vue2 src_Todolist编辑($nextTick)
main.js
//引入Vue
import Vue from "vue";
//引入App
import App from './App';//关闭Vue的生产提示
Vue.config.productionTip = false;new Vue({el: '#app',render: h => h(App),beforeCreate() {//事件总线Vue.prototype.$bus = this;}
});App.vue
<template><div id="root"><div class="todo-container"><div class="todo-wrap"><MyHeader @addTodo="addTodo"/><List:todos="todos"/><MyFooter:todos="todos"@checkAllTodo="checkAllTodo"@clearAllDoneTodo="clearAllDoneTodo"/></div></div></div>
</template><script>
import MyHeader from "@/components/MyHeader";
import List from "@/components/List";
import MyFooter from '@/components/MyFooter';
import pubsub from "pubsub-js";
export default {name: "App",components:{List,MyFooter,MyHeader},data() {return {// todos: [// {id: '001', title: '吃饭', done: false},// {id: '002', title: "睡觉", done: true},// {id: '003', title: '打代码', done: false}// ]todos:JSON.parse(localStorage.getItem('todos')) || []}},methods:{//添加的todoaddTodo(todo){console.log('我是app组件,我收到了数据');this.todos.unshift(todo);},checkTodo(id){const todo = this.todos.find(todo => todo.id === id);todo.done = !todo.done;},deleteTodo(_, id){this.todos = this.todos.filter(todo => todo.id !== id);},checkAllTodo(done){this.todos.forEach(todo => todo.done = done);},clearAllDoneTodo(){this.todos = this.todos.filter(todo => !todo.done)},updateTodo(id, title){this.todos.forEach(todo => {if(todo.id === id) todo.title = title;})}},watch:{//深度监视todos:{deep: true, //深度监视当我监视数组中的对象的某个属性的变化它也会产生反应handler(newValue) {//本地存储存的是key和value都是字符串//数据存放在本地存储中localStorage.setItem("todos", JSON.stringify(newValue))}},},//已挂在绑定事件总线mounted() {this.$bus.$on('checkTodo', this.checkTodo);this.$bus.$on('updateTodo', this.updateTodo);this.pubId = pubsub.subscribe('deleteTodo', this.deleteTodo);},//被卸载注意解绑beforeMount() {this.$bus.$off('checkTodo');this.$bus.$off('updateTodo');pubsub.unsubscribe(this.pubId); //取消订阅的方式与取消定时器的方式是类似的,记住}
}
</script><style>
/*base*/
body {background: #fff;
}.btn {display: inline-block;padding: 4px 12px;margin-bottom: 0;font-size: 14px;line-height: 20px;text-align: center;vertical-align: middle;cursor: pointer;box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);border-radius: 4px;
}.btn-danger {color: #fff;background-color: #da4f49;border: 1px solid #bd362f;
}.btn-danger:hover {color: #fff;background-color: #bd362f;
}.btn-edit{color: #fff;background-color: skyblue;border: 1px solid rgb(103, 159, 180);margin-right: 5px;
}.btn:focus {outline: none;
}.todo-container {width: 600px;margin: 0 auto;
}
.todo-container .todo-wrap {padding: 10px;border: 1px solid #ddd;border-radius: 5px;
}</style>MyHeader.vue
<template><div class="todo-header"><input type="text" placeholder="请输入你的任务名称,按回车键确认" v-model="title" @keyup.enter="add"/></div>
</template><script>
import { nanoid } from 'nanoid';
export default {//注意不管是你写的data也还还是methods也好,甚至是computed计算属性也好都会出现在组件事例对象vc身上//属性值不能重名name: "MyHeader",data(){return {title: ''}},methods:{add(){//将用户的输入包装成一个todo对象console.log(this.title)if(!this.title.trim()) {alert('代办事项不能为空')return; //输入的代办事项为空则不走下面流程}const todoObj = {id: nanoid(),title: this.title,done:false}// console.log(todoObj);// this.addTodo(todoObj);//采用自定义事件来修改this.$emit('addTodo',todoObj);this.title = '';}},
}
</script><style scoped>
/*header*/
.todo-header input {width: 560px;height: 28px;font-size: 14px;border: 1px solid #ccc;border-radius: 4px;padding: 4px 7px;
}.todo-header input:focus {outline: none;border-color: rgba(82, 168, 236, 0.8);box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
}
</style>
MyFooter.vue
<template><!--隐式类型转换--><div class="todo-footer" v-show="total"><label><!--这里也可用v-model来替代,此时不需要计算属性了--><!--<input type="checkbox" :checked="isAll" @change="checkAll"/>--><input type="checkbox" v-model="isAll"/></label><span><span>已完成{{ doneTotal }}</span> / 全部{{total}}</span><button class="btn btn-danger" @click="clearAll">清除已完成任务</button></div>
</template>
<script>
export default {name: "MyFooter",props: ['todos'],computed:{total(){return this.todos.length;},doneTotal(){return this.todos.reduce((todoTotal, todo) => {//隐士类型转换return todoTotal + todo.done;}, 0);// return this.todos.filter(todo => todo.done).length;},isAll:{get(){return this.total === this.doneTotal && this.doneTotal > 0; //计算属性可以通过其他的计算属性接着进行计算得到结果},set(value){//value注意要么为true,要么为false,因为你是把它应用在了checkbox上//this.checkAllTodo(value);//采用自定义事件来修改this.$emit('checkAllTodo', value);}}},methods:{// checkAll(e){// // console.log(e.target.checked); //判断这个checkbox到底是不是全选 true全选 false全不选// this.checkAllTodo(e.target.checked);// }clearAll(){// this.clearAllDoneTodo();//修改为自定义事件this.$emit('clearAllDoneTodo');}}
}
</script><style scoped>
/*footer*/
.todo-footer {height: 40px;line-height: 40px;padding-left: 6px;margin-top: 5px;
}.todo-footer label {display: inline-block;margin-right: 20px;cursor: pointer;
}.todo-footer label input {position: relative;top: -1px;vertical-align: middle;margin-right: 5px;
}.todo-footer button {float: right;margin-top: 5px;
}
</style>
List.vue
<template><ul class="todo-main"><Itemv-for="todoObj in todos":key="todoObj.id":todo="todoObj"/></ul>
</template><script>
import Item from "@/components/Item";export default {name: "List",components: {Item,},props:['todos']
}
</script><style scoped>
/*main*/
.todo-main {margin-left: 0;border: 1px solid #ddd;border-radius: 2px;padding: 0px;
}.todo-empty {height: 40px;line-height: 40px;border: 1px solid #ddd;border-radius: 2px;padding-left: 5px;margin-top: 10px;
}
</style>
Item.vue
<template><li><label><!--这里勾选和取消勾选可以使用change和click作为事件处理--><input type="checkbox" :checked="todo.done" @change="handleCheck(todo.id)"/><!--v-model数据的双向绑定,checkbox使用v-model来双向绑定其是否被勾选,也可以实现效果但不推荐(因为其实修改了props中的数据)--><!--这里修改了从List修改过来的props,这里的不允许改是浅层次,就是如果props是一个对象则这个修改这个对象的某一个属性vue是放行的--><!-- <input type="checkbox" v-model="todo.done"/>--><span v-show="!todo.isEdit">{{ todo.title }}</span><inputtype="text":value="todo.title"v-show="todo.isEdit"@blur="handleBlur(todo, $event)"ref="inputTitle"/></label><button class="btn btn-danger" @click="handleDelete(todo.id)">删除</button><button v-show="!todo.isEdit" class="btn btn-edit" @click="handleEdit(todo)">编辑</button></li>
</template><script>
import pubsub from "pubsub-js";
export default {name: "Item",//声明接收todoprops: ['todo'],methods:{handleCheck(id){//事件总线this.$bus.$emit('checkTodo',id);},handleDelete(id){if(confirm(`确定删除编号为${id}的todo吗`)){// console.log(id);//事件总线// this.$bus.$emit('deleteTodo',id);//消息订阅改写pubsub.publish('deleteTodo', id);}},//编辑handleEdit(todo){// todo.isEdit = true; //注意这里添加的数据并不是响应式的 一定清楚if(Object.prototype.hasOwnProperty.call(todo, 'isEdit')){todo.isEdit = true;}else{this.$set(todo, 'isEdit', true); //保证初次加入的时候存在响应式的数据}//自动获取焦点//this.$refs.inputTitle.focus(); //此时你这行代码执行了,但是注意vue并没有重新解析模版(input并没有出现在页面上,dom节点并没有被更新),它一定要等这个回调函数执行完之后才会去重新渲染模版//使用nextTick来解决this.$nextTick(() => {//这里的回调函数注意是在dom节点被更新之后才会运行的this.$refs.inputTitle.focus();})console.log(todo);},//失去焦点回调handleBlur(todo, e){todo.isEdit = false; //注意我在这里确保你身上一定存在isEdit属性if(!e.target.value.trim()) {alert('输入不能为空');return;}this.$bus.$emit('updateTodo', todo.id, e.target.value);}}
}
</script><style scoped>
/*item*/
li {list-style: none;height: 36px;line-height: 36px;padding: 0 5px;border-bottom: 1px solid #ddd;
}li label {float: left;cursor: pointer;
}li label li input {vertical-align: middle;margin-right: 6px;position: relative;top: -1px;
}li button {float: right;display: none;margin-top: 3px;
}li:before {content: initial;
}li:last-child {border-bottom: none;
}li:hover{background: #ddd;
}li:hover button{display: block;
}
</style>
相关文章:
)
vue2 src_Todolist编辑($nextTick)
main.js //引入Vue import Vue from "vue"; //引入App import App from ./App;//关闭Vue的生产提示 Vue.config.productionTip false;new Vue({el: #app,render: h > h(App),beforeCreate() {//事件总线Vue.prototype.$bus this;} });App.vue <template>…...

driver.js实现页面操作指引
概述 在访问某些网站的时候,第一次进去你会发现有个操作指引,本文引用driver.js,教你在你的页面也加入这般高大上的操作指引。 实现效果 实现 driver.js简介 driver.js是一个功能强大且高度可定制的基于原生JavaScript开发的新用户引导库…...

ffmpeg区域颜色覆盖
ffmpeg去除水印(遮盖指定区域)的几种办法_ffmpeg去水印-CSDN博客 ffmpeg -i a.mp4 -vf "drawboxx1560:y30:w310:h100:tfill" b.mp4 drawbox在视频帧上绘制一个矩形: x和y:矩形左上角的坐标。默认值是0。 w和h:矩形的宽度和高度。…...

【Python TensorFlow】进阶指南(续篇三)
在前几篇文章中,我们探讨了TensorFlow的高级功能,包括模型优化、分布式训练、模型解释等多个方面。本文将进一步深入探讨一些更具体和实用的主题,如模型持续优化的具体方法、异步训练的实际应用、在线学习的实现细节、模型服务化的最佳实践、…...

QT 实现仿制 网络调试器(未实现连接唯一性) QT5.12.3环境 C++实现
网络调试助手: 提前准备:在编写代码前,要在.pro工程文件中,添加network模块。 服务端: 代码: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QtWidgets> #inclu…...

【英特尔IA-32架构软件开发者开发手册第3卷:系统编程指南】2001年版翻译,2-31
文件下载与邀请翻译者 学习英特尔开发手册,最好手里这个手册文件。原版是PDF文件。点击下方链接了解下载方法。 讲解下载英特尔开发手册的文章 翻译英特尔开发手册,会是一件耗时费力的工作。如果有愿意和我一起来做这件事的,那么ÿ…...

面试题---深入源码理解MQ长轮询优化机制
引言 在分布式系统中,消息队列(MQ)作为一种重要的中间件,广泛应用于解耦、异步处理、流量削峰等场景。其中,延时消息和定时消息作为MQ的高级功能,能够进一步满足复杂的业务需求。为了实现这些功能…...

stable diffusion生成模型
1、stable diffusion Stable Diffusion 是一种扩散模型,基于对图像的逐步去噪过程训练和生成。它的核心包括以下几个步骤: 扩散过程(Diffusion Process)在训练时,向真实图像逐步添加噪声,最终将其变为纯随机噪声。这是一个正向过程,目的是学习如何将复杂的图像分解成随…...

分治法的魅力:高效解决复杂问题的利器
文章目录 分治法 (Divide and Conquer) 综合解析一、基本原理二、应用场景及详细分析1. 排序算法快速排序 (Quicksort)归并排序 (Mergesort) 2. 大整数运算大整数乘法 3. 几何问题最近点对问题 4. 字符串匹配KMP算法的优化版 三、优点四、局限性五、分治法与动态规划的对比六、…...

Spring IOC实战指南:从零到一的构建过程
Spring 优点: 方便解耦,简化开发。将所有对象创建和依赖关系维护交给 Spring 管理(IOC 的作用)AOP 切面编程的支持。方便的实现对程序进行权限的拦截、运行监控等功能(可扩展性)声明式事务的支持。只需通过配置就可以完成对事务的管理,无需手…...
)
3.langchain中的prompt模板 (few shot examples in chat models)
本教程将介绍如何使用LangChain库和智谱清言的 GLM-4-Plus 模型来理解和推理一个自定义的运算符(例如使用鹦鹉表情符号🦜)。我们将通过一系列示例来训练模型,使其能够理解和推断该运算符的含义。 环境准备 首先,确保…...
量子感知机
神经网络类似于人类大脑,是模拟生物神经网络进行信息处理的一种数学模型。它能解决分类、回归等问题,是机器学习的重要组成部分。量子神经网络是将量子理论与神经网络相结合而产生的一种新型计算模式。1995年美国路易斯安那州立大学KAK教授首次提出了量子…...

VM虚拟机装MAC后无法联网,如何解决?
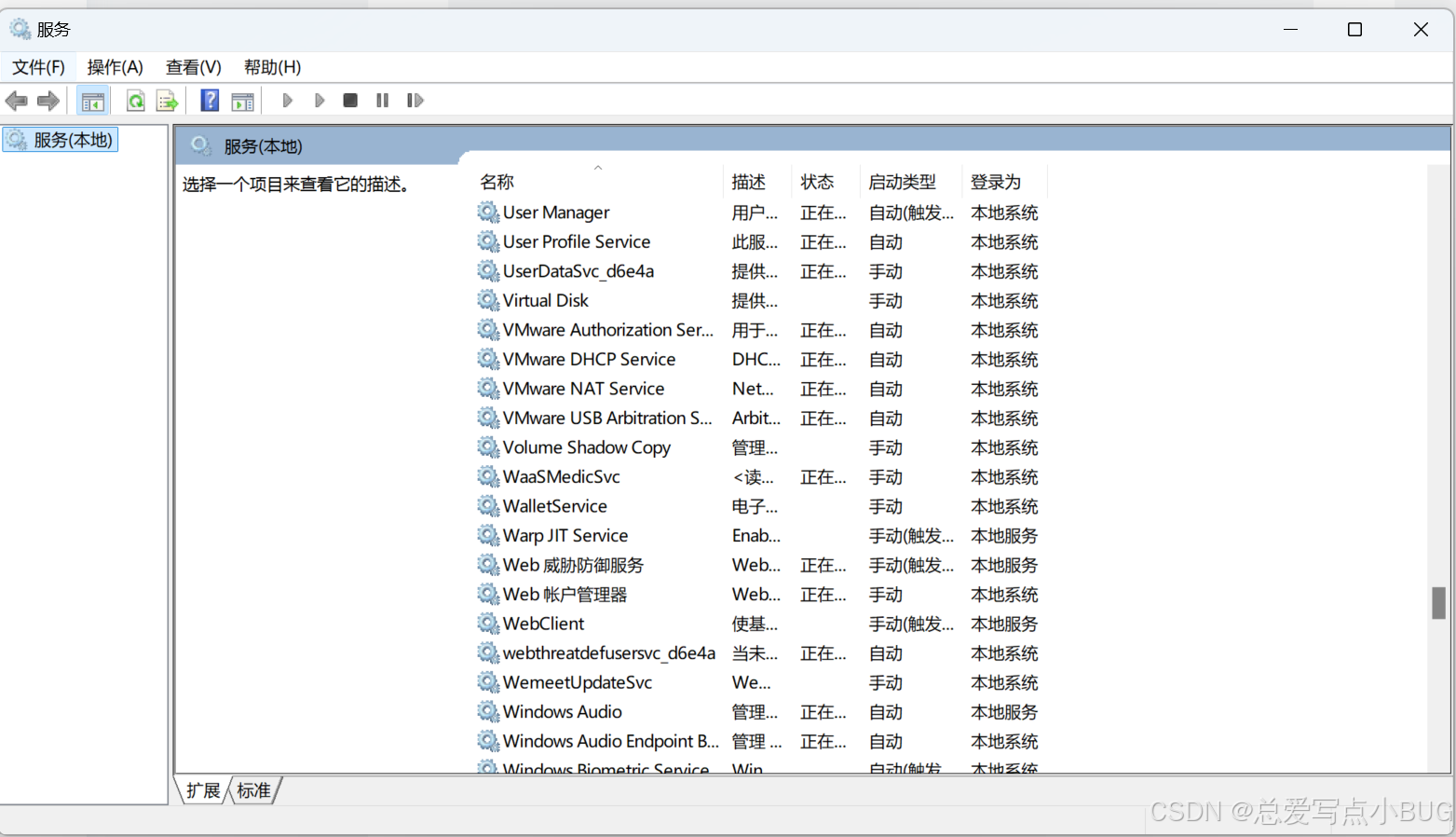
✨在vm虚拟机上,给虚拟机MacOS设置网络适配器。选择NAT模式用于共享主机的IP地址 ✨在MacOS设置中设置网络 以太网 使用DHCP ✨回到本地电脑上,打开 服务,找到VMware DHCP和VMware NAT,把这两个服务打开,专一般问题就…...

IDEA 基本设置
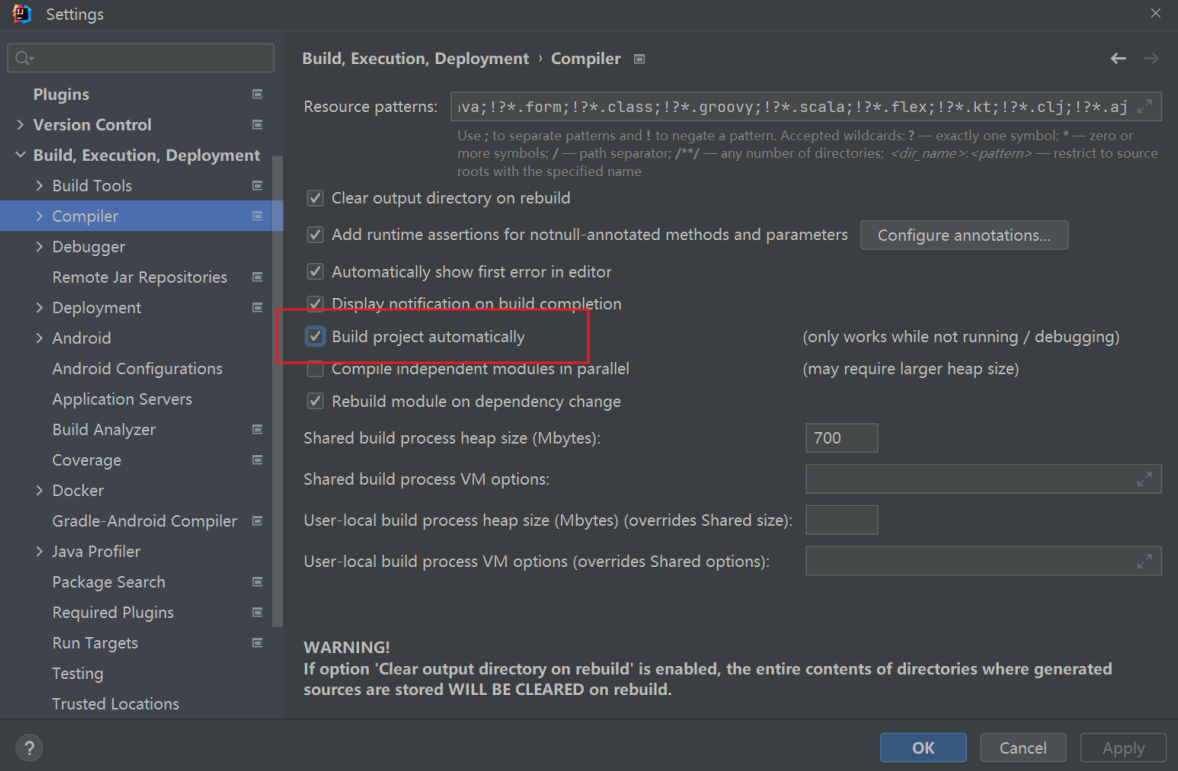
设置主题 设置字体 设置编码格式 改变字体大小 开启 按住 ctrl 滚轮 改变字体大小。 开启自动编译...

Chrome 浏览器 131 版本新特性
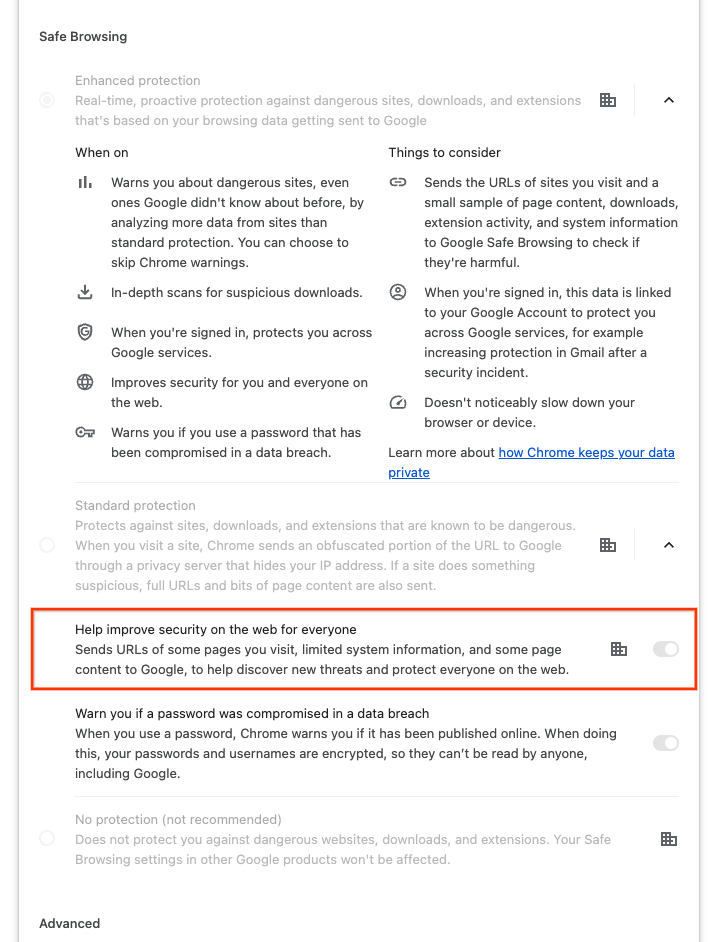
Chrome 浏览器 131 版本新特性 一、Chrome 浏览器 131 版本更新 1. 在 iOS 上使用 Google Lens 搜索 自 Chrome 126 版本以来,用户可以通过 Google Lens 搜索屏幕上看到的任何图片或文字。 要使用此功能,请访问网站,并点击聚焦时出现在地…...

使用php和Xunsearch提升音乐网站的歌曲搜索效果
文章精选推荐 1 JetBrains Ai assistant 编程工具让你的工作效率翻倍 2 Extra Icons:JetBrains IDE的图标增强神器 3 IDEA插件推荐-SequenceDiagram,自动生成时序图 4 BashSupport Pro 这个ides插件主要是用来干嘛的 ? 5 IDEA必装的插件&…...

计算机毕设-基于springboot的高校网上缴费综合务系统视频的设计与实现(附源码+lw+ppt+开题报告)
博主介绍:✌多个项目实战经验、多个大型网购商城开发经验、在某机构指导学员上千名、专注于本行业领域✌ 技术范围:Java实战项目、Python实战项目、微信小程序/安卓实战项目、爬虫大数据实战项目、Nodejs实战项目、PHP实战项目、.NET实战项目、Golang实战…...

STL关联式容器之map
map的特性是,所有元素都会根据元素的键值自动被排序。map的所有元素都是pair,同时拥有实值(value)和键值(key)。pair的第一元素被视为键值,第二元素被视为实值。map不允许两个元素拥有相同的键值。下面是<stl_pair.h>中pair的定义 tem…...

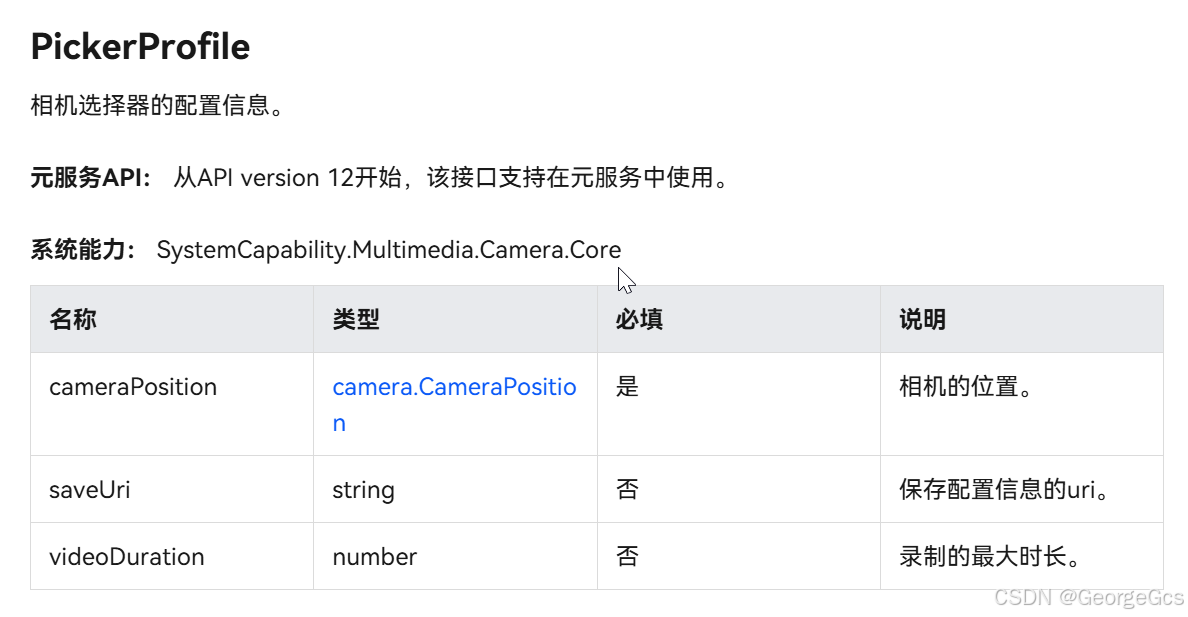
【HarmonyOS】鸿蒙应用唤起系统相机拍照
【HarmonyOS】鸿蒙应用唤起系统相机拍照 方案一: 官方推荐的方式,使用CameraPicker来调用安全相机进行拍照。 let pathDir getContext().filesDir;let fileName ${new Date().getTime()}let filePath pathDir /${fileName}.tmpfileIo.createRandomA…...

Linux系统使用valgrind分析C++程序内存资源使用情况
内存占用是我们开发的时候需要重点关注的一个问题,我们可以人工根据代码推理出一个消耗内存较大的函数,也可以推理出大概会消耗多少内存,但是这种方法不仅麻烦,而且得到的只是推理的数据,而不是实际的数据。 我们可以…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
