对 TypeScript 中函数如何更好的理解及使用?与 JavaScript 函数有哪些区别?
TypeScript 中函数的理解
在 TypeScript 中,函数本质上与 JavaScript 中的函数类似,但是它增强了类型系统的支持,使得我们可以对函数的参数和返回值进行更严格的类型检查。这样可以有效减少类型错误,提高代码的可维护性和可读性。
1. 函数的基本语法
TypeScript 中的函数可以定义参数类型和返回值类型。以下是函数的基本语法:
function sum(a: number, b: number): number {return a + b;
}
在这个例子中:
a: number和b: number是参数的类型注解。: number表示该函数返回一个number类型的值。
2. 可选参数与默认值
TypeScript 支持为函数参数提供默认值和可选参数。
- 可选参数:在参数后加上
?表示这个参数是可选的。 - 默认参数:为参数提供默认值。
function greet(name: string, age?: number): string {if (age) {return `Hello, ${name}, you are ${age} years old.`;}return `Hello, ${name}.`;
}console.log(greet("Alice")); // Hello, Alice.
console.log(greet("Bob", 25)); // Hello, Bob, you are 25 years old.
在这个例子中,age 是一个可选参数。
3. 函数重载
函数重载允许一个函数根据传入参数的不同数量或类型来执行不同的操作。TypeScript 通过声明多个函数签名来实现重载。
function greet(name: string): string;
function greet(name: string, age: number): string;
function greet(name: string, age?: number): string {if (age !== undefined) {return `Hello, ${name}, you are ${age} years old.`;}return `Hello, ${name}.`;
}console.log(greet("Alice"));
console.log(greet("Bob", 30));
4. 函数作为类型
在 TypeScript 中,函数不仅是一个值,还可以作为一种类型进行声明。
let multiply: (a: number, b: number) => number;
multiply = (x, y) => x * y;console.log(multiply(2, 3)); // 6
与 JavaScript 函数的区别
1. 类型检查
在 JavaScript 中,函数的参数和返回值没有类型限制,而 TypeScript 通过类型注解提供了静态类型检查。这意味着 TypeScript 编译器会在编译时检查函数的参数类型和返回值类型。
2. 可选参数与默认参数
JavaScript 允许通过函数参数的默认值来设置默认值,但 TypeScript 提供了更强的类型支持,可以精确指定哪些参数是可选的,哪些参数有默认值。
3. 函数签名
TypeScript 可以明确规定函数的签名(参数类型和返回值类型),这使得函数的定义更加清晰,减少了潜在的类型错误。
接口(Interface)在实际项目中的应用
TypeScript 的 interface 可以用于定义函数类型,或者为对象、类等定义结构。接口使得 TypeScript 代码具有更强的可读性和可维护性,尤其在团队开发中,接口可以帮助团队成员明确函数和数据结构的期望。
示例:使用接口定义函数类型
在实际项目中,你可能需要定义一个接口,描述函数的签名,然后将这个函数作为参数传递给其他函数,或者赋值给变量。
interface Logger {(message: string, level: string): void;
}const consoleLogger: Logger = (message, level) => {console.log(`[${level}] - ${message}`);
};consoleLogger("This is an info message", "INFO");
consoleLogger("This is a warning message", "WARNING");
这里,Logger 是一个函数类型接口,定义了接收两个参数(message 和 level)并返回 void 的函数类型。consoleLogger 变量实现了这个接口。
示例:接口定义对象结构
接口不仅限于函数,还可以定义对象的结构。在实际项目中,你可能需要使用接口来强制要求对象遵循某种结构。
interface User {name: string;age: number;email: string;
}const user: User = {name: "Alice",age: 30,email: "alice@example.com"
};console.log(user.name); // Alice
在这个示例中,User 接口定义了一个包含 name、age 和 email 属性的对象结构,并且 TypeScript 会确保对象 user 满足这个结构。
示例:接口与类的结合
在 TypeScript 中,接口也可以与类结合使用,强制类实现特定的方法或属性。
interface Animal {name: string;speak(): void;
}class Dog implements Animal {name: string;constructor(name: string) {this.name = name;}speak(): void {console.log(`${this.name} says woof!`);}
}const dog = new Dog("Buddy");
dog.speak(); // Buddy says woof!
这里,Animal 接口定义了 name 属性和 speak 方法,Dog 类实现了该接口,并提供了自己的具体实现。
总结
TypeScript 中的函数在 JavaScript 函数的基础上增加了类型注解、可选参数、默认参数、函数重载等特性。这使得函数更加灵活、可控且易于维护。而接口(interface)是 TypeScript 中的一个重要概念,它能够用于定义对象、函数以及类的结构,是进行类型约束和保证代码可靠性的一个非常有用的工具。
希望这些示例能帮助你更好地理解 TypeScript 中函数和接口的使用!
相关文章:

对 TypeScript 中函数如何更好的理解及使用?与 JavaScript 函数有哪些区别?
TypeScript 中函数的理解 在 TypeScript 中,函数本质上与 JavaScript 中的函数类似,但是它增强了类型系统的支持,使得我们可以对函数的参数和返回值进行更严格的类型检查。这样可以有效减少类型错误,提高代码的可维护性和可读性。…...

ubuntu搭建k8s环境详细教程
在Ubuntu上搭建Kubernetes(K8s)环境可以通过多种方式实现,下面是一个详细的教程,使用kubeadm工具来搭建Kubernetes集群。这个教程将涵盖从准备工作到安装和配置Kubernetes的所有步骤。 环境准备 操作系统:确保你使用的…...

ubuntu安装Eclipse
版本 ubuntu16.04 64bitEclipse 2019-12 (太高容易崩溃)下载:wget https://archive.eclipse.org/technology/epp/downloads/release/2019-12/R/eclipse-java-2019-12-R-linux-gtk-x86_64.tar.gzjdk安装 将jdk1.8.0_211-linux-x64.tar.gz解压到…...

C#里怎么样使用线程暂停?
C#里怎么样使用线程暂停? 如果一个线程没有任务在处理,并且又不进行暂停, 这时候,这个线程就会把当前这个CPU占满,即是所谓的死循环。 因此我们设计线程时,一定要知道线程在什么时候没有工作处理时, 就需要进入等待状态,不能再进行下去,否则会导致死循环, 只是耗费…...

畅听FM 3.0.0 | 很有果味的电台软件,超多FM电台,支持播放本地音乐
畅听FM是一款简洁且富有设计感的电台软件,支持收听超多FM电台,还支持播放本地音乐,甚至可以用网址创建音乐源。3.0新版本主要改进了对Android 4.x系统的支持,使得老旧电视和车机也能安装使用,并且新增了横屏显示功能&a…...

力扣面试经典 150(上)
文章目录 数组/字符串1. 合并两个有序数组2. 移除元素3. 删除有序数组中的重复项4. 删除有序数组的重复项II5. 多数元素6. 轮转数组7. 买卖股票的最佳时机8. 买卖股票的最佳时机II9. 跳跃游戏10. 跳跃游戏II11. H 指数12. O(1)时间插入、删除和获取随机元素13. 除自身以外数组的…...

鸿蒙开发-音视频
Media Kit 特点 一般场合的音视频处理,可以直接使用系统集成的Video组件,不过外观和功能自定义程度低Media kit:轻量媒体引擎,系统资源占用低支持音视频播放/录制,pipeline灵活拼装,插件化扩展source/demu…...

第一个autogen与docker项目
前提条件:在windows上安装docker 代码如下: import os import autogen from autogen import AssistantAgent, UserProxyAgentllm_config {"config_list": [{"model": "GLM-4-Plus","api_key": "your api…...

第三十四篇 MobileNetV1、V2、V3模型解析
摘要 这篇文章将 MobileNetV1、V2、V3汇在一起,解析移动端网络的结构。MobileNet系列的模型是非常经典的模型,值得深入研究一番。 MobileNetV1、V2、V3是MobileNet系列的三个重要版本,它们均针对移动和嵌入式设备进行了优化,具有轻量化、高效能的特点。以下是这三个模型的…...

Python学习——字符串操作方法
mystr “hello word goodbye” str “bye” Find函数:检测一个字符串中是否包含另一个字符串,找到了返回索引值,找不到了返回-1 print(mystr.find(str,0,len(mystr))) print(mystr.find(str,0,13)) index函数:检测一个字符串是否包含另一…...

力扣—15.三数之和
15. 三数之和 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请你返回所有和为 0 且不重复的三元组。 注意:答案中不可以包含重复的三元…...

容器安全检测和渗透测试工具
《Java代码审计》http://mp.weixin.qq.com/s?__bizMzkwNjY1Mzc0Nw&mid2247484219&idx1&sn73564e316a4c9794019f15dd6b3ba9f6&chksmc0e47a67f793f371e9f6a4fbc06e7929cb1480b7320fae34c32563307df3a28aca49d1a4addd&scene21#wechat_redirect Docker-bench-…...

sqlite3自动删除数据的两种设置方式记录
文章概要 〇、背景一、基本思路1.1 按时间分多文件,限制文件的个数1.2 按时间分数据表,限制表的个数1.3 按记录的时间删除超过规定时间数据,限制记录数据的时间1.4 按记录的数据条数删除多余的数据,限制记录数据的个数二、实现代码三、测试方式〇、背景 基于嵌入式编程,在…...

Hive分桶超详细!!!
1、分桶的意义 数据分区可能导致有些分区,数据过多,有些分区,数据极少。分桶是将数据集分解为若干部分(数据文件)的另一种技术。 分区和分桶其实都是对数据更细粒度的管理。当单个分区或者表中的数据越来越大,分区不能细粒度的划分数据时,我…...

【深度学习之回归预测篇】 深度极限学习机DELM多特征回归拟合预测(Matlab源代码)
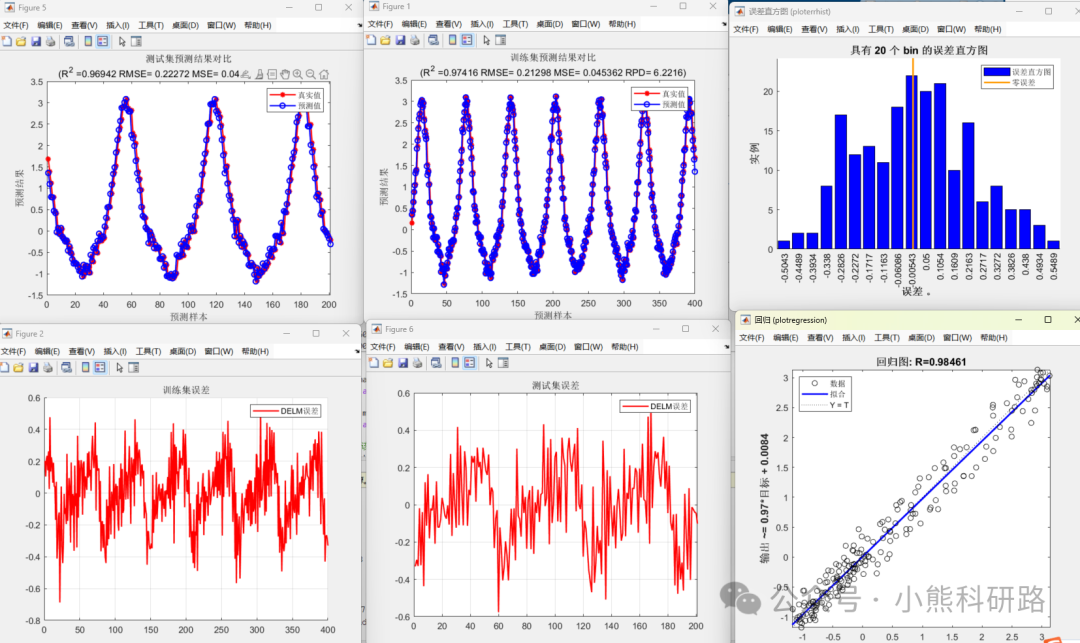
深度极限学习机 (DELM) 作为一种新型的深度学习算法,凭借其独特的结构和训练方式,在诸多领域展现出优异的性能。本文将重点探讨DELM在多输入单输出 (MISO) 场景下的应用,深入分析其算法原理、性能特点以及未来发展前景。 1、 DELM算法原理及其…...

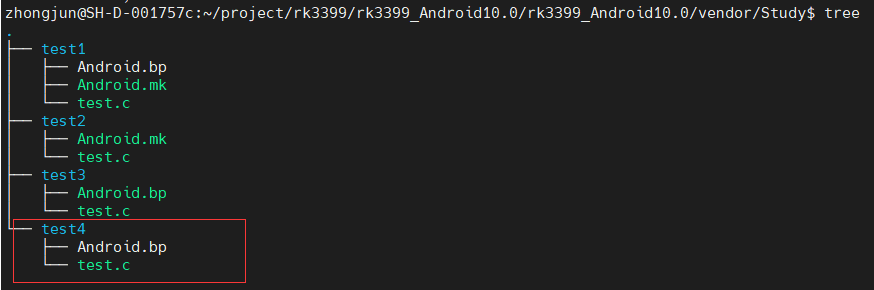
Android mk/bp构建工具介绍
零. 前言 由于Bluedroid的介绍文档有限,以及对Android的一些基本的知识需要了(Android 四大组件/AIDL/Framework/Binder机制/JNI/HIDL等),加上需要掌握的语言包括Java/C/C等,加上网络上其实没有一个完整的介绍Bluedroid系列的文档࿰…...

数据源及分层开发
数据源及分层开发 1. 使用Tomcat数据源 连接池工作原理: 连接池是由容器提供的,用来管理池中连接对象。 连接池自动分配连接对象并对闲置的连接进行回收。 数据源(DataSource): javax.sql.DataSource接口负责建立…...

气膜场馆照明设计:科技与环保的完美结合—轻空间
气膜场馆的照明设计,选用高效节能的400瓦LED灯具,结合现代节能技术,提供强大而均匀的光照。LED灯具在光效和寿命方面优势显著,不仅降低运营能耗,还有效减少碳排放,为绿色场馆建设贡献力量。 科学分布&…...

并行IO接口8255
文章目录 8255A芯片组成外设接口三个端口两组端口关于C口(★) 内部逻辑CPU接口 8255A的控制字(★)位控字(D70)方式选择控制字(D71) 8255A的工作方式工作方式0(基本输入/输…...

Level DB --- SkipList
class SkipList class SkipList 是Level DB中的重要数据结构,存储在memtable中的数据通过SkipList来存储和检索数据,它有优秀的读写性能,且和红黑树相比,更适合多线程的操作。 SkipList SkipList还是一个比较简单的数据结构&a…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
