前端三剑客(二):CSS
目录
1. CSS 基础
1.1 什么是 CSS
1.2 语法格式
1.3 引入方式
1.3.1 行内样式
1.3.2 内部样式
1.3.3 外部样式
1.4 CSS 编码规范
2. 选择器
2.1 标签选择器
2.2 id 选择器
2.3 class 选择器(类选择器)
2.4 复合选择器
2.5 通配符选择器
3. 常用 CSS 样式
3.1 color
3.2 font-size
3.5 height / width
3.4 border
3.5 边距
3.5.1 内边距 - padding
3.5.2 外边距 - margin
1. CSS 基础
1.1 什么是 CSS
CSS(Cascading Style Sheets), 层叠样式表, 是用来表示 HTML 的一种计算机语言.
CSS负责网页的视觉表现,它定义了网页元素的布局、颜色、字体、间距等样式属性。
通俗来说, CSS 就是对页面进行 "化妆".

简而言之,HTML定义了网页的结构,CSS负责网页的外观和布局,而JavaScript则负责让网页"动起来"(能够让网页动态变化)。三者共同工作,创造出功能丰富、用户友好的网页和网络应用。
1.2 语法格式
选择器 + {声明}
- 选择器决定修改谁
- 声明决定要修改的内容
- 声明的属性是键值对.(属性(键): 属性值(值))
- 多个键值对间使用 ; 进行分割

1.3 引入方式
1.3.1 行内样式
直接在标签中使用 style 属性, 引入 CSS 属性的键值对:

这种方式的缺点是代码冗余, 若想全部更改 div 标签中内容的颜色, 则需要一个一个的填写代码:

1.3.2 内部样式
定义 <style> 标签, 在标签中定义 CSS (指定选择器):

- 选择器中所有的内容, 都会被修改为声明中的内容.
- style 标签通常定义在 head 标签中
需要注意的是, 使用内部样式引入 css 的同时, 若存在 div 标签在内部引入 css 的情况下(行内样式), 则采取就近原则的方式进行格式的修改:

1.3.3 外部样式
定义 <link> 标签,通过 href 属性引入外部 css 文件:

这张方式的优点是, 实现了 HTML 代码和 CSS 代码分离, 实现解耦, 代码的可维护性高.
1.4 CSS 编码规范
CSS 不区分大小写, 但统一规范使用小写字母.
空格规范:
- 冒号后面跟一个空格
- 选择器和 { 之间留一个空格
2. 选择器
CSS 中的选择器, 可以指定选中的页面中的元素, 并对这个元素中内容进行统一的修改(颜色, 字体, 边框....).
选择器主要有以下几种:
- 标签选择器
- id 选择器
- class 选择器(类选择器)
- 复合选择器
- 通配符选择器
2.1 标签选择器
所有被标签选择器选中的元素, 标签中内容的属性都会被统一修改为选择器中设置的属性.

但是, 若选择器选中的标签中, 嵌套了一个 a 标签, 那么设置的属性值将不会生效, 因为 a 标签中也对内容进行了默认的属性设置, 标签中的内容将采取就近原则的方式跟随 a 标签默认设置的属性(内容离 a 标签最近).

如果要修改, 需要额外使用选择器选择 a 标签来进行修改:
也就是说, 选择器需要选中离内容最近的标签, 才会对内容的样式修改成功.
/* 标签选择器 */div {color: red;}span {color: blue;}a {color: red;} 2.2 id 选择器
id, 和我们之前所学的数据库中的 id 是相同的概念.
页面中, 每个元素的 id 都是唯一的, 我们可以通过 id 选择器, 选中页面中某一元素的 id , 对该元素的样式进行细致的设置.
在使用 id 选择器时, 使用 # 对 id 进行选择:

/* id 选择器 */#div1 {color: red;} 2.3 class 选择器(类选择器)
每个元素可以设置唯一的 id 外, 还可以设置 class 值, 但是多个元素的 class 值可以是相同的.
具有相同 class 值的元素, 可以认为是同一组的, 使用 class 选择器则可以对这一组中所有的元素进行样式的设置.
使用 class 选择器时, 使用 . 对 class 进行选择:

/* class 选择器 */.class1 {color: red;} 2.4 复合选择器
复合选择器由多个单选择器构成, 单选择器可以是任意选择器, 可以是标签选择器, id 选择器, class 选择器 .... (但是不能是通配符选择器)
- 复合选择器可以由具有嵌套关系的选择器构成(选择器间使用空格分割):

- 复合选择器也可以由不同种类的选择器构成, 但是不同的标签间要使用 , (逗号)分割, 如:

其中,
- ol 标签(order list)为有序的列表标签
- ul 标签(unordered list)为无序的列表标签
- list 为列表标签
/* 复合选择器 */#div1, #div2 {color: purple;} ol li a{color: red;font-size: 20px;} 2.5 通配符选择器
* 代表通配符, 通配符选择器选中的是页面中所有的元素(所有元素, 包含所有的嵌套标签).
使用通配符选择器可以对页面中所有的元素进行统一的修改.

/* 通配符选择器 */* {color: yellow;}3. 常用 CSS 样式
3.1 color
color, 就是设置字体的颜色. 我们可以在选择器中指定 color 的属性值, 来指定字体的颜色.
color 属性值的设置有以下几种方式:
- 英文单词

- 手动设置三原色(红绿蓝)的比例, 如: rgb(xxx, xxx, xxx) (取值0~255)

- 使用16进制设置三原色的比例:

3.2 font-size
font-size: 设置字体的大小
/* 字体 */#div1 {font-size: 20px;}3.5 height / width
我们知道, 像 div 这样的标签, 其实可以视为一个 "盒子". 而我们就可以对 "盒子" 来设置宽高.
需要注意的是: 只有块级标签才可以设置宽和高
height: 设置高
width: 设置宽
- 常见块级元素/块级标签: div , h1-h6 (带换行的)
- 常见行内元素/行内标签: span, a, img (不带换行的)

若对 span 这样的行内标签设置宽高是不起作用的:

但是, 我们也可以修改 display 的属性值将行内标签设置为块级标签:
- 行内标签 => 块级标签: display: block;

也可以修改 display 将块级标签设置为行内标签:
- 块级标签 => 行内标签: display: inline;

3.4 border
当我们设置好高和宽后, 我们可以对边框(border)进行设置(边框是一个复合属性):
- 设置边框类型(实线, 虚线, ...)
- 设置边框粗细
- 设置边框颜色(默认是透明的)

- 我们可以对边框四个方向上的属性分别进行设置(以颜色为例, 粗细和宽度都是可以的):

对方框四个方向的样式分别进行设置时, 还可以将四个方向上的值一次性写到一个 border 中:
(从 top(上) 开始, 顺时针方向填写属性值)

/* 以下两种写法是相同的 */#div1 {height: 50px;width: 200px;border: solid;border-top-color: yellow;border-right-color: black;border-bottom-color: red;border-left-color: blue;}#div1 {height: 50px;width: 200px;border: solid;border-color: yellow black red blue;}- 也可以对边框四个方向上的颜色, 粗细, 样式统一进行设置(四个方向上的边框都是相同的):

/* 边框的四个方向都设置为: 粗细为: 1px, 颜色为: 红色, 样式为: 实线 *//* 以下两种写法是相同的 */#div1 {height: 50px;width: 200px;border-width: 1px;border-color: red;border-style: solid;}#div1 {height: 50px;width: 200px;border: 1px red solid;}3.5 边距
边距分为以下两种:
- padding: 内边距
- margin: 外边距
内边距和外边距是两个相对的概念, 需要根据参照物来决定.
我们可以在选择器的声明中, 修改 padding / margin 的值来修改内外边距的距离.
如果以每个 div"盒子" 为参照物:
- 那么每个 div"盒子" 的边框(border)和内容之间的距离就是内边距.(内容和边框之间的距离)
- 每个 div"盒子" 和每个 div"盒子" 之间的距离就是外边距.(页面中, 元素和元素之间的距离)

3.5.1 内边距 - padding
padding: 内边距.
通过修改 padding 的值, 设置内容和边框之间的距离. (内容默认是顶着边框的)

padding 也是一个复合样式, 我们可以分别设置四个方向上的内边距:
- padding-top (上)
- padding-bottom (下)
- padding-left (左)
- padding-right (右)
当把四个方向的值一次性写到一个 padding 上时, 依旧是顺时针方向依次表示: 上 右 下 左.
3.5.2 外边距 - margin
margin: 外边距
通过修改 margin 的值, 设置盒子和盒子(元素和元素)之间的距离. (内容默认是顶着边框的)

#div1 {padding: 10px;margin: 30px;}END
相关文章:

前端三剑客(二):CSS
目录 1. CSS 基础 1.1 什么是 CSS 1.2 语法格式 1.3 引入方式 1.3.1 行内样式 1.3.2 内部样式 1.3.3 外部样式 1.4 CSS 编码规范 2. 选择器 2.1 标签选择器 2.2 id 选择器 2.3 class 选择器(类选择器) 2.4 复合选择器 2.5 通配符选择器 3. 常用 CSS 样式 3.1 c…...

国土变更调查拓扑错误自动化修复工具的研究
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 一、拓扑错误的形成原因 1.边界不一致 2.不规则图形 3.尖锐角 4.局部狭长 5.细小碎面 6.更新层相互重叠 二、修复成果展示 1.边界不一致 2.不规则图形 3.尖锐角 4.局部狭…...

深度学习图像视觉 RKNN Toolkit2 部署 RK3588S边缘端 过程全记录
深度学习图像视觉 RKNN Toolkit2 部署 RK3588S边缘端 过程全记录 认识RKNN Toolkit2 工程文件学习路线: Anaconda Miniconda安装.condarc 文件配置镜像源自定义conda虚拟环境路径创建Conda虚拟环境 本地训练环境本地转换环境安装 RKNN-Toolkit2:添加 lin…...
)
Linux应用编程(C语言编译过程)
目录 1. 举例 2.预处理 2.1 预处理命令 2.2 .i文件内容解读 3.编译 4.汇编 5.链接 5.1 链接方式 5.1.1 静态链接 5.1.2 动态链接 5.1.3 混合链接 1. 举例 Linux的C语言开发,一般选择GCC工具链进行编译,通过下面的例子来演示GCC如何使用&#…...

ssm实战项目──哈米音乐(二)
目录 1、流派搜索与分页 2、流派的添加 3、流派的修改 4、流派的删除 接上篇:ssm实战项目──哈米音乐(一),我们完成了项目的整体搭建,接下来进行后台模块的开发。 首先是流派模块: 在该模块中采用分…...

Python 获取微博用户信息及作品(完整版)
在当今的社交媒体时代,微博作为一个热门的社交平台,蕴含着海量的用户信息和丰富多样的内容。今天,我将带大家深入了解一段 Python 代码,它能够帮助我们获取微博用户的基本信息以及下载其微博中的相关素材,比如图片等。…...

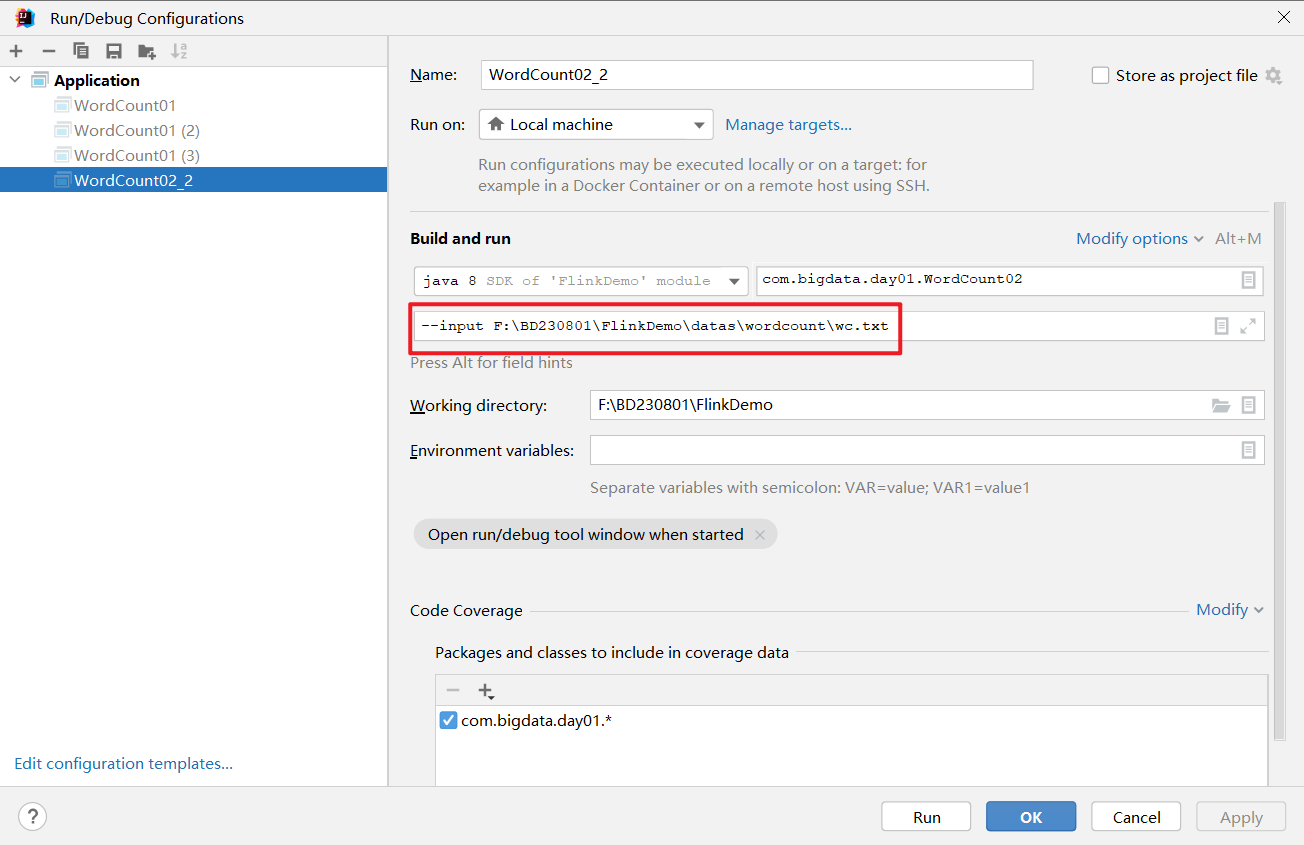
Flink学习连载第二篇-使用flink编写WordCount(多种情况演示)
使用Flink编写代码,步骤非常固定,大概分为以下几步,只要牢牢抓住步骤,基本轻松拿下: 1. env-准备环境 2. source-加载数据 3. transformation-数据处理转换 4. sink-数据输出 5. execute-执行 DataStream API开发 //n…...
是数学分析中用于解决带有约束条件的优化问题的一种重要方法,特别是SVM)
拉格朗日乘子(Lagrange Multiplier)是数学分析中用于解决带有约束条件的优化问题的一种重要方法,特别是SVM
拉格朗日乘子(Lagrange Multiplier)是数学分析中用于解决带有约束条件的优化问题的一种重要方法,也称为拉格朗日乘数法。 例如之前博文写的2月7日 SVM&线性回归&逻辑回归在支持向量机(SVM)中,为了…...

鸿蒙征文|鸿蒙心路旅程:始于杭研所集训营,升华于横店
始于杭研所 在2024年7月,我踏上了一段全新的旅程,前往风景如画的杭州,参加华为杭研所举办的鲲鹏&昇腾集训营。这是一个专门为开发者设计的培训项目,中途深入学习HarmonyOS相关技术。对于我这样一个对技术充满热情的学生来说&…...

c语言数据结构与算法--简单实现线性表(顺序表+链表)的插入与删除
老规矩,点赞评论收藏关注!!! 目录 线性表 其特点是: 算法实现: 运行结果展示 链表 插入元素: 删除元素: 算法实现 运行结果 线性表是由n个数据元素组成的有限序列ÿ…...

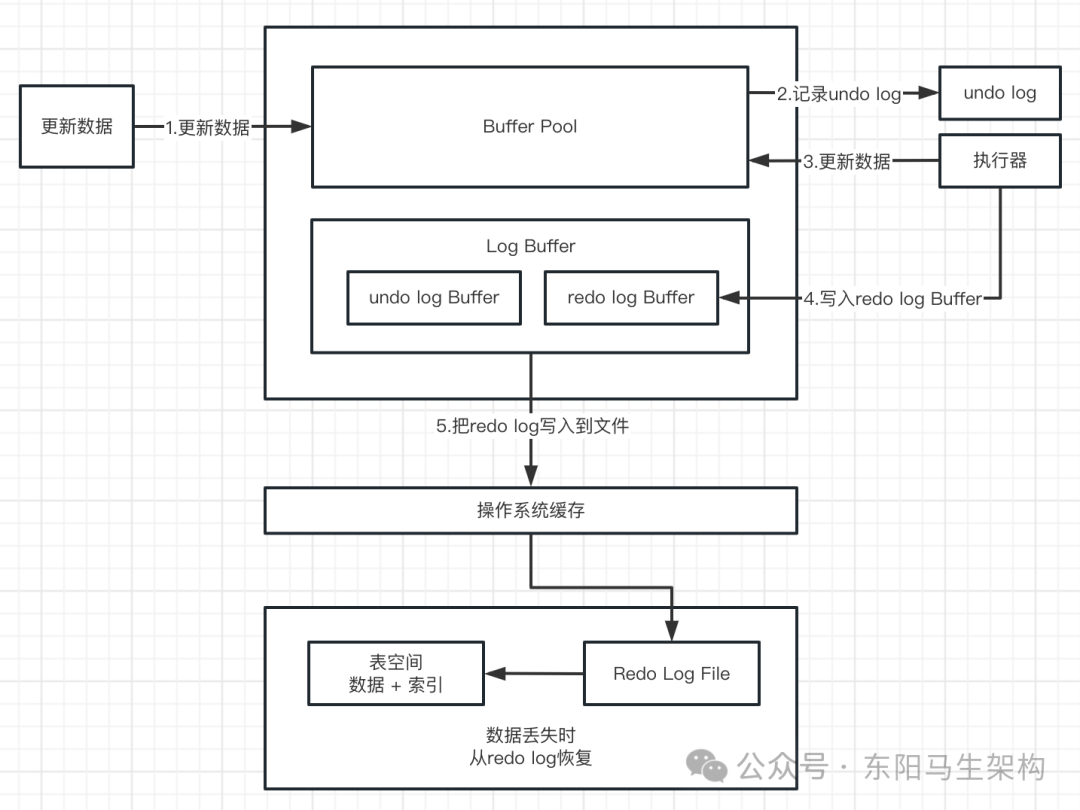
MySQL底层概述—1.InnoDB内存结构
大纲 1.InnoDB引擎架构 2.Buffer Pool 3.Page管理机制之Page页分类 4.Page管理机制之Page页管理 5.Change Buffer 6.Log Buffer 1.InnoDB引擎架构 (1)InnoDB引擎架构图 (2)InnoDB内存结构 (1)InnoDB引擎架构图 下面是InnoDB引擎架构图,主要分为内存结构和磁…...
计算两个日期天数之差)
MySQL:DATEDIFF()计算两个日期天数之差
题目需求: 计算出比前一天温度要高的日期。 select a.id from weather a, weather b where a.temperature > b.temperature and datediff(a.recordDate, b.recordDate) 1; DATEDIFF(date1, date2)函数用于计算两个日期之间的天数差。函数返回date1和date2之…...

Linux 编译Ubuntu24内核
参考来源: 编译并更新内核:https://www.cnblogs.com/smlile-you-me/p/18248433 编译报错–sub-make: https://forum.linuxfoundation.org/discussion/865005/facing-error-in-building-the-kernel 1.下载源码,执行如下命令,会在/usr/src下多…...

Android系统中init进程、zygote进程和SystemServer进程简单学习总结
Android系统中,init、zygote和SystemServer进程是系统启动和运行的关键进程,它们之间有着密切的关系,本文针对这三个进程的学习做一个简单汇总,方便后续查询。 1、init进程 Android用户空间执行的第一个程序就是它,可…...

Flask 基于wsgi源码启动流程
1. 点击 __call__ 进入到源码 2. 找到 __call__ 方法 return 执行的是 wsgi方法 3. 点击 wsgi 方法 进到 wsgi return 执行的是 response 方法 4. 点击response 方法 进到 full_dispatch_request 5. full_dispatch_request 执行finalize_request 方法 6. finalize_request …...

leetcode代码 50道答案
简单难度:两数之和 def twoSum(nums, target): for i in range(len(nums)): for j in range(i 1, len(nums)): if nums[i] nums[j] target: return [i, j] return [] 简单难度:有效的括号 def isVa…...

Centos-stream 9,10 add repo
Centos-stream repo前言 Centos-stream 9,10更换在线阿里云创建一键更换repo 自动化脚本 华为centos-stream 源 , 阿里云centos-stream 源 华为epel 源 , 阿里云epel 源vim /centos9_10_repo.sh #!/bin/bash # -*- coding: utf-8 -*- # Author: make.h...

【隐私计算大模型】联邦深度学习之拆分学习Split learning原理及安全风险、应对措施以及在大模型联合训练中的应用案例
Tips:在两方场景下,设计的安全算法,如果存在信息不对等性,那么信息获得更多的一方可以有概率对另一方实施安全性攻击。 1. 拆分学习原理 本文介绍了一种适用于隐私计算场景的深度学习实现方案——拆分学习,又称分割…...

DataWhale—PumpkinBook(TASK05决策树)
课程开源地址及相关视频链接:(当然这里也希望大家支持一下正版西瓜书和南瓜书图书,支持文睿、秦州等等致力于开源生态建设的大佬✿✿ヽ(▽)ノ✿) Datawhale-学用 AI,从此开始 【吃瓜教程】《机器学习公式详解》(南瓜…...

elasticsearch7.10.2集群部署带认证
安装elasticsearch rpm包安装 下载地址 https://mirrors.aliyun.com/elasticstack/7.x/yum/7.10.2/ 生成证书 #1.生成CA证书 # 生成CA证书,执行命令后,系统还会提示你输入密码,可以直接留空 cd /usr/share/elasticsearch/bin ./elasticsearch-certutil ca#会在/usr/share/el…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

