【微信小程序】报修管理
一、报修管理
报修管理是为方便业主联系维修师傅的一个服务,业主确认需要维修的房到后,再指定维修项目以及上门的时间待待师傅联系上门服务即可。
1.1 在线报修
业主通过在线的方式填写报修的信息,包括房屋信息、维修项目、联系电话、上门时间等信息。
在本页面中展示房屋列表和选择时间分别用到了 Vant 的组件 van-action-sheet、van-popup、van-datetimepicker 关于这3个组件详细的使用参见官方文档。
首先来获取提交表单所需要的数据,要求用户必须保持登录状态。
-
获取房屋列表的数据
接口文档地址
// repair_pkg/pages/form/index.js Page({data: {// ...houseList: []},// 获取房屋列表(必须是通过审核的房屋)async getHouseList() {// 调用接口const { code, data: houseList } = await wx.http.get('/house')// 检测接口是否调用成功if (code !== 10000) return wx.utils.toast()// 渲染数据this.setData({ houseList })}, })通过监听
select事件获取组件van-action-sheet组件数据,事件对象中包含了用户选择的数据:<van-action-sheetbind:close="closeHouseLayer"bind:cancel="closeHouseLayer"bind:select="selectHouseInfo"roundshow="{{houseLayerVisible}}"actions="{{houseList}}"cancel-text="取消"title="选择报修房屋" />上述代码中
actions属性用来指定组件van-action-sheet的列表数据// repair_pkg/pages/form/index.js Page({data: {houseId: '',houseName: ''},async getHouseList() {// ...},// 获用户选择的房屋selectHouseInfo(ev) {// 数据渲染this.setData({houseId: ev.detail.id,houseName: ev.detail.name,})}, })将选择的房屋数据展示到页面中,通过 Vant 组件提供好的外部样式类来修改文字的颜色:
<van-cell-group border="{{false}}" title="报修房屋"><van-cellvalue="{{houseName || '请选择报修房屋'}}"value-class="{{houseName && 'active-cell'}}"bind:click="openHouseLayer"is-linkborder="{{false}}"/> </van-cell-group> -
获取报修项目列表的数据,调用接口获取到列表数据后通过
van-action-sheet进行渲染。接口文档地址
// repair_pkg/pages/form/index.js Page({data: {repairItem: [],},onLoad() {// 获取维修项目this.getRepairItem()},// 获取维修项目async getRepairItem() {// 调用接口const { code, data: repairItem } = await wx.http.get('/repairItem')// 检测接口是否调用成功if (code !== 10000) return wx.utils.toast()// 渲染数据this.setData({ repairItem })}, })与房屋列表一样监听
select事件来获取van-action-sheet组件的数据,通过事件对象来攻取:<van-action-sheetbind:close="closeRepairLayer"bind:cancel="closeRepairLayer"bind:select="selectRepairItemInfo"roundshow="{{repairLayerVisible}}"actions="{{repairItem}}"cancel-text="取消"title="选择维修项目" />// repair_pkg/pages/form/index.js Page({data: {repairItemId: '',repairItemName: ''},onLoad() {// 获取维修项目this.getRepairItem()},// 获取待修改的报修信息async getRepairDetail(id) {// ...},// 获取用户选择的维修项目selectRepairItemInfo(ev) {this.setData({repairItemId: ev.detail.id,repairItemName: ev.detail.name,})}, })将用户选择的报修项目展示到页面中,通过 Vant 提供的外部样式类来修改文件的颜色:
<van-celltitle-width="100"title="维修项目"value-class="{{repairItemName && 'active-cell'}}"bind:click="openRepairLayer"value="{{repairItemName || '请选择维修项目'}}"is-link /> -
指定上门维修时间,监听
van-datepicker组件的confirm事件获取用户选择的日期:<van-popupbind:close="closeDateLayer"roundshow="{{dateLayerVisible}}"position="bottom" ><van-datetime-pickerbind:cancel="closeDateLayer"bind:confirm="selectDateInfo"type="date"value="{{currentDate}}"min-date="{{currentDate}}"/> </van-popup>// repair_pkg/pages/form/index.js Page({data: {appointment: '',dateLayerVisible: false},onLoad() {// ...},// 获取用户选择的预约日期selectDateInfo(ev) {// console.log(ev)// 渲染数据this.setData({appointment: wx.utils.dataFormat(ev.detail),dateLayerVisible: false,})}, }) -
用户上传附件,上传图片使用到了 Vant 的组件
van-uploader,该组件的详细使用请查看官方文档。<van-uploaderbind:after-read="uploadPicture"max-count="6"preview-size="100"file-list="{{attachment}}" />上述代码中
file-list用来记录已经上传成功的图片,会把结果展示到页面中max-count限定最多上传几张图片preview-size预览区域的宽高尺寸bind:after-read用户选择图片后调用的回调函数
接下来调用
wx.uploadFile来实现图片的上传参考示例代码如下所示:
// repair_pkg/pages/form/index.js Page({// 上传文件uploadPicture(ev) {// 上传文件的信息const { file } = ev.detail// 调用 API 实现文件上传wx.uploadFile({url: wx.http.baseURL + '/upload',filePath: file.url,name: 'file',header: {Authorization: 'Bearer ' + getApp().token,},success: (result) => {// 处理返回的 json 数据const data = JSON.parse(result.data)// 检测接口是否调用成功if (data.code !== 10000) return wx.utils.toast('文件上传失败!')// 先获取原来已经上传的图片const { attachment } = this.data// 追加新的上传的图片attachment.push(data.data)// 渲染数据this.setData({ attachment })},})}, })上传成功的图片地址追加到
file-list中则组件内部分自动将结果渲染出来,剩下的表单数据手机号码、问题描述通过model:value获取即可。
其次需要对表单数据的合法性进行校验,使用 wechat-validate 插件进行验证:
// repair_pkg/pages/form/index.js
// 导入表单验证插件
import wxValidate from 'wechat-validate'
Page({behaviors: [wxValidate],data: {houseId: '',repairItemId: '',mobile: '',appointment: '',description: '',attachment: []},rules: {houseId: [{required: true, message: '请选择报修房屋!'}],repairItemId: [{required: true, message: '请选择维修的项目!'}],mobile: [{required: true, message: '请填写手机号码!'},{pattern: /^1[3-8]\d{9}$/, message: '请填写正确的手机号码!'},],appointment: [{required: true, message: '请选择预约日期!'}],description: [{required: true, message: '请填写问题描述!'}],},
})
验证数据时上传的附件图片不是必填项,因此可不必对其进行校验。
最后就可以调用接口提交表单数据了
接口文档地址
参考示例代码如下所示:
// repair_pkg/pages/form/index.js
// 导入表单验证插件
import wxValidate from 'wechat-validate'
Page({behaviors: [wxValidate],data: {houseId: '',repairItemId: '',mobile: '',appointment: '',description: '',attachment: []},// ...rules: {// ...},async submitForm() {// 验证表单数据if (!this.validate()) return// 提取接口需要的数据const {houseId, repairItemId, mobile, appointment, description, attachment} = this.data// 调用接口const {code} = await wx.http.post('/repair', {houseId,repairItemId,mobile,appointment,description,attachment,})// 检测接口是否调用成功if (code !== 10000) return wx.utils.toast('在线报修失败!')// 跳转到报修列表页面wx.redirectTo({url: '/repair_pkg/pages/list/index',})},
})
在线报修成功后会跳转到报修列表页面中查看报修的数据。
1.2 报修列表
调用接口获取报修列表,要求用户保持登录状态。
接口文档地址
参考示例代码如下:
// repqir_pkg/pages/list/index.js
Page({data: {repairList: []},onLoad() {// 获取报修列表数据this.getRepairList()},// 报修列表接口async getRepairList() {// 调用接口const {code,data: { rows: repairList },} = await wx.http.get('/repair', { current: 1, pageSize: 10 })// 检测接口是否用成功if (code !== 10000) return wx.utils.toast()// 渲染数据this.setData({repairList,isEmpty: repairList.length === 0,})},
})
渲染接口返回的报修列表数据:
<authorization><block wx:if="{{!isEmpty}}"><scroll-view show-scrollbar="{{false}}" enhanced scroll-y><view class="repairs"><view class="repairs-title">我的报修</view><view class="repairs-list"><van-cell-groupwx:for="{{repairList}}"wx:key="id"border="{{false}}"mark:id="{{item.id}}"bind:tap="goDetail"><van-cell size="large" title="{{item.houseInfo}}"><text wx:if="{{item.status === 0}}" class="tag cancel">已取消</text><text wx:if="{{item.status === 1}}" class="tag info">受理中</text><text wx:if="{{item.status === 2}}" class="tag success">上门中</text><text wx:if="{{item.status === 3}}" class="tag complete">已完成</text></van-cell><van-cell title="报修项目" border="{{false}}" value="{{item.repairItemName}}" /><van-cell title="预约时间" border="{{false}}" value="{{item.appointment}}" /><van-cell title="电话号码" border="{{false}}" value="{{item.mobile}}" /></van-cell-group></view></view></scroll-view><view class="toolbar" bind:tap="addRepair"><text class="enjoy-icon icon-repair"></text><text class="button-text">在线报修</text></view></block><view wx:else class="blank">您还没有报修记录,请点击<navigator hover-class="none" class="link" url="/repair_pkg/pages/form/index">添加</navigator></view>
</authorization>在进行数据渲染时要注意报修列表为空时要给用户展示一段提示内容,通过 isEmpty 数据进行判断,另外在线报修有4种状态:
- 0 表示已取消,对应的类名为
cancel - 1 表示受理中,对应的类名为
info - 2 表示上门中,对应的类名为
success - 3 表示已完成,对应的类名为
complete
1.3 报修详情
根据报修 ID 获取在线报修的数据,报修 ID 是通过地址参数据来传递的。
// repair_pkg/pages/detail/index.js
Page({data: {repairDetail: {}},onLoad({ id }) {// 获取报修详情的数据this.getRepairDetail(id)},// 报修详情接口async getRepairDetail(id) {if (!id) return wx.utils.toast('参数有误!')// 调用接口const { code, data: repairDetail } = await wx.http.get('/repair/' + id)// 检测接口是否调用成功if (code !== 10000) return wx.utils.toast()// 渲染数据this.setData({ repairDetail })},
})
把获取的房屋详情的数据渲染到页面中
<scroll-view scroll-y enhanced show-scrollbar="{{false}}"><view class="repair-detail"><view wx:if="{{repairDetail.status === 2}}" class="polyline"><mapstyle="width: 100%; height: 100%;"scale="15"latitude="{{latitude}}"longitude="{{longitude}}"></map></view><van-cell-group border="{{false}}" title="房屋信息"><van-cell title="{{repairDetail.houseInfo}}"><text wx:if="{{repairDetail.status === 0}}" class="tag cancel">已取消</text><text wx:if="{{repairDetail.status === 1}}" class="tag info">受理中</text><text wx:if="{{repairDetail.status === 2}}" class="tag success">上门中</text><text wx:if="{{repairDetail.status === 3}}" class="tag complete">已完成</text></van-cell></van-cell-group><van-cell-group title="报修信息" border="{{false}}"><van-cell title-width="200rpx" title="维修项目" value="{{repairDetail.repairItemName}}" /><van-cell title-width="200rpx" title="手机号码" value="{{repairDetail.mobile}}" /><van-cell title-width="200rpx" title="预约日期" value="{{repairDetail.appointment}}" /><van-cell title="问题描述" label="{{repairDetail.description}}" /></van-cell-group><view class="attachment"><view class="title">问题附件</view><scroll-view scroll-x><image wx:for="{{repairDetail.attachment}}" wx:key="id" src="{{item.url}}"></image></scroll-view></view></view>
</scroll-view>
<view class="toolbar"><view bind:tap="editRepair" class="button-text active">修改信息</view><view wx:if="{{repairDetail.status === 1}}" class="button-text">取消报修</view>
</view>在渲染报修详情数据时要注意当报修状态为上门中时即 status 值为2时才会展示地图组件,另外当在线报修状态为受理中即 status值为1时才允许取消报修。
1.4 路线规划
路线规划是比常见的一个功能,它用来在地图上展示两点间路线,要使用这个功能需要用到两部分的知识:
- 小程序提供的
map组件用来在页面渲染地图 - 腾讯位置服务计算两点路线的所有坐标点(经纬度)
首先来看小程序提供的地图组件 map
latitude指定地图中心点的纬度longitude指定地图中心点的经功scale指定地图初始的缩放比例,取值范围 3 - 20markers地图上的标记点polyline地图上的路线
latitude、longitude、scale 相对容易理解,重点来看一下 markers 的使用:
// repqir_pkg/pages/detail/index.js
Page({data: {markers: [{id: 1,latitude: 40.22077,longitude: 116.23128,width: 24,height: 30,},{id: 2,latitude: 40.225857999999995,longitude: 116.23246699999999,iconPath: '/static/images/marker.png',width: 40,height: 40,},],}
})
在定义标记点时每个标记点必须要指定 ID 属性,否则会有错误产生,通过 iconPath 可以自定义标记点的图片,width/height 定义标记点的大小尺寸。
polyline 用来在在图上展示两点间的行进路线,需要传递给它路线对应的坐标点(很多个点组成的线),获取这些坐标点需要通过位置服务计算得到。
计算两点间路线的坐标点需要用到位置服务的路线规划方法
// repqir_pkg/pages/detail/index.js
Page({data: {},onLoad() {// 生成路线this.getPolyline()},// 调用位置服务(路线规划)getPolyline() {qqMap.direction({mode: 'bicycling',from: '40.227978,116.22998',to: '40.22077,116.23128',success: ({ result }) => {const coors = result.routes[0].polylineconst points = []//坐标解压(返回的点串坐标,通过前向差分进行压缩)for (let i = 2; i < coors.length; i++) {coors[i] = Number(coors[i - 2]) + Number(coors[i]) / 1000000}// 获取经纬度for (let i = 0; i < coors.length; i += 2) {points.push({ latitude: coors[i], longitude: coors[i + 1] })}// 渲染数据this.setData({latitude: points[30].latitude,longitude: points[30].longitude,polyline: [{points, color: '#5591af', width: 4},],})},})},
})
计算出来的坐标点是经过压缩的,需要按着官方指定的方式对数据进行解压才可以获取真正的坐标点,并且为了适应小程序地图组件的用法,还需要对数据进行二次的加工。
关于数据的处理大家只需要参考文档来实现就可以,可以说之所这么操作是腾讯位置服务规订好的,做为开发者按着官方提从的方法来应用即可。
注:在真实的企业项目中关于路线的起点和终点是由接口提供给我们的,但是在课堂项目咱们稍微信了一些简化,自已定义了起点和终点(离自已位置近一些容易观察结果),对于本知识点的掌握没有影响。
1.5 修改报修
允许用户对在线报修的部分内容进行修改,先根据报修的 ID 获取原有的在线报修数据,然后再将修改后的在线报个数据重新提交。
在获取在线报修原有数据前需要对之前的代码作一些调整,修改一个数据的名称:将 houseName 改成 houseInfo 不修改这个数据的话将不会展示报修房屋的默认值。
这个名称的修改涉及到 4 个位置,大家参考着视频修改一下。
在线报修 ID 是通过 URL 进行传递的,获取到 ID 后调接口获取原有的在线报修数据:
// repair_pkg/pages/form/index.js
Page({data: {},onLoad({id}) {// ...// 如果有id表明是修改操作if (id) this.getRepairDetail(id)},// 获取待修改的报修信息async getRepairDetail(id) {// 调用接口const { code, data: repairDetail } = await wx.http.get('/repair/' + id)// 检测是否调用成功if (code !== 10000) return wx.utils.toast()// 渲染数据this.setData({ ...repairDetail })},
})
本页面与添加在线报修是同一个页面,当获取到数据后就自动的展示到表单当中了。
在原数据基础上修改后再次提交数据,接口与逻辑同添加在线报修是一致的,后端接口会根据提交的数据中是否包含 ID 来区分提交的数据是添加报修还是修改报修,需要在提交数据的时个添加 ID 参数:
// repair_pkg/pages/form/index.js
Page({data: {},onLoad() {},getRepairDetail(id) {// ...},async submitForm() {// 验证表单数据if (!this.validate()) return// 提取接口需要的数据const {id, houseId, repairItemId, mobile, appointment, description, attachment} = this.data// 调用接口const { code } = await wx.http.post('/repair', {id,houseId,repairItemId,mobile,appointment,description,attachment,})// 检测接口是否调用成功if (code !== 10000) return wx.utils.toast('在线报修失败!')// 跳转到报修列表页面wx.redirectTo({url: '/repair_pkg/pages/list/index',})},
})
1.6 取消报修
当在线报修处于受理中时允许取消本次报修。
接口文档地址
参考示例代码如下:
<view class="toolbar"><viewmark:id="{{repairDetail.id}}"bind:tap="editRepair"class="button-text active">修改信息</view><viewwx:if="{{repairDetail.status === 1}}"mark:id="{{repairDetail.id}}"bind:tap="cancelRepair"class="button-text">取消报修</view>
</view>
// repair_pkg/pages/detail/index.js
Page({data: {},onLoad() {},// 取消报修async cancelRepair(ev) {// 调用接口const { code } = await wx.http.put('/cancel/repaire/' + ev.mark.id)// 检测接口是否调用成功if (code !== 10000) return wx.utils.toast()// 跳转到报修列表页面wx.navigateTo({url: '/repair_pkg/pages/list/index',})},
})
取消报修成功后会跳转到报修列表页面。
相关文章:

【微信小程序】报修管理
一、报修管理 报修管理是为方便业主联系维修师傅的一个服务,业主确认需要维修的房到后,再指定维修项目以及上门的时间待待师傅联系上门服务即可。 1.1 在线报修 业主通过在线的方式填写报修的信息,包括房屋信息、维修项目、联系电话、上门…...

C++——视频问题总结
1、C和C的区别 CC面向过程对象注重程序的实现逻辑程序的整体设计内容C语言采用了一种有序的编程方法——结构化编程:将一个大型程序分解为一个个小型的,易于编写的模块,所有模块有序调动,形成了一个程序的完整的运行链C将问题分解…...

Ubuntu24.04 network:0 unclaimed wireless adapter no found
前言: 所遇问题原因在于,折腾显卡cuda版本,导致nvidia驱动没了,使用sudo ubuntu-drivers autoinstall后,驱动有了,但是reboot后无线网卡无法识别,此外usb无线网络也无法使用,ifconfi…...

Java 使用MyBatis-Plus数据操作关键字冲突报错You have an error in your SQL syntax问题
问题 这个报错是出现在Java Spring boot项目中,使用MyBatis-Plus通过创建的实体类对数据库的操作过程中,通过实体创建数据库表是没有问题的,而在接口调用服务类操作数据库的时候,会出现报错。报错详情如下: 服务请求异…...

深入浅出 ChatGPT 底层原理:Transformer
Transformer 在人工智能和自然语言处理领域,Transformer架构的出现无疑是一个里程碑式的突破。它不仅推动了GPT(Generative Pre-trained Transformer)等大型语言模型的发展,还彻底改变了我们处理和理解自然语言的方式。 GPT与Transformer GPT 近几年,人工智能技…...

opc da 服务器数据 转 IEC61850项目案例
目录 1 案例说明 2 VFBOX网关工作原理 3 应用条件 4 查看OPC DA服务器的相关参数 5 配置网关采集opc da数据 6 用IEC61850协议转发数据 7 网关使用多个逻辑设备和逻辑节点的方法 8 在服务器上运行仰科OPC DA采集软件 9 案例总结 1 案例说明 在OPC DA服务器上运行OPC …...

SystemVerilog学习笔记(十一):接口
在Verilog中,模块之间的通信是使用模块端口指定的。 Verilog模块连接的缺点 声明必须在多个模块中重复。存在声明不匹配的风险。设计规格的更改可能需要修改多个模块。 接口 SystemVerilog引入了 interface 结构,它封装了模块之间的通信。一个 inter…...

华大单片机跑历程IO口被写保护怎么解决
一,说明 使用的单片机是HC32F460KETA华大单片机,使用的代码历程是小华单片机历程,具体历程在小华官网都可以找到。 在使用小华历程跑模拟IIC时,SCL时钟是有的,但是IO输入被LOCK了,所以在跑历程进行断点…...

Iotop使用
文章目录 Iotop依赖及编译1:内核配置2: 环境配置3.依赖库ncurses3.1 Ncurses的编译配置 4. Iotop的编译及修改5.测试效果如下: Iotop依赖及编译 源码路径:https://github.com/Tomas-M/iotop#how-to-build-from-source (GitHub - Tomas-M/iotop: A top u…...

定积分的快速计算技巧
快速换元公式——左加右减 对称区间,偶倍奇零 如果遇到对称区间,拿不准是奇函数还是偶函数直接用如下公式: 奇函数时: 偶函数时: arctanx与tanx的和式计算: 周期函数的积分性质 定积分几何意义 定积分的…...

第T7周:Tensorflow实现咖啡豆识别
🍨 本文为🔗365天深度学习训练营 中的学习记录博客🍖 原作者:K同学啊 目标 具体实现 (一)环境 语言环境:Python 3.10 编 译 器: PyCharm 框 架: (二)具体步骤 1. 使…...

imagehash图片去重:保留图片文件名
简介 在日常工作中,我们可能需要管理大量图片,这些图片中可能存在图像相同文件名不同的情况。手动删除这些重复的图片既费时又费力。为了解决这个问题,我们可以编写一个Python脚本来自动化这个过程。 准备工作 在开始之前,请确保…...

在Docker环境下为Nginx配置HTTPS
前言 配置HTTPS已经成为网站部署的必要步骤。本教程将详细介绍如何在Docker环境下为Nginx配置HTTPS,使用自签名证书来实现加密通信。虽然在生产环境中建议使用权威CA机构颁发的证书,但在开发测试或内网环境中,自签名证书是一个很好的选择。 …...

vue面试题9|[2024-11-15]
问题1:scoped原理 1.作用:让样式在本组件中生效,不影响其他组件 2.原理:给节点新增自定义属性,然后css根据属性选择器添加样式。 问题2:让css只在当前组件生效 <style scoped> 问题3:scss…...

大数据技术在金融风控中的应用
💓 博客主页:瑕疵的CSDN主页 📝 Gitee主页:瑕疵的gitee主页 ⏩ 文章专栏:《热点资讯》 大数据技术在金融风控中的应用 大数据技术在金融风控中的应用 大数据技术在金融风控中的应用 引言 大数据技术概述 定义与原理 发…...

安装一键式重置密码插件(Linux)-CloudResetPwdAgent
为了保证使用镜像创建的裸金属服务器可以实现一键式密码重置功能,建议您在制作镜像时安装重置密码插件“CloudResetPwdAgent”。 前提条件 需保证虚拟机根目录可写入,且剩余空间大于600MB。 1.下载插件包 华为云已提供下载包连接 在PC机里下载好软件…...

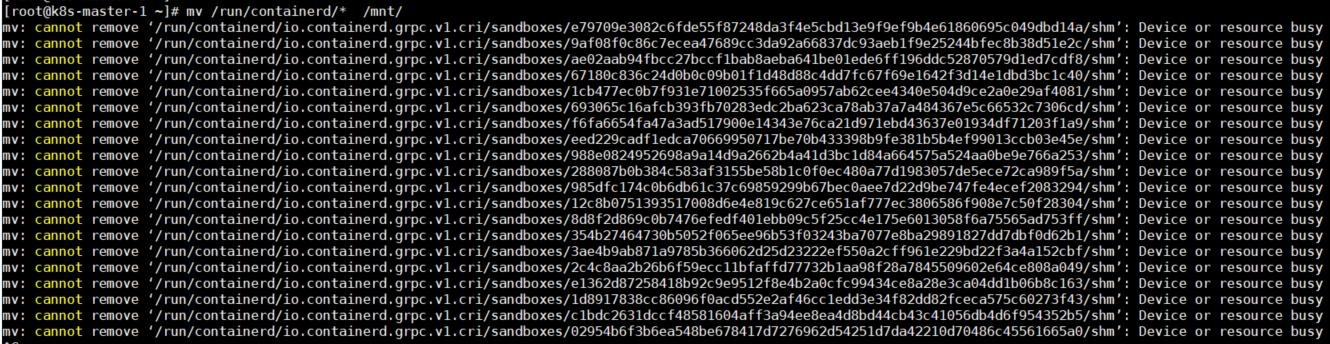
如何平滑切换Containerd数据目录
如何平滑切换Containerd数据目录 大家好,我是秋意零。 这是工作中遇到的一个问题。搭建的服务平台,在使用的过程中频繁出现镜像本地拉取不到问题(在项目群聊中老是被人出来😅)原因是由于/目录空间不足导致࿰…...

月影和米家大路灯哪个好?书客、月影、米家谁会更胜一筹!
月影和米家大路灯哪个好?近两年以来,护眼大路灯以良好的品质走进大众的视线,成为许多用眼人群的刚需品,不少用户说可以改善光线质量,视觉疲劳感夜可以减少,但又有人说护眼大路灯是“幌子、智商税”…...

instanceof 的模式匹配(二)
在经过了JEP305(jdk14)和JEP375(jdk15)的两轮预览之后,模式匹配终于迎来了他的交付日期,在2022年发布的JDK16中,伴随着JEP 394的发布,预览结束了,我们来看一下这个特性的结束点到底说了什么。 在这次预览之中ÿ…...

【Spring】Bean的作用域和Spring的执行流程
目录 1.Bean的作用域 1.1 Singleton(单例) 1.2 Prototype(原型) 1.3 适用于SpringMVC的作用域 2.Spring的执行流程 2.1 Spring容器的初始化 2.2 Bean的创建和装配 2.3 Bean的生命周期管理 2.4 其他重要概念 3. Spring的执行流程简洁版 1.Bean的作用域 Spring Bean的…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...
