driver.js实现页面操作指引
概述
在访问某些网站的时候,第一次进去你会发现有个操作指引,本文引用driver.js,教你在你的页面也加入这般高大上的操作指引。
实现效果


实现
driver.js简介
driver.js是一个功能强大且高度可定制的基于原生JavaScript开发的新用户引导库。它没有依赖项,支持所有主要浏览器。
- 官网地址:https://kamranahmed.info/driver.js
- 配置项: https://driverjs.com/docs/configuration
- API:https://driverjs.com/docs/api
安装
可通过NPM的方式引入。
npm i driver.js
// 或者
yarn add driver.js
或者CDN的方式引入
<script src="https://unpkg.com/driver.js/dist/driver.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/driver.js/dist/driver.min.css">
特性
-
**简单:**简单易用,完全没有外部依赖
-
高度可定制:有一个强大的api,可以用于你希望突出显示任何内容
-
高亮显示:页面功能介绍上的任意元素(字面上的任意)
-
功能介绍:为你的web应用程序创建强大的功能介绍
-
焦点移位器:为用户友好添加焦点移位器
-
用户友好:通过键盘行为控制一切
-
一致行为:所有浏览器(包括著名的IE)都可以使用
-
MIT声明:免费用于个人和商业用途。
实现
高亮
const driverObj = driver({popoverClass: "my-custom-popover-class",
});
driverObj.highlight({element: ".form-start-position",popover: {title: "起点",description: "<p>输入起点关键词,选择正确的起点</p>",},
});
操作指引
const tipsKey = `page-tips`;
if (localStorage.getItem(tipsKey)) return;
const stepsData = [{element: ".form-start-position",popover: {title: "起点",description: "<p>输入起点关键词,选择正确的起点</p>",side: "bottom",align: "center",},},{element: ".form-end-position",popover: {title: "终点",description: "<p>输入终点关键词,选择正确的终点</p>",side: "bottom",align: "center",},},{element: ".query-button",popover: {title: "查询",description: "<p>点击查询按钮,开始查询规划路径并在地图上展示</p>",side: "bottom",align: "center",},},{element: ".map-button",popover: {title: "地图",description: "<p>展示地图和路径规划</p>",side: "bottom",align: "center",},},
];
const driverObj = driver({popoverClass: "my-custom-popover-class",overlayColor: "#000000",overlayOpacity: 0.5,prevBtnText: "上一提示",nextBtnText: "下一提示",doneBtnText: "知道了",closeBtnText: "关闭",showProgress: true,progressText: "{{current}}/{{total}}",allowClose: true,stageRadius: 4,stagePadding: 10,popoverOffset: 10,onDestroyed: (ele) => {localStorage.setItem(tipsKey, "true");},steps: stepsData,
});
driverObj.drive();
自定义样式
.my-custom-popover-class {background-color: rgba(1, 122, 242, 0.8);color: #fff;.driver-popover-arrow-side-top {border-top-color: rgba(1, 122, 242, 0.8);}.driver-popover-arrow-side-bottom {border-bottom-color: rgba(1, 122, 242, 0.8);}.driver-popover-arrow-side-left {border-left-color: rgba(1, 122, 242, 0.8);}.driver-popover-arrow-side-right {border-right-color: rgba(1, 122, 242, 0.8);}.driver-popover-progress-text,.driver-popover-close-btn {color: #fff;}.driver-popover-prev-btn,.driver-popover-next-btn {border: 1px solid #fff;color: rgba(1, 122, 242, 1);}
}
相关文章:

driver.js实现页面操作指引
概述 在访问某些网站的时候,第一次进去你会发现有个操作指引,本文引用driver.js,教你在你的页面也加入这般高大上的操作指引。 实现效果 实现 driver.js简介 driver.js是一个功能强大且高度可定制的基于原生JavaScript开发的新用户引导库…...

ffmpeg区域颜色覆盖
ffmpeg去除水印(遮盖指定区域)的几种办法_ffmpeg去水印-CSDN博客 ffmpeg -i a.mp4 -vf "drawboxx1560:y30:w310:h100:tfill" b.mp4 drawbox在视频帧上绘制一个矩形: x和y:矩形左上角的坐标。默认值是0。 w和h:矩形的宽度和高度。…...

【Python TensorFlow】进阶指南(续篇三)
在前几篇文章中,我们探讨了TensorFlow的高级功能,包括模型优化、分布式训练、模型解释等多个方面。本文将进一步深入探讨一些更具体和实用的主题,如模型持续优化的具体方法、异步训练的实际应用、在线学习的实现细节、模型服务化的最佳实践、…...

QT 实现仿制 网络调试器(未实现连接唯一性) QT5.12.3环境 C++实现
网络调试助手: 提前准备:在编写代码前,要在.pro工程文件中,添加network模块。 服务端: 代码: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QtWidgets> #inclu…...

【英特尔IA-32架构软件开发者开发手册第3卷:系统编程指南】2001年版翻译,2-31
文件下载与邀请翻译者 学习英特尔开发手册,最好手里这个手册文件。原版是PDF文件。点击下方链接了解下载方法。 讲解下载英特尔开发手册的文章 翻译英特尔开发手册,会是一件耗时费力的工作。如果有愿意和我一起来做这件事的,那么ÿ…...

面试题---深入源码理解MQ长轮询优化机制
引言 在分布式系统中,消息队列(MQ)作为一种重要的中间件,广泛应用于解耦、异步处理、流量削峰等场景。其中,延时消息和定时消息作为MQ的高级功能,能够进一步满足复杂的业务需求。为了实现这些功能…...

stable diffusion生成模型
1、stable diffusion Stable Diffusion 是一种扩散模型,基于对图像的逐步去噪过程训练和生成。它的核心包括以下几个步骤: 扩散过程(Diffusion Process)在训练时,向真实图像逐步添加噪声,最终将其变为纯随机噪声。这是一个正向过程,目的是学习如何将复杂的图像分解成随…...

分治法的魅力:高效解决复杂问题的利器
文章目录 分治法 (Divide and Conquer) 综合解析一、基本原理二、应用场景及详细分析1. 排序算法快速排序 (Quicksort)归并排序 (Mergesort) 2. 大整数运算大整数乘法 3. 几何问题最近点对问题 4. 字符串匹配KMP算法的优化版 三、优点四、局限性五、分治法与动态规划的对比六、…...

Spring IOC实战指南:从零到一的构建过程
Spring 优点: 方便解耦,简化开发。将所有对象创建和依赖关系维护交给 Spring 管理(IOC 的作用)AOP 切面编程的支持。方便的实现对程序进行权限的拦截、运行监控等功能(可扩展性)声明式事务的支持。只需通过配置就可以完成对事务的管理,无需手…...
)
3.langchain中的prompt模板 (few shot examples in chat models)
本教程将介绍如何使用LangChain库和智谱清言的 GLM-4-Plus 模型来理解和推理一个自定义的运算符(例如使用鹦鹉表情符号🦜)。我们将通过一系列示例来训练模型,使其能够理解和推断该运算符的含义。 环境准备 首先,确保…...
量子感知机
神经网络类似于人类大脑,是模拟生物神经网络进行信息处理的一种数学模型。它能解决分类、回归等问题,是机器学习的重要组成部分。量子神经网络是将量子理论与神经网络相结合而产生的一种新型计算模式。1995年美国路易斯安那州立大学KAK教授首次提出了量子…...

VM虚拟机装MAC后无法联网,如何解决?
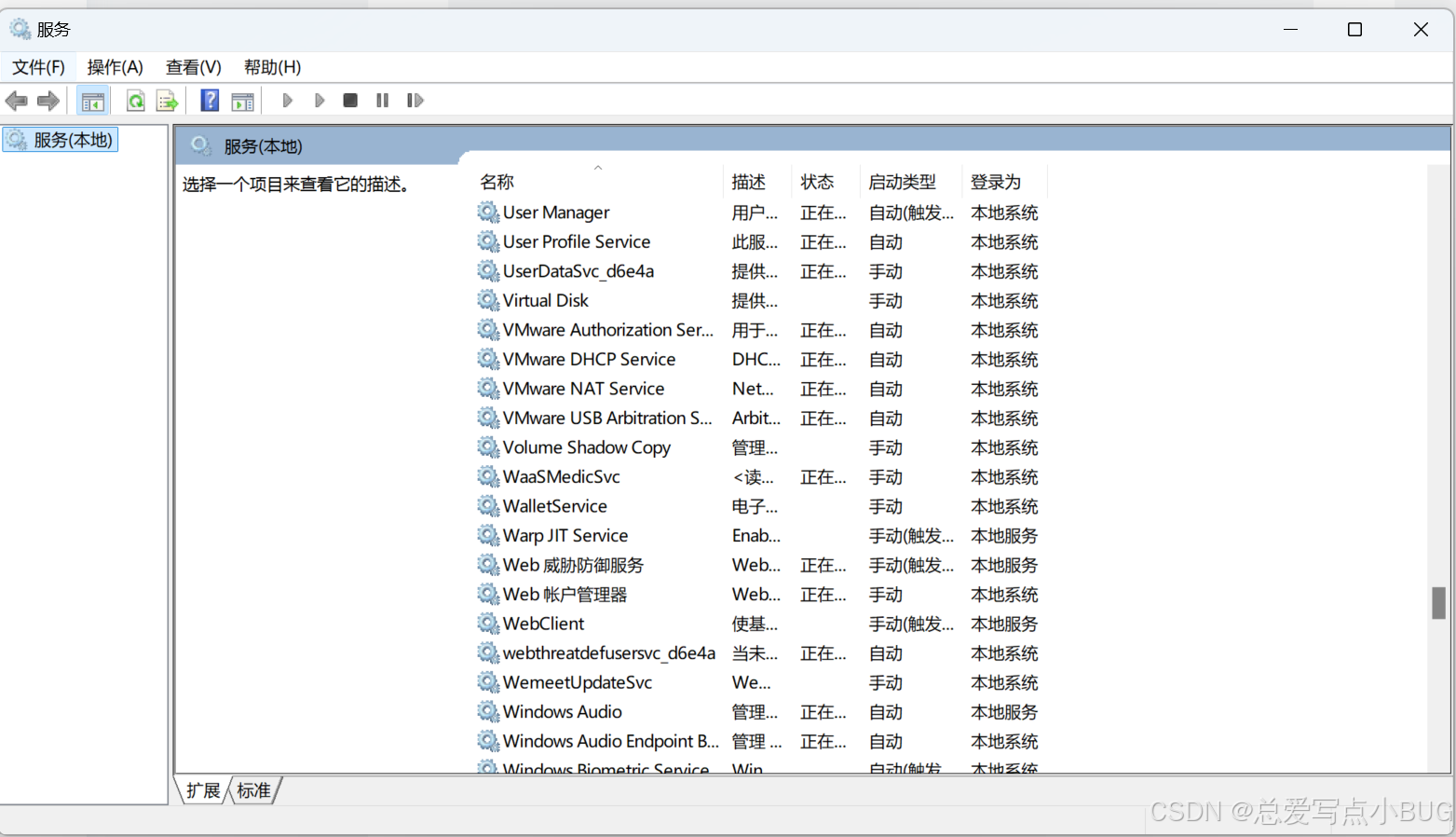
✨在vm虚拟机上,给虚拟机MacOS设置网络适配器。选择NAT模式用于共享主机的IP地址 ✨在MacOS设置中设置网络 以太网 使用DHCP ✨回到本地电脑上,打开 服务,找到VMware DHCP和VMware NAT,把这两个服务打开,专一般问题就…...

IDEA 基本设置
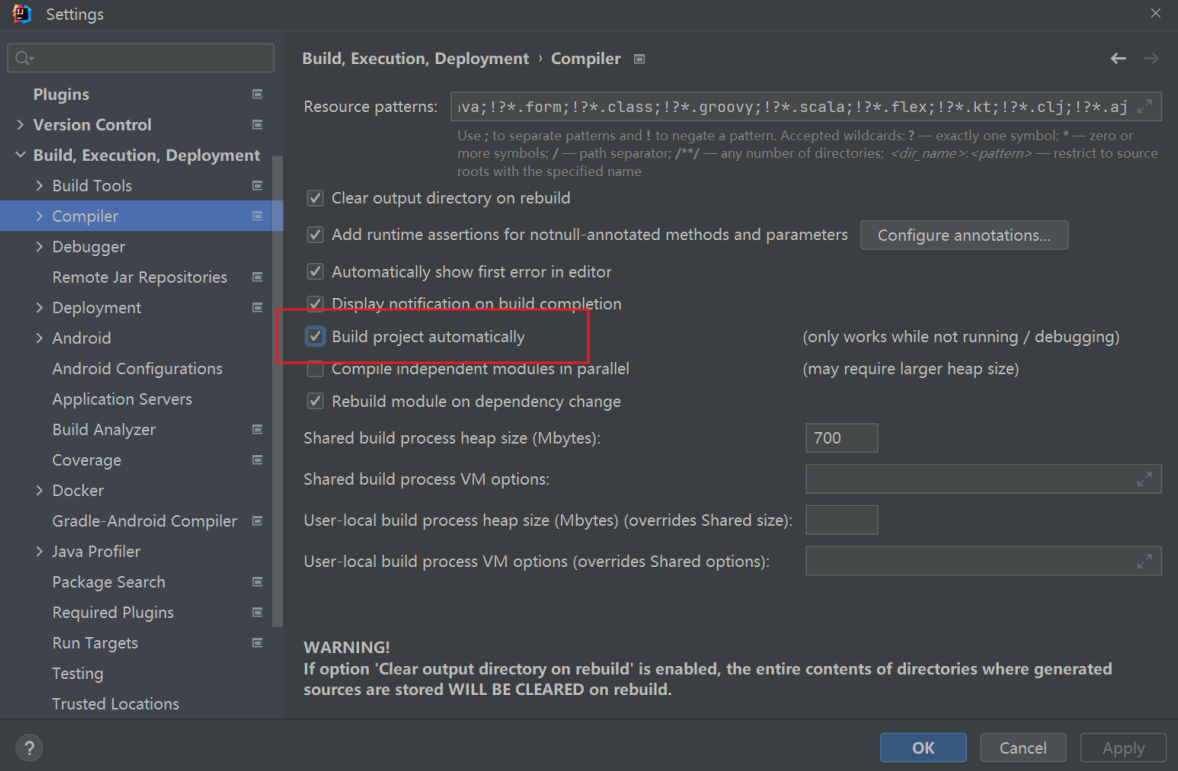
设置主题 设置字体 设置编码格式 改变字体大小 开启 按住 ctrl 滚轮 改变字体大小。 开启自动编译...

Chrome 浏览器 131 版本新特性
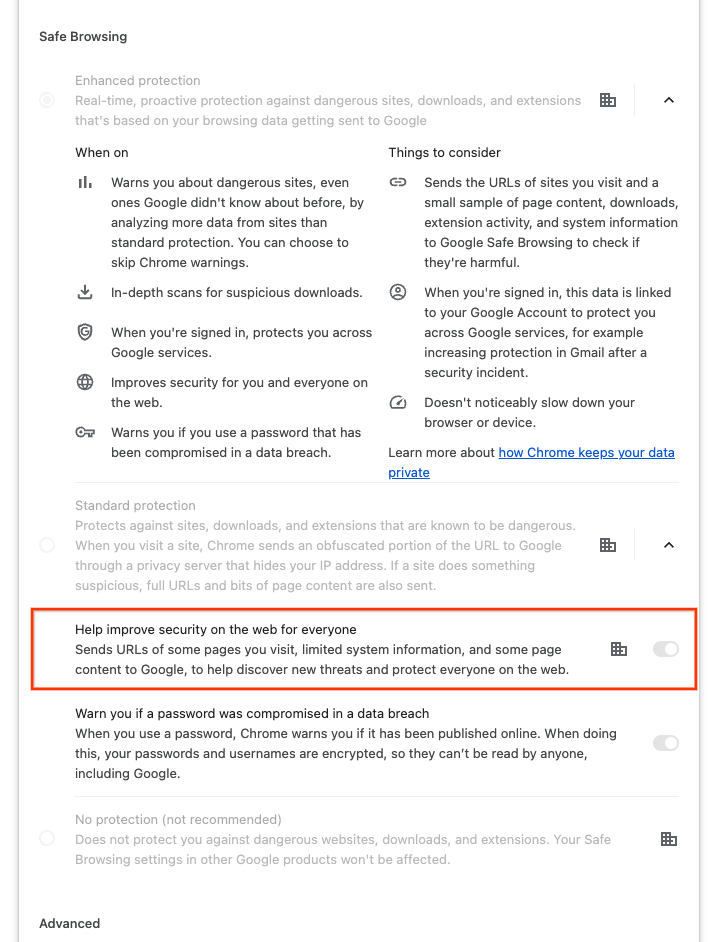
Chrome 浏览器 131 版本新特性 一、Chrome 浏览器 131 版本更新 1. 在 iOS 上使用 Google Lens 搜索 自 Chrome 126 版本以来,用户可以通过 Google Lens 搜索屏幕上看到的任何图片或文字。 要使用此功能,请访问网站,并点击聚焦时出现在地…...

使用php和Xunsearch提升音乐网站的歌曲搜索效果
文章精选推荐 1 JetBrains Ai assistant 编程工具让你的工作效率翻倍 2 Extra Icons:JetBrains IDE的图标增强神器 3 IDEA插件推荐-SequenceDiagram,自动生成时序图 4 BashSupport Pro 这个ides插件主要是用来干嘛的 ? 5 IDEA必装的插件&…...

计算机毕设-基于springboot的高校网上缴费综合务系统视频的设计与实现(附源码+lw+ppt+开题报告)
博主介绍:✌多个项目实战经验、多个大型网购商城开发经验、在某机构指导学员上千名、专注于本行业领域✌ 技术范围:Java实战项目、Python实战项目、微信小程序/安卓实战项目、爬虫大数据实战项目、Nodejs实战项目、PHP实战项目、.NET实战项目、Golang实战…...

STL关联式容器之map
map的特性是,所有元素都会根据元素的键值自动被排序。map的所有元素都是pair,同时拥有实值(value)和键值(key)。pair的第一元素被视为键值,第二元素被视为实值。map不允许两个元素拥有相同的键值。下面是<stl_pair.h>中pair的定义 tem…...

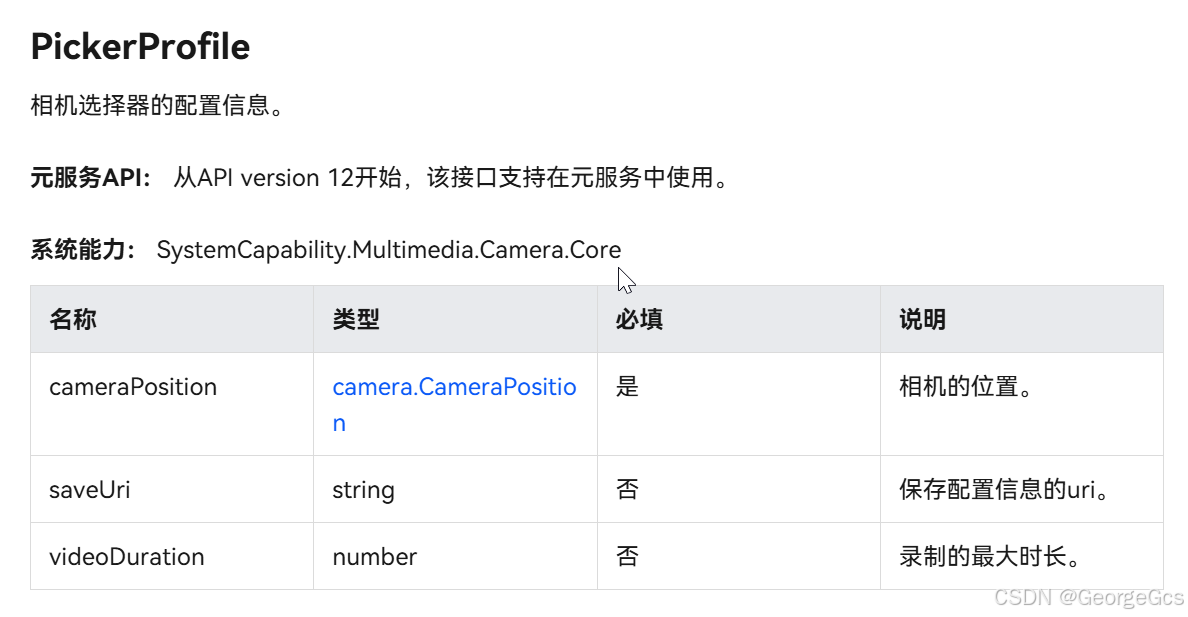
【HarmonyOS】鸿蒙应用唤起系统相机拍照
【HarmonyOS】鸿蒙应用唤起系统相机拍照 方案一: 官方推荐的方式,使用CameraPicker来调用安全相机进行拍照。 let pathDir getContext().filesDir;let fileName ${new Date().getTime()}let filePath pathDir /${fileName}.tmpfileIo.createRandomA…...

Linux系统使用valgrind分析C++程序内存资源使用情况
内存占用是我们开发的时候需要重点关注的一个问题,我们可以人工根据代码推理出一个消耗内存较大的函数,也可以推理出大概会消耗多少内存,但是这种方法不仅麻烦,而且得到的只是推理的数据,而不是实际的数据。 我们可以…...

Java基础夯实——2.7 线程上下文切换
线程上下文切换(Thread Context Switching)是操作系统在多线程环境中,切换CPU从执行一个线程的上下文到另一个线程的上下文的过程。这种切换是实现多线程并发执行的核心机制之一。 1 上下文: 线程的上下文指线程在某一时刻的执行状态,如&am…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...
