Zephyr 入门-设备树与设备驱动模型
学习链接:https://www.bilibili.com/video/BV1L94y1F7qS/?spm_id_from=333.337.search-card.all.click&vd_source=031c58084cf824f3b16987292f60ed3c
讲解清晰,逻辑清楚。
1. 设备树概述(语法,如何配置硬件,c代码如何访问) driver的实现
讲解zephyr设备树的意义:单片机开发过程中,一般使用宏定义来表示硬件引脚,但是为了达成高内聚低耦合的软件架构,又设计了把初始化函数和中断放在一个board.c文件,其他按照功能分开存放。虽然已经很好了,但是切换硬件平台后还是不能很好的移植。(比如我们更换平台后,需要更换调用的GPIO library 库) 而且不同的人又有不同的代码风格,但是zephyr横空出世。规范了这一切,都得按照我的规矩来。这样导致平台移植非常方便,这简直是提高了人类的效率啊。
思考: zephyr把硬件都规定好了,他能不能自己生成board.c文件呢?zephyr的设备树简单了解:芯片厂商会自己适配zephyr,客户可以根据需要修改,同时zephyr会调驱动把有设备树的外设初始化好。同时客户还能够调用和操作寄存器,控制管脚,好灵活。好牛逼啊感觉。
2. device tree的结构和语法
首先按照总线的主从关系,其次按照硬件的包含关系。(总线下面的节点都有地址,而如LED等外设虽然用到了GPIO但是没有地址,所以直接成为根节点下的子节点)device tree 的适用范围:device tree 描述的是板卡级别的硬件信息,当一个办卡上有两个MCU他们不能公用device tree. 当一个MCU有两个独立固件的core,他们不能共用device tree,等。设备树语法跟linux里面一样只是需要注意写法:device tree 的节点: name@address
节点的name可以是字母数字下划线,加减号标点等等。但是c代码得到设备树名称的时候会把不符合字母数字下划线的那部分特殊符号变成下划线。
如果有reg属性,则address必须和reg属性的第一个寄存器地址值相等。如果没有reg属性,则@address必须省略。dts可以引用其他的dts或dtsi,这样板卡级dts就可以引用芯片厂商写好的芯片级dtsi文件。缩短dts开发时间。
dts还可以引用c头文件来使用一些枚举值或宏定义。devicetree文件的位置:
1. 新建工程时可以选择板卡,板子的dts文件位于:zephyr/board/目录
2. 板卡引用的dtsi文件位于 zephyr/dts/arm/nordic 目录
3. 用户不需要自己写dts,直接在自己的工程目录中的board.overlay增删改节点属性。覆盖开发板的配置即可。
使用label指定节点并覆写其属性,/delete-property/ led1;可以删除属性,/delete-node/ leds;可以删除节点。
4. 最后,构建项目时,zephyr build system 会使用一系列脚本把board,soc,用户的overlay合并起来。如果构建目录的名称是build,最终合并后的完整文件位于:
${projector_folder}build/zephyr/zephyr.dts
5. 了解即可,zephyr最终会把zephyr.dts处理成c语言头文件,位于S{project_folder}/build/zephyr/include/generated/devicetree_generated.h。代码最后得到设备树的信息其实是通过这个文件。
3. device tree如何配置硬件信息
reg = <addr1 add1_leng addr2 add2_leng> 可见reg由多对总线上的地址和长度信息组合而成。
当一个节点定义的ranges属性,那他的子节点就可以使用相对地址而非绝对地址。 ranges = <子空间首地址 父空间首地址 长度信息>
status ,只需要注意"okay" 和 disabled, 决定是否初始化该外设。
compatible 设备会通过这个找到合适的驱动程序设备树中的"域", 除了地址树以外,比如GPIO树其下面挂载了LED BUTTON等,中断树,ADC树下面挂载了很多ADC设备。 这些树的出现是为了更好的描述网状的硬件关系。这些虚拟概念上的树被称为"域"。每个域都有自己的根节点被称为controller, 控制器控制了整个域的相关硬件。控制器节点通过给自己一个*-controller的属性(也可能没有),如:gpio-controller, 然后这个GPIO域的子节点就可以通过前面介绍的phandle-array属性来使用这个gpio控制器,如:gpios = <&gpio0 0x18 0x11> 第一个数值指向控制器节点,后续的值是节点在这个域中的配置,被称为specifier。 使用哪一个gpio,后一个指定gpio的配置信息。设备树有一些奇怪的规则,比如有的域控制器有controller有的没有,而且zephyr能自动检测你写的dts是不是符合这些规则的,怎么实现的呢?通过yaml这种描述语言进行检测的,比如这个 ./zephyr/dts/bindings/dma/nxp,mcux-edma.yaml ,这个就是device bingding 文件。 这个文件名字就是compatible属性,zephyr的编译器会用bing文件去dts检查符合这个compatible属性的设备树节点。这个binding文件可以约束子节点怎么写,还可以给specifier中的节点数值做含义解释。zephyr build system 会从一下位置寻找binding文件:
./zephyr/dts/bindings/
${board_dir}/dts/bindings/
${project_dir}/dts/bindings/
也可以在Cmakelist.txt中,用list{APPEND DTS_ROOT /path/to/your/dts}增加binging文件的目录
也可以在编译时增加选项 west build -b <board_name> --DTS_ROOT=<path/to/your/dts>还有一些特殊的节点:
chosen: 为device kernel 选择特定设备
aliase: 为节点起一个别名,别名是属性名
pinctrl: 直属于根节点,数字IO复用
/zephyr,usr: 方便用户开发的节点,直接写spicifier和配置项,不用写binding了
4. 如何在c代码中获取device tree??
通过API获取,需要包含头文件:#include <zephyr/device_tree.h>
为了获得节点属性,需要先获得节点id作为句柄(节点id就是node identifier),节点id本质上是devicetree_generated.h中的宏定义。方式如下:
DT_ROOT 得到根节点id
DT_PATH(soc,serial_40001000) 得到/soc/serial@40001000
DT_NODELABLE(serial1) 根据dts中定义的lable找到节点
DT_CHOSEN(zephyr_console) 根据chosen节点配置:zephyr,console=&uart0
还有很多子节点找父节点,父节点找子节点的方式。 还有一种方式,是通过实例ID的方式获取节点ID,如DT_INST(0, nordic_nrf_timer)对应的就是nordic,nrf_timer的第0个实例节点。如果节点中有多个节点有同一个comaptible,就是一个compatible对应多个实例,好处是什么呢就是可以放到for循环中遍历了呀。(但是注意不是c语言中的for,因为这些API都是预编译后的结果,括号里的当然也不是真正的输入参数,哈哈)DT_PROP 宏可以得到普通属性
DT_REG_ADDR 和 DT_REG_SIZE 宏可以读取reg的地址和长度
如果一个节点的属性是其他节点可以通过DT_HANDLE_BY_IDX得到内个节点上面说了zephyr提供的获取节点的ID虽然都不能传入遍历以便于通过for循环调用,但是zephyr提供了可以遍历这些节点的API,如DT_FOREACH_NODE(fn)为设备树中的每一个节点调用宏函数fn。 还有很多API请看 https://docs.zephyrproject.org/latest/build/dts/api/api.html#for-each-macros (这些API看似是循环,其实是宏)
这里这个fn宏函数是用代码模板。再看看还有很多API方便你直接读取specifier等。具体参考
https://docs.zephyrproject.org/latest/build/dts/api/api.html#hardware-specific-apis
https://docs.zephyrproject.org/latest/hardware/index.heml
5. Zephyr Driver 的实现方式
什么是驱动程序?因为zephyr中驱动程序是“面向对象”的,他有个device结构体,结构体如下:struct device {const char *name;const void *config;const void *api;struct device_state *state;void *data;......};
可以看到这个结构体很宽泛,驱动程序需要在application启动之前把这个结构体填充好,然后application才能调用这些api。
根据zeyphr的启动流程,可以把驱动程序放在一下五个级别中的任何一个级别:
start up-> EARLY --> PRE_KERNEL_1 --> PRE_KERNEL_2 --> RTOS KERNEL 启动 --> POST_KERNEL --> APPLICATION -->MAIN| 放这的不能有log | | 放这里可以打log |Application需要得到这个device结构体才能操作外设对吧,那app如何得到device呢?两种方式:通过name, 通过设备树node id。
第一种方式中,在驱动程序中通过DEVICE_DEFINE宏来定义device结构体,其中第二个参数为该结构体的lable吧。在app中通过device_get_binding这个API即可得到这个device.
第二种方式中,在驱动程序中通过DEVICE_DT_DEFINE来定义结构体,并与节点绑定。在app中通过DEVICE_DT_GET(node id)宏来获得device.(node id可以用DT_PATH(节点名)得到)prj.config中的CONFIG_*选项与dts中的status状态有什么关系?
前者决定是否编译进入固件(嵌入到硬件设备的软件代码),后者决定驱动程序使用宏遍历device结构体时能够为这个okay的节点创建device对象。只有两者都启用app才能操作这个节点。
6. Zephyr标准驱动
zephyr是个跨平台操作系统,少不了对标准硬件的跨平台支持。
详见:https://docs.zephyrproject.org/latest/hardware/peripherals/index.html
以DMA为例,在zephyr/include/zephyr/drivers/dma.h目录中规定好了dma驱动应该有哪些API。在zephyr/drivers/dma/目录下有各个厂家写好的对字节芯片的driver驱动。通过zephyr/drivers/dma/Kconfig.nxp_edma可以看到各个CONFIG选项的作用,在./zephyr/build/zephyr/.config设置好对应的CONFIG_*=y,则zephyr就会把板子对应厂商的dma驱动编译进来。zephyr标准驱动支持硬件的全部功能吗???
zephyr只支持最基础最标准的硬件驱动,不支持各个厂商的硬件特性。如果想要硬件特性功能,需要使用厂商自己的driver library, 或者直接写寄存器。
相关文章:

Zephyr 入门-设备树与设备驱动模型
学习链接:https://www.bilibili.com/video/BV1L94y1F7qS/?spm_id_from333.337.search-card.all.click&vd_source031c58084cf824f3b16987292f60ed3c 讲解清晰,逻辑清楚。 1. 设备树概述(语法,如何配置硬件,c代码如…...

点云标注软件SUSTechPOINTS的安装和使用,自测win10和ubuntu20.04下都可以用
点云标注软件SUSTechPOINTS的安装和使用 github项目源码:https://github.com/naurril/SUSTechPOINTS gitee源码以及使用教程:https://gitee.com/cuge1995/SUSTechPOINTS 首先拉取源码 git clone https://github.com/naurril/SUSTechPOINTS最好是在cond…...

etcd资源超额
集群内apiserver一直重启,重启kubelet服务后查看日志发现一下报错: Error from server: etcdserver: mvcc: database space exceeded 报错原因: etcd服务未设置自动压缩参数(auto-compact) etcd 默认不会自动 compa…...

AndroidStudio-常见界面控件
一、Button package com.example.review01import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.widget.Button import android.widget.TextViewclass Review01Activity : AppCompatActivity() {override fun onCreate(savedInstanceStat…...

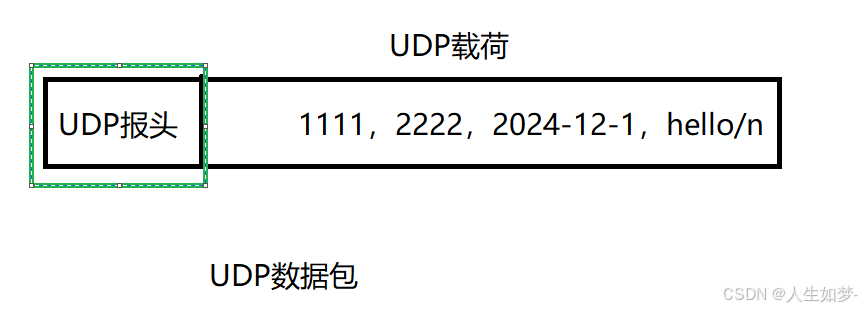
网络协议(TCP/IP模型)
目录 网络初识 网络协议 协议分层 协议拆分 分层 协议分层的优势 1.封装效果 2.解耦合 TCP/IP五层模型 协议之间配合工作(详解) 网络初识 网络核心概念: 局域网:若干电脑连接在一起,通过路由器进行组网。 …...

python 清华pip镜像源报HTTP error 403
报错信息 ERROR: HTTP error 403 while getting https://mirrors.tuna.tsinghua.edu.cn/pypi/web/packages/52/79/a64937a2185b91a96cc5406e3ea58120980c725543d047e112fb3084a972/fake_useragent-2.0.0-py3-none-any.whl (from https://mirrors.tuna.tsinghua.edu.cn/pypi/we…...

swift 屏幕录制
步骤 1:导入 ReplayKit import ReplayKit步骤 2:开始录屏 let screenRecorder RPScreenRecorder.shared() // 麦克风或系统音频 screenRecorder.isMicrophoneEnabled truefunc startRecording() {guard screenRecorder.isAvailable else {print(&quo…...
对计算机网络中的多个设备进行时间同步)
通过精密时间协议(PTP)对计算机网络中的多个设备进行时间同步
PTP 模块 - 使用教程 目录 PTP 模块 - 使用教程简介第 1 步:为主时钟创建一个 PTP 时钟实例第 2 步:添加 PTP 端口第 3 步:查询 PTP 时钟或 PTP 端口的状态第 4 步:清除 FAULTY 状态第 5 步:为 PTP 事件安装处理程序第…...

Docker 安装系列
Centos8 安装Docker Docker安装mysql8.0 Docker安装稳定版本nginx-1.26.2 Docker 安装最新版本 Jenkins Docker Redis Docker 安装 eclipse-mosquitto Docker mongo:5.0 Docker 安装 Redis的完全体版本RedisMod docker pull elasticsearch:8.0.0 docker 安装nacos v2.…...

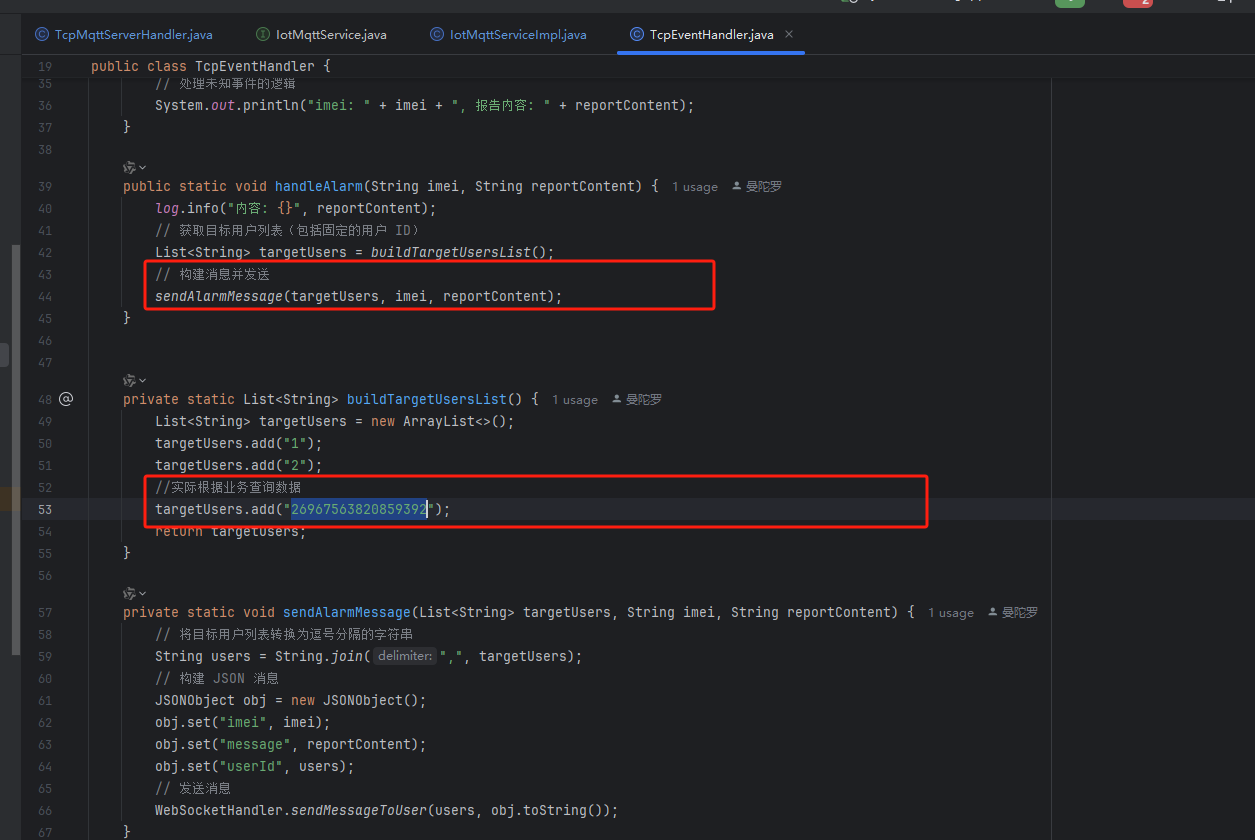
使用springboot-3.4.1搭建一个netty服务并且WebSocket消息通知(适用于设备直连操作,以及回复操作)
引入最新版本 <!--websocket--> <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dependency>启动类加入 //netty 协议服务端口启动 NettyTcpHandler.start()…...

4. 设计模式分类
4.1 创建型模式 这类模式提供创建对象的机制,能够提升已有代码的灵活性和可复用性。 序 号 类 型 业务场景 实现要点 1 工 厂 方 法 多种类型商品不同接口,统一发奖服 务搭建场景 定义一个创建对象的接口,让其子类自 己决定实例化哪一个工厂类,工厂模式 使其创建过程延迟…...

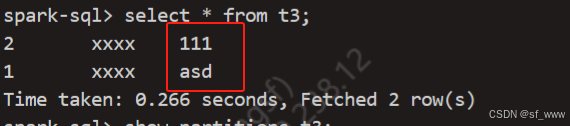
Hive分区值的插入
对于Hive分区表,在我们插入数据的时候需要指定对应的分区值,而这里就会涉及很多种情况。比如静态分区插入、动态分区插入、提供的分区值和分区字段类型不一致,或者提供的分区值是NULL的情况,下面我们依次来展现下不同情况下的表现…...

【多个图片合并成PDF】
因工作安排,小编最近参加了几场学术会议,被多名业界大佬的汇报所震撼。当然也不是白来的,好东西要留存下来回来分享给科室。因此,小编变成了幻灯片专职摄影师,参会的同时对着大牛的PPT就是一顿咔咔咔。回来后,面对手机里数百张照片却犯了难,就这样一张张发到群里么?还是…...
内建显式动画Widget)
Flutter动画(三)内建显式动画Widget
常见的内建显式动画Widget: ListenableBuilder: AnimatedBuilder AnimatedWidget AlignTransition DecoratedBoxTransition DefaultTextStyleTransition PositionedTransition RelativePositionedTransition RotationTransition ScaleTransiti…...

本地运行打包好的dist
首先输入打包命令 每个人设置不一样 一般人 是npm run build如果不知道可以去package.json里去看。 打包好文件如下 命令行输入 :npm i -g http-server 进入到dist目录下输入 命令cmd 输入 http-server 成功...

什么是Layer Normalization?
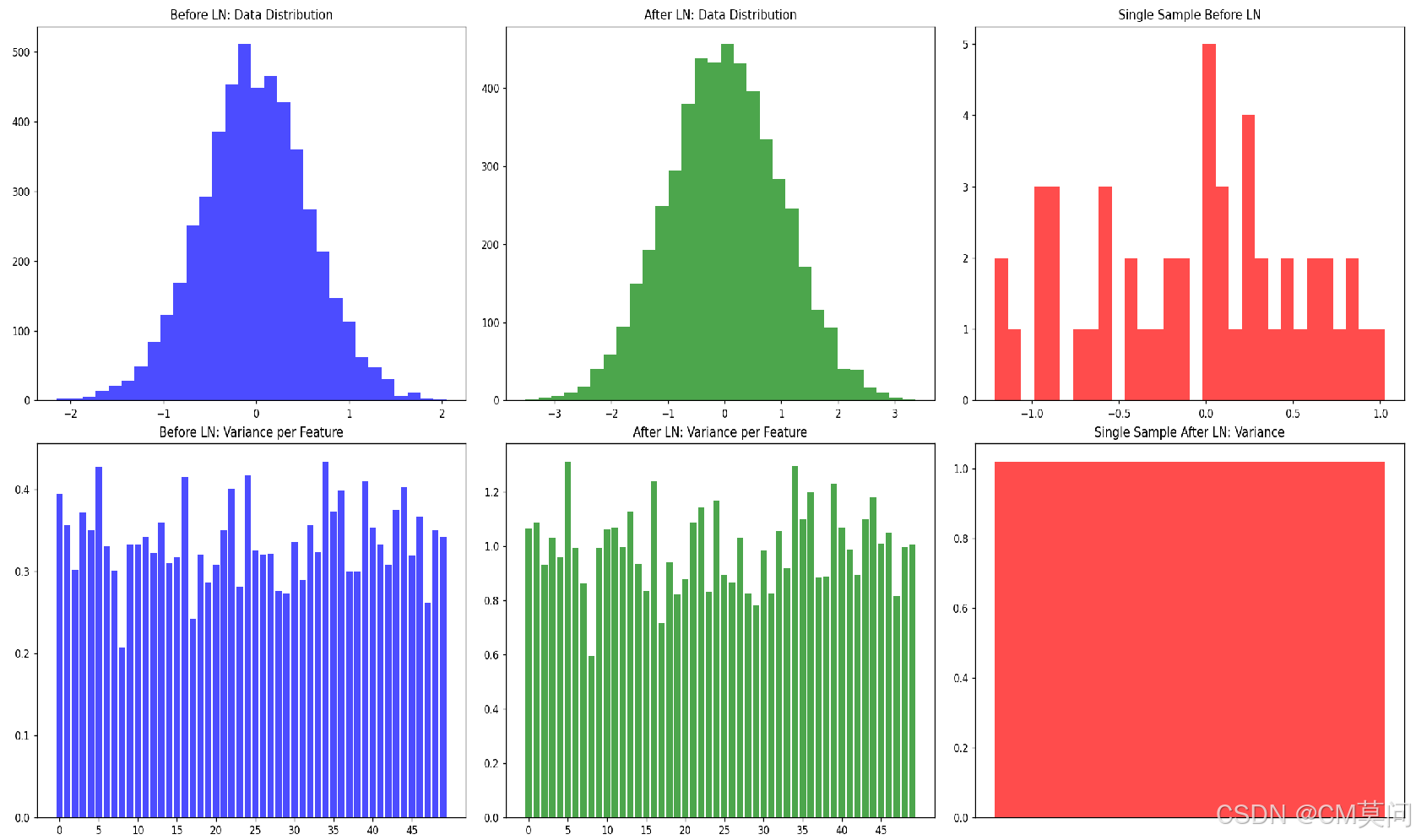
一、概念 前面的文章中,我们介绍了Batch Normalization。BN的目的是使得每个batch的输入数据在每个维度上的均值为0、方差为1(batch内,数据维度A的所有数值均值为0、方差为1,维度B、C等以此类推),这是由于神…...

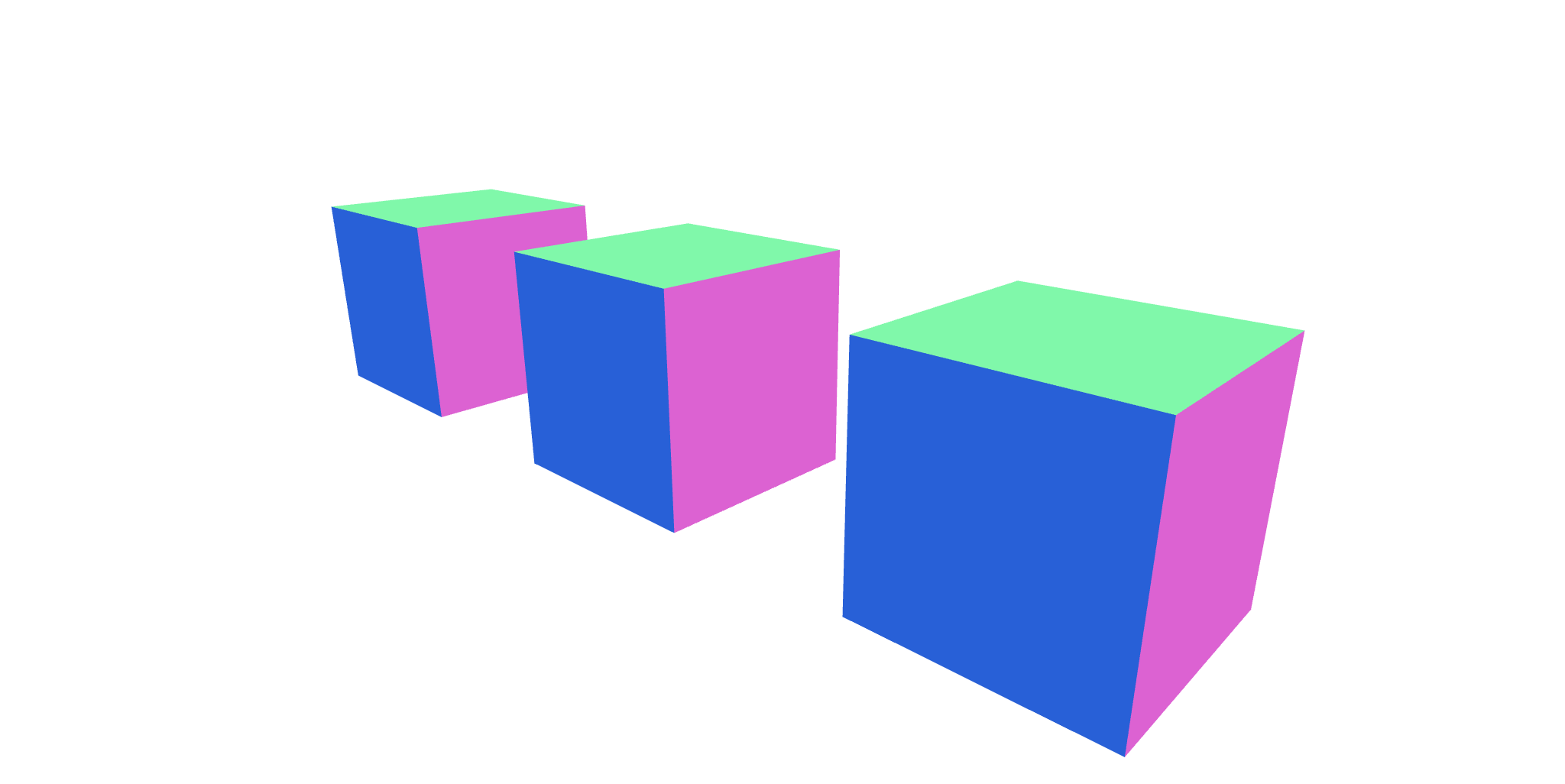
17. Threejs案例-Three.js创建多个立方体
17. Threejs案例-Three.js创建多个立方体 实现效果 知识点 WebGLRenderer (WebGL渲染器) WebGLRenderer 是 Three.js 中用于渲染 WebGL 场景的核心类。它负责将场景中的对象渲染到画布上。 构造器 new THREE.WebGLRenderer(parameters) 参数类型描述parametersObject可选…...

RK3568 Android14 打开蓝牙时默认同意
1、最近给一个项目做了一款基础功能的自动测试,在打开蓝牙时,有一个是否同意的提示框要去掉,即默认同意打开蓝牙。 2、路径: packages/apps/Settings/src/com/android/settings/bluetooth/RequestPermissionActivity.java// Sho…...

多模态视频大模型Aria在Docker部署
多模态视频大模型Aria在Docker部署 契机 ⚙ 闲逛HuggingFace的时候发现一个25.3B的多模态大模型,支持图片和视频。刚好我有H20的GPU所以部署来看看效果,因为我的宿主机是cuda-12.1所以为了防止环境污染采用docker部署,通过一系列的披荆斩棘…...

Ant-Design-Vue 全屏下拉日期框无法显示,能显示后小屏又位置错乱
问题1:在全屏后 日期选择器的下拉框无法显示。 解决:在Ant-Design-Vue的文档中,很多含下拉框的组件都有一个属性 getPopupContainer可以用来指定弹出层的挂载节点。 在该组件上加上 getPopupContainer 属性,给挂载到最外层盒子上。 <temp…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
