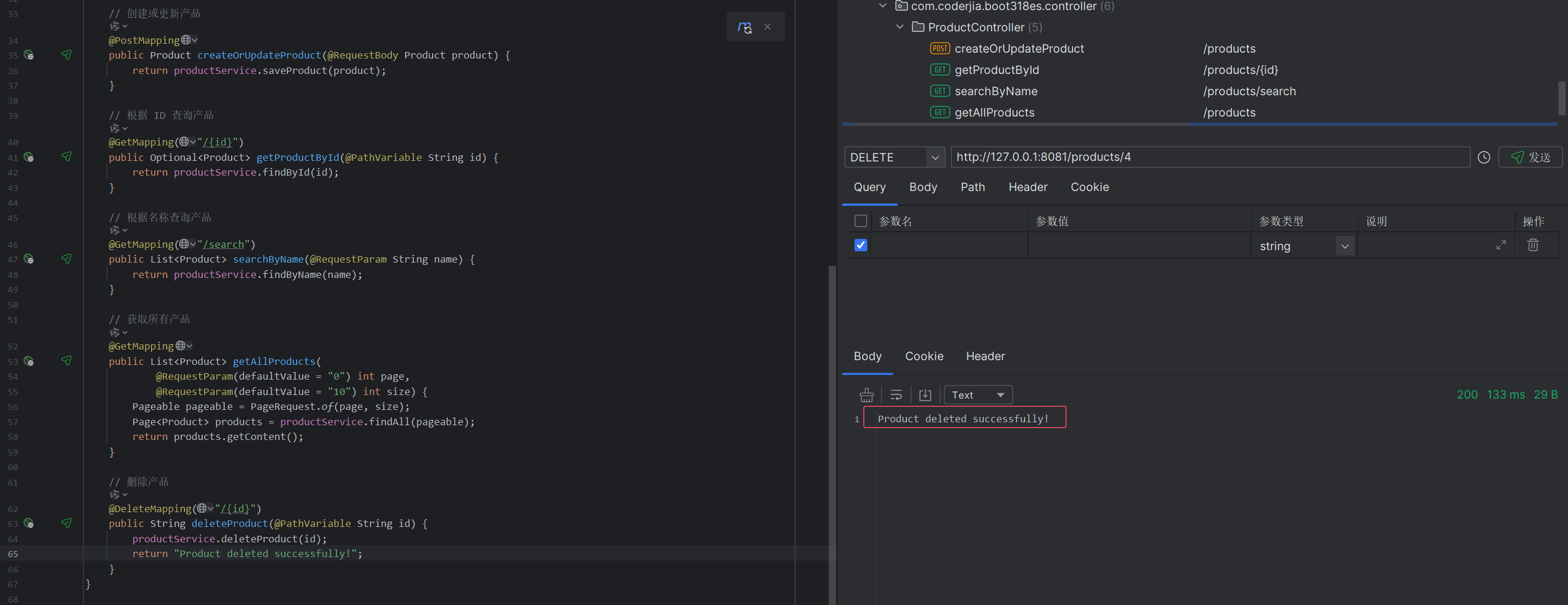
更多SpringBoot3内容请关注我的专栏:《SpringBoot3》 期待您的点赞👍收藏⭐评论✍ 整合 Elasticsearch 8.x (二)使用Repository 1. 环境准备1.1 项目依赖1.2 Elasticsearch 配置 2. 使用Repository的基本步骤2.1 创建实体类2.2 创…...

为什么说模拟电路的难点就在开通过程和关断过程?难在什么地方?
模拟电路中开通过程和关断过程之所以困难,主要有以下几个方面的原因: 1. 瞬态响应特性复杂 - 在开通和关断瞬间,电路中的电流和电压会发生快速变化,产生复杂的瞬态响应。这些瞬态响应可能包含过冲、下冲、振铃等现象,…...

CubeIDE BUG-project‘hello‘has no explict encoding set hello
projecthellohas no explict encoding set hello 解决方法: 点击红色处注册账号后登录,删除原本文件后重新生成即可。...

在线PDF转图片网站
https://www.ilovepdf.com/download/qgxkmbzgxt6yb3s8l9f7fc3q9606hq0bfh4b33mnrf3p7tp8l0d4qy386b5dxqwjbhq7j3j4tp20m4dnb89wA9jjw25br1gtAw42l0m1sq047nvld4qqrm8kzjplkAhw9458p4wjgbmn08g49l23c1khsggdx4A7z3m9xh19mgzdlllyA6r1/52 在线excel转图片 https://www.zamzar.c…...

ps和top的区别
时间上的区别: ps是静态查看进程而top是动态持续监控进程 功能上的区别 ps只是查看进程,top还可以监视系统性能,如平均负载,cpu和内存的消耗 ps 常用格式:ps -ef (ef简洁aux详细 System V风格和BSD 风格) | grep P…...

自动驾驶上市潮中,会诞生下一个“英伟达”吗?
站上科技创新潮头的企业总是备受资本青睐。20世纪开始,从IT到互联网,IBM、英特尔、微软、苹果等各大科技巨头,你方唱罢我登场。 近几年,人工智能成为资本市场新传奇故事的孕育之地。今年10月,英伟达市值首度突破3.5万…...

CSS 计数器:深入解析与高级应用
CSS 计数器:深入解析与高级应用 CSS 计数器是前端开发中一个强大但经常被忽视的功能。它们允许开发者创建和管理自定义的计数序列,这在处理复杂文档结构时尤其有用。本文将深入探讨 CSS 计数器的原理、用法,并展示一些高级应用示例。 什么是…...

【真题笔记】15年系统架构设计师要点总结
【真题笔记】15年系统架构设计师要点总结 分布式数据库中各种透明RAID 5IPv6 IPv4电子商务系统项目配置管理IPO图(输入加工输出图)桥接模式的UML图面向对象设计原则软件测试 在15年真题练习中,对错题模棱两可的考点进行重点记录与内容延申。…...
)
斗破C++编程入门系列之三十九:多态性:纯虚函数和抽象类(四星斗师)
斗破C目录: 斗破C编程入门系列之前言(斗之气三段) 斗破C编程入门系列之二:Qt的使用介绍(斗之气三段) 斗破C编程入门系列之三:数据结构(斗之气三段) 斗破C编程入门系列之…...

目前美国的互联网环境
随着科技的迅猛发展,互联网已经成为了现代社会不可或缺的一部分。作为全球科技创新的领导者之一,美国在互联网领域拥有着丰富的资源和先进的技术。本文将对美国目前的互联网环境进行探讨,包括网络基础设施、网络安全、数字经济以及互联网对社…...

从最小作用量原理推导牛顿三大定律
从最小作用量原理推导牛顿三大定律 引言 在物理学中,牛顿三大定律是描述经典力学中物体运动的基本定律。然而,这些定律并不是孤立存在的,它们可以从一个更为普遍的原理——最小作用量原理中推导出来。最小作用量原理是一个深刻而优雅的理论…...

【系统集成项目管理工程师教程】第4章 信息系统架构
教程内容总结,供参考,有错误请指正,友好交流。 4.架构基础 4.1.1指导思想 4.1.2设计原则 原则内容:包括坚持以人为本、创新引领、问题导向、整体协同、安全可控、科学实施等,这些原则应基于组织的信念和价值观&…...

docker下迁移elasticsearch的问题与解决方案
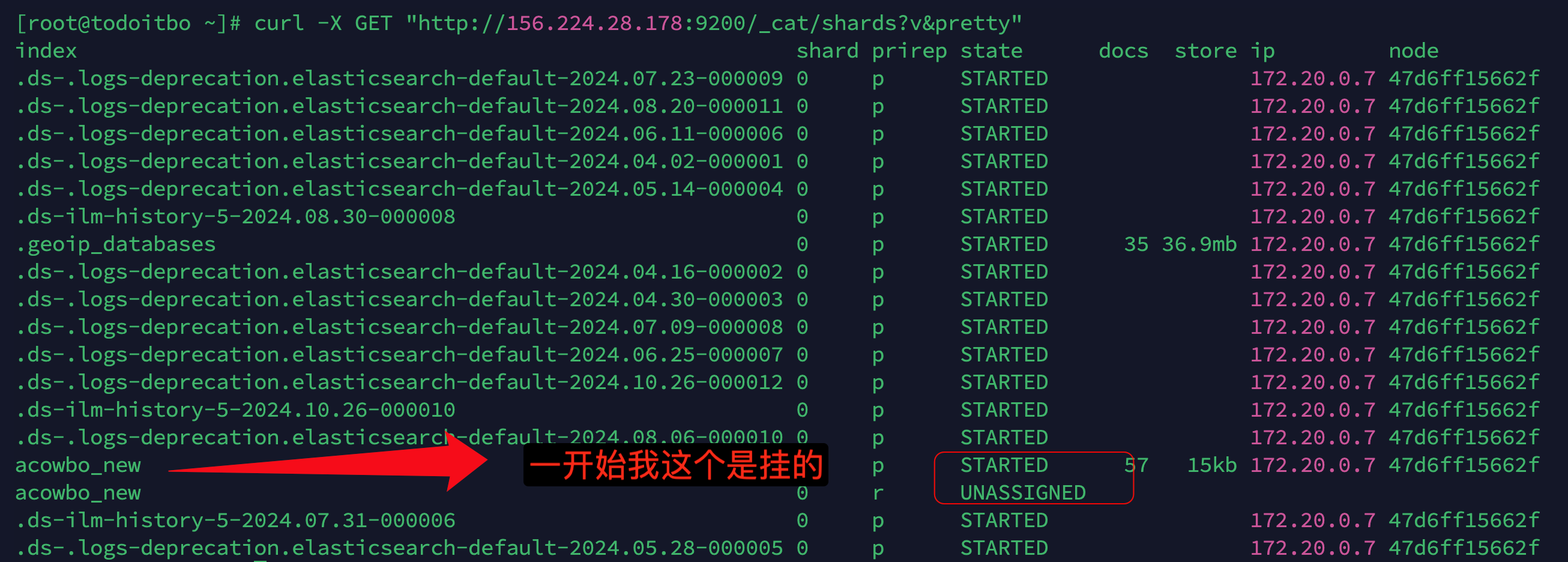
欢迎来到我的博客,代码的世界里,每一行都是一个故事 🎏:你只管努力,剩下的交给时间 🏠 :小破站 docker下迁移elasticsearch的问题与解决方案 数据挂载报错解决权限问题节点故障 直接上图&#x…...

占地1.1万平,2亿投资的智能仓储系统:高架库、AGV、码垛机器人……
导语 大家好,我是社长,老K。专注分享智能制造和智能仓储物流等内容。 我国调味料市场近年来展现出惊人的增长潜力,各大品牌纷纷加大投入,力求在竞争中脱颖而出。 广东美味鲜调味食品有限公司,作为行业内的佼佼者&#…...

一个小程序如何对接多个收款账户?
背景 我又来了,之前对接过网约巴士系统 网约巴士旅游专线平台搭建历程,运营了两年多了。在运营中完善、在完善中学习,一直是不变的真理。有一句话说得好:先做一个垃圾、用起来再说。 今天又需要升级了,需求是&#…...

L2G4000 InternVL 部署微调实践闯关任务
一、理解多模态大模型的常见设计模式,可以大概讲出多模态大模型的工作原理。 视频地址 开源的多模态大模型:InternVL,Qwen-VL,LLaVA 闭源的:GPT-4o 研究重点:不同模态特征空间的对齐 BLIP2 将图像特征对…...

asynDriver-6-端口驱动
本地串口 drvAsynSerialPort驱动支持设备连接到IOC上串口。 用drvAsynSerialPortConfigure和asynSetOption命令配置串口: drvAsynSerialPortConfigure("portName","ttyName",priority,noAutoConnect,noProcessEosIn) asynSetOption("po…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

