最佳实践:如何实现函数参数之间的TS类型相依赖和自动推断
引入
最近在开发一款极致优雅的前端状态管理库AutoStore时碰到这样一个问题。
拟实现Field组件,该组件相关类型简化代码如下:
type Field = (props:{validate,render:(props:{value,isValid})
})
该组件,具有validate和render两个属性:
- 其中
validate是校验函数,可以同步校验函数或者异步校验函数 - 重点是
render渲染函数的props.isValid的类型,则是动态的,我们希望其依赖于字段的validate属性。- 当
validate是同步校验函数时,render.props.isValid=<boolean> - 当
validate是异步校验函数时,render.props.isValid={value:boolean,loading:boolean}
- 当
问题很明了,就是函数中的一个参数的类型依赖于另外一个参数的类型。
下面,我详细分析如何实现以及介绍踩过的坑,马上开始。
路坑实现过程
第1步:声明validate校验参数的类型
首先,我们声明validate校验参数的类型:
type ComputedGetter<Value=any> = ()=>Value
type AsyncComputedGetter<Value=any> = ()=>Promise<Value>
ComputedGetter和AsyncComputedGetter分别代码同步校验和异步校验函数。
第2步:根据不同校验方式转换返回值
接着,编写一个PickResult类型,根据同步校验和异步校验函数返回不同的类型。
type PickResult<T> = T extends AsyncComputedGetter<infer X> ? {value:X,loading:boolean} : (T extends ComputedGetter<infer X> ? X : T)
如果是同步校验校验则返回boolean,如果是异步校验就返回{value:X,loading:boolean}
第3步:编写Field组件
然后编写Field组件声明
function Field<Value = string,Validate extends ComputedGetter<boolean> | AsyncComputedGetter<boolean> = ComputedGetter<boolean> | AsyncComputedGetter<boolean>
>(props:{validate:Validate,render:(props:{value:Value,isValid: PickResult<Validate>})=>React.ReactNode}
){return <>{props.render({value:"AutoStore" } as any) }</>
}
Field组件提供了两个Value和Validate两个泛型参数validate属性可以是同步或异步校验函数- 重点:
render属性的props.isValid是由Validate泛型参数决定的。
第4步:渲染Field组件
最后让我们来使用渲染Field组件
- **同步校验参数时 **
<Field validate = {()=>true}render={({value,isValid}) =>{return <>{ isValid ? <span>{value}</span> : <span>No</span>}</>}}/></>
以上validate = {()=>true},所以isValid被自动推导为boolean
- **异步校验参数时 **
()=>{return <><Field validate = {async ()=>true}render={({value,isValid}) =>{return <>{ isValid.value ? <span>{value}</span> : <span>No</span>}</>}}/></>}
以上validate = {async ()=>true},所以isValid被自动推导为{value:boolean,loading:boolean}
第5步:开始踩坑
以上我们编写的组件,已经实现了能根据validate的属性输入来自动推断render.props的类型。
render.props.isValid的类型是根据validate动态推断而来的。
看起来很完美是不是?
别急,让我们为泛型value指定一个类型。
()=>{<><Field<number> validate = {()=>true}render={({value,isValid}) =>{return <>{ isValid ? <span>{value}</span> : <span>No</span>}</>}}/></>
}
- 以上我们为
value指定了泛型number,然后我们马上就发现isValid被推断为:
boolean | { value: boolean; loading: boolean;
}
自动推断不生效了? 为什么会这样?
所以,如果我们不指定任何泛型参数,则自动推断生效,如果指定则失效。
问题就在这里:
在Typescript里面,当不指定任何泛型参数时,Validate是根据输入自动推断的,而一旦指定了任何泛型参数,则泛型匹配就开始,而以上我们为Validate指定了一个默认值。
所以,Typescript就按指定的默认值来为Validate赋值,而不是根据动态输入,就相当于自动推断失效了.
那么如果我们不为validate指定默认类型行不行呢?当然可以,但是显得很烦琐。
第6步:解决方案
我们想实现的是:
- 为
validate指定类型约束 - 能根据动态输入自动推断
显然,上述方案存在问题,并不理想。
问题的核心在于Typescript对是否指定泛型参数时的自动推规则
- 当没有指定泛形参数时,会进行自动推断。
- 当指定了泛形参数时, 则根据使用泛型参数声明,不进行动态的自动推断
知道了此规则,我们就有了如下的解决方案。
使用函数重载来解决此问题
function Field<Value = string,Validate extends ComputedGetter<boolean> = ComputedGetter<boolean>>(props:{validate:Validate,render:(props:{value:Value,isValid: PickResult<Validate>})=>React.ReactNode}):any
function Field<Value = string,Validate extends AsyncComputedGetter<boolean> = AsyncComputedGetter<boolean>>(props:{validate:Validate,render:(props:{value:Value,isValid: PickResult<Validate>})=>React.ReactNode}):any
function Field<Value,Validate>(props:{validate:Validate,render:(props:{value:Value,isValid: PickResult<Validate>})=>React.ReactNode}):any{return <>{props.render({value:"AutoStore" } as any) }</>
}小结
一开始使用Validate extends ComputedGetter<boolean> | AsyncComputedGetter<boolean> = ComputedGetter<boolean> | AsyncComputedGetter<boolean>来约束的validate的本意是:
- 为
Validate指定ComputedGetter<boolean> | AsyncComputedGetter<boolean>约束 - 然后可以根据组件的
validate参数来自动推断,让其他属性也可以自动推断。
但是由于Typescript对是否指定泛型参数时的自动推规则的问题,需要采用函数重载方式才可以实现此功能。
至此,我们完美地实现以上功能。
顺推一下,AutoStore是新进出炉的一款响应式状态管理库,设计精良,功能强大,大家可以看看。
开源推荐
以下是我的一大波开源项目推荐:
- 全流程一健化React/Vue/Nodejs国际化方案 - VoerkaI18n
- 极致优雅的状态管理库 - AutoStore
- 无以伦比的React表单开发库 - speedform
- 终端界面开发增强库 - Logsets
- 简单的日志输出库 - VoerkaLogger
- 装饰器开发 - FlexDecorators
- 有限状态机库 - FlexState
- 通用函数工具库 - FlexTools
- 小巧优雅的CSS-IN-JS库 - Styledfc
- 为JSON文件添加注释的VSCODE插件 - json_comments_extension
- 开发交互式命令行程序库 - mixed-cli
- 强大的字符串插值变量处理工具库 - flexvars
- 前端link调试辅助工具 - yald
- 异步信号 - asyncsignal
- React/Vue/WebComponent树组件 - LiteTree
相关文章:

最佳实践:如何实现函数参数之间的TS类型相依赖和自动推断
引入 最近在开发一款极致优雅的前端状态管理库AutoStore时碰到这样一个问题。 拟实现Field组件,该组件相关类型简化代码如下: type Field (props:{validate,render:(props:{value,isValid}) })该组件,具有validate和render两个属性: 其中…...

Linux基础指令1
好久没写博客了,这次我将重新做人,每星期都更,做不到的话直接倒立洗头。最近在学Linux,感觉很厉害的样子,先浅学一下再弄数据结构去。 Linux的基本操作是通过指令来执行的,所以我们先来学习下指令。 1.简…...

软件设计师:排序算法总结
一、直接插入 排序方式:从第一个数开始,拿两个数比较,把后面一位跟前面的数比较,把较小的数放在前面一位 二、希尔 排序方式:按“增量序列(步长)”分组比较,组内元素比较交换 假设…...

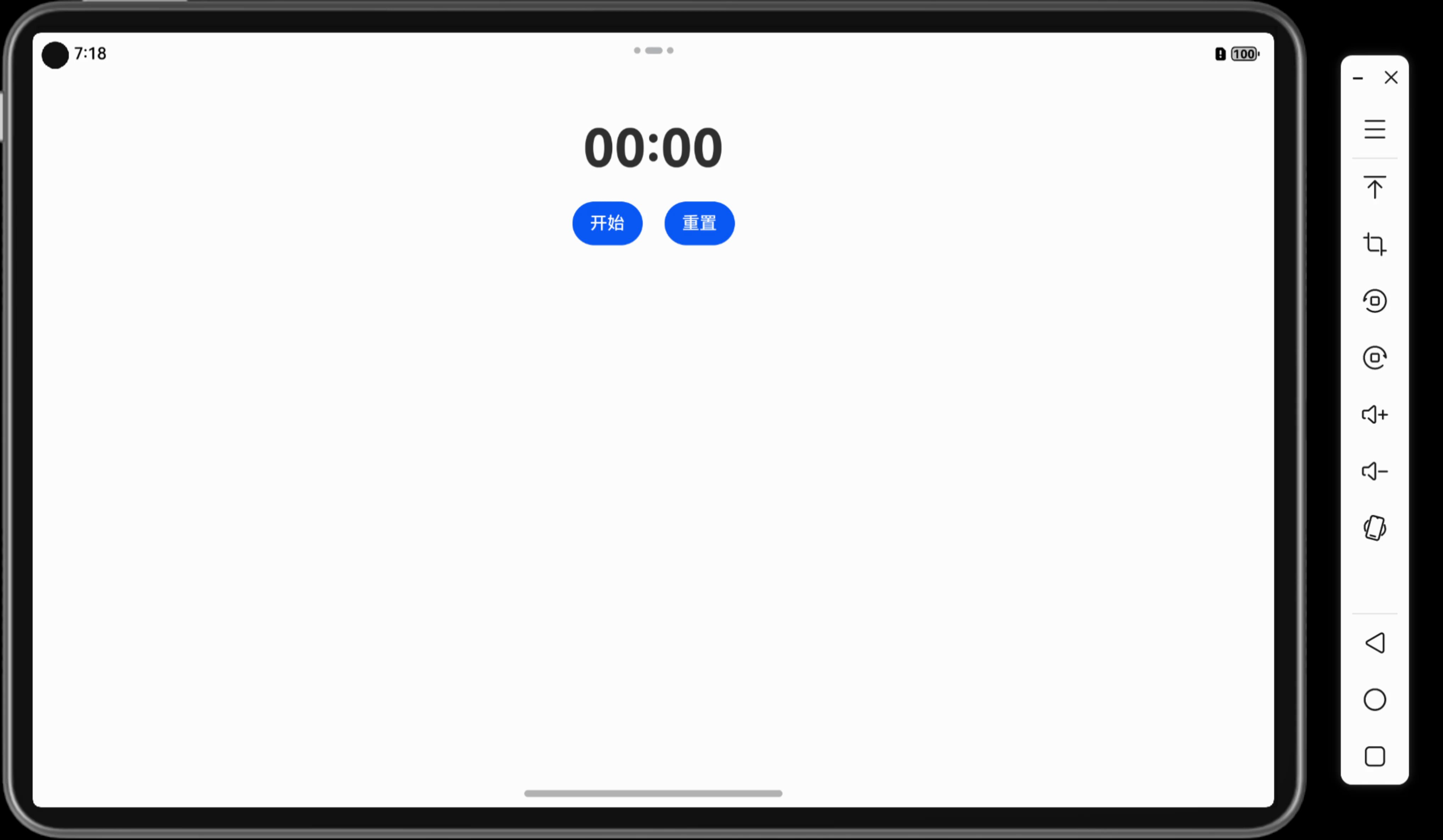
「Mac畅玩鸿蒙与硬件25」UI互动应用篇2 - 计时器应用实现
本篇将带领你实现一个实用的计时器应用,用户可以启动、暂停或重置计时器。该项目将涉及时间控制、状态管理以及按钮交互,是掌握鸿蒙应用开发的重要步骤。 关键词 UI互动应用时间控制状态管理用户交互 一、功能说明 在这个计时器应用中,用户…...

计算机专业开题报告写法,该怎么写好?
不会写开题报告,或者想要一些论文模版的,欢迎评论,会第一时间给大家。 题报告是计算机专业大学毕业生在开展毕业设计或论文研究前,对研究课题进行详细介绍和计划的重要环节。作为开题者对科研课题的一种文字说明,开题…...

Vue(JavaScript)读取csv表格并求某一列之和(大浮点数处理: decimal.js)
文章目录 想要读这个表格,并且求第二列所有价格的和方法一:通过添加文件输入元素上传csv完整(正确)代码之前的错误部分因为价格是小数,所以下面的代码出错。如果把parseFloat改成parseInt,那么求和没有意义…...

Pyraformer复现心得
Pyraformer复现心得 引用 Liu, Shizhan, et al. “Pyraformer: Low-complexity pyramidal attention for long-range time series modeling and forecasting.” International conference on learning representations. 2021. 代码部分 def long_forecast(self, x_enc, x_m…...

成绩排序c++
说明 给出了班里某门课程的成绩单,请你按成绩从高到低对成绩单排序输出,如果有相同分数则名字字典序小的在前。 输入格式 第一行为nn(0<n<200<n<20),表示班里的学生数目; 接下来的nn行,每行为每个学生的名字和他的…...
人脸检测之MTCNN算法网络结构
MTCNN(Multi-task Cascaded Convolutional Networks)是一种用于人脸检测和关键点检测的深度学习模型,特别适合在复杂背景下识别出多尺度的人脸。它通过多任务学习来实现人脸检测和人脸关键点定位(如眼睛、鼻子、嘴巴的位置&#x…...
)
蓝桥杯顺子日期(填空题)
题目:小明特别喜欢顺子。顺子指的就是连续的三个数字:123、456 等。顺子日期指的就是在日期的 yyyymmdd 表示法中,存在任意连续的三位数是一个顺子的日期。例如 20220123 就是一个顺子日期,因为它出现了一个顺子:123&a…...

Java云HIS医院管理系统源码 病案管理、医保业务、门诊、住院、电子病历编辑
云HIS系统优势 (1)客户/用户角度 无需安装,登录即用 多终端同步,轻松应对工作环境转换 系统使用简单、易上手,信息展示主次分明、重点突出 极致降低用户操作负担:关联功能集中、减少跳转,键盘快…...

【C++的vector、list、stack、queue用法简单介绍】
【知识预告】 vector的介绍及使用list的介绍及使用list与vector的对比stack的介绍和使用queue的介绍和使用priority_queue的介绍和使用 1 vector的介绍及使用 1.1 vector的介绍 vector是表示可变大小数组的序列容器和数组类似,vector也采用连续存储空间来存储元…...

git中使用tag(标签)的方法及重要性
在Git中打标签(tag)通常用于标记发布版本或其他重要提交。 Git中打标签的步骤: 列出当前所有的标签 git tag创建一个指向特定提交的标签 git tag <tagname> <commit-hash>创建一个带注释的标签,通常用于发布版本 git…...

【专题】2024年文旅微短剧专题研究报告汇总PDF洞察(附原数据表)
原文链接: https://tecdat.cn/?p38187 当今时代,各类文化与消费领域呈现出蓬勃发展且不断变革的态势。 微短剧作为新兴内容形式,凭借网络发展与用户需求,从低成本都市题材为主逐步走向多元化,其内容供给类型正历经深…...

celery加速爬虫 使用flower 可视化地查看celery的实时监控情况
重点: celery ==5.4.0 python 3.11 flower ==2.0.1 请对齐celery与flower的版本信息,如果过低会导致报错 报错1: (venv) PS D:\apploadpath\pythonPath\Lib\site-packages> celery -A tasks flower Traceback (most recent call last):File …...

Angular进阶之十:toPromise废弃原因及解决方案
背景 Rxjs从V7开始废弃了toPromise, V8中会删除它。 原因 1:toPromise()只返回一个值 toPromise()将 Observable 序列转换为符合 ES2015 标准的 Promise 。它使用 Observable 序列的最后一个值。 例: import { Observable } from "rxjs"; ………...

python实现RSA算法
目录 一、算法简介二、算法描述2.1 密钥产生2.2 加密过程2.3 解密过程2.4 证明解密正确性 三、相关算法3.1 欧几里得算法3.2 扩展欧几里得算法3.3 模重复平方算法3.4 Miller-Rabin 素性检测算法 四、算法实现五、演示效果 一、算法简介 RSA算法是一种非对称加密算法,…...

可灵开源视频生成数据集 学习笔记
目录 介绍 可灵团队提出了四个模块的改进: video caption 新指标 vtss 动态质量 静态质量 视频自然性 介绍 在视频数据处理中,建立准确且细致的条件是关键,可灵团队认为,解决这一问题需要关注三个主要方面: 文本…...

告别软文营销瓶颈!5招助你突破限制,实现宣传效果最大化
在当今信息爆炸的时代,软文营销作为品牌推广的重要手段之一,面临着日益激烈的竞争和受众日益提高的辨别力。传统的软文营销方式往往难以穿透消费者的心理防线,实现有效的信息传递和品牌塑造。为了突破这一瓶颈,实现宣传效果的最大…...

秋冬进补防肥胖:辨证施补,健康过冬不增脂
中医理论中的秋冬“封藏” 在中医理论中,认为秋冬季节是人体“封藏”的时期,而“封藏”指的是秋冬季节人体应当减少消耗,蓄积能源,此时进补可以使营养物质易于吸收并蓄积于体内,从而增强体质和抵抗力,为来…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...
