Obsidian vs Typora
引言
近来几日,自己也算是用了一段时间的Obsidian了,也是有资格来说一下使用感受了。当前感觉是自己未来很长一段时间将会一直使用Obsidian了。
Typora vs Obsidian
Typora
优点
- 整体好看,简洁,所见即所得
缺点:
- 文件中内容过多时,会出现卡顿问题
- 代码块不支持折叠
- 只能显示md相关文件
- 缺乏扩展性,只能当作编辑器使用
Obsidian
优点:
- 文件内容多时,不卡顿
- 检索内容很快
- 可以根据系统来自动设置深色和浅色主题,这个很喜欢
- 丰富的插件生态和活跃的社区,几乎所有功能均能找到对应插件实现。这也从侧面反映了软件本身的不足之处过多,才出了这么多插件。
缺点:
- 整体简洁性没有Typora
- 编写的内容不是100%所见及所得
总结:Obsidian目前是我最优的选择,Typora当然也会用,暂时也保留作为过渡期。
Obsidian常用插件推荐
以下插件从插件市场中均可直接搜索得到,也可以下载我提供的.obsidian包来使用。
- Admonition: 用于高亮块
- Better Export PDF: 用于导出PDF
- Clear Unused Images: 清除不使用的图像
- Code Styler: 添加代码块格式
- Custom Attachement Location: 用于插入图像的重命名
- Fast Image Cleaner: 用于右击删除图像
- QuickAdd: 快速添加笔记
- Show Current File Path: 显示当前文件路径
- Linter: 格式化markdown
建议:插件不易过多,按需安装。我想大概我们都会经历一个从繁到简的过程吧!
为了便于小伙伴们借鉴我的配置,我将.obsidian文件夹打包放到这里,大家可以按需下载,下载后,只需要将其解压,得到.obsidian文件夹放到笔记所在目录即可。最后用Obsidian来打开笔记所在目录,就会应用我的插件设置了。
笔记附件放置建议:采用单独独立的文件夹来放置图片和其他附件。
这个建议来自二丫讲梵的使用Typora+坚果云(github)打造免费的个人云笔记,这么做有以下考量前面链接:
其一:图片文章分开存放,放入到的不同目录的文章内的图片全部都在
typora-pic,这样无论文章如何更改位置,图片的路径永远都是D:\龙盘虎踞\Typora\typora-pic\xxx.jpg,不会失效。
其二:如今我全部文章的图片引用路径都是在本地,这样能够保证文档打开就能即刻查看图片,从而不会受到网络影响,如果有文章图片是网络图片,也都是同步到本地来。
其三:放在与文档同一层目录之下,考虑到图片不会像视频那么大,因此放在一起在做云同步等操作的时候会更加简便。
总结
软件只是工具,想法才是最重要的。这一点,我想向大家推荐《打造第二大脑》这本书,里面介绍了PARA体系来有效整理自己的笔记,打造独属于自己伴随一生的大脑。
相关文章:

Obsidian vs Typora
引言 近来几日,自己也算是用了一段时间的Obsidian了,也是有资格来说一下使用感受了。当前感觉是自己未来很长一段时间将会一直使用Obsidian了。 Typora vs Obsidian Typora 优点 整体好看,简洁,所见即所得 缺点:…...

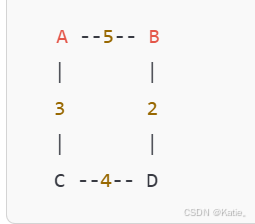
非线性数据结构之图
一、有向图(Directed Graph) 1. 定义 有向图是一个由顶点(节点)和有方向的边(弧)组成的图。在有向图中,每条边都有一个起点和一个终点,表示从一个顶点到另一个顶点的关系。 2. 特…...

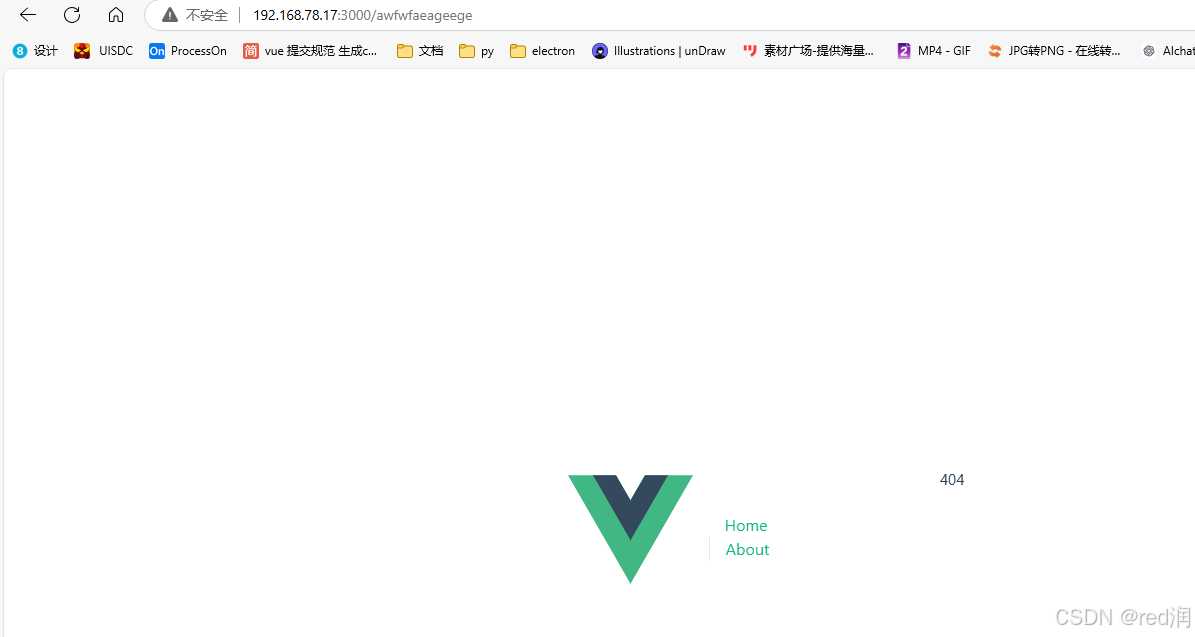
vue3项目history模式部署404处理,使用 historyApiFallback 中间件支持单页面应用路由
vue3项目history模式部署404处理,使用 historyApiFallback 中间件支持单页面应用路由 在现代的 web 开发中,单页面应用(SPA)变得越来越流行。这类应用通常依赖于客户端路由来提供流畅的用户体验,但在服务器端…...

不同的科技查新机构之间有什么区别?
科技查新,作为一种确保科研项目新颖性、先进性的重要手段,在现代科研活动中扮演着至关重要的角色。然而,在众多提供科技查新服务的机构中,它们之间的区别究竟体现在哪些方面呢?本文将从服务内容、专业领域、权威性与客…...

Pycharm,2024最新专业版下载安装配置详细教程!
先来一段官方介绍,PyCharm是一种PythonIDE,带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具,比如调试、语法高亮、Project管理、代码跳转、智能提示、自动完成、单元测试、版本控制。此外,该IDE提供了一些高级功能…...

BERT预训练的MLM和NSP任务的损失函数都是什么?
引言 BERT预训练过程中包括两个主要任务:Masked Language Modeling(MLM) 和 Next Sentence Prediction(NSP)。 MLM损失函数: 在MLM任务中,模型需要根据上下文预测被MASK掉的词语。具体来说,输入序列中的一部分词语被随机MASK,模型需要依据未被MASK的词语来预测这些被MASK…...

微信发布测试版4.0,碰瓷NT版QQ?
不知有没有小伙伴发现,就在最近,微信推出了全新版本:4.0.0测试版本,张小龙,你在搞什么飞机? 有什么新活儿了嘛 记得上一次发布腾讯QQ的NT版本,在网上也是引发了不小的吐槽。很多网友戏称为“脑瘫”版本&am…...

数据库->视图
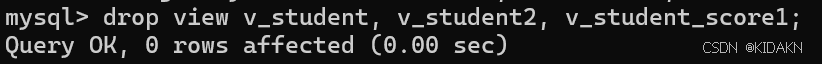
目录 一、视图 1.什么是视图 编辑 2.创建视图 1.语法 3.使用视图 4.视图的功能 1.屏蔽相关字段 2.对外提供统一访问规范 3.视图和真实表进行表连接查询 5.修改数据 6.注意事项 7.删除视图 1.语法 8.视图的优点 1. 简单性 2. 安全性 3. 逻辑数据独⽴性 4. 重…...

华为HarmonyOS打造开放、合规的广告生态 - 贴片广告
场景介绍 贴片广告是一种在视频播放前、视频播放中或视频播放结束后插入的视频或图片广告。 接口说明 接口名 描述 loadAd(adParam: AdRequestParams, adOptions: AdOptions, listener: AdLoadListener): void 请求单广告位广告,通过AdRequestParams、AdOptions…...

vue3 v-for循环子组件上绑定ref并且取值
vue3 v-for循环子组件上绑定ref并且取值 // 要循环的变量 const views ref([])// 数组存所有ref dom const itemsRef ref([])const refresh (index) > {// 取出ref dom子组件并且调用其方法itemsRef.value[index].initChart() }<div class"block" v-for&quo…...

GitHub个人主页美化
效果展示 展示为静态效果,动态效果请查看我的GitHub页面 创建GitHub仓库 创建与GitHub用户名相同的仓库,当仓库名与用户名相同时,此仓库会被视作特殊仓库,其README.md(自述文件)会展示在GitHub个人主页…...

云短信平台优惠活动
题目描述 某云短信厂商,为庆祝国庆,推出充值优惠活动。 现在给出客户预算,和优惠售价序列,求最多可获得的短信总条数。 输入描述: 第一行客户预算 M M M,其中 0 < M < 1000000 0<M<100000…...

Pyecharts使用本地文件绘制美国地图
访问我的github仓库outer_resources中的USA.json文件: big_data_analysis/outer_resources/USA.json at main Just-A-Freshman/big_data_analysis 保存到当前目录下; 随后运行代码: from pyecharts import options as opts from pyecharts.charts import Map from pyechar…...

lanqiaoOJ 3255:重新排队 ← STL list 单链表
【题目来源】https://www.lanqiao.cn/problems/3255/learning/【题目描述】给定按从小到大的顺序排列的数字 1 到 n,随后对它们进行 m 次操作,每次将一个数字 x 移动到数字 y 之前或之后。请输出完成这 m 次操作后它们的顺序。【输入格式】第一行为两个数…...

解决虚拟机启动报:此主机支持AMD-V,但AMD-V处于禁用状态
首先要知道你自己使用的主板型号,如果是京东购买的,可以直接上京东去问客服。如果没有订单号,如果能提供正确的主板型号,他们应该也是会帮忙解答的。 您好,AMD 平台与 Intel 平台以及部分新老主板开启虚拟化的步骤和细…...

【安装配置教程】二、VMware安装并配置ubuntu22.04
一、准备: 虚拟机安装ubuntu,首先要先找到一个镜像,可以去ubuntu官方下载一个,地址:下载Ubuntu桌面系统 | Ubuntu,下载好iso的镜像文件后保存好,接下来打开VMware。 二、安装ÿ…...
位于物理层)
5G SSB(同步信号块)位于物理层
5G SSB(同步信号块)位于物理层。在5G NR中,SSB由主同步信号(PSS)、辅同步信号(SSS)和物理广播信道(PBCH)组成,这些信号共同构成了SSB。SSB的主要功能是帮…...

40.第二阶段x86游戏实战2-初识lua
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动! 本次游戏没法给 内容参考于:微尘网络安全 本人写的内容纯属胡编乱造,全都是合成造假,仅仅只是为了娱乐,请不要…...

官方redis安装
网址:1-https://redis.io/docs/latest/operate/oss_and_stack/install/install-redis/install-redis-on-linux/ 查看是否有redis ubantu:apt-cache policy redis-server centos:yum list redis 或 yum list installed | grep redis apt查…...

OpenEuler 使用ffmpeg x11grab捕获屏幕流,rtsp推流,并用vlc播放
环境准备 安装x11grab(用于捕获屏幕流)和libx264(用于编码) # 基础开发环境&x11grab sudo dnf install -y \autoconf \automake \bzip2 \bzip2-devel \cmake \freetype-devel \gcc \gcc-c \git \libtool \make \mercurial \pkgconfig \zlib-devel \libX11-devel \libXext…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
