Antd中的布局组件
文章目录
- 一、Layout
- 二、Menu
- 三、Grid栅格
布局组件涉及项目框架的搭建,往往被忽略和低关注,毕竟不是经常用到,但是在调整项目结构的时候往往又需要重新设计布局,所以有必要提前归纳分析;
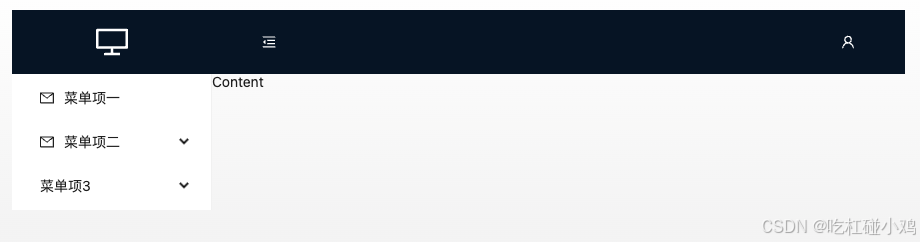
一、Layout
- Layout导出Sider, Content, Header,Sider, Content, Header也只能被Layout包裹,可以写嵌套Layout
- React.createElement语法:const element = createElement(type, props, …children)
import { DesktopOutlined, MailOutlined, MenuFoldOutlined,
MenuUnfoldOutlined, UserOutlined } from '@ant-design/icons';
import { Layout, Menu } from 'antd';
import React, { useState } from 'react';const { Sider, Content, Header } = Layout;
export default function LayoutPage() {const [collapsed, setCollapsed] = useState(false);const items = [// title:缩进以后,悬浮子菜单;一级菜单不会出现{ label: '菜单项一', key: 'item-1', title: '菜单项一 悬浮', icon: <MailOutlined /> }, // 菜单项务必填写 key{label: '菜单项二',key: 'item-2',title: '菜单项二 悬浮',icon: <MailOutlined />,children: [{ label: '子菜单项1', key: 'submenu-item-1', title: '子菜单项1 悬浮' }],},{label: '菜单项3',key: 'submenu',children: [{ label: '子菜单项2', key: 'submenu-item-1' },{ label: '子菜单项3', key: 'submenu-item-2' },],},];return (<div className="Layout"><Layout>{/* 左侧菜单 collapsed控制是否缩进菜单 */}<Sider collapsed={collapsed}><divclassName="logo"style={{ height: '64px', display: 'flex', alignItems: 'center', justifyContent: 'center' }}><DesktopOutlined style={{ fontSize: '32px', color: 'white' }} /></div><Menu// theme="dark"items={items}mode="inline"></Menu></Sider><Layout><Header style={{ display: 'flex', justifyContent: 'space-between' }}>{React.createElement(collapsed ? MenuUnfoldOutlined : MenuFoldOutlined, {className: 'trigger',style: { color: 'white' },onClick: () => setCollapsed(!collapsed),})}<UserOutlined style={{ color: 'white' }} /></Header><Content>Content</Content></Layout></Layout></div>);
}

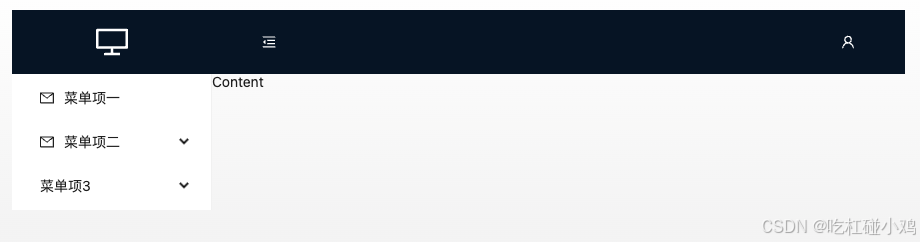
二、Menu
- 菜单栏一般为树型结构,可以点收起菜单栏
- 设置只展开一个一级菜单,子菜单单选
import { DesktopOutlined, MailOutlined, MenuFoldOutlined,
MenuUnfoldOutlined, UserOutlined } from '@ant-design/icons';
import { Layout, Menu } from 'antd';
import React, { useState } from 'react';const { Sider, Content, Header } = Layout;
export default function LayoutPage() {const [collapsed, setCollapsed] = useState(false);const [selectedKeys, setSelectedKeys] = useState([]); // 当前选中的子菜单项const [openKeys, setOpenKeys] = useState([]); // 当前展开的一级菜单项const items = [// title:缩进以后,悬浮子菜单名;一级菜单不会出现{ label: '菜单项一', key: 'item-1', title: '菜单项一 悬浮', icon: <MailOutlined /> }, // 菜单项务必填写 key{label: '菜单项二',key: 'item-2',title: '菜单项二 悬浮',icon: <MailOutlined />,children: [{ label: '子菜单项1', key: 'submenu-item-1', title: '子菜单项1 悬浮' }],},{label: '菜单项3',key: 'submenu',children: [{ label: '子菜单项2', key: 'submenu-item-1' },{ label: '子菜单项3', key: 'submenu-item-2' },],},];// 一级菜单的keyconst openKeysArray = items.map((item) => item.key);const onOpenChange = (keys) => {console.log('onOpenChange', keys);// 找到最新打开的那个菜单项const latestOpenKey = keys.find((key) => !openKeys.includes(key));// 只允许出现一个展开的一级菜单if (openKeysArray.includes(latestOpenKey)) {setOpenKeys([latestOpenKey]);} else {// latestOpenKey不存在,说明关闭最后一个展开菜单setOpenKeys(latestOpenKey ? [latestOpenKey] : []);}};return (<div className="Layout">{/* <h1>Layout</h1> */}<Layout><Sider trigger={null} collapsible collapsed={collapsed}><divclassName="logo"style={{ height: '64px', display: 'flex', alignItems: 'center', justifyContent: 'center' }}><DesktopOutlined style={{ fontSize: '32px', color: 'white' }} /></div><Menuitems={items}// mode="inline" 一级菜单竖着排列,子菜单隐藏;// mode="vertical" 一级菜单竖着排列,子菜单隐藏横着排列,hover时子菜单展开;// mode="horizontal"一级菜单横着排列,hover时子菜单竖着展开;mode="inline"openKeys={openKeys}onOpenChange={onOpenChange}selectedKeys={selectedKeys}onClick={(e) => setSelectedKeys([e.key])}></Menu></Sider><Layout><Header style={{ display: 'flex', justifyContent: 'space-between' }}>{React.createElement(collapsed ? MenuUnfoldOutlined : MenuFoldOutlined, {className: 'trigger',style: { color: 'white' },onClick: () => setCollapsed(!collapsed),})}<UserOutlined style={{ color: 'white' }} /></Header><Content>Content: {selectedKeys.join('-')}</Content></Layout></Layout></div>);
}三、Grid栅格
24等分Grid栅格,Row表示一行,Col表示一列
import { Col, Divider, Row } from 'antd';
export default function GridPage() {return (<div className="grid-page">{/* gutter={[number, number]} [水平间隔, 垂直间隔] */}{/* 注意水平间隔是左右均分模式,number === 16 代表 padding: 0 8px */}{/* 垂直间隔在该行下面 16px; 最后一行除外 */}{/* align类似于 flex中的align-items属性; top | middle | bottom */}{/* justify类似于 flex中的justify-content属性; 多了一个space-evenly,在space-between基础上即均分剩余空间 */}{/* 注意考虑多行情况,每个item高度不定,align如何设置 */}{/* 注意考虑多列情况,有一行排不满,justify如何设置 */}<Row gutter={[16, 16]} align="top" justify="space-evenly"><Col span={12}>Col1</Col><Col span={6}>Col2</Col><Col span={6}>Col3</Col><Col span={6}>Col3</Col><Col span={6}>Col3</Col></Row><Divider orientation="left">Horizontal</Divider>{/* gutter={number} 水平间隔 */}{/* wrap={boolean} 是否换行 */}<Rowgutter={{xl: 16, // xl 1200px 以上,不同的宽度下的独立设置}}wrap={true}>{/* Col span={number} 占比 */}{/* offset={number} 左侧偏移, 占据空间但不显示 */}{/* order={number} 排序,越小越靠前,默认0,其中一个写了order,其他不写容易乱 */}{/* pull={number} 左侧偏移, 偏移类似于transform, 本体占据空间 */}{/* push={number} 右侧偏移, */}<Col span={12} order={2}>Col1</Col>{/* pull push 同时设置时,只显示push */}<Col span={6} order={1} offset={6} pull={6} push={1}>Col2</Col><Col span={6} order={3}>Col3</Col>{/* xl 1200px 以上,不同的宽度下的独立设置 */}<Col span={6} order={4} xl={{ span: 12, offset: 6 }}>Col4</Col></Row></div>);
}相关文章:

Antd中的布局组件
文章目录 一、Layout二、Menu三、Grid栅格 布局组件涉及项目框架的搭建,往往被忽略和低关注,毕竟不是经常用到,但是在调整项目结构的时候往往又需要重新设计布局,所以有必要提前归纳分析; 一、Layout Layout导出Sider,…...

一文详解kafka知识点
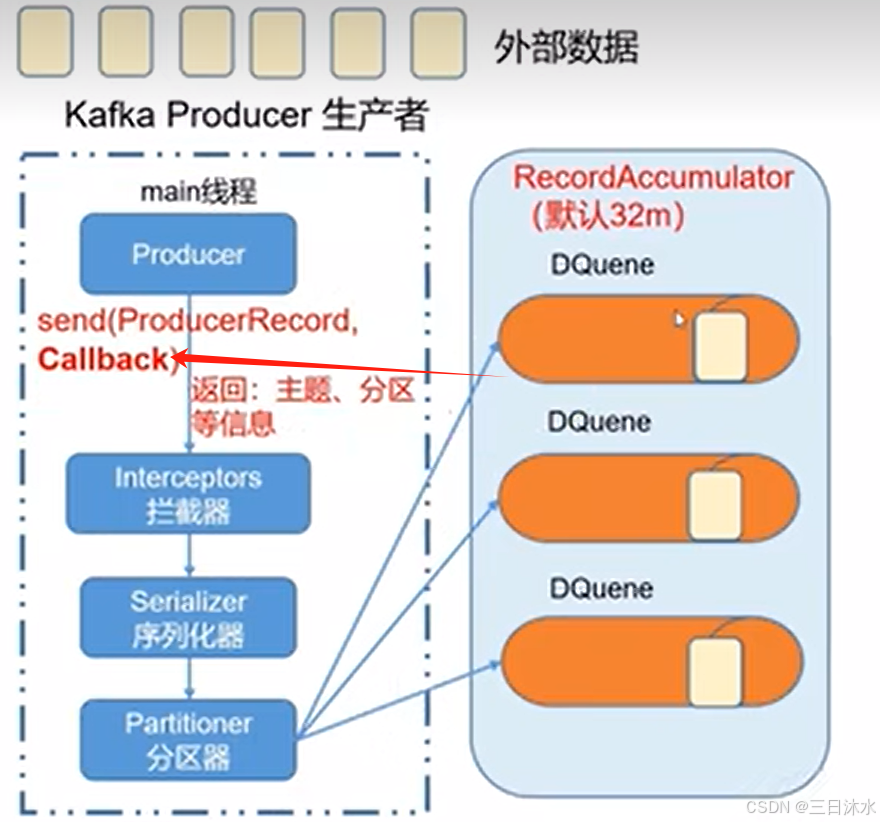
目录 1、kafka定义 2、消息队列 2.1、产品选择 2.2、应用场景 2.3、消息队列的两种模式 3、kafka架构 4、kafka生产者 4.1、kafka生产者原理 4.2、kafka生产者异步发送 4.3、同步发送 4.4、分区 4.4.1、kafka分区好处 4.4.2、分区策略 4.4.3、自定义分区 4.5、生成吞…...

C语言基础学习:抽象数据类型(ADT)
基础概念 抽象数据类型(ADT)是一种数据类型,它定义了一组数据以及可以在这组数据上执行的操作,但隐藏了数据的具体存储方式和实现细节。在C语言中,抽象数据类型(ADT)是一种非常重要的概念&…...

提升性能测试效率与准确性:深入解析JMeter中的各类定时器
在软件性能测试领域,Apache JMeter是一款广泛使用的开源工具,它允许开发者模拟大量用户对应用程序进行并发访问,从而评估系统的性能和稳定性。在进行性能测试时,合理地设置请求之间的延迟时间对于模拟真实用户行为、避免服务器过载…...

施密特正交化与单位化的情形
在考研数学的线性代数部分,施密特正交化和单位化是两种不同的处理向量的方法,它们在特定的情况下被使用。以下是详细说明: 施密特正交化的应用场景 施密特正交化(Gram-Schmidt Orthogonalization)是一种从线性无关向…...

ROS机器视觉入门:从基础到人脸识别与目标检测
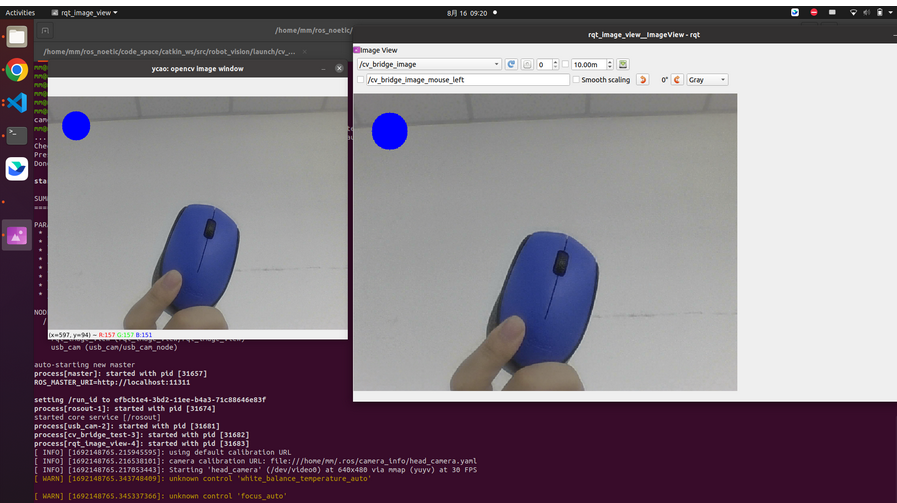
前言 从本文开始,我们将开始学习ROS机器视觉处理,刚开始先学习一部分外围的知识,为后续的人脸识别、目标跟踪和YOLOV5目标检测做准备工作。我采用的笔记本是联想拯救者游戏本,系统采用Ubuntu20.04,ROS采用noetic。 颜…...

2024 APMCM亚太数学建模C题 - 宠物行业及相关产业的发展分析和策略(详细解题思路)
在当下, 日益发展的时代,宠物的数量应该均为稳步上升,在美国出现了下降的趋势, 中国 2019-2020 年也下降,这部分变化可能与疫情相关。需要对该部分进行必要的解释说明。 问题 1: 基于附件 1 中的数据及您的团队收集的…...

C#里怎么样访问文件时间
C#里怎么样访问文件时间 文件时间也是一个关键信息, 因为很多数据处理需要时间来判断数据的有效性,比如股票中的股价, 它是的权重,是随着时间递减的。 一般来说,超过5年以上的数据,都是可以删除掉了。 或者说超过三年的数据,就需要压缩保存了,这样可以省掉很多磁盘空…...

Cesium教程01_认识View
Cesium 地图视图组件 目录 一、引言二、功能说明三、代码实现 1. 模板结构2. 脚本逻辑3. 样式设计 四、总结 一、引言 在三维地球可视化中,Cesium 是一个强大的开源 JavaScript 库,它能够展示精美的地球和地图应用。本示例展示了如何使用 Vue 组件化…...

【SQL Server】华中农业大学空间数据库实验报告 实验八 存储过程
1.实验目的 通过实验课程与理论课的学习深入理解掌握的存储过程的原理、创建、修改、删除、基本的使用方法、主要用途,并且可以在练习的基础上,熟练使用存储过程来进行数据库的应用程序的设计;深入学习深刻理解与存储过程相关的T-SQL语句的编…...

ArcMap 处理栅格数据的分辨率功能操作
ArcMap 处理栅格数据的分辨率功能操作 一、统一多分辨率栅格数据 1、查看两个栅格数据的分辨率 1)raster1 点击属性 2) raster2 2、统一像元大小 1)点击环境 展示和填写 处理范围 栅格分析 点击确定 3、重采样 让raster1和..2保持一致,即…...
 ae事件处理器(一))
redis7.x源码分析:(4) ae事件处理器(一)
ae模块是redis实现的Reactor模型的封装。它的主要代码实现集中在 ae.c 中,另外还提供了平台相关的io多路复用的封装,它们都实现了一套相同的poll接口,就类似于C中提供了一个接口基类,由针对不同平台的派生类去实现。 // 创建平台…...

【React】React Router:深入理解前端路由的工作原理
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 React Router:深入理解前端路由的工作原理路由的演进历程传统多页面…...

51单片机-独立按键与数码管联动
独立键盘和矩阵键盘检测原理及实现 键盘的分类:编码键盘和非编码键盘 键盘上闭合键的识别由专用的硬件编码器实现,并产生键编码号或键值的称为编码键盘,如:计算机键盘。靠软件编程识别的称为非编码键盘;在单片机组成…...

visual studio 2005的MFC各种线程函数之间的调用关系
在 Visual Studio 2005 的 MFC 程序中的函数和消息机制涉及线程间通信、消息处理以及与窗口消息的交互。接下来我将详细分析以下每个函数的作用、如何使用它们以及它们之间的调用关系。 1. PostThreadMessage(m_iThOpID, MSG_OP_OVER, 0, (LPARAM)iLparm); 函数用途࿱…...

网页中调用系统的EXE文件,如打开QQ
遇到一个实际的问题,需要在网页中打开本地的某个工业软件。 通过点击exe文件就可以调用到程序。 比如双击qq的exe就可以启动qq的程序。 那么问题就变成了如何加载exe程序呢? 可以通过Java的 Process process Runtime.getRuntime().exec(command);通过…...

【单点知识】基于PyTorch讲解自动编码器(Autoencoder)
文章目录 0. 前言1. 自动编码器的基本概念1.1 定义1.2 目标1.3 结构 2. PyTorch实现自动编码器2.1 导入必要的库2.2 定义自动编码器模型2.3 加载数据2.4 训练自动编码器 3. 自动编码器的意义4. 自动编码器的应用4.1 图像处理4.2自然语言处理:4.3推荐系统:…...

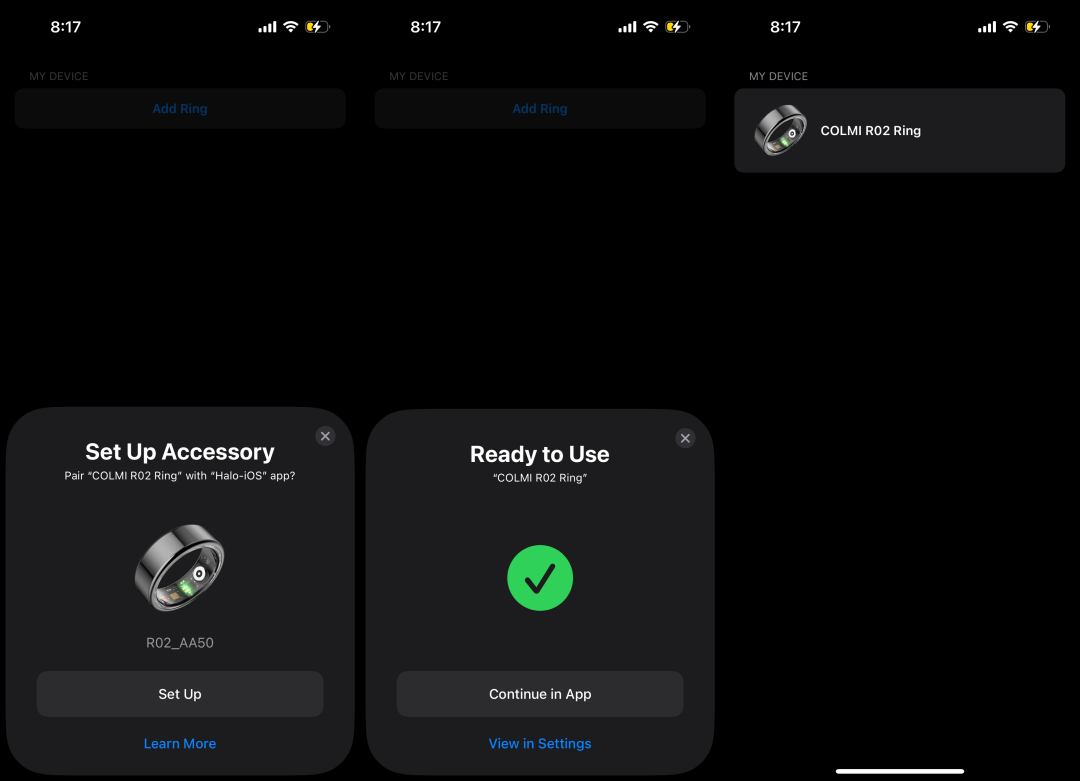
Halo 正式开源: 使用可穿戴设备进行开源健康追踪
在飞速发展的可穿戴技术领域,我们正处于一个十字路口——市场上充斥着各式时尚、功能丰富的设备,声称能够彻底改变我们对健康和健身的方式。 然而,在这些光鲜的外观和营销宣传背后,隐藏着一个令人担忧的现实:大多数这些…...

summernote富文本批量上传音频,视频等附件
普通项目,HTML的summernote富文本批量上传音频,视频等附件(其他附件同理) JS和CSS的引入 <head><th:block th:include"include :: summernote-css" /> </head> <body><th:block th:include"include :: summernote-js" /> …...

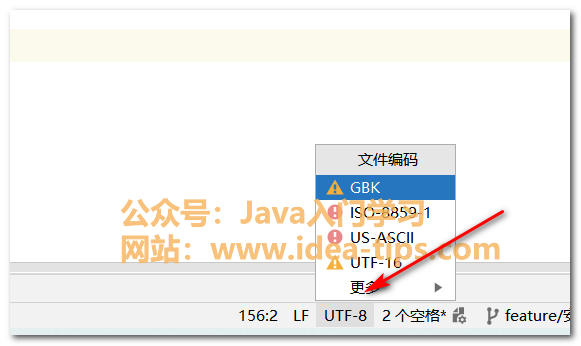
IDEA如何设置编码格式,字符编码,全局编码和项目编码格式
前言 大家好,我是小徐啊。我们在开发Java项目(Springboot)的时候,一般都是会设置好对应的编码格式的。如果设置的不恰当,容易造成乱码的问题,这是要避免的。今天,小徐就来介绍下我们如何在IDEA…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
