#Ts篇: Record<string, number> 是 TypeScript 中的一种类型定义,它表示一个键值对集合
Record<string, number> 是 TypeScript 中的一种类型定义,它表示一个键值对集合,其中键的类型是 string,而值的类型是 number。具体来说,Record<K, T> 是 TypeScript 的一个内置高级类型,用于根据传入的键类型 K 和值类型 T 来生成一个新的索引类型。这意味着你可以创建一个对象,其属性名(键)都是字符串类型,并且每个属性对应的值都必须是数字类型。
例如,当你定义 type StudentAge = Record<string, number>; 时,你实际上是在定义一个类型 StudentAge,它可以用来描述任何具有字符串键和数值值的对象5。这种类型的对象可以像下面这样被实例化:
let ages: Record<string, number> = {'Alice': 30,'Bob': 25,'Charlie': 40
};
在这个例子中,ages 是一个对象,它的键都是字符串类型(如 ‘Alice’、‘Bob’ 等),而对应的值都是数字类型(如 30、25 等)。如果你尝试添加或访问不存在的键,则会得到 undefined 或者如果编译器设置了严格的空检查选项,则可能会抛出错误。
此外,Record 类型不仅限于简单的键值对映射。它还可以与其他类型结合使用,比如联合类型,以限制可能的键集。例如,如果你想要限定对象只能包含特定的一组键,你可以这样做:
type Keys = 'x' | 'y' | 'z';
type Obj = Record<Keys, number>;
let obj: Obj = { x: 1, y: 2, z: 3 };
这里,Obj 类型将确保只有 ‘x’、‘y’ 和 ‘z’ 这三个键是合法的,而且这些键对应的值必须是数字类型。这为你的代码提供了更强的类型安全性,因为 TypeScript 编译器会在编译期间帮助你捕获非法的键或不匹配的值类型。
值得注意的是,Record 类型在 TypeScript 中几乎可以说是万金油,因为它能够很好地替代通用的 object 类型,提供更加具体的类型信息,从而使得代码更易读、更安全。
同时,与直接使用索引签名相比,Record 提供了一种更为简洁的方式去表达相同的概念,即通过泛型参数来指定键和值的类型,而不是硬编码具体的键名。
因此,当你需要定义一个对象类型,并且该对象的所有键都遵循相同的模式(例如,都是字符串),并且所有值也遵循相同的模式(例如,都是数字),那么 Record<string, number> 就是一个非常适合的选择。它不仅简化了类型定义的过程,还增强了代码的可维护性和健壮性。
综上所述,Record<string, number> 是一种强大的工具,允许开发者精确地控制对象的结构,确保键和值符合预期的数据类型,这对于编写类型安全的应用程序非常重要。
相关文章:

#Ts篇: Record<string, number> 是 TypeScript 中的一种类型定义,它表示一个键值对集合
Record<string, number> 是 TypeScript 中的一种类型定义,它表示一个键值对集合,其中键的类型是 string,而值的类型是 number。具体来说,Record<K, T> 是 TypeScript 的一个内置高级类型,用于根据传入的键…...

Exp 智能协同管理系统前端首页框架开发
一、 需求分析 本案例的主要目标是开发一个智能学习辅助系统的前端界面,涵盖以下功能模块: 首页:显示系统的总体概览和关键功能介绍。 班级学员管理:实现班级管理和学员管理。 系统信息管理:管理部门和员工信息。 …...

C# 备份文件夹
C# 备份目标文件夹 方法1:通过 递归 或者 迭代 结合 C# 方法 参数说明: sourceFolder:源文件夹路径destinationFolder:目标路径excludeNames:源文件夹中不需备份的文件或文件夹路径哈希表errorLog:输出错…...

互联网信息泄露与安全扫描工具汇总
文章目录 1. 代码托管平台渠道泄露2. 网盘渠道泄露3. 文章渠道泄露4. 文档渠道泄露5. 暗网渠道泄露6. 互联网IP信誉度排查7. 网站挂马暗链扫描8. 互联网IP端口扫描9. 互联网资产漏洞扫描 1. 代码托管平台渠道泄露 https://github.com/ https://gitee.com/ https://gitcode.co…...

主导极点,传递函数零极点与时域模态
运动模态 控制系统的数学建模,可以采用微分方程或传递函数,两者具有相同的特征方程。在数学上,微分方程的解由特解和通解组成,具体求解过程可以参考:微分方程求解的三种解析方法。 如果 n n n阶微分方程,具…...

永恒之蓝漏洞利用什么端口
永恒之蓝(EternalBlue)是一个著名的漏洞,影响了 Windows 操作系统的 SMBv1 服务。它的漏洞编号是 CVE-2017-0144,该漏洞被用于 WannaCry 等勒索病毒的传播。 永恒之蓝漏洞利用的端口 永恒之蓝漏洞利用的是 SMB(Server…...

网络安全与防范
1.重要性 随着互联网的发达,各种WEB应用也变得越来越复杂,满足了用户的各种需求,但是随之而来的就是各种网络安全的问题。了解常见的前端攻击形式和保护我们的网站不受攻击是我们每个优秀fronter必备的技能。 2.分类 XSS攻击CSRF攻击网络劫…...

Navicat 17 功能简介 | SQL 开发
Navicat 17 功能简介 | SQL 开发 随着 17 版本的发布,Navicat 也带来了众多的新特性,包括兼容更多数据库、全新的模型设计、可视化智能 BI、智能数据分析、可视化查询解释、高质量数据字典、增强用户体验、扩展 MongoDB 功能、轻松固定查询结果、便捷URI…...

嵌入式系统中的并行编程模型:汇总解析与应用
概述:随着嵌入式系统处理能力的不断提升,并行编程在其中的应用愈发广泛。本文深入探讨了多种专门为嵌入式设计的并行编程模型,包括任务队列模型、消息传递模型、数据并行模型、异构多核并行模型、实时任务调度模型以及函数式并行模型。详细阐…...

VulkanSamples编译记录
按照BUILD.md说明,先安装依赖项 sudo apt-get install git build-essential libx11-xcb-dev \libxkbcommon-dev libwayland-dev libxrandr-dev 然后创建一个新文件夹build,在该目录下更新依赖项 cd VulkanSamples mkdir build cd build python ../scr…...
)
使用FabricJS对大图像应用滤镜(巨坑)
背景:我司在canvas的渲染模板的宽高都大于2048px 都几乎接近4000px,就导致使用FabricJS的滤镜功能图片显示异常 新知识:滤镜是对图片纹理的处理 FabricJS所能支持的最大图片纹理是2048的 一但图片超出2048的纹理尺寸 当应用滤镜时,图像会被剪切或者是缩…...

网页502 Bad Gateway nginx1.20.1报错与解决方法
目录 网页报错的原理 查到的502 Bad Gateway报错的原因 出现的问题和尝试解决 问题 解决 网页报错的原理 网页显示502 Bad Gateway 报错原理是用户访问服务器时,nginx代理服务器接收用户信息,但无法反馈给服务器,而出现的报错。 查到…...

Spring基础分析02-BeanFactory与ApplicationContext
大家好,今天和大家一起学习整理一下Spring 的BeanFactory和ApplicationContext内容和区别~ BeanFactory和ApplicationContext是Spring IoC容器的核心组件,负责管理应用程序中的Bean生命周期和配置。我们深入分析一下这两个接口的区别、使用场景及其提供…...

Rerender A Video 技术浅析(五):对象移除与自动配色
Rerender A Video 是一种基于深度学习和计算机视觉技术的视频处理工具,旨在通过智能算法对视频进行重新渲染和优化。 一、对象移除模块 1. 目标检测 1.1 概述 目标检测是对象移除的第一步,旨在识别视频中需要移除的对象并生成相应的掩码(m…...

Java项目实战II基于微信小程序的小区租拼车管理信息系统 (开发文档+数据库+源码)
目录 一、前言 二、技术介绍 三、系统实现 四、核心代码 五、源码获取 全栈码农以及毕业设计实战开发,CSDN平台Java领域新星创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。 一、前言 随着城市化进程的加速,小区居民对于出行方…...

【数字花园】数字花园(个人网站、博客)搭建经历汇总教程
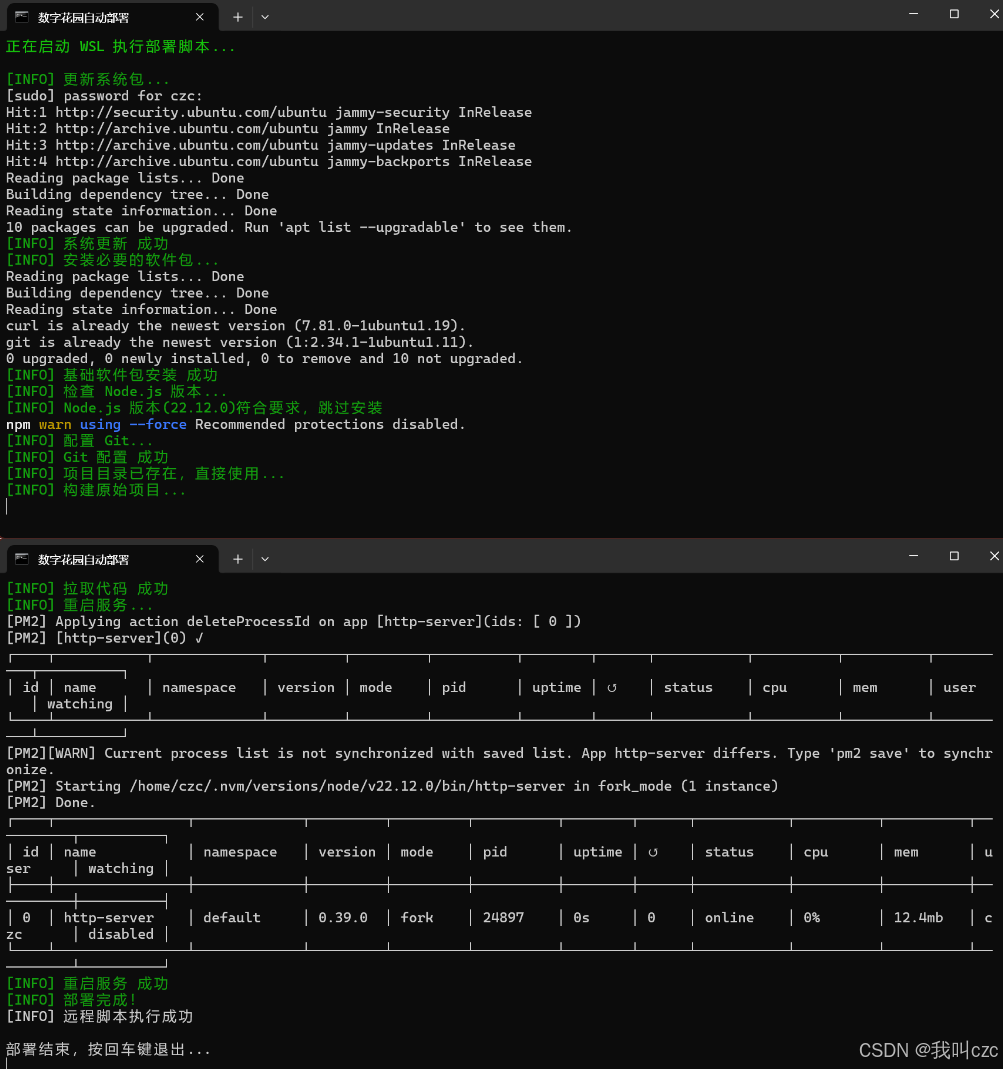
目录 写在最最前面第一章:netlify免费搭建数字花园相关教程使用的平台步骤信息管理 第二章:本地部署数字花园数字花园网站本地手动部署方案1. 获取网站源码2.2 安装 Node.js 3. 项目部署3.1 安装项目依赖3.2 构建项目3.3 启动http服务器 4. 本地预览5. 在…...

WebRTC服务质量(03)- RTCP协议
一、前言: RTCP(RTP Control Protocol)是一种控制协议,与RTP(Real-time Transport Protocol)一起用于实时通信中的控制和反馈。RTCP负责监控和调节实时媒体流。通过不断交换RTCP信息,WebRTC应用…...

STM32F103单片机HAL库串口通信卡死问题解决方法
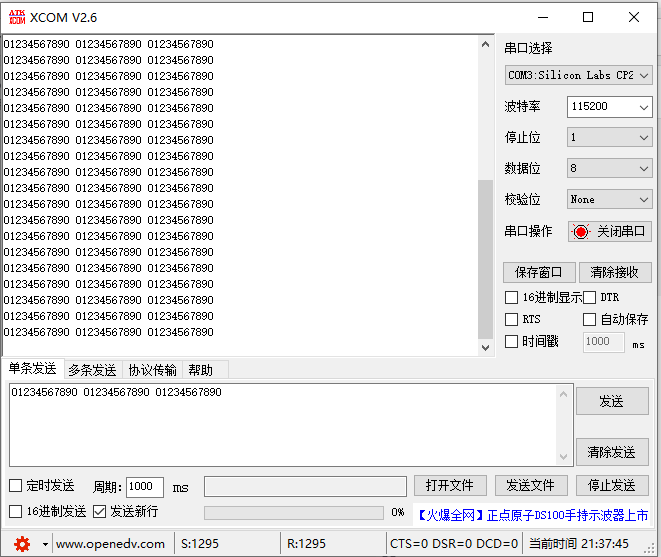
在上篇文章 STM32F103单片机使用STM32CubeMX创建IAR串口工程 中分享了使用cubeMX直接生成串口代码的方法,在测试的过程中无意间发现,串口会出现卡死的问题。 当串口一次性发送十几个数据的时候,串口感觉像卡死了一样,不再接收数据…...

Scala正则表达式
一、定义:正则表达式是一种用于匹配、查找和替换文本中特定模式的字符串。 使用方式:①定义一个正则 正则表达式应用场景:查找、验证、替换。 Ⅰ、查找 在目标字符串中,找到符合正则表达式规则要求的 子串。 方括号ÿ…...

每日一刷——二叉树的构建——12.12
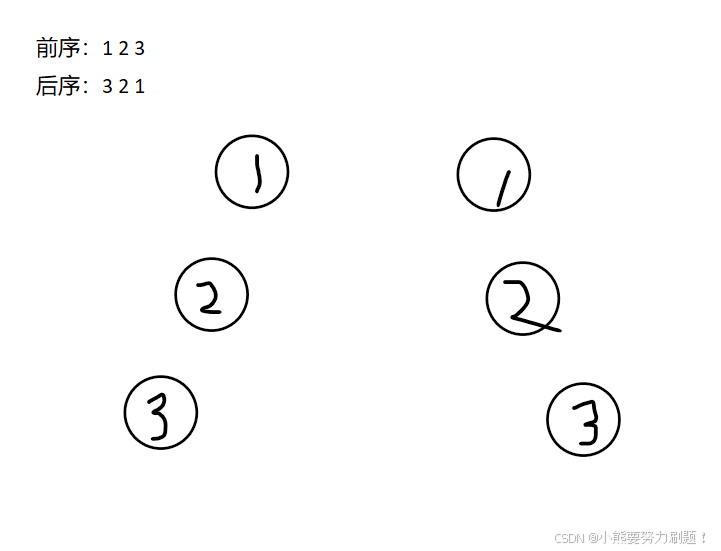
第一题:最大二叉树 题目描述:654. 最大二叉树 - 力扣(LeetCode) 我的想法: 我感觉这个题目最开始大家都能想到的暴力做法就是遍历找到数组中的最大值,然后再遍历一遍,把在它左边的依次找到最大…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...
