【Android、IOS、Flutter、鸿蒙、ReactNative 】启动页
Android 设置启动页
自定义 splash.xml

通过themes.xml配置启动页背景图


IOS 设置启动页
LaunchScreen.storyboard 设置为启动页

storyboard页面绘制


Assets.xcassets 目录下导入图片 AppLogo


Flutter 设置启动页
Flutter Android 设置启动页
自定义 launch_background.xml 作为启动页面
- drawable-v21 适配5.0及以上手机资源文件
- drawable-v24 适配7.0及以上手机资源文件
- drawable-v21 drawable-v24可共存
- 两者只与手机的android版本有关,与targetSdkVersion无关

通过 styles.xml 设置启动图

通过 AndroidManifest.xml 配置 Activity 的主题样式:

Flutter IOS 设置启动页
用 xcode 打开 flutter 工程下面的 ios 文件夹

LaunchScreen.storyboard 设置为启动页

LaunchScreen.storyboard 页面绘制


Assets.xcassets 目录下导入图片 AppLogo


HonmonyOS(鸿蒙) 设置启动页
@Entry
@Component
struct Index {@State message: string = 'HonmonyOS 设置启动页'build() {Stack() {Image($r('app.media.logo')).width("192vp").height("192vp").offset({y: `0`}).objectFit(ImageFit.Contain)Text(this.message).offset({y: '-35%'}).textAlign(TextAlign.Center).fontSize(28.0).backgroundColor(0xF5DEB3)}.backgroundColor(Color.Orange) //背景颜色.width('100%') // 宽度.height('100%') // 高度}
}

ReactNative Android 设置启动页
自定义 splash.xml 作为启动页面

通过 styles.xml 设置启动图

通过 AndroidManifest.xml 配置 android:theme 的主题样式:

ReactNative IOS 设置启动页
用 xcode 打开 ReactNative 工程下面的 ios 文件夹

LaunchScreen.storyboard 设置为启动页

LaunchScreen.storyboard 页面绘制


Images.xcassets 目录下导入图片 AppLogo


案例

相关文章:

【Android、IOS、Flutter、鸿蒙、ReactNative 】启动页
Android 设置启动页 自定义 splash.xml 通过themes.xml配置启动页背景图 IOS 设置启动页 LaunchScreen.storyboard 设置为启动页 storyboard页面绘制 Assets.xcassets 目录下导入图片 AppLogo Flutter 设置启动页 Flutter Android 设置启动页 自定义 launch_background.xm…...

SpringBoot 2.2.10 无法执行Test单元测试
很早之前的项目今天clone现在,想执行一个业务订单的检查,该检查的代码放在test单元测试中,启动也是好好的,当点击对应的方法执行Test的时候就报错 tip:已添加spring-boot-test-starter 所以本身就引入了junit5的库 No…...

聊天服务器(8)用户登录业务
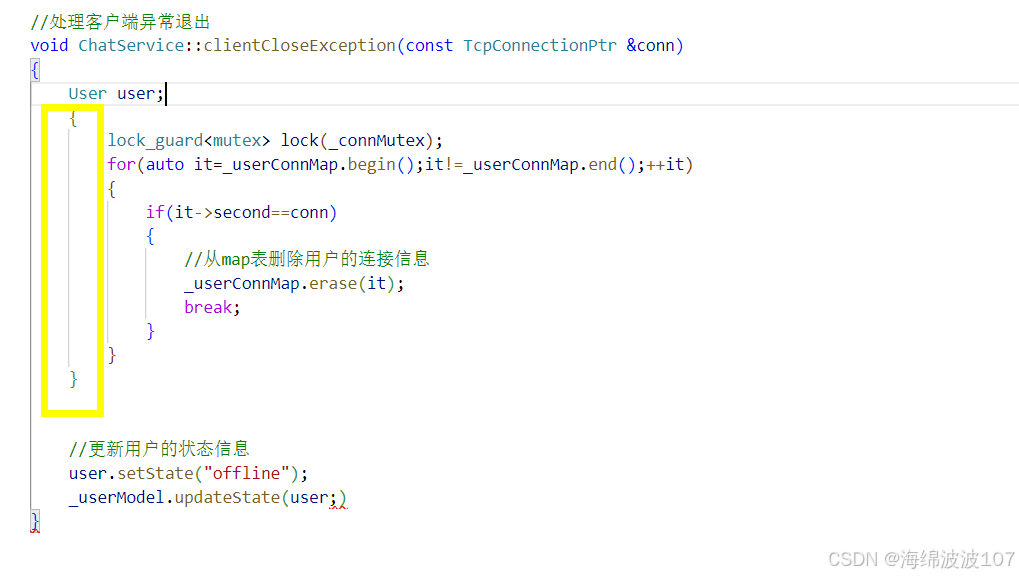
目录 登录状态业务层代码数据模型层代码记录用户的连接信息以及线程安全问题客户端异常退出业务 登录状态 登录且状态变为online 业务层代码 #include "chatservice.hpp" #include "public.hpp" #include <string> #include <muduo/base/Loggi…...

stm32在linux环境下的开发与调试
环境安装 注:文末提供一键脚本 下载安装stm32cubeclt 下载地址为:https://www.st.com/en/development-tools/stm32cubeclt.html 选择 linux版本下载安装 安装好后默认在家目录st下 > $ ls ~/st/stm32cubeclt_1.16.0 …...

flinkOnYarn并配置prometheus+grafana监控告警
flinkOnYarn并配置prometheusgrafana监控告警 一、相关服务版本: flink版本:1.17.2 pushgateway版本:1.10.0 prometheus版本:3.0.0 grafana-v11.3.0参考了网上的多个文档以及学习某硅谷的视频,总结了一下文档&#x…...

麒麟系统下docker搭建jenkins
首先我们需要创建宿主机挂载路径,我这里放在本地的/data/henkins/home,然后赋予权限,命令如下: mkdir -p /data/jenkins/home chown -R 1000:1000 /data/jenkins/home chmod -R 777 /data/jenkins/homedocker run -d --restart …...

论文阅读 - Causally Regularized Learning with Agnostic Data Selection
代码链接: GitHub - HMTTT/CRLR: CRLR尝试实现 https://arxiv.org/pdf/1708.06656v2 目录 摘要 INTRODUCTION 2 RELATED WORK 3 CAUSALLY REGULARIZED LOGISTIC REGRESSION 3.1 Problem Formulation 3.2 Confounder Balancing 3.3 Causally Regularized Lo…...

计算机网络之会话层
一、会话层的核心功能 会话层作为OSI模型的第五层,不仅承担着建立、管理和终止通信会话的基本任务,还隐含着许多复杂且关键的功能,这些功能共同确保了网络通信的高效、有序和安全。 1. 会话建立与连接管理: 身份验证与授权&…...

blind-watermark - 水印绑定
文章目录 一、关于 blind-watermark安装 二、bash 中使用三、Python 调用1、基本使用2、attacks on Watermarked Image3、embed images4、embed array of bits 四、并发五、相关 Project 一、关于 blind-watermark Blind watermark 基于 DWT-DCT-SVD. github : https://githu…...

reduce-scatter:适合分布式计算;Reduce、LayerNorm和Broadcast算子的执行顺序对计算结果的影响,以及它们对资源消耗的影响
目录 Gather Scatter Reduce reduce-scatter:适合分布式计算 Reduce、LayerNorm和Broadcast算子的执行顺序对计算结果的影响,以及它们对资源消耗的影响 计算结果理论正确性 资源消耗方面 Gather 这个也很好理解,就是把多个进程的数据拼凑在一起。 Scatter 不同于Br…...

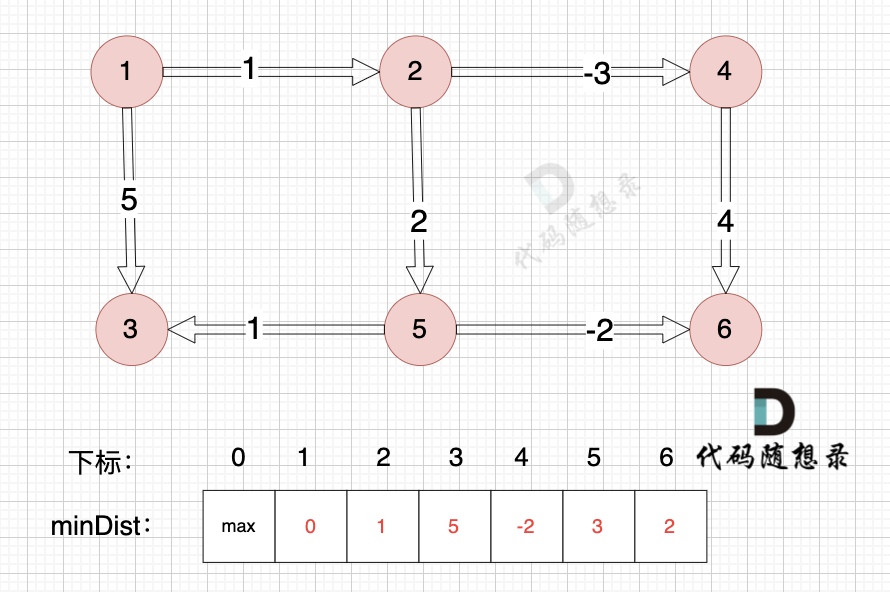
DAY64||dijkstra(堆优化版)精讲 ||Bellman_ford 算法精讲
dijkstra(堆优化版)精讲 题目如上题47. 参加科学大会(第六期模拟笔试) 邻接表 本题使用邻接表解决问题。 邻接表的优点: 对于稀疏图的存储,只需要存储边,空间利用率高遍历节点链接情况相对容…...

使用Git工具在GitHub的仓库中上传文件夹(超详细)
如何使用Git工具在GitHub的仓库中上传文件夹? 如果觉得博主写的还可以,点赞收藏关注噢~ 第一步:拥有一个本地的仓库 可以fork别人的仓库或者自己新创建 fork别人的仓库 或者自己创建一个仓库 按照要求填写完成后,点击按钮创建…...

Python酷库之旅-第三方库Pandas(218)
目录 一、用法精讲 1021、pandas.DatetimeIndex.inferred_freq属性 1021-1、语法 1021-2、参数 1021-3、功能 1021-4、返回值 1021-5、说明 1021-6、用法 1021-6-1、数据准备 1021-6-2、代码示例 1021-6-3、结果输出 1022、pandas.DatetimeIndex.indexer_at_time方…...

斗鱼大数据面试题及参考答案
MySQL 索引及引擎区别 一、MySQL 索引 索引是一种数据结构,用于快速查找数据库中的数据。它就像是一本书的目录,通过索引可以快速定位到需要的数据行,而不用全表扫描。 普通索引 普通索引是最基本的索引类型,它没有任何限制,可以在一个或多个列上创建。例如,在一个用户表…...

后仿真中的GLS测试用例的选取规则
一 仿真目的 门级仿真的主要目的,从根本上来说,是确保在物理实现阶段所应用的SDC(Standard Delay Constraint,标准延迟约束文件)中的各项约束条件准确无误地反映了设计的初衷和要求。这一环节在芯片设计的整体流程中占据着至关重要的地位,因为它直接关系到最终芯片的物理…...

对接阿里云实人认证
对接阿里云实人认证-身份二要素核验接口整理 目录 应用场景 接口文档 接口信息 请求参数 响应参数 调试 阿里云openApi平台调试 查看调用结果 查看SDK示例 下载SDK 遇到问题 本地调试 总结 应用场景 项目有一个提现的场景,需要用户真实的身份信息。 …...

UI库架构设计
UI库架构设计 分层 rc-xxx,提供基础组件,unstyled component (headless) ,只具备功能交互,不具备UI表现样式体系基础组件复合组件,Search:Input Select ,IconButton:Icon Button业…...

电子应用产品设计方案-9:全自动智能马桶系统设计方案
一、系统概述 本全自动智能马桶系统旨在提供舒适、卫生、便捷和智能化的如厕体验。通过融合多种传感器技术、电子控制单元和机械执行机构,实现马桶的自动冲洗、座圈加热、臀部清洗、烘干等功能,并具备智能感应、用户个性化设置和健康监测等特色功能。 二…...

My_SQL day3
知识点:约束 1.dafault 默认约束 2.not null 非空约束 3.unique key 唯一约束 4.primary key 主键约束 5.anto_increment 自增长约束 6.foreign key 外键约束 知识点:表关系 1.一对一 2.一对多 3.多对多 知识点:约束 1.default 默认约束 …...

【代码随想录day31】【C++复健】56. 合并区间;738.单调递增的数字
56. 合并区间 遇到了三个问题,一一说来: 1 比较应该按左区间排序,我却写了右区间。由于本题是合并区间,判断是否连续显然是用下一个的左区间与前一个的右区间比较,属于没想清楚了。 2 在写for循环时写成了如下的代码…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...
