QT 如何使QLabel的文字垂直显示
想要实现QLabel文字的垂直显示,可以通过使用“文字分割+填充换行符”的方式来实现QLabel文字垂直显示的效果,下面是效果图:

具体实现代码:
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QWidget(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//auto setLabelText = [](QLabel *label, const QString &text){label->setWordWrap(true);label->setAlignment(Qt::AlignTop);label->setText(text.split("", QString::SkipEmptyParts).join("\n"));};setLabelText(ui->label_1, tr("Welcome to China"));setLabelText(ui->label_2, tr("Hello world"));setLabelText(ui->label_3, tr("Good good study"));
}MainWindow::~MainWindow()
{delete ui;
}相关文章:

QT 如何使QLabel的文字垂直显示
想要实现QLabel文字的垂直显示,可以通过使用“文字分割填充换行符”的方式来实现QLabel文字垂直显示的效果,下面是效果图: 具体实现代码: #include "mainwindow.h" #include "ui_mainwindow.h"MainWindow:…...

蓬勃发展:移动开发——关于软件开发你需要知道些什么
一、前言 移动开发一直都是软件开发领域中最有趣的领域之一,这是因为: 1、移动开发为“只有一个人”的开发团队提供了一个非常独特的机会,让他可以在相对较短的时间内建立一个实际的、可用的、有意义的应用程序; 2、移动开发也代…...

1095. 山脉数组中查找目标值
目录 题目解法lambda在这是怎么用的? 题目 (这是一个 交互式问题 ) 你可以将一个数组 arr 称为 山脉数组 当且仅当: arr.length > 3 存在一些 0 < i < arr.length - 1 的 i 使得: arr[0] < arr[1] <…...

【深度学习】InstantIR:图片高清化修复
InstantIR——借助即时生成参考的盲图像修复新方法 作者:Jen-Yuan Huang 等 近年来,随着深度学习和计算机视觉技术的飞速发展,图像修复技术取得了令人瞩目的进步。然而,对于未知或复杂退化的图像进行修复,仍然是一个充满挑战的任务。针对这一难题,研究者们提出了 Insta…...
推荐一款PowerPoint转Flash工具:iSpring Suite
iSpring Suite是一款PowerPoint转Flash工具,使用iSpring Suite 8可以轻松的将PPT演示文档转换为对Web友好的Flash影片格式。软件界面简洁,使用方便。为什么要转换成flash格式呢?Flash格式的最大特点是体积小巧、易于分发,兼容所有的操作系统…...

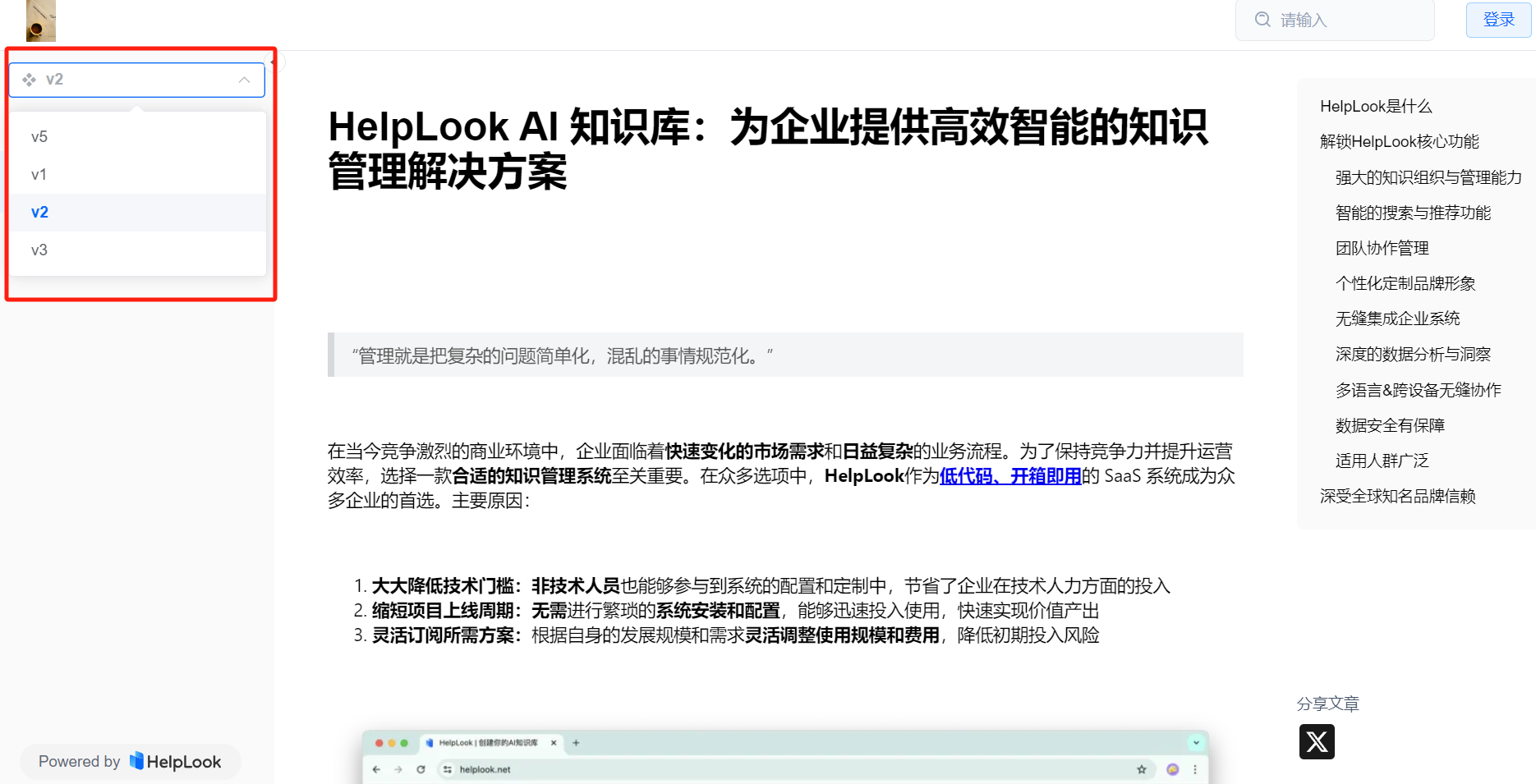
如何搭建汽车行业AI知识库:定义+好处+方法步骤
在汽车行业,大型车企面临着员工众多、价值链长、技术密集和知识传播难等挑战。如何通过有效的知识沉淀与应用,提升各部门协同效率,快速响应客户咨询,降低销售成本,并开启体系化、可持续性的知识管理建设,成…...

创新材料科技:铜冷却壁助力高炉节能降耗
高炉用铜冷却壁是高炉内部的一种构件,通常用于高炉的炉身部分。它的主要功能是在高炉冶炼过程中冷却炉壁,以防止炉壁过热。铜冷却壁通常由铜制成,因为铜具有良好的导热性和耐腐蚀性,能够有效地将热量从高炉内部传导到外部…...

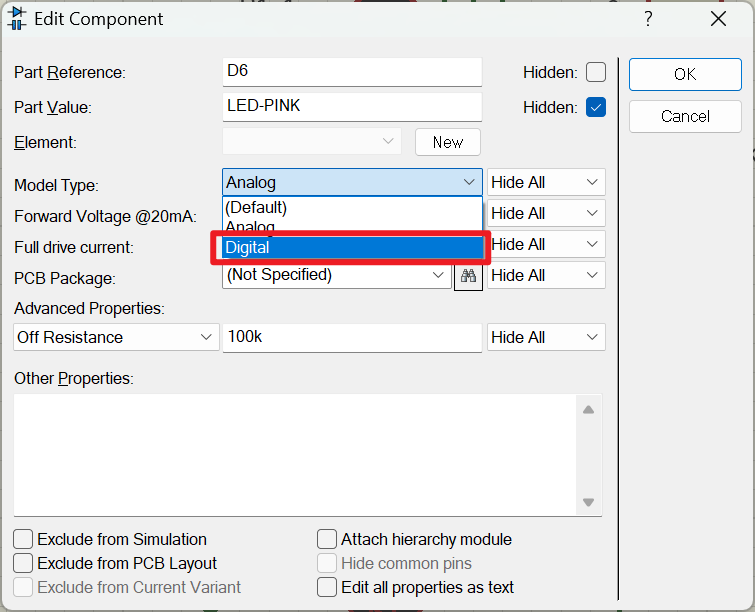
Proteus中单片机IO口外接LED输出低电平时,引脚却一直保持高电平的问题(已解决)
文章目录 前言解决方法后记 前言 一个排阻接八个 LED,方便又省事,但出现了P1端口输出低电平后,仿真引脚却一直显示红色保持高电平不变,用电压表测量显示 2V 左右。 这是仿真的问题,在用开发板时是不会遇到的ÿ…...

Obsidian vs Typora
引言 近来几日,自己也算是用了一段时间的Obsidian了,也是有资格来说一下使用感受了。当前感觉是自己未来很长一段时间将会一直使用Obsidian了。 Typora vs Obsidian Typora 优点 整体好看,简洁,所见即所得 缺点:…...

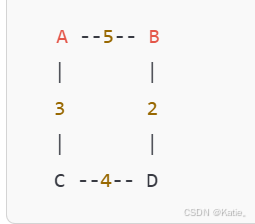
非线性数据结构之图
一、有向图(Directed Graph) 1. 定义 有向图是一个由顶点(节点)和有方向的边(弧)组成的图。在有向图中,每条边都有一个起点和一个终点,表示从一个顶点到另一个顶点的关系。 2. 特…...

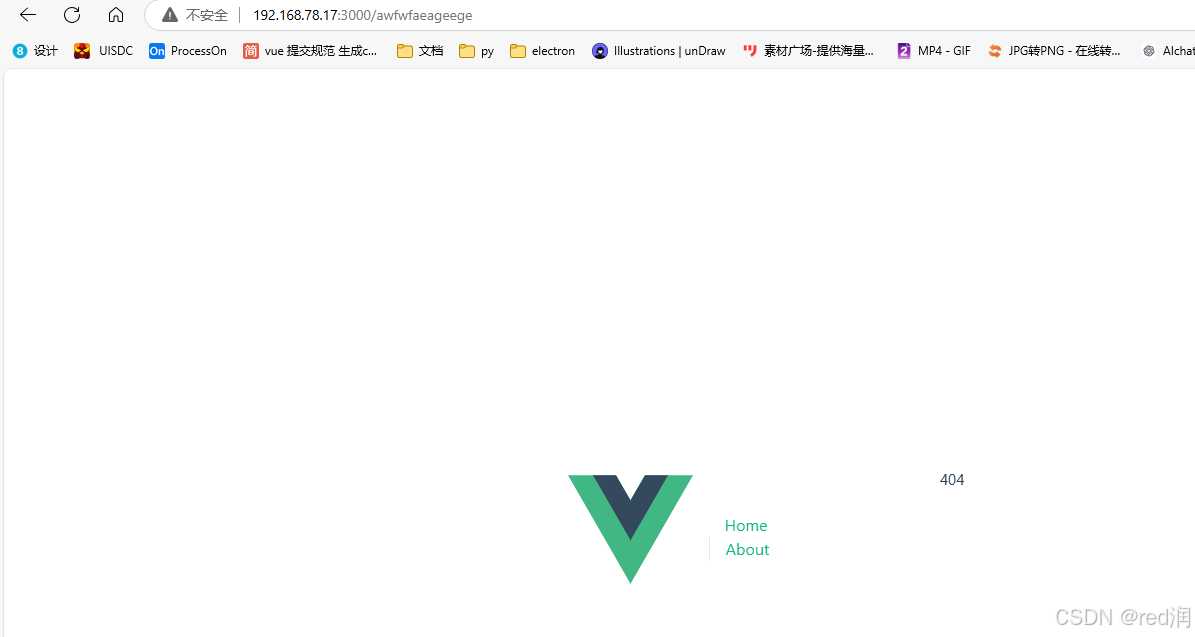
vue3项目history模式部署404处理,使用 historyApiFallback 中间件支持单页面应用路由
vue3项目history模式部署404处理,使用 historyApiFallback 中间件支持单页面应用路由 在现代的 web 开发中,单页面应用(SPA)变得越来越流行。这类应用通常依赖于客户端路由来提供流畅的用户体验,但在服务器端…...

不同的科技查新机构之间有什么区别?
科技查新,作为一种确保科研项目新颖性、先进性的重要手段,在现代科研活动中扮演着至关重要的角色。然而,在众多提供科技查新服务的机构中,它们之间的区别究竟体现在哪些方面呢?本文将从服务内容、专业领域、权威性与客…...

Pycharm,2024最新专业版下载安装配置详细教程!
先来一段官方介绍,PyCharm是一种PythonIDE,带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具,比如调试、语法高亮、Project管理、代码跳转、智能提示、自动完成、单元测试、版本控制。此外,该IDE提供了一些高级功能…...

BERT预训练的MLM和NSP任务的损失函数都是什么?
引言 BERT预训练过程中包括两个主要任务:Masked Language Modeling(MLM) 和 Next Sentence Prediction(NSP)。 MLM损失函数: 在MLM任务中,模型需要根据上下文预测被MASK掉的词语。具体来说,输入序列中的一部分词语被随机MASK,模型需要依据未被MASK的词语来预测这些被MASK…...

微信发布测试版4.0,碰瓷NT版QQ?
不知有没有小伙伴发现,就在最近,微信推出了全新版本:4.0.0测试版本,张小龙,你在搞什么飞机? 有什么新活儿了嘛 记得上一次发布腾讯QQ的NT版本,在网上也是引发了不小的吐槽。很多网友戏称为“脑瘫”版本&am…...

数据库->视图
目录 一、视图 1.什么是视图 编辑 2.创建视图 1.语法 3.使用视图 4.视图的功能 1.屏蔽相关字段 2.对外提供统一访问规范 3.视图和真实表进行表连接查询 5.修改数据 6.注意事项 7.删除视图 1.语法 8.视图的优点 1. 简单性 2. 安全性 3. 逻辑数据独⽴性 4. 重…...

华为HarmonyOS打造开放、合规的广告生态 - 贴片广告
场景介绍 贴片广告是一种在视频播放前、视频播放中或视频播放结束后插入的视频或图片广告。 接口说明 接口名 描述 loadAd(adParam: AdRequestParams, adOptions: AdOptions, listener: AdLoadListener): void 请求单广告位广告,通过AdRequestParams、AdOptions…...

vue3 v-for循环子组件上绑定ref并且取值
vue3 v-for循环子组件上绑定ref并且取值 // 要循环的变量 const views ref([])// 数组存所有ref dom const itemsRef ref([])const refresh (index) > {// 取出ref dom子组件并且调用其方法itemsRef.value[index].initChart() }<div class"block" v-for&quo…...

GitHub个人主页美化
效果展示 展示为静态效果,动态效果请查看我的GitHub页面 创建GitHub仓库 创建与GitHub用户名相同的仓库,当仓库名与用户名相同时,此仓库会被视作特殊仓库,其README.md(自述文件)会展示在GitHub个人主页…...

云短信平台优惠活动
题目描述 某云短信厂商,为庆祝国庆,推出充值优惠活动。 现在给出客户预算,和优惠售价序列,求最多可获得的短信总条数。 输入描述: 第一行客户预算 M M M,其中 0 < M < 1000000 0<M<100000…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...
