利用 GitHub 和 Hexo 搭建个人博客【保姆教程】
利用 GitHub 和 Hexo 搭建个人博客
- 利用 GitHub 和 Hexo 搭建个人博客
- 一、前言
- 二、准备工作
- (一)安装 Node.js 和 Git
- (二)注册 GitHub 账号
- 三、安装 Hexo
- (一)创建博客目录
- (二)安装 Hexo
- (三)初始化博客
- 四、配置 Hexo
- (一)修改配置文件
- (二)选择主题
- 五、创建并撰写博客文章
- (一)创建新文章
- (二)撰写文章
- 六、本地预览博客
- 启动本地服务器
- 七、将博客部署到 GitHub
- (一)创建 GitHub 仓库
- (二)安装 hexo - deployer - git 插件
- (三)配置部署信息
- (四)部署博客
- 八、总结
利用 GitHub 和 Hexo 搭建个人博客
一、前言
在网络飞速发展的今天,个人博客已成为人们在网络世界中展示独特个性、分享知识见解以及记录生活点滴的理想平台。GitHub 作为全球知名的开源代码托管平台,为我们提供了稳定且免费的存储服务,而 Hexo 作为一款基于 Node.js 的快速、简洁、高效的静态博客框架,两者结合,为我们打造个人博客带来了极大的便利,能让我们轻松搭建出既美观又功能丰富的博客。
二、准备工作
(一)安装 Node.js 和 Git
- Node.js 安装
Node.js 是 Hexo 运行所依赖的关键环境。访问 Node.js 官方网站(https://nodejs.org/),在首页上根据您的操作系统类型(Windows、Mac OS 或 Linux)选择相应的安装包进行下载。下载完成后,按照安装向导的提示逐步完成安装。安装结束后,打开命令行工具(在 Windows 上是“命令提示符”或“PowerShell”,在 Mac OS 和 Linux 上是“终端”),输入node -v和npm -v。如果正确安装,命令行将分别显示已安装的 Node.js 版本号和 npm(Node.js 的包管理工具)版本号。 - Git 安装
Git 是用于管理博客代码版本以及将博客内容推送到 GitHub 的重要工具。前往 Git 官方网站(https://git-scm.com/),同样根据操作系统类型下载合适的安装包进行安装。安装完成后,在命令行中输入git --version,若显示 Git 的版本信息,则表明安装成功。
(二)注册 GitHub 账号
打开浏览器,访问 GitHub 官网(https://github.com/)。在首页上找到“Sign up”按钮,点击后按照提示填写相关信息,包括用户名、邮箱地址和密码等,完成注册过程。这个账号将作为存储博客文件的仓库,承载着博客的所有代码和内容。
三、安装 Hexo
(一)创建博客目录
在本地计算机的硬盘上,选择一个您方便管理的位置(例如 D 盘根目录或者用户目录下的某个文件夹),创建一个新的文件夹,将其命名为myblog(您也可以根据自己的喜好命名,但要注意避免使用特殊字符和空格)。这个文件夹将作为博客项目的根目录,后续所有与博客相关的文件和操作都将在这个目录下进行。
(二)安装 Hexo
打开命令行工具,通过cd命令进入到刚刚创建的博客目录(例如,如果您在 Windows 上,且博客目录在 D 盘根目录下,您可以输入d:然后cd myblog;如果在其他操作系统下,使用相应的路径导航命令)。进入目录后,运行以下命令安装 Hexo:npm install -g hexo-cli。此命令中的-g参数表示全局安装,hexo-cli是 Hexo 的命令行工具,全局安装后可以在任何目录下使用 Hexo 相关命令。安装过程可能需要一些时间,因为它需要从网络上下载 Hexo 的相关文件和依赖。
(三)初始化博客
在博客目录下继续运行hexo init命令。这个命令会自动下载 Hexo 初始化博客项目所需的文件和配置信息,并按照 Hexo 的默认结构进行组织。初始化完成后,博客目录下会出现以下主要的目录和文件:
_config.yml:这是 Hexo 的核心配置文件,整个博客的各种设置都在这里完成。它是一个 YAML 格式的文件,通过简单的键值对来配置博客的参数,包括博客的标题、副标题、作者、语言、主题、插件等众多设置。例如,title字段用于设置博客的标题,subtitle字段用于设置副标题,author字段填写作者姓名,language字段可以指定博客使用的语言,如en(英语)、zh-CN(中文简体)等。source:这个目录是用户创建博客文章和页面的源文件存放处。默认情况下,我们使用 Markdown 格式来撰写文章。在这个目录下创建的 Markdown 文件将被 Hexo 解析并转换为网页内容。例如,您可以在source/_posts子目录下创建新的博客文章文件。themes:存放博客主题文件的目录。Hexo 有大量丰富多样的开源主题可供选择,每个主题都有其独特的设计风格和功能。不同的主题可以让您的博客呈现出完全不同的外观和交互体验。public:这个目录用于存放 Hexo 根据source目录中的内容和_config.yml的配置生成的静态文件。这些静态文件包括 HTML、CSS、JavaScript 等,它们将被部署到服务器(如 GitHub)上,供用户通过浏览器访问。- 此外,还有其他一些辅助文件和文件夹,如
scaffolds用于生成文章或页面的模板,package.json用于管理项目的依赖等。
四、配置 Hexo
(一)修改配置文件
使用文本编辑器(如 Windows 上的 Notepad++、Sublime Text,Mac OS 上的 Visual Studio Code 等)打开_config.yml文件。在文件中找到并修改以下关键信息:
- 基本信息修改
- 博客标题(
title):输入您为博客想好的名称,这个名称将显示在博客的首页和浏览器标签页上,例如“知识探索者的博客”。 - 副标题(
subtitle):可以填写一个简短的描述性语句,进一步说明博客的主题或特色,如“分享科技与人文的点滴”。 - 作者(
author):填写您的姓名或者您希望在博客上显示的作者名称。
- 博客标题(
- 其他设置
url字段:如果您已经有了自定义的域名,可以填写完整的域名地址,如https://www.myblog.com。如果暂时没有域名,可先留空。permalink字段(可选):用于设置文章的永久链接格式。默认的格式可能比较复杂,您可以根据自己的喜好进行简化,例如设置为:year/:month/:day/:title/,这样文章的链接会更清晰易读。
(二)选择主题
- 主题搜索与选择
前往 Hexo 主题官网(https://hexo.io/themes/)浏览各种主题的展示和介绍,或者在 GitHub 上通过搜索“Hexo theme”来查找更多主题。在众多主题中,根据自己的审美和博客功能需求选择一个心仪的主题。例如,如果您喜欢简洁现代的风格,next主题是一个很不错的选择;如果您追求个性化和丰富的视觉效果,landscape等主题可能更符合您的口味。 - 主题下载与安装
以next主题为例,在博客目录下的命令行中运行git clone https://github.com/iissnan/hexo-theme-next themes/next。这条命令使用 Git 从指定的 GitHub 仓库下载next主题的文件,并将其存放在themes/next目录下。不同的主题可能有不同的安装方式,但通过 Git 克隆仓库是一种常见且便捷的方法。 - 主题启用
主题下载完成后,需要在_config.yml文件中修改theme的值。找到theme字段,并将其值修改为您所下载的主题文件夹名称,例如对于next主题,将theme: landscape(如果之前是其他主题)修改为theme: next。修改完成后保存配置文件。
五、创建并撰写博客文章
(一)创建新文章
在博客目录下打开命令行,运行hexo new "文章标题"命令。这里的“文章标题”是您要创建的新文章的题目,例如hexo new "我的第一篇博客文章"。运行此命令后,Hexo 会在source/_posts目录下创建一个新的 Markdown 文件,文件名是根据文章标题生成的,同时会自动添加一些基本的头部信息,如文章的创建日期、标题等。
(二)撰写文章
使用文本编辑器打开新创建的 Markdown 文件。在 Markdown 文件中,您可以按照 Markdown 语法来撰写文章内容。以下是一些常用的 Markdown 语法:
- 标题
使用#号来表示标题,#号的数量表示标题的级别。例如,# 一级标题、## 二级标题,以此类推。标题级别一般不建议超过六级。 - 段落
直接在文本中换行即可表示新的段落。如果需要在段落之间添加空行,可以在两个段落之间额外添加一行空行。 - 字体样式
- 加粗:使用
**或__将需要加粗的文字包围起来,如**这是加粗的文字**。 - 斜体:使用
*或_将需要斜体的文字包围起来,如*这是斜体文字*。
- 加粗:使用
- 列表
- 无序列表:使用
-、+或*作为列表项的前缀,例如:
- 无序列表:使用
- 列表项 1
- 列表项 2
- **有序列表**:使用数字和`.`作为列表项的前缀,例如:
1. 第一项
2. 第二项
- 链接
使用[链接文字](链接地址)的格式来创建链接,如[百度](https://www.baidu.com)。 - 图片
使用的格式来插入图片。如果图片是本地图片,需要将图片放置在博客项目的合适目录下,并在 Markdown 文件中使用相对路径指向图片。如果是网络图片,则直接使用图片的网络地址。
在撰写文章过程中,您可以充分发挥想象力,结合文字、图片、链接等元素,使文章内容更加丰富生动。
六、本地预览博客
启动本地服务器
在博客目录下的命令行中运行hexo server命令。此命令会启动一个本地服务器,默认情况下,它会监听本地的4000端口。启动成功后,命令行中会显示服务器启动信息,包括本地访问地址http://localhost:4000。打开浏览器,在地址栏中输入这个地址,就可以看到您的博客在本地的预览效果。在本地预览过程中,您可以对博客的外观、文章内容、布局等进行检查和调整,确保一切符合您的预期。如果在预览过程中发现问题,可以及时回到相应的文件(如文章内容文件、配置文件、主题文件等)进行修改,然后刷新浏览器页面查看修改效果。
七、将博客部署到 GitHub
(一)创建 GitHub 仓库
登录到您的 GitHub 账号,在 GitHub 页面右上角点击“+”号,在弹出的下拉菜单中选择“New repository”。在创建仓库页面,填写以下信息:
- 仓库名称:建议命名为
你的用户名.github.io,这里的用户名是您在 GitHub 注册的账号用户名。这个命名方式是 GitHub Pages 的特殊要求,用于识别和部署个人网站或博客。 - 仓库描述(可选):可以简要描述一下这个仓库的用途,比如“我的个人博客仓库”。
- 仓库类型:选择“Public”(公开)或“Private”(私有),根据您的需求来决定。如果您希望博客能够被任何人访问和浏览,选择“Public”;如果您只想自己可见或者仅对特定用户可见,可以选择“Private”。不过需要注意的是,私有仓库可能会有一些访问限制和额外的付费要求(如果超过一定的免费使用额度)。
填写完成后,点击“Create repository”按钮完成仓库创建。
(二)安装 hexo - deployer - git 插件
在博客目录下的命令行中运行npm install hexo - deployer - git --save。这个插件是 Hexo 用于将生成的静态文件部署到 GitHub 的关键工具。--save参数表示将这个插件添加到项目的依赖列表中,以便在项目的其他环境中也能正确使用。安装完成后,插件会被下载并安装到博客项目的node_modules目录下。
(三)配置部署信息
在_config.yml文件中添加以下部署配置:
deploy:type: gitrepo: https://github.com/你的用户名/你的用户名.github.io.gitbranch: main
这里需要注意,要将上述配置中的“你的用户名”替换为您自己的 GitHub 用户名。type字段指定部署类型为git,repo字段是 GitHub 仓库的地址,branch字段指定要推送的分支,通常是main(如果您的仓库使用的是默认的主分支)。
(四)部署博客
在博客目录下运行hexo deploy命令。这个命令会首先根据source目录中的内容和配置信息生成静态文件,然后使用 hexo - deployer - git 插件将这些静态文件推送到 GitHub 仓库中。在推送过程中,命令行可能会提示您输入 GitHub 的用户名和密码(如果您没有配置 SSH 密钥)。输入正确的信息后,推送操作会继续进行。推送完成后,稍等片刻(一般几分钟内),就可以通过你的用户名.github.io访问您的个人博客了。如果遇到访问问题,可以检查仓库设置、域名解析(如果有自定义域名)以及文件推送是否完整等情况。
八、总结
通过以上详细的步骤,我们成功地利用 GitHub 和 Hexo 搭建了个人博客。在后续的使用过程中,您可以不断更新博客文章,分享更多有价值的内容;也可以根据自己的喜好更换主题,为博客带来新的外观;还可以添加各种 Hexo 插件来扩展博客的功能,如添加评论系统、搜索功能等。希望这篇文章能成为您搭建博客之旅的有力指南,让您在网络世界中拥有一个属于自己的精彩空间。
版权声明:
原创博主:牛哄哄的柯南
博主原文链接:https://keafmd.blog.csdn.net/
个人博客链接:https://keafmd.top/
看完如果对你有帮助,感谢点击下面的点赞支持!
[哈哈][抱拳]

加油!
共同努力!
Keafmd
感谢支持牛哄哄的柯南,期待你的三连+关注~~
keep accumulate for my dream【共勉】
如果遇到问题,可以在下方找到我。
↓ ↓ ↓ 合作 交流 ↓ ↓ ↓
相关文章:

利用 GitHub 和 Hexo 搭建个人博客【保姆教程】
利用 GitHub 和 Hexo 搭建个人博客 利用 GitHub 和 Hexo 搭建个人博客一、前言二、准备工作(一)安装 Node.js 和 Git(二)注册 GitHub 账号 三、安装 Hexo(一)创建博客目录(二)安装 H…...

React第四节 组件的三大属性之state
前言 状态 state适用于类式组件中,而再函数式组件中需要使用 useState HOOK 模拟状态; React的组件就是一个状态机,通过与用户的交互,实现不同的状态,根据不同的状态展现出不一样的UI视图 并不是组件中所有的属性 都是组件的状态…...

MongoDB进阶篇-索引(索引概述、索引的类型、索引相关操作、索引的使用)
文章目录 1. 索引概述2. 索引的类型2.1 单字段索引2.2 复合索引2.3 其他索引2.3.1 地理空间索引(Geospatial Index)2.3.2 文本索引(Text Indexes)2.3.3 哈希索引(Hashed Indexes) 3. 索引相关操作3.1 查看索…...

使用FFmpeg实现视频与GIF的画中画效果
用FFmpeg命令行工具将GIF动画作为画中画(Picture-in-Picture,简称PiP)叠加到视频上。FFmpeg是一个强大的多媒体框架,能够处理几乎所有格式的音频和视频文件。通过这个教程,你将学会如何将一个小的GIF动画循环播放&…...

车载信息安全框架 --- 车载信息安全相关事宜
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 所有人的看法和评价都是暂时的,只有自己的经历是伴随一生的,几乎所有的担忧和畏惧,都是来源于自己的想象,只有你真的去做了,才会发现有多快乐。…...

Unreal5从入门到精通之EnhancedInput增强输入系统详解
前言 从Unreal5开始,老版的输入系统,正式替换为EnhancedInput增强型输入系统,他们之间有什么区别呢? 如果有使用过Unity的同学,大概也知道,Unity也在2020版本之后逐渐把输入系统也升级成了新版输入系统,为什么Unreal和Unity都热衷于升级输入系统呢?这之间又有什么联系…...

泛微E9与金蝶云星空的集成方案:实现审批流程与财务管理的无缝对接
泛微E9与金蝶云星空的集成方案:实现审批流程与财务管理的无缝对接 背景介绍: 在企业日常运营中,泛微OA-E9和金蝶云星空是两个关键的系统。泛微OA-E9是一款广受企业青睐的办公自动化软件,它通过流程管理、文档管理、协同办公等模…...

理解设计模式与 UML 类图:构建稳健软件架构的基石
在软件开发的广阔天地里,设计模式与 UML(统一建模语言)类图犹如两座灯塔,为开发者照亮前行的道路,指引着我们构建出高质量、可维护且易于扩展的软件系统。今天,就让我们一同深入探索单一职责、开闭原则、简…...

FastAPI重载不生效?解决PyCharm中Uvicorn无法重载/重载缓慢的终极方法!
文章目录 📖 介绍 📖🏡 演示环境 🏡📒 重载缓慢 📒📝 问题概述🚨 相关原因📝 解决方案一📝 解决方案二📝 解决方案三📝 解决方案四⚓️ 相关链接 ⚓️📖 介绍 📖 在使用FastAPI开发时,reload=True 本应让你在修改代码后自动重启服务,提升开发效率…...

最新子比主题zibll8.0开心版源码 无加密无后门
Zibll子比主题专为博客、自媒体及资讯类网站精心打造,以其简约而不失高雅的设计风格,为网站增添独特魅力与视觉美感。 8.0更新内容: 新增发帖选择板块、话题、标签时支持搜索,同时优化了选择栏目,更加方便快捷 新增小工具文章列表…...

【数据分析】认清、明确
1、什么是数据分析。 - 通过对大量的数据进行科学的分析。 - 得出结论,提出建议,辅助公司企业的决策。2、数据分析分为几步。 - 1.明确目的! - 2.收集数据!自己的数据! 自动化采集的数据! - 3.数据处理! - 4.数据分析!数据分析(业务)数据挖掘(代码算法…...

工业生产安全-安全帽第二篇-用java语言看看opencv实现的目标检测使用过程
一.背景 公司是非煤采矿业,核心业务是采选,大型设备多,安全风险因素多。当下政府重视安全,头部技术企业的安全解决方案先进但价格不低,作为民营企业对安全投入的成本很敏感。利用我本身所学,准备搭建公司的…...

人工智能(AI)与机器学习(ML)基础知识
目录 1. 人工智能与机器学习的核心概念 什么是人工智能(AI)? 什么是机器学习(ML)? 什么是深度学习(DL)? 2. 机器学习的三大类型 (1)监督式学…...

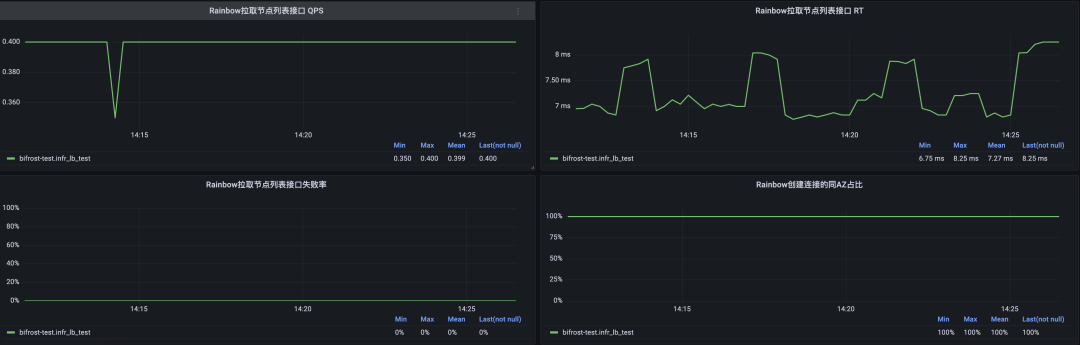
得物彩虹桥架构演进之路-负载均衡篇
文 / 新一 一、前言 一年一更的彩虹桥系列又来了,在前面两期我们分享了在稳定性和性能2个层面的一些演进&优化思路。近期我们针对彩虹桥 Proxy 负载均衡层面的架构做了一次升级,目前新架构已经部署完成,生产环境正在逐步升级中…...

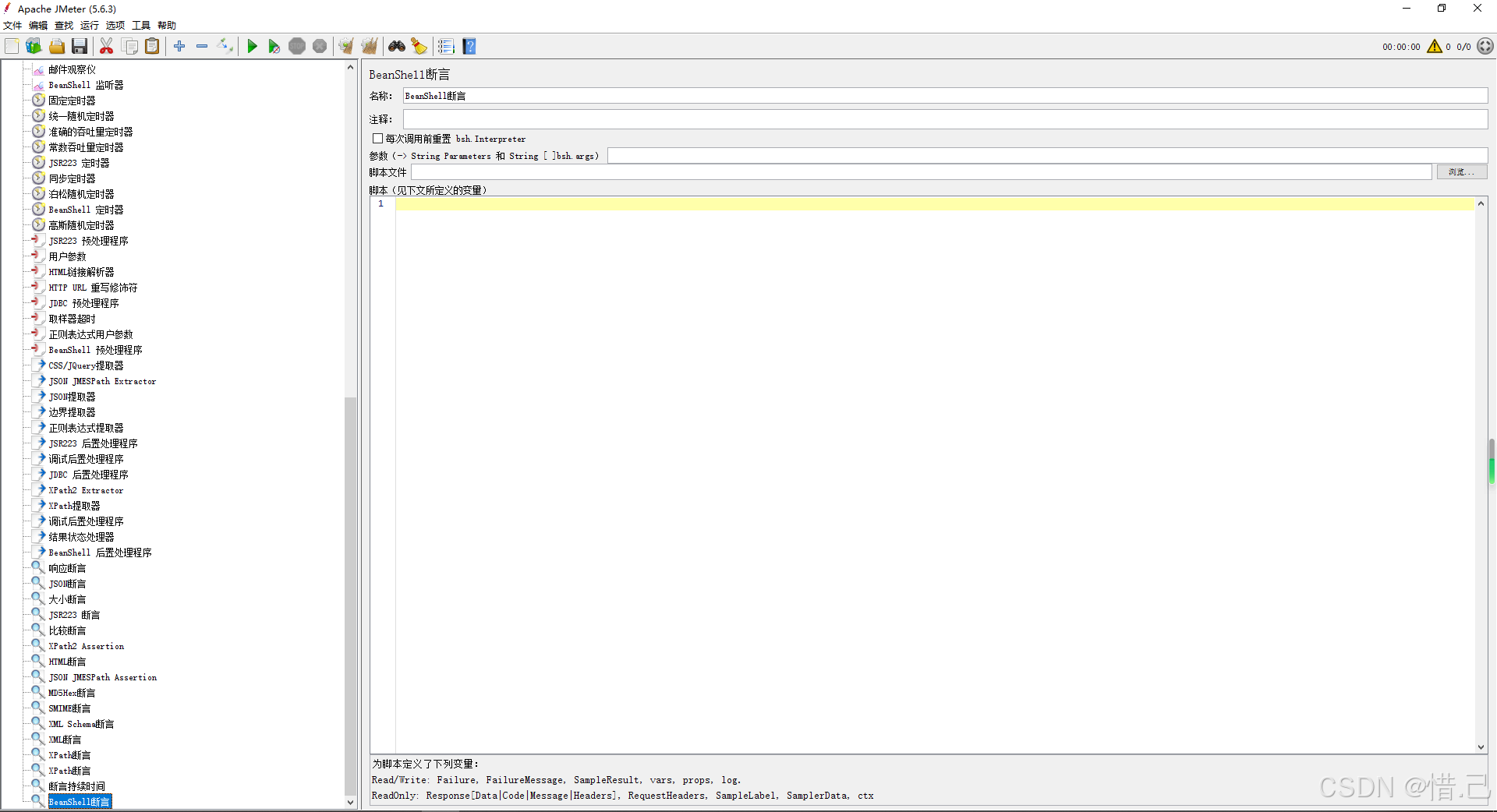
Jmeter中的断言(四)
13--XPath断言 功能特点 数据验证:验证 XML 响应数据是否包含或不包含特定的字段或值。支持 XPath 表达式:使用 XPath 表达式定位和验证 XML 数据中的字段。灵活配置:可以设置多个断言条件,满足复杂的测试需求。 配置步骤 添加…...
)
vue2 src_Todolist编辑($nextTick)
main.js //引入Vue import Vue from "vue"; //引入App import App from ./App;//关闭Vue的生产提示 Vue.config.productionTip false;new Vue({el: #app,render: h > h(App),beforeCreate() {//事件总线Vue.prototype.$bus this;} });App.vue <template>…...

driver.js实现页面操作指引
概述 在访问某些网站的时候,第一次进去你会发现有个操作指引,本文引用driver.js,教你在你的页面也加入这般高大上的操作指引。 实现效果 实现 driver.js简介 driver.js是一个功能强大且高度可定制的基于原生JavaScript开发的新用户引导库…...

ffmpeg区域颜色覆盖
ffmpeg去除水印(遮盖指定区域)的几种办法_ffmpeg去水印-CSDN博客 ffmpeg -i a.mp4 -vf "drawboxx1560:y30:w310:h100:tfill" b.mp4 drawbox在视频帧上绘制一个矩形: x和y:矩形左上角的坐标。默认值是0。 w和h:矩形的宽度和高度。…...

【Python TensorFlow】进阶指南(续篇三)
在前几篇文章中,我们探讨了TensorFlow的高级功能,包括模型优化、分布式训练、模型解释等多个方面。本文将进一步深入探讨一些更具体和实用的主题,如模型持续优化的具体方法、异步训练的实际应用、在线学习的实现细节、模型服务化的最佳实践、…...

QT 实现仿制 网络调试器(未实现连接唯一性) QT5.12.3环境 C++实现
网络调试助手: 提前准备:在编写代码前,要在.pro工程文件中,添加network模块。 服务端: 代码: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QtWidgets> #inclu…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
