AOC显示器915Sw按键失灵维修记
大家好,我是 程序员码递夫
今天给大家分享的是自己维修老古董AOC液晶显示器按键失灵的的过程,实属DIY记录。
1、引子
家里有台老古董的19寸AOC液晶显示器(型号915Sw), 一直作为我的副显示器陪伴着左右,显示还正常,就是前面面板的按键失灵了,调整不了显示器的工作参数,也关不了显示器,每次只能选择关电源开关,使用起来有点不方便,今天饭后闲着也是闲着,决定给它做个operation。

2、故障分析
初步分析出现这种情况,要么是插线脱落、要么是虚焊、要么是按键寿命到了失效期。
3、维修
这款AOC液晶显示器(型号915Sw),外观看不到任何有螺丝可拧的, 一时还不知道怎么下手,后来查了一下资料,外壳和显示器应该是卡扣封装的,所以看到螺丝孔。
3.1、拆底座
先从底座入手,把底座的遮羞盖撬开,可看到底座的4颗固定螺丝,拧掉螺丝,拆掉底座。


3.2、拆固定边框
用螺丝刀或者撬棍在边框边缘找细缝小心撬开。就可分离外壳和显示主机。



3.3、元件更换
找到按键板, 检查一下排线没有问题,也没有看到有虚焊的, 检查按键开关,发现 Power和Menu 的按键均已失灵,更换好零件,装机,维修完毕。



4、后记
这次维修跟前段时间的消毒柜维修基本是相同的处理方式,就是更换按键。所以电器使用久了,通常都会遇到按键失灵的故障,只要愿意,自己动动手就可解决了。
相关文章:

AOC显示器915Sw按键失灵维修记
大家好,我是 程序员码递夫 今天给大家分享的是自己维修老古董AOC液晶显示器按键失灵的的过程,实属DIY记录。 1、引子 家里有台老古董的19寸AOC液晶显示器(型号915Sw), 一直作为我的副显示器陪伴着左右,显示还正常&a…...

霍曼转移方法介绍
霍曼转移方法介绍 背景 在航天工程中,轨道转移是指航天器从一个轨道移动到另一个轨道的过程。为了高效利用燃料并缩短转移时间,科学家们开发了多种轨道转移方法。其中,霍曼转移(Hohmann Transfer)因其燃料效率高、计…...

我的创作之路:机缘、收获、日常与未来的憧憬
目录 前言机缘收获 日常成就一个优化后的二分查找实现 憧憬 前言 每个人的成长旅程都有它独特的轨迹,而我的这段技术创作之路,则源于一次再普通不过的项目分享。 机缘 一切的开始其实是偶然。在一次项目中,我遇到了一个棘手的问题…...

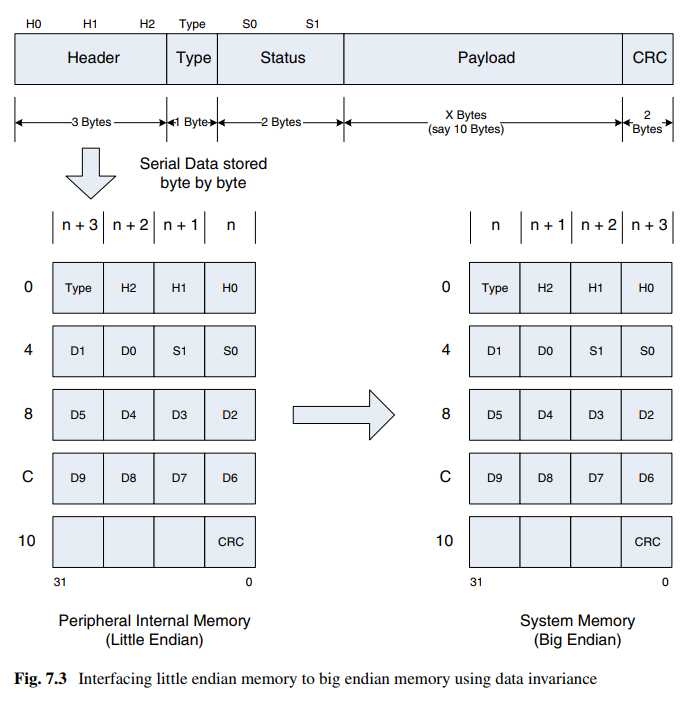
《硬件架构的艺术》笔记(六):处理字节顺序
介绍 本章主要介绍字节顺序的的基本规则。(感觉偏软件了,不知道为啥那么会放进《硬件架构的艺术》这本书)。 定义 字节顺序定义数据在计算机系统中的存储格式,描述存储器中的MSB和LSB的位置。对于数据始终以32位形式保存在存储器…...

AddIPAddress添加临时IP后,socket bind失败
问题描述 在Win10\Win11下使用addIPAddress添加临时IP成功后,立即创建socket,bind失败 if(!m_socket->bind(QHostAddress(m_localIP), listenPort)) {qCritical() << QString("bind error %1").arg(m_socket->errorString());re…...

关于IDE的相关知识之一【使用技巧】
成长路上不孤单😊😊😊😊😊😊 【14后😊///C爱好者😊///持续分享所学😊///如有需要欢迎收藏转发///😊】 今日分享关于ide使用技巧的相关内容! 关于…...

线性代数在人工智能领域中的实践
一、机器学习中的线性代数应用 在机器学习中,线性代数主要用于构建和训练各种模型,如线性回归、逻辑回归、支持向量机等。这些模型在数据的特征提取、降维处理以及分类等方面发挥了重要作用。 线性回归:线性回归是最简单的机器学习算法之一…...

图片生成视频-右进
右侧进入 ffmpeg -loop 1 -i image.jpg -f lavfi -i colorcblack:s1280x720:d20 -filter_complex "[1:v]formatrgba[bg];[0:v]formatrgba,scale1280:720[img];[bg][img]overlayxif(lt(t,3),W,if(lt(t,8),W-(t-3)*W/5,0)):y(H-h)/2:enablegte(t,3)" -c:v libx264 -t 2…...

3、集线器、交换机、路由器、ip的关系。
集线器、交换机、路由器三者的关系 1、集线器2、交换机(每个交换机是不同的广播域,ip地址起到划分广播域的作用)3、 路由器4、ip地址 所有图片和资料均来源于B站:网络安全收藏家 1、集线器 一开始两台电脑通信就需要网线就可以&a…...

w~视觉~合集25
我自己的原文哦~ https://blog.51cto.com/whaosoft/12627822 #Mean Shift 简单的介绍 Mean Shift 的数学原理和代码实现,基于均值漂移法 Mean Shift 的图像分割 Mean Shift 算法简介 从分割到聚类 对于图像分割算法,一个视角就是将图像中的某些点集分为一类&a…...

Applicaiton配置文件
server:port: 8080 # 配置 Spring Boot 启动端口,默认为 8080mybatis-plus:mapper-locations: classpath:com/xtl/mapper/xml/*.xml # 指定 MyBatis Mapper XML 文件的路径,确保 MyBatis 能够正确加载 Mapper 文件global-config:db-config:id-type: au…...

(已解决)wps无法加载此加载项程序mathpage.wll
今天,在安装Mathtype的时候遇到了点问题,如图所示 尝试了网上的方法,将C:\Users\Liai_\AppData\Roaming\Microsoft\Word\STARTUP路径中的替换为32位的Mathtype加载项。但此时,word又出现了问题 后来知道了,这是因为64位…...

ubity3D基础
Unity是一个流行的游戏开发引擎,它使用C#作为其主要的编程语言。以下是一些Unity中C#编程的基础概念: • Unity编辑器: • Unity编辑器是Unity游戏引擎的核心,提供了一个可视化界面,用于创建和管理游戏项目。 • C#脚本…...

Python2和Python3的区别
和python 2.x相比,python 3.x版本在语句输出、编码、运算和异常等方面做出了一些调整,我们这篇文章就对这些调整做一个简单的介绍。 Python3.x print函数代替了print语句 在python 2.x中,输出数据使用的是print语句,例如ÿ…...

Spring框架整合单元测试
目录 一、配置文件方式 1.导入依赖 2.编写类和方法 3.配置文件applicationContext-test.xml 4.测试类 5.运行结果 二、全注解方式 1.编写类和方法 2.配置类 3.测试类 4.运行结果 每次进行单元测试的时候,都需要编写创建工厂,加载配置文件等相关…...

docker-mysql
一、创建mysql 1、docker run --name mysql8.0-container -e MYSQL_ROOT_PASSWORDmy-secret-pw -d -p 3306:3306 mysql:8.0 参数解释: --name mysql8.0-container:指定容器的名称为mysql8.0-container。 -e MYSQL_ROOT_PASSWORDmy-secret-pw:…...

Java程序基础⑤Java数组的定义和使用+引用的概念
目录 1. Java数组的基本概念 1.1 数组的定义 1.2 数组存在的意义 1.3 数组的使用 1.4 二维数组 2. 引用类型JVM的内存分布 2.1 JVM的内存分布 2.2 基本数据类型和引用型数据类型的区别 2.3 引用注意事项 2.4 传值传递 3. 数组总结和应用场景 3.1 一维数组和二维数组…...

electron主进程和渲染进程之间的通信
主进程 (main.js) const { app, BrowserWindow, ipcMain } require("electron"); const path require("node:path"); // 导入fs模块 const fs require("fs");const createWindow () > {const win new BrowserWindow({width: 800,height…...

uniapp 安卓和ios震动方法,支持息屏和后台震动,ios和安卓均通过测试
最近使用uniapp开发震动功能,发现uniapp提供的 uni.vibrateLong()的方法震动比较弱,而且不支持息屏和后台震动。plus.ios.importClass("UIImpactFeedbackGenerator")是在网上看到的,这个震动也比较弱,ios也不支持息屏和…...

# DBeaver 连接hive数仓
前提 前提是基于hadoop的hive服务已经启动,其中hive的服务包括metastore元数据服务和hiveserver2服务已经启动。hiveserver2服务在默认端口10000启动,且通过telnet xx.xx.xx.xx 10000 能通。 满足以上要求后,再可以看以下连接文档ÿ…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...
