RK3568 Android14 打开蓝牙时默认同意
1、最近给一个项目做了一款基础功能的自动测试,在打开蓝牙时,有一个是否同意的提示框要去掉,即默认同意打开蓝牙。
2、路径:
packages/apps/Settings/src/com/android/settings/bluetooth/RequestPermissionActivity.java
// Show the helper dialog to ask the user about enabling bt AND discoverymRequestDialog =RequestPermissionHelper.INSTANCE.requestEnable(this, mAppLabel,mRequest == REQUEST_ENABLE_DISCOVERABLE ? mTimeout : -1,() -> {onEnableConfirmed();return Unit.INSTANCE;},() -> {cancelAndFinish();return Unit.INSTANCE;});if (mRequestDialog != null) {if(mAppLabel.equals("POS Steward") || mAppLabel.equals("工厂检测")){onEnableConfirmed();}else{mRequestDialog.show();}}break;
上面代码中,我是通过应用名称进行判断的。
相关文章:

RK3568 Android14 打开蓝牙时默认同意
1、最近给一个项目做了一款基础功能的自动测试,在打开蓝牙时,有一个是否同意的提示框要去掉,即默认同意打开蓝牙。 2、路径: packages/apps/Settings/src/com/android/settings/bluetooth/RequestPermissionActivity.java// Sho…...

多模态视频大模型Aria在Docker部署
多模态视频大模型Aria在Docker部署 契机 ⚙ 闲逛HuggingFace的时候发现一个25.3B的多模态大模型,支持图片和视频。刚好我有H20的GPU所以部署来看看效果,因为我的宿主机是cuda-12.1所以为了防止环境污染采用docker部署,通过一系列的披荆斩棘…...

Ant-Design-Vue 全屏下拉日期框无法显示,能显示后小屏又位置错乱
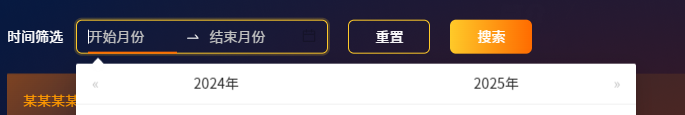
问题1:在全屏后 日期选择器的下拉框无法显示。 解决:在Ant-Design-Vue的文档中,很多含下拉框的组件都有一个属性 getPopupContainer可以用来指定弹出层的挂载节点。 在该组件上加上 getPopupContainer 属性,给挂载到最外层盒子上。 <temp…...

AMR移动机器人赋能制造业仓储自动化升级
在当今制造业的激烈竞争中,智能化、数字化已成为企业转型升级的关键路径。一家制造业巨头,凭借其庞大的生产体系和多个仓库资源,正以前所未有的决心和行动力,在制造业智能化浪潮中勇立潮头,开启了降本增效的新篇章。这…...
【PHP项目实战】活动报名系统
目录 项目介绍 开发语言 后端 前端 项目截图(部分) 首页 列表 详情 个人中心 后台管理 项目演示 项目介绍 本项目是一款基于手机浏览器的活动报名系统。它提供了一个方便快捷的活动报名解决方案,无需下载和安装任何APP,…...

【HarmonyOS】Component组件引入报错 does not meet UI component syntax.
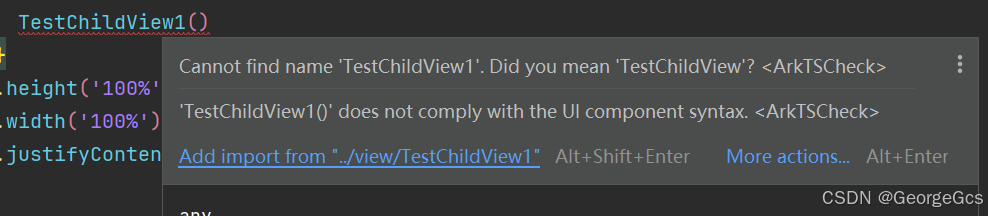
【HarmonyOS】Component组件引入报错 一、问题背景 有时会碰到引入组件时,无法import引入组件,导致引入的组件报错。 或者提示does not meet UI component syntax. (不符合UI组件语法。) 如下图所示,在引入组件时&a…...

vue3项目最新eslint9+prettier+husky+stylelint+vscode配置
一、eslint9和prettier通用配置 安装必装插件 ESlint9.x pnpm add eslintlatest -DESlint配置 vue 规则 , typescript解析器 pnpm add eslint-plugin-vue typescript-eslint -DESlint配置 JavaScript 规则 pnpm add eslint/js -D配置所有全局变量 globals pnpm add globa…...
)
备赛蓝桥杯--算法题目(3)
1. 2的幂 231. 2 的幂 - 力扣(LeetCode) class Solution { public:bool isPowerOfTwo(int n) {return n>0&&n(n&(-n));} }; 2. 3的幂 326. 3 的幂 - 力扣(LeetCode) class Solution { public:bool isPowerOfT…...

CSS中要注意的样式效果
1. 应用过渡效果 transition: var(--aa); 2.告诉浏览器元素可能会发生变换,从而优化性能。 will-change: transform; 3.使元素不响应鼠标事件。 pointer-events: none; 4.隐藏水平方向上的溢出内容 overflow-x: hidden; 5.定义一个元素的宽度和高度之间的比…...

【NIPS2024】Unique3D:从单张图像高效生成高质量的3D网格
背景(现有方法的不足): 基于Score Distillation Sampling (SDS)的方法:从大型二维扩散模型中提取3D知识,生成多样化的3D结果,但存在每个案例长时间优化问题/不一致问题。 目前通过微…...

使用Kubernetes部署Spring Boot项目
目录 前提条件 新建Spring Boot项目并编写一个接口 新建Maven工程 导入 Spring Boot 相关的依赖 启动项目 编写Controller 测试接口 构建镜像 打jar包 新建Dockerfile文件 Linux目录准备 上传Dockerfile和target目录到Linux 制作镜像 查看镜像 测试镜像 上传镜…...

基于VTX356语音识别合成芯片的智能语音交互闹钟方案
一、方案概述 本方案旨在利用VTX356语音识别合成芯片强大的语音处理能力,结合蓝牙功能、APP或小程序,打造一款功能全面且智能化程度高的闹钟产品。除了基本的时钟显示和闹钟提醒功能外,还拥有正计时、倒计时、日程安排、重要日提醒以及番茄钟…...

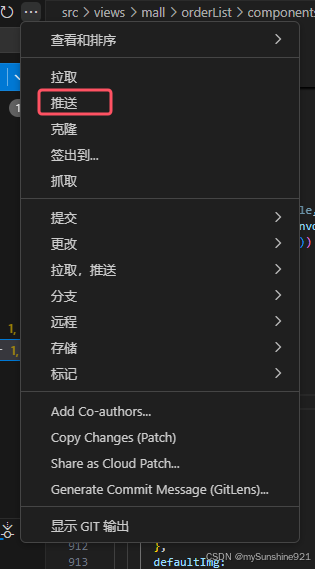
git将一个项目的文件放到另一个项目的文件夹下
现有productA与productB项目,现将productA、productB放到productC下的mall-web文件下,目前只能实现保留productA的提交记录,暂不能实现保留两个的提交记录 一.克隆最新的productC的库,这里指mall-web 二.将productA复制到mall-we…...

Cannon.js 从入门到精通
开发领域:前端开发 | AI 应用 | Web3D | 元宇宙 技术栈:JavaScript、React、ThreeJs、WebGL、Go 经验经验:6 年 前端开发经验,专注于图形渲染和 AI 技术 开源项目:智简未来、数字孪生引擎 github 大家好!我…...

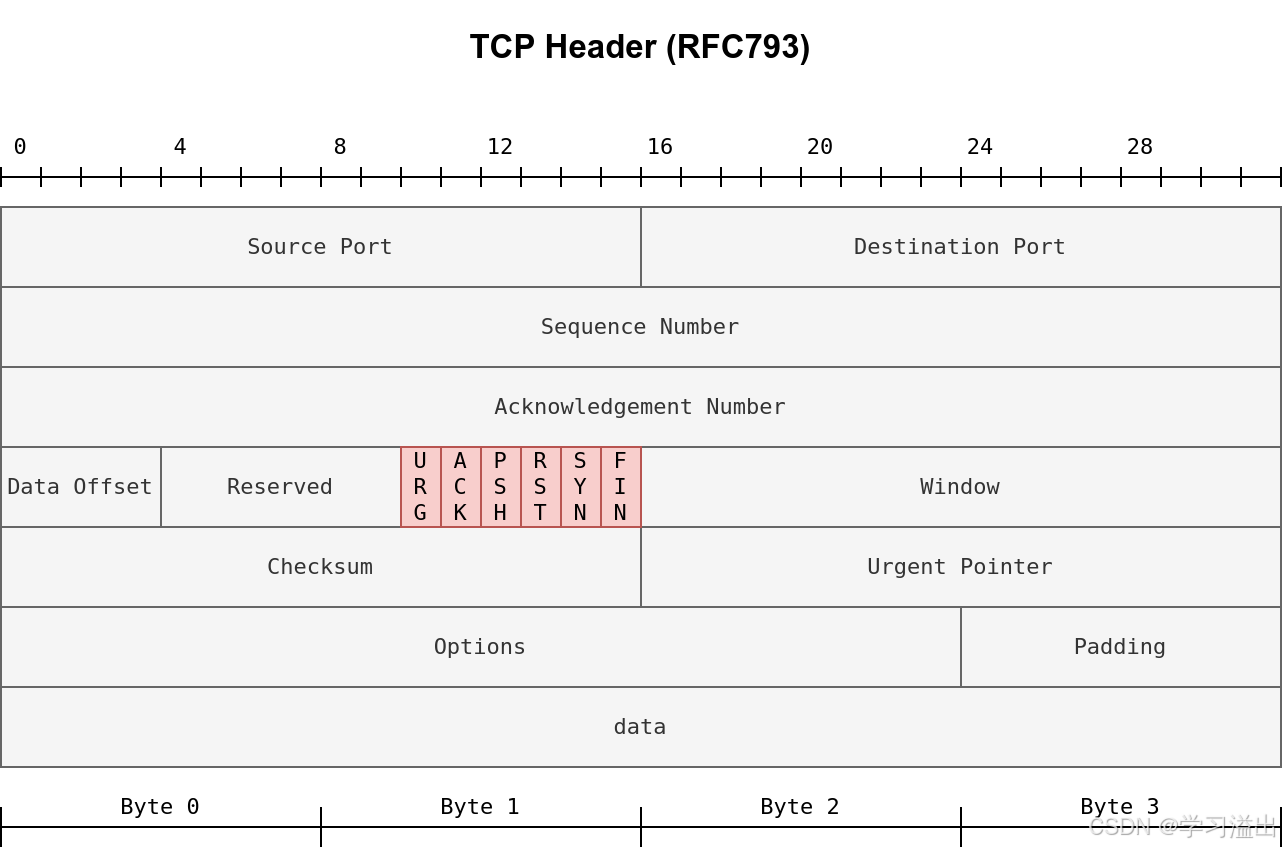
深入理解 TCP 标志位(TCP Flags)
深入理解 TCP 标志位(TCP Flags) 1. 简介 在网络安全和网络分析领域,TCP标志位(TCP Flags)是理解网络行为和流量模式的关键概念。特别是在使用工具如Nmap进行端口扫描时,理解这些标志位的意义和用法至关重…...

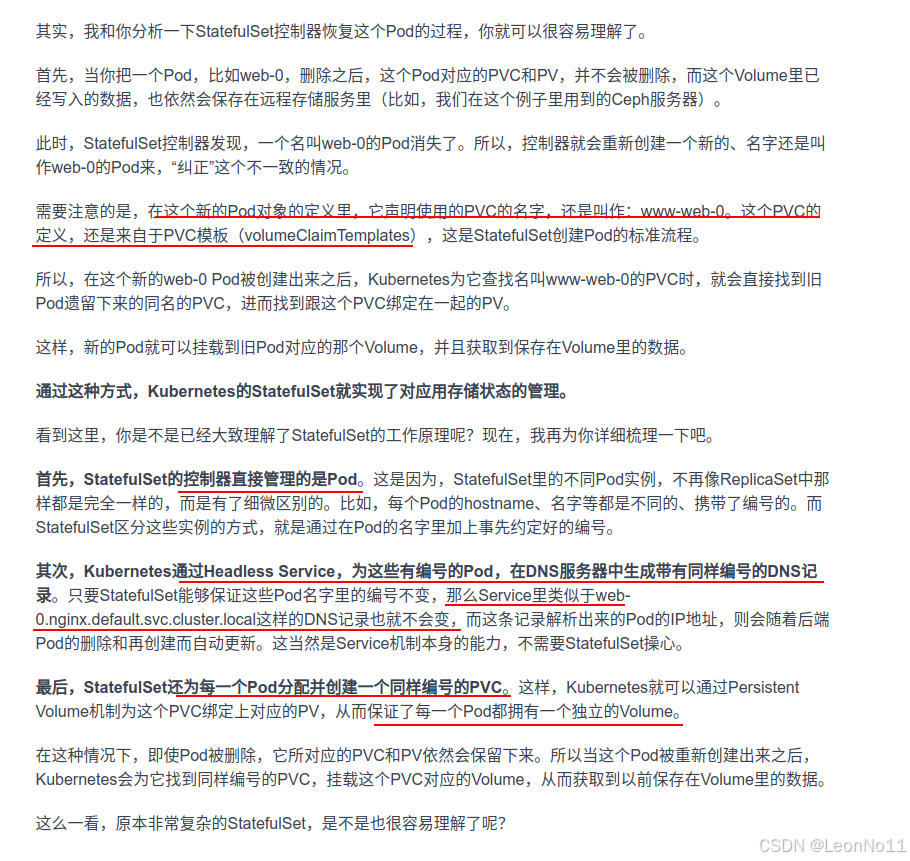
K8S,StatefulSet
有状态应用 Deployment实际上并不足以覆盖所有的应用编排问题? 分布式应用,它的多个实例之间,往往有依赖关系,比如:主从关系、主备关系。 还有就是数据存储类应用,它的多个实例,往往都会在本地…...

JavaScript动态网络爬取:深入解析与实践指南
引言 随着互联网技术的发展,越来越多的网站采用动态加载技术来提供丰富的用户体验。这些动态内容的加载依赖于JavaScript,给传统的网络爬虫带来了挑战。JavaScript动态网络爬取技术应运而生,它允许开发者模拟用户行为,获取动态加…...

MySql:Centos7安装MySql
目录 安装之前,清除MySql残留文件 下载MySql的官方yum源 安装MySql 服务 MySql配置 常见问题 本次安装基于Centos7,平台为云服务器,由XShell软件演示。 注意,请将用户切换为Root用户。 安装之前,清除MySql残留文…...

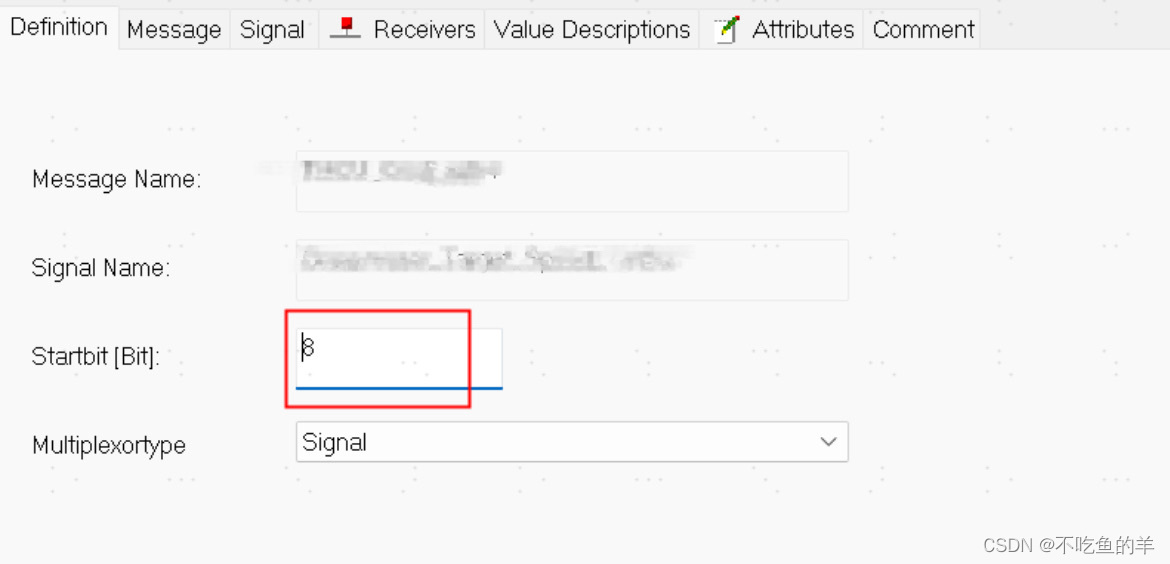
Vector软件CANdb++的信号起始位Bug
问题现象 前几天导入DBC文件发现不对劲,怎么生成代码的起始地址都怪怪的,检查下工程里面的配置,还真的是这样,一路查到输入文件——DBC文件,发现是DBC文件就有错误:一些CAN报文之后8字节长度,也…...

elasticsearch-7.14.0集群部署+kibana
1、修改系统参数 用户对软件的内存和硬盘使用权限 vim /etc/security/limits.conf * soft nproc 655350 * soft nofile 655350 * hard nproc 655350 * hard nofile 655350修改最大线程数 vim /etc/sysctl.conf vm.max_map_count262144配置用户最大的线程数 vim /etc/security/…...
)
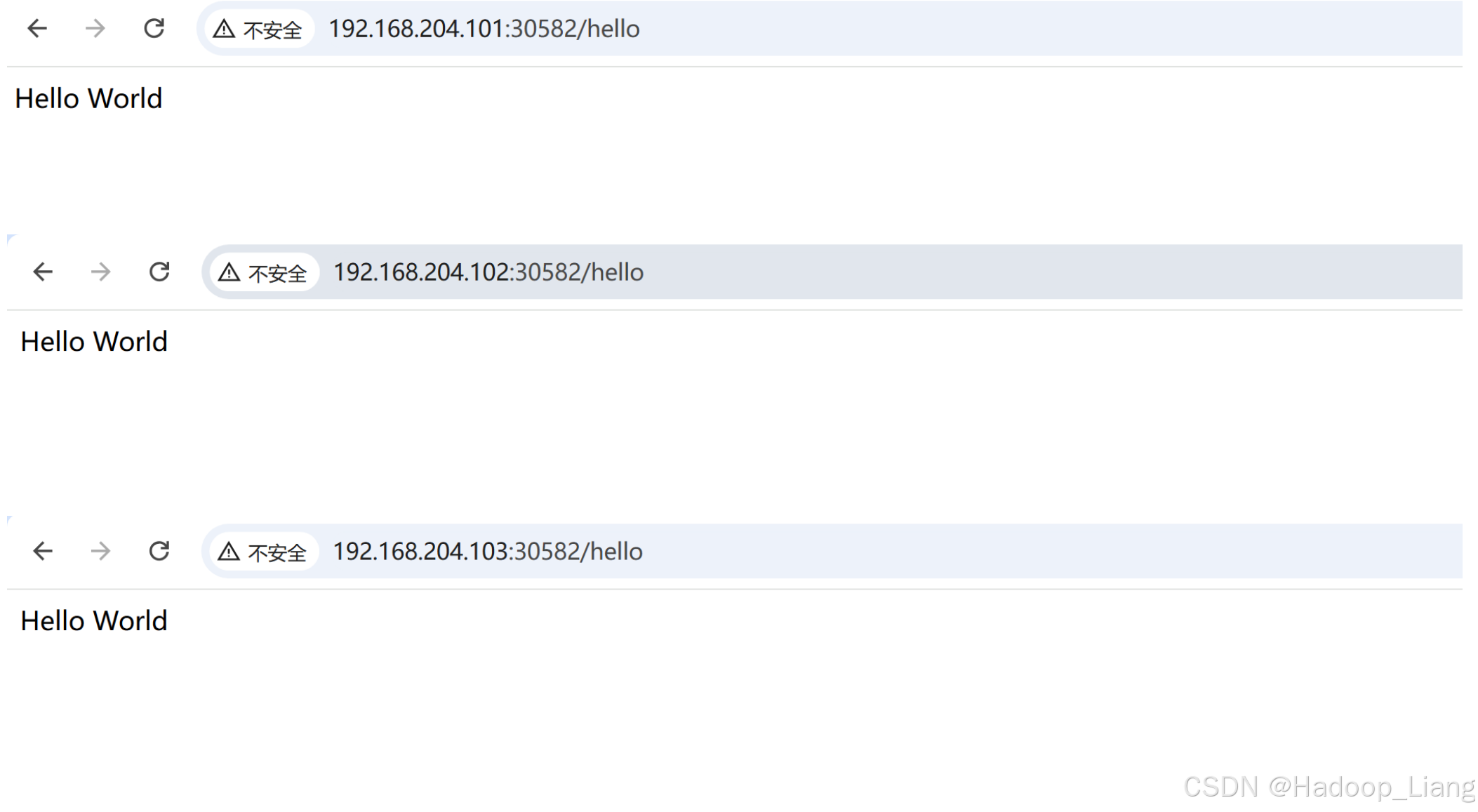
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...
