前端速通(HTML)
1. HTML

HTML基础:
什么是HTML?
-
超文本:
- "超文本"是指通过链接连接不同网页或资源的能力。
- HTML支持通过
<a>标签创建超链接,方便用户从一个页面跳转到另一个页面。
-
标记语言:
- HTML使用一组预定义的标签(如
<html>、<head>、<body>)来标记文档中的不同部分。
- HTML使用一组预定义的标签(如
HTML的标签都是提前定义好的,使⽤不同的标签,表⽰不同的内容. 类似⻜书⽂档,Word⽂档
如果选中⽂本,点击标题1,就会使⽤标题1的样式来显⽰⽂本,上述标题1就是⼀个"标签"
例如:
以上代码在网页中的运行效果为:
上⾯代码中的
就是标签 学习HTML主要就是学习标签.
认识HTML标签
1. 基本结构标签

2. 文本内容标签

3. 链接和图片

4. 列表标签

5. 表格标签

6. 表单标签

7. 元信息标签

8. 语义化标签(HTML5新增)

讲解HTML标签结构
HTML代码是由"标签"构成的. 形如:

• 标签名(body)放到中
• ⼤部分标签成对出现.<h1>为开始标签,</h1> 为结束标签.
• 少数标签只有开始标签,称为"单标签".
• 开始标签和结束标签之间,写的是标签的内容.
• 开始标签中可能会带有"属性".id属性相当于给这个标签设置了⼀个唯⼀的标识符(⾝份证号码).
![]()
HTML⽂件基本结构

• html标签是整个html⽂件的根标签(最顶层标签)
• head标签中写⻚⾯的属性.
• body标签中写的是⻚⾯上显⽰的内容
• title标签中写的是⻚⾯的标题.
标签层次结构
• 父子关系
• 兄弟关系

其中:
• head和body是html的⼦标签(html就是head和body的⽗标签)
• title是head的⼦标签.head是title的⽗标签.
• head和body之间是兄弟关系.
可以使⽤chrome的开发者⼯具查看⻚⾯的结构.
F12或者右键审查元素,开启开发者⼯具,切换到Elements标签,就可以看到⻚⾯结构细节.
 标签之间的结构关系,构成了⼀个DOM树
标签之间的结构关系,构成了⼀个DOM树
DOM是DocumentObjectMode(⽂档对象模型)的缩写.

HTML快速入门
开发⼯具HTML可以使⽤系统⾃带的记事本来编写,但是⾮常不⽅便,我们课程中使⽤前端专业的开发⼯具: Visual Studio Code VisualStudioCode(简称"VSCode")是Microsoft在2015年4⽉30⽇Build开发者⼤会上宣布的⼀款 跨平台源代码编辑器.可以运⾏在Windows,macOS和Linux上.它具有对JavaScript,TypeScript和 Node.js的内置⽀持,并具有丰富的其他语⾔(例如C++,C#,Java,Python,PHP,Go).
• 官⽹:Visual Studio Code - Code Editing. Redefined
快速开发
在VSCode中创建⽂件xxx.html ,直接输⼊ ! ,按Enter或tab键,此时能⾃动⽣成代码的主体框 架.

细节解释:(了解即可,不必深究)
• 称为DTD(⽂档类型定义),描述当前的⽂件是⼀个HTML5的⽂件.
•其中lang属性表⽰当前⻚⾯是⼀个"英语⻚⾯".这⾥暂时不⽤管.(有些 浏览器会根据此处的声明提⽰是否进⾏⾃动翻译).
• 描述⻚⾯的字符编码⽅式.没有这⼀⾏可能会导致中⽂乱码.
• ◦ name="viewport" 其中viewport指的是设备的屏幕上能⽤来显⽰我们的⽹⻚的那⼀块 区域.
◦ content="width=device-width, initial-scale=1.0" 在设置可视区和设备宽 度等宽,并设置初始缩放为不缩放.(这个属性对于移动端开发更重要⼀些).
在<body></body>标签中,任意书写⽂字,按Ctrl+s保持⽂件,通过浏览器访问即可.如:

HTML常⻅标签
标题标签h1-h6 有六个,从h1-h6.数字越⼤,则字体越⼩.
为了对比结果我将网页的缩小比例改为了75%

段落标签:p
在HTML中,段落,换⾏符,空格都会失效,如果需要分成段落,需要使⽤专⻔的标签
• p标签表⽰⼀个段落.

注意:
• p标签描述的段落,前⾯没有缩进.(未来CSS会学)
• ⾃动根据浏览器宽度来决定排版.
• html内容⾸尾处的换⾏,空格均⽆效.
• 在html中⽂字之间输⼊的多个空格只相当于⼀个空格.
• html中直接输⼊换⾏不会真的换⾏,⽽是相当于⼀个空格.
换⾏标签:br
想要完成换⾏的话,也可以通过
标签来实现. br是break的缩写.表⽰换⾏.
• br是⼀个单标签(不需要结束标签)
• br标签不像p标签那样带有⼀个很⼤的空隙.
• <br/>是规范写法.不建议写成<br>
观察<p>标签和<br/>标签的区别


图⽚标签:img
img标签必须带有src属性.表⽰图⽚的路径.
<img src="image.jpg" alt="示例图片" width="300" />
此时要把示例图片这个图⽚⽂件放到和html中的同级⽬录中.
找到存放我们创建的html文件的目录里面,将要运行在网页的图片放到该文件目录下即可

img标签的其他属性
• width/height:控制宽度⾼度.⾼度和宽度⼀般改⼀个就⾏,另外⼀个会等⽐例缩放.否则就会图⽚失 衡.
• border:边框,参数是宽度的像素.但是⼀般使⽤CSS来设定.
img src="rose.jpg" width="500px" height="800px" border="5px">

注意:
1. 属性可以有多个,不能写到标签之前
2. 属性之间⽤空格分割,可以是多个空格,也可以是换⾏.
3. 属性之间不分先后顺序
4. 属性使⽤"键值对"的格式来表⽰.
关于⽬录结构: 对于⼀个复杂的⽹站,⻚⾯资源很多,这种情况可以使⽤⽬录把这些⽂件整理好.
1. 相对路径:以html所在位置为基准,找到图⽚的位置.
• 同级路径:直接写⽂件名即可(或 者./)
• 下⼀级路径:image/1.jpg• 上⼀级路径:../image/1.jpg 2. 绝对路径:⼀个完整的磁盘路径,或者⽹络路径.例如 • 磁盘路径D:/rose.jpg (最好使⽤/ ,不要使⽤\ )
• ⽹络路径 https://img0.baidu.com/it/u=1401658116,1506796549&fm=253&fmt=auto&app=120&f=JPEG?w=510&h=500
超链接:a
• href:必须具备,表⽰点击后会跳转到哪个⻚⾯.
• target:打开⽅式.默认是_self当前页面打开.如果是_blank则⽤新的标签⻚打开.

链接的⼏种形式:
• 外部链接:href引⽤其他⽹站的地址
<a href="https://www.baidu.com/" target="_blank">百度</a>
• 内部链接:⽹站内部⻚⾯之间的链接.写相对路径即可.
在⼀个⽬录中,先创建⼀个1.html,再创建⼀个2.html
<!--1.html -->
我是 1.html
<a href="2.html">点我跳转到 2.html<a>
<!--2.html -->
我是 2.html
<a href="1.html">点我跳转到 1.html<a>
空链接:使⽤#在href中占位.
![]()
表格标签
• table标签:表⽰整个表格
• tr:表⽰表格的⼀⾏
• td:表⽰⼀个单元格
• thead:表格的头部区域
• tbody:表格的主体区域.
table包含tr,tr包含td
表格标签有⼀些属性,可以⽤于设置⼤⼩边框等.但是⼀般使⽤CSS⽅式来设置. 这些属性都要放到table标签中.
• align是表格相对于周围元素的对⻬⽅式.align="center" (不是内部元素的对⻬⽅式)
• border表⽰边框.1表⽰有边框(数字越⼤,边框越粗),""表⽰没边框.
• cellpadding:内容距离边框的距离,默认1像素
• cellspacing:单元格之间的距离.默认为2像素
• width/height:设置尺⼨.
注意,这⼏个属性,vscode都提⽰不出来.


表单标签
表单是让⽤⼾输⼊信息的重要途径.
分成两个部分:
• 表单域:包含表单元素的区域.重点是form标签.
• 表单控件:输⼊框,提交按钮等.重点是input标签.
1 form标签

描述了要把数据按照什么⽅式,提交到哪个⻚⾯中.
关于form需要结合后端代码来进⼀步理解.后⾯再详细研究.
2 input标签
各种输⼊控件,单⾏⽂本框,按钮,单选框,复选框.
• type(必须有),取值种类很多,button,checkbox,text,file,image,password,radio等.
• name:给input起了个名字.尤其是对于单选按钮,具有相同的name才能多选⼀.
• value:input中的默认值.
• checked:默认被选中.(⽤于单选按钮和多选按钮) 下⾯介绍⼀些常⽤的类型:
1. ⽂本框 text
![]()

我们可以看到在文本框里的内容是显示出来的
2. 密码框 password
![]()

使用password后,我们可以看到在文本框里的内容没有显示出来的
3. 单选框 radio


checked表示默认选项
注意:单选框之间必须具备相同的name属性,才能实现多选⼀效果.
4. 复选框 checkbox

可以多选
5. 普通按钮 button


当前点击了没有反应.需要搭配JS使⽤(后⾯会重点研究).
<input type="button" value="我是个按钮" οnclick="alert('hello')">
6. 提交按钮 submit
提交按钮必须放到form标签内.点击后就会尝试给服务器发送请求 , action="test.html"表示把要提交的信息提交在什么地方
3. select标签 下拉菜单
• option中定义selected="selected"表⽰默认选中.


4 textarea标签 文本域


⽂本域中的内容,就是默认内容,注意,空格也会有影响.
rows和cols也都不会直接使⽤,都是⽤css来改的.
5.⽆语义标签:div&span
div标签,division的缩写,含义是分割
span标签,含义是跨度
就是两个盒⼦.⽤于⽹⻚布局
• div是独占⼀⾏的,是⼀个⼤盒⼦.
• span不独占⼀⾏,是⼀个⼩盒⼦.


综合练习:⽤⼾注册
⽤⼾注册界⾯


到这里我们的讲解就结束了,如果想了解更多HTML的知识,可以打开HTML(超文本标记语言) | MDN,查看你想了解的知识
结语:
以下是一篇欢乐风格的 HTML 学习总结结语: 哇哦!我们在 HTML 的奇妙世界里畅游了这么久,现在就像满载宝藏的冒险家,要暂别这一程啦! HTML 就像是搭建梦幻城堡的魔法积木,每一个标签都是一块独特的积木块。我们从简单的`<html>`、`<body>`开始,一点点构建起属于我们自己的精彩网页,就像从一砖一瓦开始打造我们的梦想家园。`<h1>`到`<h6>`是我们的标题魔法棒,能把重要的信息变得醒目又有趣,就像舞台上耀眼的聚光灯。`<p>`标签呢,则是默默讲述故事的小精灵,把文字编织成美妙的画卷。 还有那些神奇的列表标签,`<ul>`和`<ol>`,它们就像整齐排列的小士兵,让信息井井有条。更别提`<a>`标签啦,它是开启新世界大门的钥匙,轻轻一点,就能带我们去到任何想去的地方,就像哆啦 A 梦的任意门一样神奇。 现在,我们已经掌握了这些神奇的魔法,能够创造出各种各样好玩的网页啦!这是多么令人兴奋的事情呀!不过呢,HTML 的世界还大着呢,还有更多的秘密等待我们去发现。但不管怎么样,我们在这次的旅程中已经收获满满,带着这些快乐和知识,我们可以继续在代码的宇宙中快乐地冒险啦!下次再用 HTML 创造新的奇迹吧,拜拜啦,亲爱的 HTML 之旅!😎
下一篇:CSS样式的讲解
相关文章:

前端速通(HTML)
1. HTML HTML基础: 什么是HTML? 超文本: "超文本"是指通过链接连接不同网页或资源的能力。HTML支持通过<a>标签创建超链接,方便用户从一个页面跳转到另一个页面。 标记语言: HTML使用一组预定义的标签…...

订单日记为“惠采科技”提供全方位的进销存管理支持
感谢温州惠采科技有限责任公司选择使用订单日记! 温州惠采科技有限责任公司,成立于2024年,位于浙江省温州市,是一家以从事销售电气辅材为主的企业。 在业务不断壮大的过程中,想使用一种既能提升运营效率又能节省成本…...

Linux:文件管理(一)
目录 一、文件基础认识 二、C语言操作文件的接口 1.> 和 >> 2.理解“当前路径” 三、相关系统调用 1.open 2.文件描述符 3.一切皆文件 4.再次理解重定向 一、文件基础认识 文件 内容 属性。换句话说,如果在电脑上新建了一个空白文档࿰…...

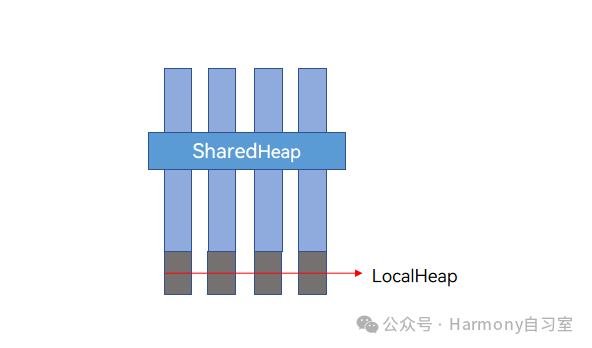
鸿蒙多线程开发——线程间数据通信对象03(sendable)
1、简 介 在传统JS引擎上,对象的并发通信开销的优化方式只有一种,就是把实现下沉到Native侧,通过Transferable对象的转移或共享方式降低并发通信开销。而开发者仍然还有大量对象并发通信的诉求,这个问题在业界的JS引擎实现上并没…...

linux从0到1——shell编程7
声明! 学习视频来自B站up主 **泷羽sec** 有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关&a…...

自主研发,基于PHP+ vue2+element+ laravel8+ mysql5.7+ vscode开发的不良事件管理系统源码,不良事件管理系统源码
不良事件上报系统源码,不良事件管理系统源码,PHP源码 不良事件上报系统通过 “事前的人员知识培训管理和制度落地促进”、“事中的事件上报和跟进处理”、 以及 “事后的原因分析和工作持续优化”,结合预存上百套已正在使用的模板࿰…...

【海思Hi3519DV500】双目网络相机套板硬件规划方案
Hi3519DV500双目网络相机套板是针对该芯片设计的一款 IP 编码板 PCBA,硬件接口支持双目sensor 接入,SDIO3.0 接口、USB2.0、USB3.0、UART 接口以及丰富的 IO 扩展应用,可根据各种使用场景设计相应扩展板,丰富外围接口,…...

【电源专题】BUCK电源SW电压的平均值为什么等于输出电压?
在Buck电源测试过程中,我们会去测试SW开关节点的波形。那么从SW波形中我们能看出什么呢? 首先查看SW波形一般会看SW频率,通过SW波形的频率知道目前芯片的运行状态是什么。比如PSM还是PWM模式。 此外,还会看SW波形的占空比,通过占空比我们可以知道目前输出的状态是怎么样的…...

SpringCloud Gateway转发请求到同一个服务的不同端口
SpringCloud Gateway默认不支持将请求路由到一个服务的多个端口 本文将结合Gateway的处理流程,提供一些解决思路 需求背景 公司有一个IM项目,对外暴露了两个端口8081和8082,8081是springboot启动使用的端口,对外提供一些http接口…...

【模块一】kubernetes容器编排进阶实战之pod的调度流程,pause容器及init容器
pod的调度流程及常见状态 pod的调度流 pod的常见状态 Unschedulable:#Pod不能被调度,kube-scheduler没有匹配到合适的node节点 PodScheduled:#pod正处于调度中,在kube-scheduler刚开始调度的时候,还没有将pod分配…...

PySpark3:pyspark.sql.functions常见的60个函数
目录 一、常见的60个函数 1、col 2、lit 3、sum 4、avg/mean 5、count 6、max 7、min 8、concat 9、substring 10、lower 11、upper 12、trim 13、ltrim 14、rtrim 15、split 16、explode 17、collect_list 18、collect_set 19、asc 20、desc 21、when 2…...
)
Python操作neo4j库py2neo使用之创建和查询(二)
Python操作neo4j库py2neo使用之创建和查询(二) py2neo 创建操作 1、连接数据库 from py2neo import Graph graph Graph("bolt://100.100.20.55:7687", auth(user, pwd), nameneo4j)2、创建Node from py2neo import Node, Subgraph # 创建…...

力扣11.23
1964. 找出到每个位置为止最长的有效障碍赛跑路线 你打算构建一些障碍赛跑路线。给你一个 下标从 0 开始 的整数数组 obstacles ,数组长度为 n ,其中 obstacles[i] 表示第 i 个障碍的高度。 对于每个介于 0 和 n - 1 之间(包含 0 和 n - 1&…...

golang实现TCP服务器与客户端的断线自动重连功能
1.服务端 2.客户端 生成服务端口程序: 生成客户端程序: 测试断线重连: 初始连接成功...

数据结构 (6)栈的应用举例
1. 递归调用 递归函数在执行时,会将每一层的函数调用信息(包括局部变量、参数和返回地址)存储在栈中。当递归函数返回时,这些信息会从栈中弹出,以便恢复之前的执行状态。栈的后进先出(LIFO)特性…...
)
谁的年龄最小(结构体专题)
题目描述 设计一个结构体类型,包含姓名、出生日期。其中出生日期又包含年、月、日三部分信息。输入n个好友的信息,输出年龄最小的好友的姓名和出生日期。 输入描述 首先输入一个整数n(1<n<10),表示好友人数,然后输入n行&…...

【论文笔记】LLaVA-KD: A Framework of Distilling Multimodal Large Language Models
Abstract 大语言模型(Large Language Models, LLM)的成功,使得研究者为了统一视觉和语言的理解去探索多模态大预言模型(Multimodal Large Language Models, MLLM)。 但是MLLM庞大的模型和复杂的计算使其很难应用在资源受限的环境,小型MLLM(s-MLLM)的表现…...

M|大脑越狱
rating: 7.0 豆瓣: 7.6 上映时间: “2015” 类型: M悬疑 导演: 约瑟夫怀特 Joseph White 主演: 亚历山大欧文 Alexander Owen爱德华富兰克林 Edward Franklin 国家/地区: 英国 片长/分钟: 20分钟 M|大脑越狱 想法不错,但是逻辑比较一般。属于…...
)
数据库编程(sqlite3)
一:数据库分类 常用的数据库 大型数据库 :Oracle商业、多平台、关系型数据库功能最强大、最复杂、市场占比最高的商业数据库 中型数据库 :Server是微软开发的数据库产品,主要支持windows平台 小型数据库 : mySQL是一个小型关系型…...

【C语言】关键字详解
【C语言】关键字详解 文章目录 [TOC](文章目录) 前言一、char1.定义字符串类型2.定义字符类型 二、short三、int四、long五、signed六、unsigned七、float八、double九、struct、union、enum十、void1.void用于函数声明,没有返回值的函数,其类型为 void。…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...





