el-table 数据去重后合并表尾合计行,金额千分位分割并保留两位小数,表尾合计行表格合并
问题背景
最近在做后台管理项目el-table 时候需要进行表尾合计,修改合计后文字的样式,合并单元格。
想实现的效果

- 合并表尾单元格前三列为1格;
- 对某些指定的单元格进行表尾合计;
- 合计后的文本样式加粗;
- 涉及到金额需要千分位分割并保留两位小数;
涉及到的属性方法
先看下element-plus 中关于 el-table 中能实现上面效果涉及到的属性和方法。
<el-table ref="tableRef":show-summary="true" :summary-method="getSummaries":span-method="spanMethod"
></el-table>
- show-summary: 是否在表尾显示合计行;
- summary-method:自定义的合计计算方法;
- span-method:合并行或列的计算方法;
el-table表尾合计行 官方文档
表尾合计
对某些指定的单元格进行表尾合计;涉及到金额需要千分位分割并保留两位小数;
<script setup lang="ts">
import { ref, unref, reactive, onMounted } from 'vue'
import type { TableColumnCtx } from 'element-plus'// 模拟接口返回的数据
const data = [{ blocCustNm: 'A', blocLmt: 600, totLnchAmt: 10, totBsnBal: 20, aprvAmt: 30, lnchAmt: 40, bsnBal: 50 },{ blocCustNm: 'B', blocLmt: 200, totLnchAmt: 20, totBsnBal: 30, aprvAmt: 40, lnchAmt: 50, bsnBal: 60 },{ blocCustNm: '', blocLmt: 300, totLnchAmt: 30, totBsnBal: 40, aprvAmt: 50, lnchAmt: 60, bsnBal: 70 }, // blocCustNm为空{ blocCustNm: '', blocLmt: 200, totLnchAmt: 30, totBsnBal: 40, aprvAmt: 50, lnchAmt: 60, bsnBal: 70 }, // blocCustNm为空{ blocCustNm: 'A', blocLmt: 400, totLnchAmt: 40, totBsnBal: 50, aprvAmt: 60, lnchAmt: 70, bsnBal: 80 }, // blocCustNm重复{ blocCustNm: 'C', blocLmt: 500, totLnchAmt: 50, totBsnBal: 60, aprvAmt: 70, lnchAmt: 80, bsnBal: 90 }
]
// 千分位分割,保留小数
function toFixedThousandFilter(num:undefined|number|string, fixed = 2) {if (num === undefined || num === 'undefined' || num === null || num === 'null') return ''return (null || 0).toFixed(fixed).replace(/^-?\d+/g, (m) => m.replace(/(?=(?!\b)(\d{3})+$)/g, ','))
}interface Product{blocLmt:string // 集团额度(万元)totLnchAmt:string // 总投放金额(万元)totBsnBal:string // 总业务余额(万元)aprvAmt:string // 审批金额(万元)lnchAmt:string // 投放金额(万元)bsnBal:string // 业务余额(万元)
}
interface SummaryMethodProps<T = Product> {columns: TableColumnCtx<T>[]data: T[]
}
const getSummaries = (param: SummaryMethodProps) => {const { columns, data } = paramconst sums:string[] = []const uniqueBlocCustNm = new Set<string>() // 存储已经处理过的blocCustNm,避免重复计算同个集团客户const sumArr = ['totLnchAmt', 'totBsnBal', 'aprvAmt', 'lnchAmt', 'bsnBal'] // 只对接口返回的这几个字段进行表尾合计columns.forEach((column, index) => {if (index === 0) {sums[index] = '合计'} else if (column.property === 'blocLmt') {let blocLmtSum = 0 // 集团额度总额data.filter((item: anyObj) => {if (!item.blocCustNm || !uniqueBlocCustNm.has(item.blocCustNm)) {blocLmtSum += Number(item[column.property])if (item.blocCustNm) {uniqueBlocCustNm.add(item.blocCustNm)}}})sums[index] = toFixedThousandFilter(blocLmtSum)} else if (sumArr.includes(column.property)) {const values = data.map((item: anyObj) => Number(item[column.property]))sums[index] = getTotalSum(values)}})return sums
}
//封装公共累加方法
const getTotalSum = (values:number[]):string => {if (values.every((value) => Number.isNaN(value))) {return '-'}const total = values.reduce((prev, curr) => {const value = Number(curr)if (!Number.isNaN(value)) {return prev + curr} else {return prev}}, 0)return toFixedThousandFilter(total)
}
</script>
合并表尾单元格前三列为1格
// 合并前三列单元格
const tableRef = ref()
const spanMethod = () => {const current = tableRef.value.$el.querySelector('.el-table__footer-wrapper').querySelector('.el-table__footer')const cell = current.rows[0].cellscell[0].style.textAlign = 'center' // 合计行第一列字段居中显示cell[1].style.display = 'none'cell[2].style.display = 'none' // 隐藏被合并的单元格,不隐藏的话会占位。cell[0].colSpan = '3' // 合并单元格return [1, 1] // 其它单元格按默认显示
}
参考:el-table合计行单元格合并、合并行金额四舍五入保留两位小数、合计行样式修改
相关文章:

el-table 数据去重后合并表尾合计行,金额千分位分割并保留两位小数,表尾合计行表格合并
问题背景 最近在做后台管理项目el-table 时候需要进行表尾合计,修改合计后文字的样式,合并单元格。 想实现的效果 合并表尾单元格前三列为1格;对某些指定的单元格进行表尾合计;合计后的文本样式加粗;涉及到金额需要千…...

Springboot整合mybatis-plus使用pageHelper进行分页
PageHelper 使用步骤全解析 在进行 Web 应用开发时,经常会涉及到数据库数据的分页展示。PageHelper 是一个非常实用的 MyBatis 分页插件,它能够方便地实现数据库查询结果的分页功能,极大地提高了开发效率。以下将简单介绍 PageHelper 的使用…...

【Xbim+C#】创建拉伸的墙
基础 基础回顾 效果图 简单的工具类 using System.Collections.Generic; using System.Linq; using Xbim.Common.Step21; using Xbim.Ifc; using Xbim.Ifc4.GeometricConstraintResource; using Xbim.Ifc4.GeometricModelResource; using Xbim.Ifc4.GeometryResource; using…...

【阅读记录-章节3】Build a Large Language Model (From Scratch)
目录 3 Coding attention mechanisms3.1 The problem with modeling long sequences背景:注意力机制的动机 3.2 Capturing data dependencies with attention mechanismsRNN的局限性与改进Transformer架构的革命 3.3 Attending to different parts of the input wit…...

three.js 对 模型使用 视频进行贴图修改材质
three.js 对 模型使用 视频进行贴图修改材质 https://threehub.cn/#/codeMirror?navigationThreeJS&classifyapplication&idvideoModel import * as THREE from three import { OrbitControls } from three/examples/jsm/controls/OrbitControls.js import { GLTFLoad…...

MySQL - 数据库基础 | 数据库操作 | 表操作
文章目录 1、数据库基础1.1为什么要有数据库1.2主流的数据库1.3连接MySQL1.4服务器、数据库、表的关系1.5 MySQL框架1.6 SQL分类1.7储存引擎 2.数据库操作2.1创建数据库2.2字符集和校验规则2.3删除数据库2.4修改数据库2.5备份与恢复2.6查看连接情况 3.表的操作3.1创建表3.2查看…...

maven父子项目
目录 一、创建Maven父子项目 二、父子项目的关联 三、父子项目的继承关系 四、构建父子项目 五、Maven父子项目的优势 Maven父子项目是一种项目结构,它允许一个父项目(也称为根项目)管理多个子项目(也称为模块)。…...

NLP论文速读(多伦多大学)|利用人类偏好校准来调整机器翻译的元指标
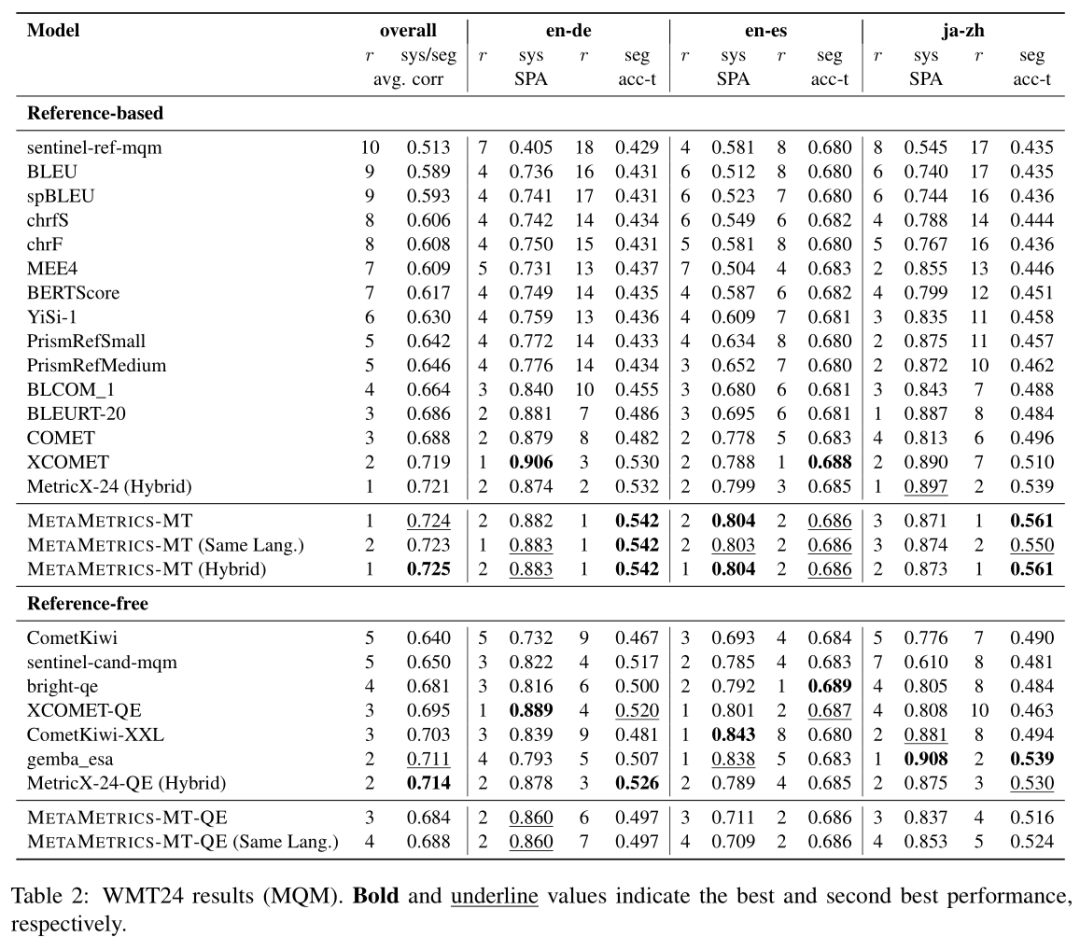
论文速读|MetaMetrics-MT: Tuning Meta-Metrics for Machine Translation via Human Preference Calibration 论文信息: 简介: 本文的背景是机器翻译(MT)任务的评估。在机器翻译领域,由于不同场景和语言对的需求差异&a…...

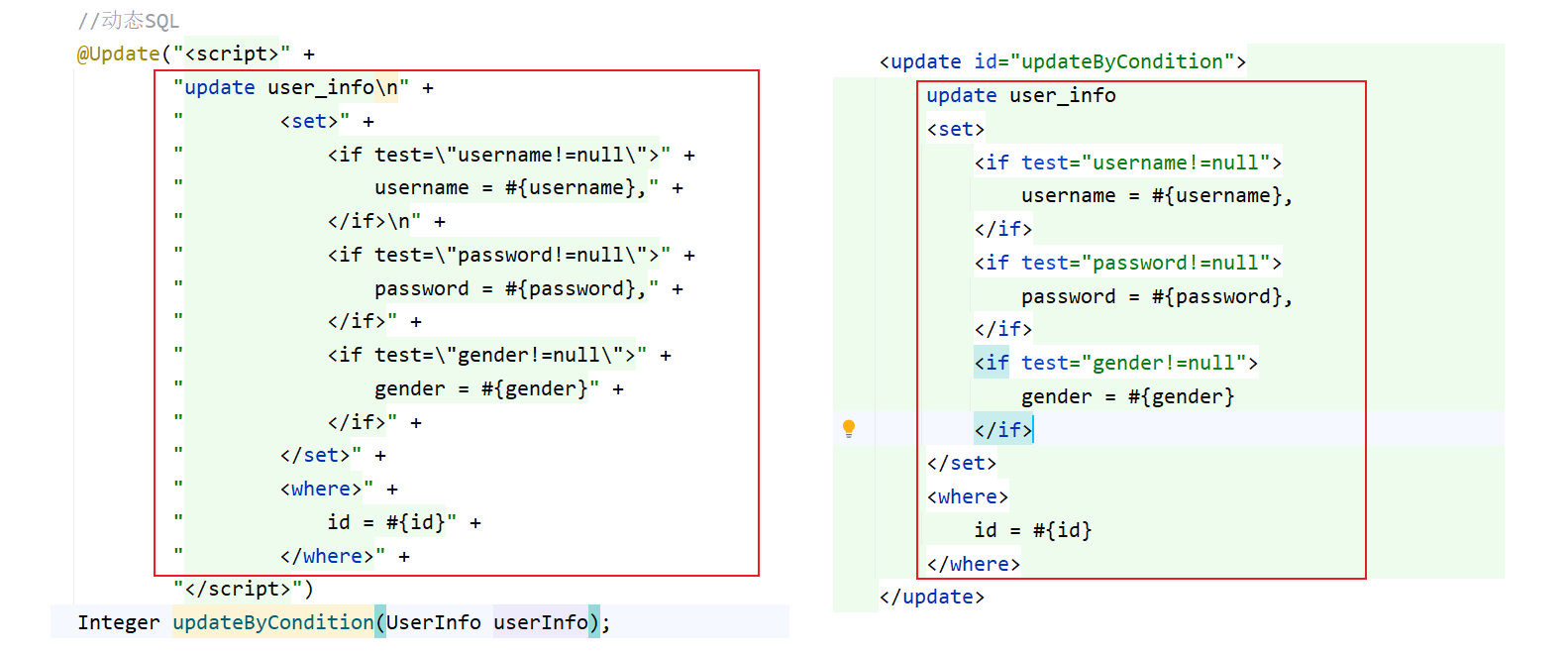
MyBatis——#{} 和 ${} 的区别和动态 SQL
1. #{} 和 ${} 的区别 为了方便,接下来使用注解方式来演示: #{} 的 SQL 语句中的参数是用过 ? 来起到类似于占位符的作用,而 ${} 是直接进行参数替换,这种直接替换的即时 SQL 就可能会出现一个问题 当传入一个字符串时ÿ…...

解决sql字符串
根据你描述的情况以及调试截图中的内容,我可以确认你的 sql 字符串在 Python 中由于转义字符的问题,可能导致在 Oracle 中运行时出错。 以下是一些排查和修改建议: 问题分析 转义字符问题: 在调试界面中可以看到,DEC…...

深度解析:Android APP集成与拉起微信小程序开发全攻略
目录 一、背景以及功能介绍 二、Android开发示例 2.1 下载 SDK 2.2 调用接口 2.3 获取小程序原始Id 2.4 报错提示:bad_param 2.4.1 错误日志 2.4.2 解决方案 相关推荐 一、背景以及功能介绍 需求:产品经理需要APP跳转到公司的小程序(最好指定页…...

Leetcode 被围绕的区域
算法思想(解题思路): 这道题的核心是 将所有被边界包围的 O 保留下来,而将其他被围绕的 O 转换为 X。为了实现这一目标,我们可以分三步完成: 第一步:标记边界及其相连的 O 为特殊标记ÿ…...

ssm框架-spring-spring声明式事务
声明式事务概念 声明式事务是指使用注解或 XML 配置的方式来控制事务的提交和回滚。 开发者只需要添加配置即可, 具体事务的实现由第三方框架实现,避免我们直接进行事务操作! 使用声明式事务可以将事务的控制和业务逻辑分离开来,提…...

React第五节 组件三大属性之 props 用法详解
特性 a、props最好是仅限于父子上下级之间的数据传递,如果是祖孙多级之间传递属性,可以考虑使用props是否合适,或者使用替代方案 useContext() 或者使用 redux状态管理; b、props 中的属性是只读属性,如果想修改其中的…...

测评部署和管理 WordPress 最方便的面板
新版宝塔面板快速搭建WordPress新手教程 - 倚栏听风-Morii - 博客园 初学者使用1Panel面板快速搭建WordPress网站 - 倚栏听风-Morii - 博客园 可以看到,无论是宝塔还是1Panel,部署和管理WordPress都有些繁琐,而且还需要额外去配置Nginx和M…...

【系统分析师】-2024年11月论文-论DevOps开发
1、题目要求 论Devops及其应用。Devops是一组过程、方法与系统的统称,用于促进开发、技术运营和质量保障部门之间的沟通,协作与整合。它是一种重视软体开发人员和工厂运维技术人员之间沟通合作的模式。透过自动化“软件交付”和“架构变更”的流程&…...

算法【子数组最大累加和问题与扩展】
子数组最大累加和问题是一个非常经典的问题,也比较简单。但是扩展出的问题很多,在笔试、面试中特别常见,扩展出的问题很多非常有趣,解法也比较巧妙。 下面通过一些题目来加深理解。 题目一 测试链接:https://leetcode…...

小程序23-页面的跳转:navigation 组件详解
小程序中,如果需要进行跳转,需要使用 navigation 组件,常用属性: 1.url :当前小程序内的跳转链接 2.open-type:跳转方式 navigate:保留当前页面,跳转应用内的某个页面,…...

AI社媒引流工具:解锁智能化营销的新未来
在数字化浪潮的推动下,社交媒体成为品牌营销的主战场。然而,面对海量的用户数据和日益复杂的运营需求,传统营销方法显得力不从心。AI社媒引流王应运而生,帮助企业在多平台中精准触达目标用户,提升营销效率和效果。 1.…...

【Node.js】全面解析 Node.js 安全最佳实践:保护您的应用
Node.js 是一种强大的 JavaScript 运行时,广泛用于构建现代 Web 应用和 API。然而,由于其开放性和异步特性,Node.js 应用容易受到多种安全威胁的攻击,比如 SQL 注入、跨站脚本 (XSS) 和拒绝服务攻击 (DoS)。在本文中,我…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
