【Revit二次开发】创建Ribbon选项卡与带图标的按钮
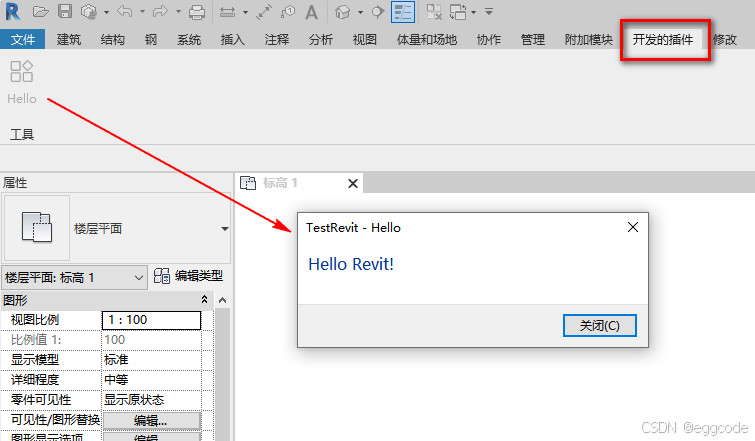
效果图
创建一个叫做“开发的插件”的选项卡,
选项卡内有一个叫做“Hello”的图标按钮,
点击按钮后运行一个命令,
该命令弹出提示框“Hello Revit!”。

在此示例基础上,可以根据需要替换图标、文字、命令功能。
步骤
- 安装Revit2019
- 创建
.NET Framework4.7.2的类库项目 - 添加Revit2019安装目录下的dll引用:
C:\Program Files\Autodesk\Revit 2019\RevitAPI.dllC:\Program Files\Autodesk\Revit 2019\RevitAPIUI.dll
并将其【复制本地】的属性设置为False。
- 创建一个命令类(用于弹出提示框“Hello Revit!”)
using Autodesk.Revit.Attributes;
using Autodesk.Revit.DB;
using Autodesk.Revit.UI;
using System.IO;
using System;
using System.Reflection;
using System.Windows.Media.Imaging;namespace TestRevit
{[Transaction(TransactionMode.Manual)]public class Command_Hello : IExternalCommand{/// <summary>/// 内部的名称/// </summary>public static string Name = "hi";/// <summary>/// 在界面上显示的名称/// </summary>public static string Name_Display = "Hello";/// <summary>/// 当前程序路径/// </summary>public static string Name_Assembly = Assembly.GetExecutingAssembly().Location;/// <summary>/// 类的限定名/// </summary>public static string Name_Class = "TestRevit.Command_Hello";/// <summary>/// 按钮默认提示信息/// </summary>public static string Name_ToolTip = "Hello World";public Result Execute(ExternalCommandData commandData, ref string message, ElementSet elements){TaskDialog.Show("Hello", "Hello Revit!");return Result.Succeeded;}public static BitmapImage GetImg(){var dir = Path.GetDirectoryName(Name_Assembly);var picPath = Path.Combine(dir, "pics", "Tool.png");Uri uriImage = new Uri(picPath);BitmapImage img = new BitmapImage(uriImage);return img;}}
}
由于使用了BitmapImage类,VS2022会提示需要引入PresentationCore.dll,可按IDE提示快速引入。
也可以自行提前引入该dll,其路径一般为:C:\Program Files (x86)\Reference Assemblies\Microsoft\Framework\.NETFramework\v4.7.2\PresentationCore.dll
- 添加图片
创建一个pics文件夹,里面添加一个准备好的png图片,可以网上下载免费的矢量库。
注意下载png格式,且分辨率为32×32像素。

- 创建一个应用类(用于创建Ribbon选项卡等UI内容)
using Autodesk.Revit.Attributes;
using Autodesk.Revit.DB;
using Autodesk.Revit.UI;namespace TestRevit
{[Transaction(TransactionMode.Manual)]public class AppEntry : IExternalApplication{public Result OnShutdown(UIControlledApplication application){return Result.Succeeded;}public Result OnStartup(UIControlledApplication application){//创建选项卡application.CreateRibbonTab("开发的插件");//创建区域RibbonPanel ri = application.CreateRibbonPanel("开发的插件", "工具");//创建按钮PushButtonData p1 = new PushButtonData(Command_Hello.Name,Command_Hello.Name_Display,Command_Hello.Name_Assembly,Command_Hello.Name_Class);PushButton pushBtn = ri.AddItem(p1) as PushButton;//设置按钮图片和提示pushBtn.LargeImage = Command_Hello.GetImg();pushBtn.ToolTip = Command_Hello.Name_ToolTip;return Result.Succeeded;}}
}
- 配置插件位置
在C:\ProgramData\Autodesk\Revit\Addins\2019路径下,创建一个名为TestRevit.addin的文件,里面内容:
<?xml version="1.0" encoding="utf-8" standalone="no"?>
<RevitAddIns><AddIn Type="Application"><Assembly>替换成实际路径Debug\TestRevit.dll</Assembly><ClientId>B231353A-690B-143A-74BD-FCDFFB12775C</ClientId><FullClassName>TestRevit.AppEntry</FullClassName><Name>TestRevit</Name><VendorId>...</VendorId> <VendorDescription>...</VendorDescription> </AddIn>
</RevitAddIns>
Assembly需要替换实际的TestRevit.dll路径。ClientId为GUID,可以自行编写,或利用网上生成工具生成一个。FullClassName必须要上面继承了IExternalApplication的那个类的限定名称(带有命名空间)。VendorId和VendorDescription标签内容可自行填写。
更多参考
https://blog.csdn.net/jortfoiwer/article/details/134934836
https://blog.csdn.net/qq_45586307/article/details/118885694
https://zhuanlan.zhihu.com/p/26220273?utm_id=0
https://github.com/revitdevelopers/revitapitutorialbook
https://blog.csdn.net/weixin_47015373/article/details/122681021
相关文章:

【Revit二次开发】创建Ribbon选项卡与带图标的按钮
效果图 创建一个叫做“开发的插件”的选项卡, 选项卡内有一个叫做“Hello”的图标按钮, 点击按钮后运行一个命令, 该命令弹出提示框“Hello Revit!”。 在此示例基础上,可以根据需要替换图标、文字、命令功能。 步骤 安装Revit…...

Win11 终端执行 python xxx.py 没反应
在 Win11 上写了一段 Python 代码来分析日志文件, 发现执行没反应。是在 VSCode 里的终端中执行的 python log_stats.py, 是 PowerShell; 也尝试了 cmd, 情况一样。 一开始怀疑代码写错,直到故意在代码里加打印,发现没…...

使用视频提升应用在 App Store 中的推广效果
App Store 上有485 万个应用和游戏。每个应用开发者都知道,要在如此庞大的市场中脱颖而出,吸引宝贵的用户眼球,是多么困难。 您需要在应用推广游戏中尝试一些不同的东西,那就是视频预览。这些短小的电影奇迹已经成为应用营销人员…...

对话 OpenCV 之父 Gary Bradski:灾难性遗忘和持续学习是尚未解决的两大挑战 | Open AGI Forum
作者 | Annie Xu 采访、责编 | Eric Wang 出品丨GOSIM 开源创新汇 Gary Bradski,旺盛的好奇心、敢于冒险的勇气、独到的商业视角让他成为计算视觉、自动驾驶领域举重若轻的奠基者。 Gary 曾加入 Stanley 的团队,帮助其赢得 2005 年美国穿越沙漠 DA…...

通过地址获取LONG和LAT并且存入csv
通过地址获取LONG和LAT并且存入csv 1. Address存在Address这个column里,从网上复制(如果可以爬虫自动更好) 2. 用代码获取GPS,再存入表格 import pandas as pd from geopy.geocoders import Nominatim from time import sleep#…...

Nginx SSL+tomcat,使用request.getScheme() 取到https协议
架构上使用了 Nginx tomcat 集群, 且nginx下配置了SSL,tomcat no SSL,项目使用https和http协议。 发现 request.getScheme() //总是 http,而不是实际的http或https request.isSecure() //总是false(因为总是http) request.getRemoteAddr(…...

Node.Js+Knex+MySQL增删改查的简单示例(Typescript)
数据库: CREATE DATABASE MyDB; CREATE TABLE t_users (user_id int(11) NOT NULL,user_name varchar(10) NOT NULL ) ENGINEInnoDB DEFAULT CHARSETutf8; 项目结构: package.json如下,拷贝并替换你们本地的package.json后运行 npm install 命令安装所需要的依赖。…...

机器学习的概览
笔记内容侵权联系删除 机器学习算法 机器学习(包括深度学习分支)是研究“学习算法”的一门学问。所谓“学习”是指:对于某类任务T和性能度量P,一个计算机程序在T上以P衡量的性能随着经验E而自我完善,那么我们称这个计算机程序在从经验E学习。 机器学习…...
)
方法论-WPS模型(高效沟通和决策分析的框架)
WPS模型(What, Problem, Solution)是一种高效沟通和决策分析的框架,旨在帮助沟通者清晰、简洁地表达问题和解决方案,特别适用于在复杂或多变的环境中进行清晰的交流。WPS模型的核心是通过以下三个步骤来组织沟通内容: …...

OpenTelemetry 赋能DevOps流程的可观测性革命
作者:天颇 引言 在当今快节奏的软件开发和运维环境中,DevOps 已经成为主流,它通过整合开发和运维流程,推动着软件的快速迭代和持续交付。然而,随着微服务、容器化和云计算等技术的普及,系统复杂性急剧增加…...
)
子集选择——基于R语言实现(最优子集选择法、逐步回归法、Lasso回归法、交叉验证法)
( a )使用 rnorm() 函数生成预测变量X(n=100)与噪声向量 ϵ \epsilon ϵ(n=100) set.seed(1) x<-rnorm(100)#预测变量X eps<-rnorm(100)#噪声向量$\epsilon$( b ) 生成响应变量Y(n=100),...

Ubuntu24.04挂载磁盘
一、引言 由于几块磁盘每次开机时的编号都不一样,造成了很多麻烦,所有重新挂载磁盘试一试。 参考链接: ubuntu挂载磁盘或U盘Ubuntu添加新硬盘,挂载到根目录下的某个文件中 二、挂载磁盘 1. 查看盘名 sudo fdisk -l sda 代表第…...

使用机器学习优化数据库查询性能
💓 博客主页:瑕疵的CSDN主页 📝 Gitee主页:瑕疵的gitee主页 ⏩ 文章专栏:《热点资讯》 使用机器学习优化数据库查询性能 文章目录 使用机器学习优化数据库查询性能引言数据库查询性能概述查询优化的重要性 机器学习在…...

英伟达基于Mistral 7B开发新一代Embedding模型——NV-Embed-v2
我们介绍的 NV-Embed-v2 是一种通用嵌入模型,它在大规模文本嵌入基准(MTEB 基准)(截至 2024 年 8 月 30 日)的 56 项文本嵌入任务中以 72.31 的高分排名第一。此外,它还在检索子类别中排名第一(…...
)
HTML面试题(2)
HTML5相比HTML有哪些更新? 语义化更强的HTML元素:引入artitcle、section、nav、header、footer等元素,帮助创建结构更清晰、语义更明确的网页,有利于SEO和内容的可访问性表单控件增强:新增多种表单输入类型࿰…...

微服务day07
MQ高级 发送者可靠性,MQ的可靠性,消费者可靠性。 发送者可靠性 发送者重连 连接重试的配置文件: spring:rabbitmq:connection-timeout: 1s # 设置MQ的连接超时时间template:retry:enabled: true # 开启超时重试机制initial-interval: 10…...

芯原科技嵌入式面试题及参考答案
Linux 相关驱动怎么写? 在 Linux 中编写驱动主要有以下步骤。 首先,需要了解设备的硬件特性。这包括设备的工作原理、寄存器地址和功能、中断号等信息。例如,对于一个简单的 GPIO 设备,要知道其数据寄存器、方向寄存器的位置以及读写操作的规则。 然后是模块的初始化部分。…...

二叉树Golang
二叉树 前言 完全二叉树 最底层节点按顺序从左到右排列。 满二叉树 一颗二叉树只有0度和2度的节点。 二叉搜索树 左子树上的所有节点的值均小于根节点的值。右子树上的所有节点的值均大于根节点的值。 平衡二叉搜索树 左右两个子树的高度差的绝对值不超过1 。 二叉树的存储…...

通过css的哪些方式可以实现隐藏页面上的元素?
1:opacity:0 通过将元素的透明度设置为o,实现隐藏效果,但是依然会占用空间并可以进行交互。 2:visibility:hidden 与透明度度为0的方案类似,会占据空间,但不可以进行交互。 3:Overflow:hi…...

微信小程序 === 使用腾讯地图选点
目录 插件介绍 接入指引 相关参数说明 插件错误处理 效果图 permission 插件的作用 添加插件 引入插件代码包 使用插件 页面 js 接口 插件介绍 腾讯位置服务地图选点插件 可以让用户快速、准确地选择并确认自己的当前位置,并将相关位置信息回传给开发者。…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...

C++中vector类型的介绍和使用
文章目录 一、vector 类型的简介1.1 基本介绍1.2 常见用法示例1.3 常见成员函数简表 二、vector 数据的插入2.1 push_back() —— 在尾部插入一个元素2.2 emplace_back() —— 在尾部“就地”构造对象2.3 insert() —— 在任意位置插入一个或多个元素2.4 emplace() —— 在任意…...
