【无人机】
GJI Mini 4 Pro学习
首次飞行使用
01 开箱
打开长飞套装
依次取出产品及配件
飞行器、DJI RC - N2(DJI RC 2)、桨叶/螺丝、云台保护罩、束桨器、电池、螺丝刀、USB-C快接线、单肩包、USB-C数据线、充电管家
02 准备飞行器
取下束桨器,取下云台保护罩,依次展开飞行器机壁,安装microSD卡,首次使用智能飞行电池时,请使用充电器连接飞行器尾端USB-C接口,电量指示灯亮起,表示成功唤醒。
Tips:推荐使用DJI 30W USB-C充电器或其他充电功率大于等于30瓦的USB PD快充充电器,建议您先充电到3格以上,以便完成后续的激活和升级操作。
03 准备RC-N2
从遥控器下方取出并安装好摇杆,拉伸移动设备支架,遥控器转接线收纳于支架凹槽内,右端带有遥控器标志的接口,用于连接遥控器端,左端的接口用于连接移动设备端,向上拉伸移动设备支架,将手机放置在防滑脚架上,并让手机的接口朝向右方,固定好手机后,即可连上转接线。
Tips:从左侧取出转接线接头,绕至右端,并将转接线放置于防滑脚架后方
Tips:默认安装Lightning转接线,可更换为包装中提供的USB-C转接线
04 准备DJI RC 2
展开天线,从遥控器背面取出摇杆,并安装好,短按1次,再长按约2秒,遥控器电源按键可以开启或关闭遥控器,开启遥控器后,根据提示选择语言与国家或地区,连接WIFI网络后,设置时区、日期和时间,若为注册过DJI账号,请注册后再进行登录操作,已有DJI账号的用户请使用账号密码登录,账号登录后,系统会出现激活界面,点击激活,激活成功后,点击开始,进入功能指南,可进一步了解DJI RC2的功能使用介绍。
05 开启关机
短按1次,再长按约2秒飞行器和遥控器的电源按键,即可分别开启飞行器和遥控器。
Tips:短按1次,再长按2秒电源按键,即可关闭电源
06 激活飞行器
保持移动设备,或DJI RC2为联网状态,进入DJI Fly App后,跟随App页面提示进行飞行器的激活操作,完成激活后,飞行器将默认与激活时使用的遥控器绑定。
Tips:如果DJI Fly App右下角出现“连接引导”提示,点击“连接引导”跟随屏幕提示完成飞行器与遥控器的对频
07 DJI CARE购买
激活完成后,如果您已购买或打算购买DJI CARE服务,需要在飞行器激活48小时内,完成购买与绑定
08 固件升级
当屏幕左上角出现新固件的升级提示时,点击升级提示,进入升级页面,点击更新,将飞行器和遥控器全部升级到最新固件,在升级过程中,请勿断电或推出DJI Fly App
Tips:在升级过程中,遥控器中间两颗LED灯会快速交替闪烁、遥控器与飞行器自动重启均属于正常现象
Tips:升级完成后,飞行器将自动关机,需手动重启。遥控器保持开机状态
09 飞行准备
起飞前,请选择无障碍、无遮挡的开阔环境,取下束桨器、云台保护罩,一次展开机臂,请检查是否已插入Micro SD卡,确认桨叶与电池安装牢固,然后将飞行器放置在水平地面上,注意机尾朝向自己,起飞前请将遥控器至于N挡
Tips:尽量避免在GPS信号弱、光线不足及狭窄的空间飞行。在光线条件差或是夜间飞行时,避障将会失效。请在飞行过程中注意安全。
10 自动起飞
打开DJI Fly App,在安全设置中,将返航高度调整为高于周围最高建筑或物体的高度,避障行为选择绕行或者刹停,确保GPS信号图标显示为白色,且听到语音提示,返航点已刷新,点击App左侧起飞按钮,长按弹窗,飞行器将实现自动起飞,起飞后,App左侧按钮变为降落图标,点击左侧降落按钮,长按弹窗,飞行器将实现自动降落
11 手动起飞
如需手动起飞,以美国手为例,请将两个摇杆同时下拉到底部,再向内或外摆动,桨叶转动后,左手向上轻推油门杆,可实现手动起飞。遥控器左边的摇杆用于控制飞行高度和机头朝向,右边的摇杆用于控制飞行器前进后退,以及左右飞行,当您掰杆启动电机后,若飞行器未起飞,下拉左边摇杆,飞行器的电机将会关闭,若飞行器已经起飞,下拉锁边摇杆,飞行器将会降落,短按遥控器上的急停按键,飞行器将会紧急刹车并悬停,在App界面左下方,您能看到当前飞行距离和速度等信息,飞行过程中,请始终保持遥控器天线发射面对准飞行器方向,以获得更好的通讯质量,在GPS信号差或指南针收到干扰,且环境光线不满足视觉定位模式时,飞行器将进入姿态模式,此时飞行器无法定点悬停及自主刹车,为避免发生意外,请尽快将飞行器降落至安全位置。
12 基础拍照与录像
遥控器上方右侧为对焦拍照按键,半按该按键可进行自动对焦,全按下该按键一次可以拍摄照片,遥控器上方左侧为录像按键,按下录像按键即可开始录像,再次按下该按键停止录像,遥控器左侧的波轮可以调节云台俯仰角度,遥控器右边的波轮可以调节变焦倍数,App右侧横竖拍切换按钮,默认C2按键可以快捷切换横竖拍模式
不懂:
microSD卡
USB PD快充充电器
无人机相关知识:
无人机相关证书:
UOM理论合格证书
CAAC执照
人社部职业技能等级证书
招聘信息中出现的词汇:
无人机自动机场测试、安装调试与巡检
UTC理论课程、实操课程
无人机保养和维修
其他无人机技术工作
UTC证书、AOPA证书、CAAC证书
航前检查
无人机外场飞行试飞、演示、作业
无人机的组装、调试、飞行测试、维修维护
大型复合翼无人机、固定翼无人机、无人直升机
飞行器原理
无人机安装、系统整合
保养维修
测绘
无人机驾驶执照
航拍、巡查
CHALPA
无人机的系统组成及飞行控制原理
试飞数据和飞行总结,根据试飞情况进行必要的参数调整
建模数据采集、航线航点规划
AOPA、UTC、asfc
光伏无人机
无人机低空物流、智能巡检、evetol
无人机侦测与反制产品
无人机正射/倾斜/全景航拍
CAAC-III类
超视距飞行
无人机机巢/机库系统安装结构设计、电气电缆设计
无人机挂载载荷,数据链
独立集成设计
无人机干扰及侦察定位
doa
aoa
干扰对抗策略或系统设计
相关文章:

【无人机】
GJI Mini 4 Pro学习 首次飞行使用 01 开箱 打开长飞套装 依次取出产品及配件 飞行器、DJI RC - N2(DJI RC 2)、桨叶/螺丝、云台保护罩、束桨器、电池、螺丝刀、USB-C快接线、单肩包、USB-C数据线、充电管家 02 准备飞行器 取下束桨器,…...

Zabbix7.0.6的容器镜像准备
准备Zabbix7.0.6部署所需的容器镜像。 更新时间:20241122 一、准备数据库镜像 1、核对版本支持 根据Zabbix官网文档requirements 可知,当前最新的Zabbix 7.0.6对PostgreSQL数据库的要求如下: support for PostgreSQL versions:- 17.X …...

利用 GitHub 和 Hexo 搭建个人博客【保姆教程】
利用 GitHub 和 Hexo 搭建个人博客 利用 GitHub 和 Hexo 搭建个人博客一、前言二、准备工作(一)安装 Node.js 和 Git(二)注册 GitHub 账号 三、安装 Hexo(一)创建博客目录(二)安装 H…...

React第四节 组件的三大属性之state
前言 状态 state适用于类式组件中,而再函数式组件中需要使用 useState HOOK 模拟状态; React的组件就是一个状态机,通过与用户的交互,实现不同的状态,根据不同的状态展现出不一样的UI视图 并不是组件中所有的属性 都是组件的状态…...

MongoDB进阶篇-索引(索引概述、索引的类型、索引相关操作、索引的使用)
文章目录 1. 索引概述2. 索引的类型2.1 单字段索引2.2 复合索引2.3 其他索引2.3.1 地理空间索引(Geospatial Index)2.3.2 文本索引(Text Indexes)2.3.3 哈希索引(Hashed Indexes) 3. 索引相关操作3.1 查看索…...

使用FFmpeg实现视频与GIF的画中画效果
用FFmpeg命令行工具将GIF动画作为画中画(Picture-in-Picture,简称PiP)叠加到视频上。FFmpeg是一个强大的多媒体框架,能够处理几乎所有格式的音频和视频文件。通过这个教程,你将学会如何将一个小的GIF动画循环播放&…...

车载信息安全框架 --- 车载信息安全相关事宜
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 所有人的看法和评价都是暂时的,只有自己的经历是伴随一生的,几乎所有的担忧和畏惧,都是来源于自己的想象,只有你真的去做了,才会发现有多快乐。…...

Unreal5从入门到精通之EnhancedInput增强输入系统详解
前言 从Unreal5开始,老版的输入系统,正式替换为EnhancedInput增强型输入系统,他们之间有什么区别呢? 如果有使用过Unity的同学,大概也知道,Unity也在2020版本之后逐渐把输入系统也升级成了新版输入系统,为什么Unreal和Unity都热衷于升级输入系统呢?这之间又有什么联系…...

泛微E9与金蝶云星空的集成方案:实现审批流程与财务管理的无缝对接
泛微E9与金蝶云星空的集成方案:实现审批流程与财务管理的无缝对接 背景介绍: 在企业日常运营中,泛微OA-E9和金蝶云星空是两个关键的系统。泛微OA-E9是一款广受企业青睐的办公自动化软件,它通过流程管理、文档管理、协同办公等模…...

理解设计模式与 UML 类图:构建稳健软件架构的基石
在软件开发的广阔天地里,设计模式与 UML(统一建模语言)类图犹如两座灯塔,为开发者照亮前行的道路,指引着我们构建出高质量、可维护且易于扩展的软件系统。今天,就让我们一同深入探索单一职责、开闭原则、简…...

FastAPI重载不生效?解决PyCharm中Uvicorn无法重载/重载缓慢的终极方法!
文章目录 📖 介绍 📖🏡 演示环境 🏡📒 重载缓慢 📒📝 问题概述🚨 相关原因📝 解决方案一📝 解决方案二📝 解决方案三📝 解决方案四⚓️ 相关链接 ⚓️📖 介绍 📖 在使用FastAPI开发时,reload=True 本应让你在修改代码后自动重启服务,提升开发效率…...

最新子比主题zibll8.0开心版源码 无加密无后门
Zibll子比主题专为博客、自媒体及资讯类网站精心打造,以其简约而不失高雅的设计风格,为网站增添独特魅力与视觉美感。 8.0更新内容: 新增发帖选择板块、话题、标签时支持搜索,同时优化了选择栏目,更加方便快捷 新增小工具文章列表…...

【数据分析】认清、明确
1、什么是数据分析。 - 通过对大量的数据进行科学的分析。 - 得出结论,提出建议,辅助公司企业的决策。2、数据分析分为几步。 - 1.明确目的! - 2.收集数据!自己的数据! 自动化采集的数据! - 3.数据处理! - 4.数据分析!数据分析(业务)数据挖掘(代码算法…...

工业生产安全-安全帽第二篇-用java语言看看opencv实现的目标检测使用过程
一.背景 公司是非煤采矿业,核心业务是采选,大型设备多,安全风险因素多。当下政府重视安全,头部技术企业的安全解决方案先进但价格不低,作为民营企业对安全投入的成本很敏感。利用我本身所学,准备搭建公司的…...

人工智能(AI)与机器学习(ML)基础知识
目录 1. 人工智能与机器学习的核心概念 什么是人工智能(AI)? 什么是机器学习(ML)? 什么是深度学习(DL)? 2. 机器学习的三大类型 (1)监督式学…...

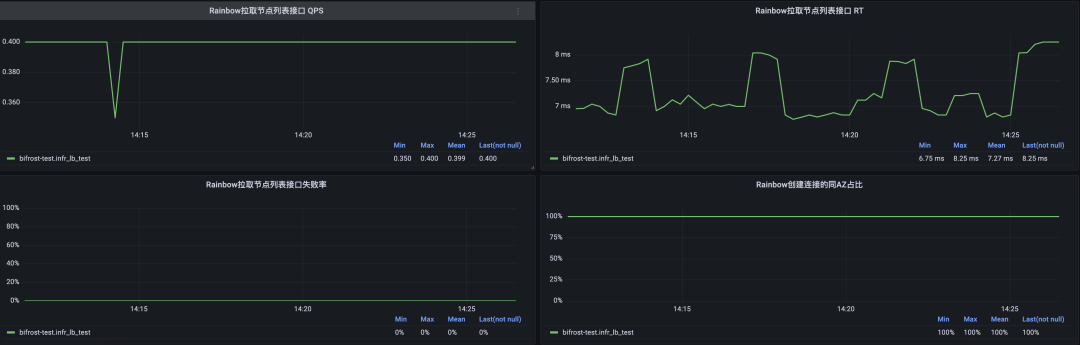
得物彩虹桥架构演进之路-负载均衡篇
文 / 新一 一、前言 一年一更的彩虹桥系列又来了,在前面两期我们分享了在稳定性和性能2个层面的一些演进&优化思路。近期我们针对彩虹桥 Proxy 负载均衡层面的架构做了一次升级,目前新架构已经部署完成,生产环境正在逐步升级中…...

Jmeter中的断言(四)
13--XPath断言 功能特点 数据验证:验证 XML 响应数据是否包含或不包含特定的字段或值。支持 XPath 表达式:使用 XPath 表达式定位和验证 XML 数据中的字段。灵活配置:可以设置多个断言条件,满足复杂的测试需求。 配置步骤 添加…...
)
vue2 src_Todolist编辑($nextTick)
main.js //引入Vue import Vue from "vue"; //引入App import App from ./App;//关闭Vue的生产提示 Vue.config.productionTip false;new Vue({el: #app,render: h > h(App),beforeCreate() {//事件总线Vue.prototype.$bus this;} });App.vue <template>…...

driver.js实现页面操作指引
概述 在访问某些网站的时候,第一次进去你会发现有个操作指引,本文引用driver.js,教你在你的页面也加入这般高大上的操作指引。 实现效果 实现 driver.js简介 driver.js是一个功能强大且高度可定制的基于原生JavaScript开发的新用户引导库…...

ffmpeg区域颜色覆盖
ffmpeg去除水印(遮盖指定区域)的几种办法_ffmpeg去水印-CSDN博客 ffmpeg -i a.mp4 -vf "drawboxx1560:y30:w310:h100:tfill" b.mp4 drawbox在视频帧上绘制一个矩形: x和y:矩形左上角的坐标。默认值是0。 w和h:矩形的宽度和高度。…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
