自己总结:selenium高阶知识
全篇大概10000字(含代码),建议阅读时间30min
一、等待机制
如果有一些内容是通过Ajax加载的内容,那就需要等待内容加载完毕才能进行下一步操作。
为了避免人为操作等待,会遇到的问题, selenium将等待转换为机器去等待,去判断在什么时间去进行下一步操作。
1.1 页面级等待机制
定义等待页面加载完毕的超时时间,默认设置为0表示等待时间不限。
set_page_load_timeout(最长等待秒数)设置等待超时时间,全局设置,在WebDriver 生命周期内生效
from selenium import webdriverdriver = webdriver.Chrome()
driver.set_page_load_timeout(3)
driver.get("https://www.selenium.dev/")
driver.quit()
等待时间设置为3秒,如果加载时间超过3秒,就会抛出异常。如果在3秒内加载完成,则执行下一行代码。
1.2元素级等待机制强制等待
也就是说有一些元素需要触发特定区域后才会显示,才能进行下一步操作。
这样就可以使用强制等待方式,通过 time库来进行等待。
from selenium import webdriver
from selenium.webdriver.common.by import By
import timedriver = webdriver.Chrome()
driver.get("https://www.baidu.com")driver.find_element(By.LINK_TEXT, "登录").click()
time.sleep(3)
driver.find_element(By.LINK_TEXT, "立即注册").click()
driver.quit()
不建议使用!
1.3 素级等待机制隐式等待
它是在执行函数时增加一些宽限时间,设置一个最长超出时间,如果在一定时间内元素还是没有出现,直接抛出异常、
implicitly_wait(等待秒数)隐式等待
from selenium import webdriver
from selenium.webdriver.common.by import Bydriver = webdriver.Chrome()
driver.implicitly_wait(10)driver.get("https://www.baidu.com")
driver.find_element(By.LINK_TEXT, "登录").click()
driver.find_element(By.LINK_TEXT, "立即注册").click()driver.quit()
负作用:
- 检查某元素是否不存在,等待隐式等待中设置最大时长,减缓测试速度。
- 干扰显式等待。
1.4 元素及等待机制 显式等待
指定条件判断函数,每隔一定时间检测该条件是否成立。成立就执行下一步,直到超过最大等待时间。
from selenium.webdriver.support.wait import WebDriverWait导入
WebDriverWait(WebDriver实例, 超时秒数, 检测时间间隔(可选), 可忽略异常集合(可选))实例化方法
检测时间间隔: 调用until 或until_not 中传入判断函数的间隔时间,默认0.5秒。
可忽略异常集合:调用until或until_not 中传入判断函数,如果抛出集合中定义的异常,代码不会执行失败,会继续正常执行。默认异常是 NoSuchElementException。
until等待直到条件判断函数的返回值不为False。
until_not等待直到条件判断函数返回值为False,如果抛出可忽略异常,会当做False处理。
使用自定义等待条件函数
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWaitdef registerLinkDisplayed(webDriver):# 检测是否已经显示立即注册链接return webDriver.find_element(By.LINK_TEXT, "立即注册").is_displayed()driver = webdriver.Chrome()
driver.get("https://www.baidu.com")driver.find_element(By.LINK_TEXT, "登录").click()
# 每间隔0.5秒 去调用判断函数,条件满足执行下一行代码。
WebDriverWait(driver, 10).until(registerLinkDisplayed)
driver.find_element(By.LINK_TEXT, "立即注册").click()
driver.quit()
使用预定义等待条件函数
from selenium.webdriver.suport import expected_conditions预定义等待函数
visibility_of_element_located()判断目标元素是否处于可见状态
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditionsdriver = webdriver.Chrome()
driver.get("https://www.baidu.com")driver.find_element(By.LINK_TEXT, "登录").click()
targetLocator = (By.LINK_TEXT, "立即注册")
WebDriverWait(driver, 10).until(expected_conditions.visibility_of_all_elements_located(targetLocator))driver.find_element(By.LINK_TEXT, "立即注册").click()driver.quit()
预定义所有条件等待函数
| 类别 | 函数名称 | 参数 | 功能 |
| 判断元素的可见性 | visibility_of_element_located | locator(目标元素定位) | 判断目标元素是否已显示,如果已显示,则返回该WebElement对象 |
| visibility_of | webElement(目标元素) | 判断目标元素是否已显示,如果已显示,则返回该WebElement对象 | |
| visibility_of_all_elements_located | locator(目标元素定位) | 判断页面上是否存在一个或多个符合定位的元素,且是否已全部显示,如果是,则返回WebElement集合 | |
| visibility_of_any_elements_located | locator(目标元素定位) | 根据定位判断页面上是否存在一个或多个符合定位的元素,元素中是否至少有一个已先睡,如果是,则返回其中已显示的WebElement集合 | |
| invisibility_of_element_located | locator(目标元素定位) | 根据定位判断目标元素是否未显示 | |
| 判断元素的状态、文本、值 | element_to_be_clickable | locator(目标元素定位) | 根据定位判断目标元素是否处于可单击状态 |
| element_located_to_be_selected | locator(目标元素定位) | 根据定位判断目标元素是否处于已选中状态 | |
| element_to_be_selected | webElement(目标元素) | 判断目标元素是否处于已选中状态 | |
| element_located_selection_state_to_be | locator(目标元素定位),is_selected(期望状态) True(选中) False(未选中) | 根据定位判断选中状态是否符合预期 | |
| element_selection_state_to_be | webElement(目标元素),is_selected(期望状态) True(选中) False(未选中) | 判断目标元素选中状态是否符合预期 | |
| text_to_be_present_in_element | locator(目标元素定位), text(期望包含的文本) | 判断目标元素的文本是否包含期望的文本 | |
| text_to_be_present_in_element_value | locator(目标元素定位),text(期望包含的文本) | 判断目标元素的value属性是否已包含期望文本 | |
| 判断元素是否存在 | presence_of_element_located | locator(目标元素定位) | 根据定位判断页面上是否存在首个符合定位元素,如果有,则返回该WebElement |
| presence_of_all_elements_located | locator(目标元素定位) | 根据定位判断页面上是否存在一个或多个符合定位元素,如果有,则返回WebElement集合 | |
| staleness_of | webElement(目标元素) | 判断目标元素是否已经从DOM结构上完全消失 | |
| 判断浏览器窗口、弹框及内嵌网页 | new_window_is_opened | current_handles(当前的窗口句柄集合) | 判断是否有新窗口打开,句柄数量是否会在当前句柄集合的基础上有所基础 |
| number_of_windows_and_switch_to_it | locator(目标元素(IFrame/Frame)定位) | 根据定位判断是否可以切换到目标元素,如果可以切换,则会直接切换到指定元素(IFrame/Frame)上 | |
| alert_is_present | - | 判断是否已出现浏览器弹窗 | |
| 判断网页标题或URL | title_contains | title(期望包含的标题) | 判断网页标题是否已包含期望的标题(即是否模糊匹配) |
| title_is | title(期望相等的标题) | 判断网页标题是否完全等于期望的标题(即是否完全匹配) | |
| url_changes | url(当前URL) | 判断URL是否发生变化,即与当前的URL不相同 | |
| url_contains | url(期望包含的URL) | 判断URL是否已包含期望的URL(即是否模糊匹配) | |
| url_matches | pattern(格式表达式) | 判断URL是否匹配格式表达式(例如正则表达式) | |
| url_to_be | url(期望相等的URL) | 判断URL是否已包含期望的URL(即是否完全匹配) |
3. 其他可选参数设置
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.common import exceptionsdriver = webdriver.Chrome()
driver.get("https://www.baidu.com")WebDriverWait(driver, 30, 2, [exceptions.NoSuchElementException, ZeroDivisionError])\.until(lambda p : 3/0, "很明显, 3是不能除以0的")
1.5 脚本级等待机制
driver.set_script_timeout(最长等待秒数)为JavaScript设置超时时间
二、对键盘和鼠标进行精准模拟
ActionChains 偏向底层的自动化交互方式,实现鼠标移动、单击、右击、双击、鼠标按下或松开、悬停拖拽、按键按下或松开、按组合键等复杂的操作。
2.1 ActionChains 操作链
from selenium.webdriver.common.action_chains import ActionChains引入模块使用库
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.action_chains import ActionChainsdriver = webdriver.Chrome()
driver.get("https://www.baidu.com")ActionChains(driver).click(driver.find_element(By.LINK_TEXT, "登录")).perform()
# .click(...) 对操作进行设置,在操作链中预约了一个单击操作,操作对象是登录。
# .perform() 执行操作链中所有操作
driver.quit()
案例:鼠标悬停在设置菜单上,然后再弹出的菜单中选择搜索设置。最后在弹出的设置面板中按顺序进行不显示、仅繁体中文、显示、保存设置操作。
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()driver.get("https://www.baidu.com")
# move_to_element会将鼠标指针放置在"设置"链接上,实现悬停效果
# pause(3) 等待秒
ActionChains(driver).move_to_element(driver.find_element(By.XPATH, "//span[text()='设置']"))\.pause(3).perform()
ActionChains(driver).click(driver.find_element(By.LINK_TEXT, "搜索设置"))\.pause(3).perform()
ActionChains(driver).click(driver.find_element(By.ID, "s1_2"))\.click(driver.find_element(By.ID, "SL_2"))\.click(driver.find_element(By.ID, "sh_1"))\.click(driver.find_element(By.LINK_TEXT, "保存设置"))\.pause(3).perform()driver.quit()
2.2 ActionChains 鼠标与键盘操作设置
| 类别 | 函数名 | 参数 | 功能 |
| 鼠标按钮操作设置 | click | element(目标元素,可选) | 单击目标元素,如果没有传入目标元素参数,会单击当前鼠标指针位置 |
| context_click | element(目标元素,可选) | 右击目标元素,如果没有传入目标元素,会右击鼠标指针位置 | |
| double_click | element(目标元素,可选) | 双击目标元素,如果没有传入目标元素,会双击当前鼠标位置 | |
| click_and_hold | element(目标元素,可选) | 在目标元素长按鼠标按钮。如果没有传入目标元素,会在当前鼠标位置按下鼠标左键 | |
| release | element(目标元素,可选) | 在目标元素松开鼠标按钮。如果没有传入目标元素,则会在当前鼠标指针位置按下鼠标左键 | |
| 鼠标移动操作设置 | move_to_element | element(目标元素) | 将鼠标指针移动到目标元素中间 |
| move_to_element_with_offset | element(目标元素) ,x坐标,y坐标 | 将鼠标指针移动到相对目标元素的坐标(x,y) | |
| move_by_offset | x坐标,y坐标 | 将鼠标移动到相对于目标元素的坐标(x,y) | |
| 鼠标综合性操作 | drag_and_drop | sourceElement(被拖放的元素), targetElement(要拖放到的目的地元素) | 在被拖放元素上按下鼠标按钮,然后移动到目标元素上松开鼠标 |
| drag_and_drop_by_offset | sourceElement(被拖放的元素), targetElement(要拖放到目的地元素),x坐标,y坐标 | 在被拖放元素上按下鼠标按钮,然后移动到相距目标元素坐标x,y,并松开鼠标按钮 | |
| 键盘按键操作设置 | send_keys | keys_to_send(要按的键钮) | 在当前焦点处输入 |
| send_keys_to_element | element(目标元素),keys_to_send(要按的键钮) | 对目标元素按指定键 | |
| key_down | key(键),element(目标元素,可选) | 对目标元素按下指定键,如果没有传入目标元素,会在当前焦点位置按下指定键 | |
| key_up | key(键),element(目标元素,可选) | 对目标元素松开指定键,如果没有传入目标元素,则会在当前焦点位置松开指定键 | |
| 等待设置 | pause | seconds(等待秒) | 在指定时间内暂停所有后续操作 |
reset_actions()清空操作链中全部设置
2.3 模拟复杂键盘操作
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
import timedriver = webdriver.Chrome()
driver.get("https://www.baidu.com")
baiduSearchInput = driver.find_element(By.ID, "kw")baiduSearchInput.send_keys("python")
time.sleep(3)baiduSearchInput.send_keys(Keys.CONTROL, "a")
time.sleep(3)
baiduSearchInput.send_keys(Keys.CONTROL, "x")
time.sleep(3)
baiduSearchInput.send_keys(Keys.CONTROL, "v")
time.sleep(3)
baiduSearchInput.send_keys(Keys.BACKSPACE)
time.sleep(3)
baiduSearchInput.send_keys(Keys.ENTER)
三、操作浏览器 Cookie
get_cookies()获取所有cookie对象集合
get_cookie(cookie名称)根据名称获取cookie
from selenium import webdriverdriver = webdriver.Chrome()
driver.get("https://www.baidu.com")# 获取全部cookies
pageCookies = driver.get_cookies()
for cookie in pageCookies:print(cookie)# 根据名称获取cookie
print(driver.get_cookie("BD_HOME"))
3.1 新增和删除cookie
driver.add_cookie(cookie对象)新增cookie
from selenium import webdriverdriver = webdriver.Chrome()
driver.get("https://www.baidu.com")
driver.add_cookie({'name': 'MockCookie', 'value': '小那同学'})
可以在浏览器F12调试工具中 Application查看当前添加的cookie
delete_all_cookies()删除全部 cookie
delete_cookie(cookie名称)按名称删除指定 cookie
from selenium import webdriverdriver = webdriver.Chrome()
driver.get("https://www.baidu.com")driver.delete_all_cookies()
3.2 对浏览窗口或元素截图
save_screenshot(截图文件保存路径)对浏览器截图
from selenium import webdriverdriver = webdriver.Chrome()
driver.get("https://www.baidu.com")driver.save_screenshot("保存路径")
3.3 对元素截图
screenshot(截图文件路径)
from selenium import webdriver
from selenium.webdriver.common.by import Bydriver = webdriver.Chrome()
driver.get("https://www.baidu.com")driver.find_element(By.ID, "su").screenshot("图片地址")
3.4 Selenium操作附加自定义事件
from selenium.webdriver.support.event_firing_webdriver import EventFiringWebDriver操作添加事件
EventFiringWebDriver(WebDriver实例,AbstractEventListener实例)
AbstractEventListener 抽象类,使用EventFiringWebDriver 需要设定自定义时间监听器类。
类需要继承 AbstractEventListener类。
| 类别 | 函数名 | 参数 | 描述 |
| 浏览器级别 | before_navigate_to(url, driver) | url:跳转的目标URL driver:当前WebDriver实例 | 导航前事件,定义页面发生跳转前需要执行的代码 |
| after_navigate_to(url, driver) | url: 跳转的目标URL driver:当前WebDriver实例 | 导航后事件,定义页面发生跳转后需要执行的代码 | |
| before_navigate_back(driver) | driver:当前WebDriver实例 | 浏览器后退前事件,定义浏览器在执行后退后需要执行的代码 | |
| after_navigate_forward(driver) | driver: 当前WebDriver实例 | 浏览器前进事件,定义浏览器在执行前进操作后需要执行的代码 | |
| after_navigate_forward(driver) | driver: 当前WebDriver实例 | 浏览器前进后事件,定义浏览器在执行关闭操作前需要执行的代码 | |
| before_close(driver) | driver: 当前WebDriver实例 | 浏览器关闭后事件,定义浏览器在执行关闭操作后需要执行的代码 | |
| 元素级 | before_find(by, value, driver) | by: 当前使用的查找条件类型 value:当前使用的查找值 driver: 当前WebDriver实例 | 查找元素前事件,定义Selenium在查找元素前需要执行的代码 |
| after_find(by, value, driver) | by: 当前使用的查找条件类型 value:当前使用的查找值 driver: 当前WebDriver实例 | 找到元素后事件,定义Selenium在找到元素后需要执行的代码 | |
| before_click(element, driver) | element: 要操作的元素 driver: 当前WebDriver实例 | 单击元素前事件,定义Selenium在单击元素前需要执行的代码 | |
| after_click(element, driver) | element: 要操作的元素 driver:当前WebDriver实例 | 单击元素后事件,定义Selenium在单击元素后需要执行的代码 | |
| before_change_value_of(element, driver) | element: 要操作的元素 driver:当前WebDriver实例 | 元素值变更前事件,定义Selenium更改元素需要执行的代码 | |
| after_change_value_of(element, driver) | element: 要操作的元素 driver: 当前WebDriver实例 | 元素值变更后事件,定义Selenium更改元素值后需要执行的代码 | |
| 脚本级 | before_execute_script(script, driver) | script: 要执行的脚本 driver: 当前WebDriver实例 | 脚本执行前事件,定义脚本执行前需要执行的脚本 |
| after_execute_script(script, driver) | script:要执行的脚本 driver:当前WebDriver实例 | 脚本执行后事件,定义脚本执行后需要执行的代码 | |
| 异常或退出 | on_exception(exception, driver) | exception: 抛出的异常 driver:当前WebDriver实例 | 异常事件,定义在Selenium操作发生异常时需要执行的代码 |
| before_quit(driver) | driver:当前WebDriver实例 | WebDriver退出会话前事件,定义在退出会话前需要执行的代码 | |
| after_quit(driver) | driver: 当前webDriver实例 | WebDriver退出会话后事件,定义在退出会话后需要执行的代码 |
四、浏览器启动参数设置
4.1 WebDriver 实例化参数
driver = webdriver.Chrome()默认实例化没有参数
4.2 浏览器设置参数
options启动选项,用于设置浏览器
desired_capabilities类似于options, 在远程运行系统补丁或浏览器不定的情况下使用 desired_capabilities,推荐使用 options参数
chrome_options等同于options参数,已过时不推荐使用
4.3 浏览器驱动程序设置参数
executable_path浏览器驱动程序路径,没有指定,默认使用环境变量中的路径。
service_args浏览器驱动程序参数。浏览器不同,参数也可能不相同。
port驱动程序启用端口号,默认使用任意闲置端口号。
service_log_path驱动程序存放日志文件地址。
4.4 selenium与浏览器驱动程序连接参数
keep-alive表示与ChromeDriver连接时,是否带上HTTP请求头Connecton,默认值为True。
4.5 JavaScript 进行深度操作
虽然Selenium有丰富的操作,但是有一些场景可能需要使用JavaScript进行扩展。
webdriver.execute_script("js脚本", 自定义参数集(可选))执行同步脚本
webdriver.execute_async_script("js脚本", 自定义参数集(可选))执行异步脚本
不建议使用Js去执行selenium已经存在的内容。
相关文章:

自己总结:selenium高阶知识
全篇大概10000字(含代码),建议阅读时间30min 一、等待机制 如果有一些内容是通过Ajax加载的内容,那就需要等待内容加载完毕才能进行下一步操作。 为了避免人为操作等待,会遇到的问题, selenium将等待转换…...

前端怎么预览pdf
1.背景 后台返回了一个在线的pdf地址,需要我这边去做一个pdf的预览(需求1),并且支持配置是否可以下载(需求2),需要在当前页就能预览(需求3)。之前我写过一篇预览pdf的文…...

activemq 的安装部署
下载 https://activemq.apache.org/components/classic/download/# 在/opt目录下载 wget https://dlcdn.apache.org//activemq/5.18.6/apache-activemq-5.18.6-bin.tar.gz解压 tar -zxvf apache-activemq-5.18.6-bin.tar.gz配置java环境 vim /opt/apache-activemq-5.18.6/b…...

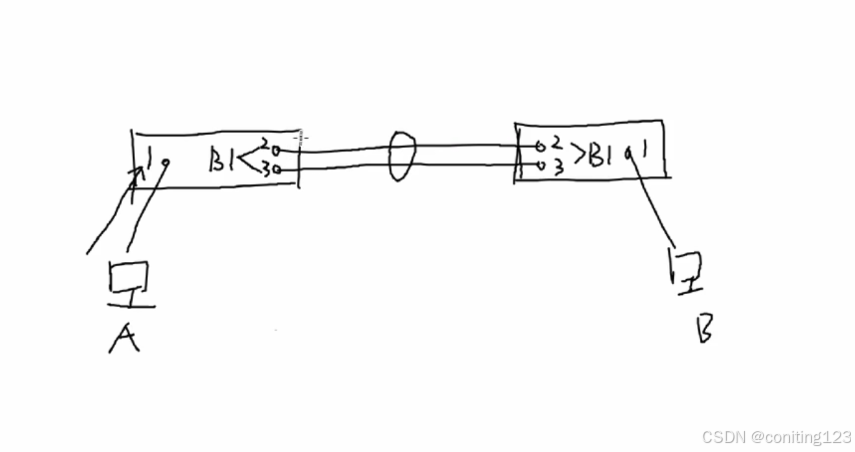
【H3CNE邓方鸣】配置链路聚合+2024.12.11
文章目录 链路聚合作用负载分担分类静态聚合动态聚合 链路聚合作用 定义:把连接到统一交换机上的多个物理端口捆绑为一个逻辑端口 增加链路带宽:聚合组内只要还有物理端口存活,链路就不会中断 提供链路可靠性:避免了STP计算&…...

C语言 学习 日志 递归函数 2024/12/12
C语言 学习 日志 递归函数 介绍: 初始调用:递归函数被首次调用。递归调用:递归函数在其定义中调用自身,创建新的栈帧。基本情况检查:每次递归调用时,检查是否满足基本情况。如果满足,返回结果并开始回溯。…...

【Ubuntu】使用ip link工具创建虚拟局域网并配置?
🦋🦋🦋如何使用ip link工具创建虚拟局域网? sudo ip link add link enx888bd66b7000 name enx.120 type vlan id 120 上述命令使用ip link工具在Linux系统中创建了一个新的虚拟局域网(VLAN)接口,…...

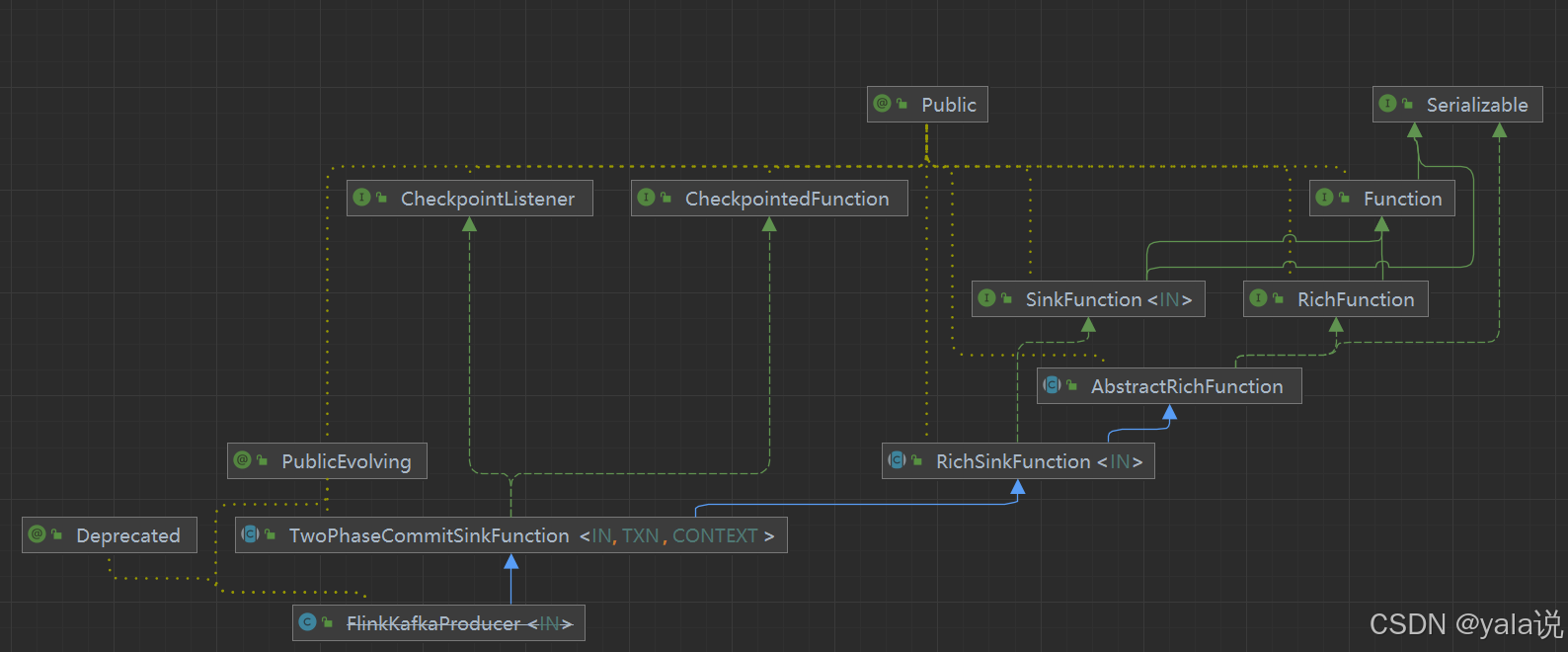
flink sink kafka的事务提交现象猜想
现象 查看flink源码时 sink kafka有事务提交机制,查看源码发现是使用两阶段提交策略,而事务提交是checkpoint完成后才执行,那么如果checkpoint设置间隔时间比较长时,事务未提交之前,后端应该消费不到数据,…...

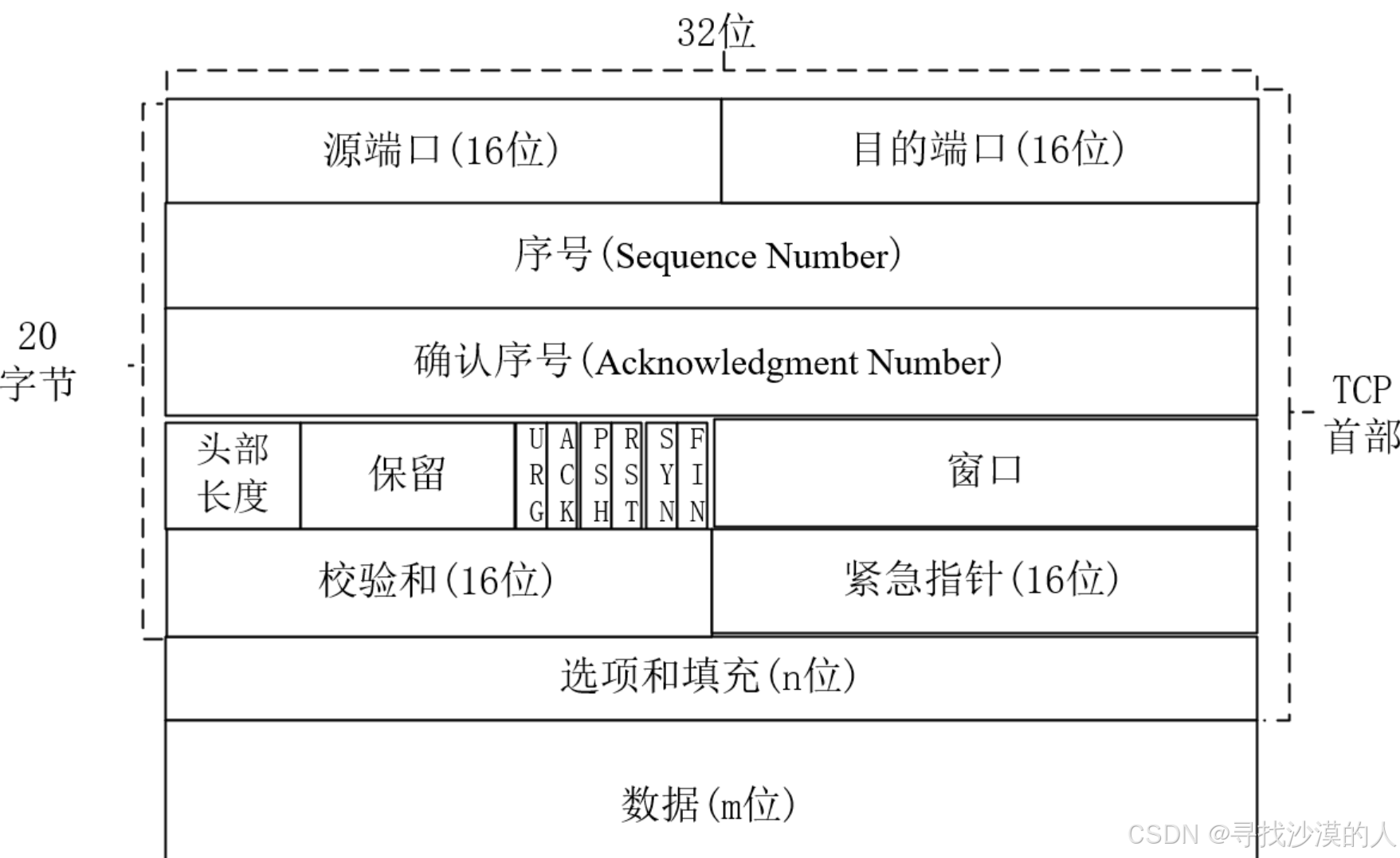
网络原理03
回顾 应用层:应用程序,数据具体如何使用 传输层:关注起点和终点 网络层:关注路径规划 数据链路层:关注相邻节点的转发 物理层:硬件设备 应用层 应用程序 在应用层,很多时候,…...

每天40分玩转Django:简介和环境搭建
Django简介和环境搭建 一、课程概述 学习项目具体内容预计用时Django概念Django框架介绍、MVC/MTV模式、Django特点60分钟环境搭建Python安装、pip配置、Django安装、IDE选择45分钟创建项目项目结构、基本配置、运行测试75分钟实战练习创建个人博客项目框架60分钟 二、Djang…...

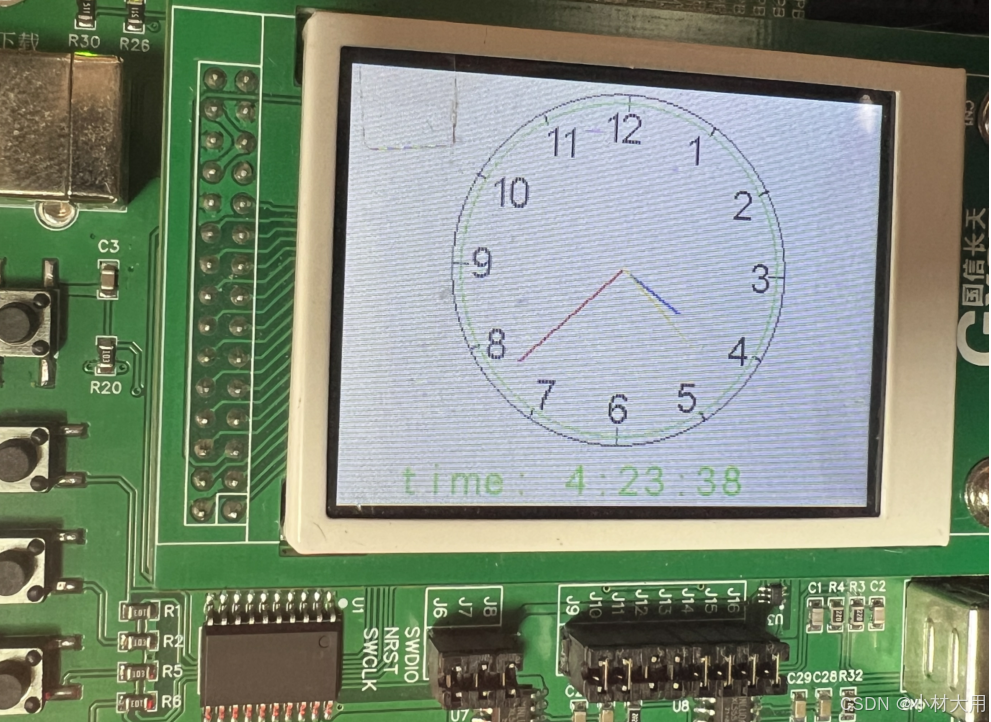
【蓝桥杯最新板】蓝桥杯嵌入式液晶上实现电子时钟
这几年蓝桥杯比赛比较适合学生技能学习,考虑板子功能,提出完成的任务。 要求在液晶完成如下图效果: 主要是实现液晶显示时钟和数字时钟,具体样式可以依据实际情况微调。 实现过程: 1.需要画圆(外圆、内圆…...
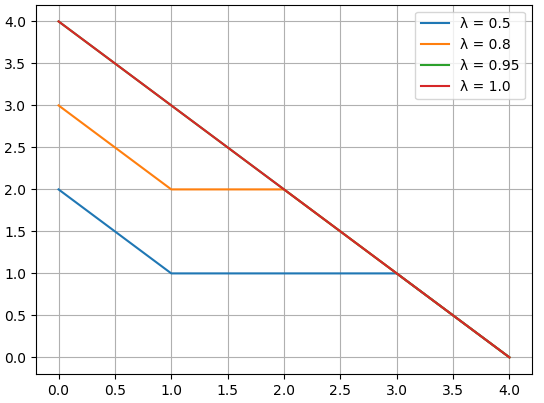
【机器学习】基础知识:拟合度(Goodness of Fit)
拟合度概念及意义 拟合度(Goodness of Fit)是衡量统计模型对数据解释能力的指标,用于评价模型对观测数据的拟合效果。在回归分析、分类模型或其他预测模型中,拟合度是模型性能的重要衡量标准。 1. 拟合度的作用 拟合度的主要作用…...

使用Jackson库在Java应用程序中将Map对象转换为JSON数组字符串,以及反向操作
在现代Java应用程序中,特别是使用RESTful Web服务时,经常需要将Java对象转换为JSON格式,反之亦然。 当表示如用户管理系统中的用户列表这样的数据结构时,将Map转换为JSON数组字符串变得非常有用。在这个指南中,我们将…...

深入解析强化学习中的 Generalized Advantage Estimation (GAE)
中文版 深入解析强化学习中的 Generalized Advantage Estimation (GAE) 1. 什么是 Generalized Advantage Estimation (GAE)? 在强化学习中,计算策略梯度的关键在于 优势函数(Advantage Function) 的设计。优势函数 ( A ( s , a ) A(s, a…...

离开wordpress
wordpress确实挺好用的 插件丰富 主题众多 收费的插件也很多 国内的做主题的也挺好 但是服务器跑起来各种麻烦伤脑筋 需要花在维护的时间太多了 如果你的网站持续盈利 你就会更担心访问质量访问速度 而乱七八糟的爬虫黑客 让你的服务器不堪重负 突然有一天看到了静态站…...

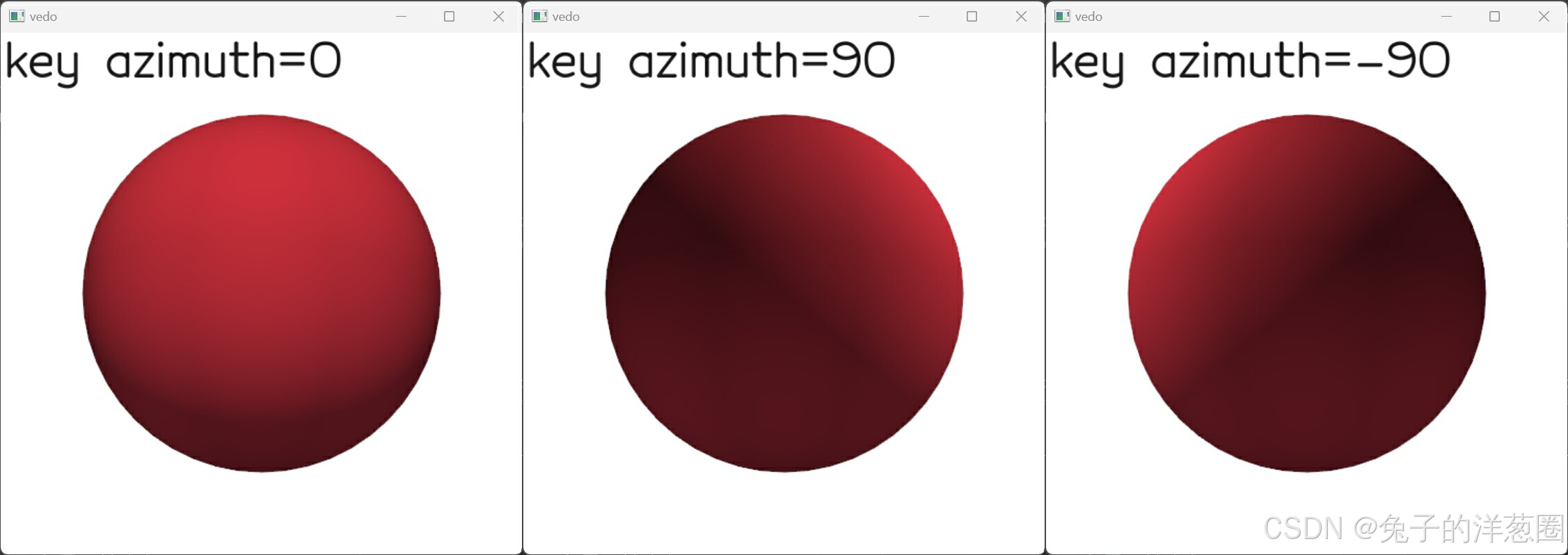
Python的3D可视化库【vedo】1-4 (visual模块) 体素可视化、光照控制、Actor2D对象
文章目录 6. VolumeVisual6.1 关于体素6.2 显示效果6.2.1 遮蔽6.2.2 木纹或磨砂效果 6.3 颜色和透明度6.3.1 透明度衰减单位6.3.2 划分透明度标量梯度6.3.3 设置颜色或渐变6.3.4 标量的计算模式6.3.5 标量的插值方式 6.4 过滤6.4.1 按单元格id隐藏单元格6.4.2 按二进制矩阵设置…...

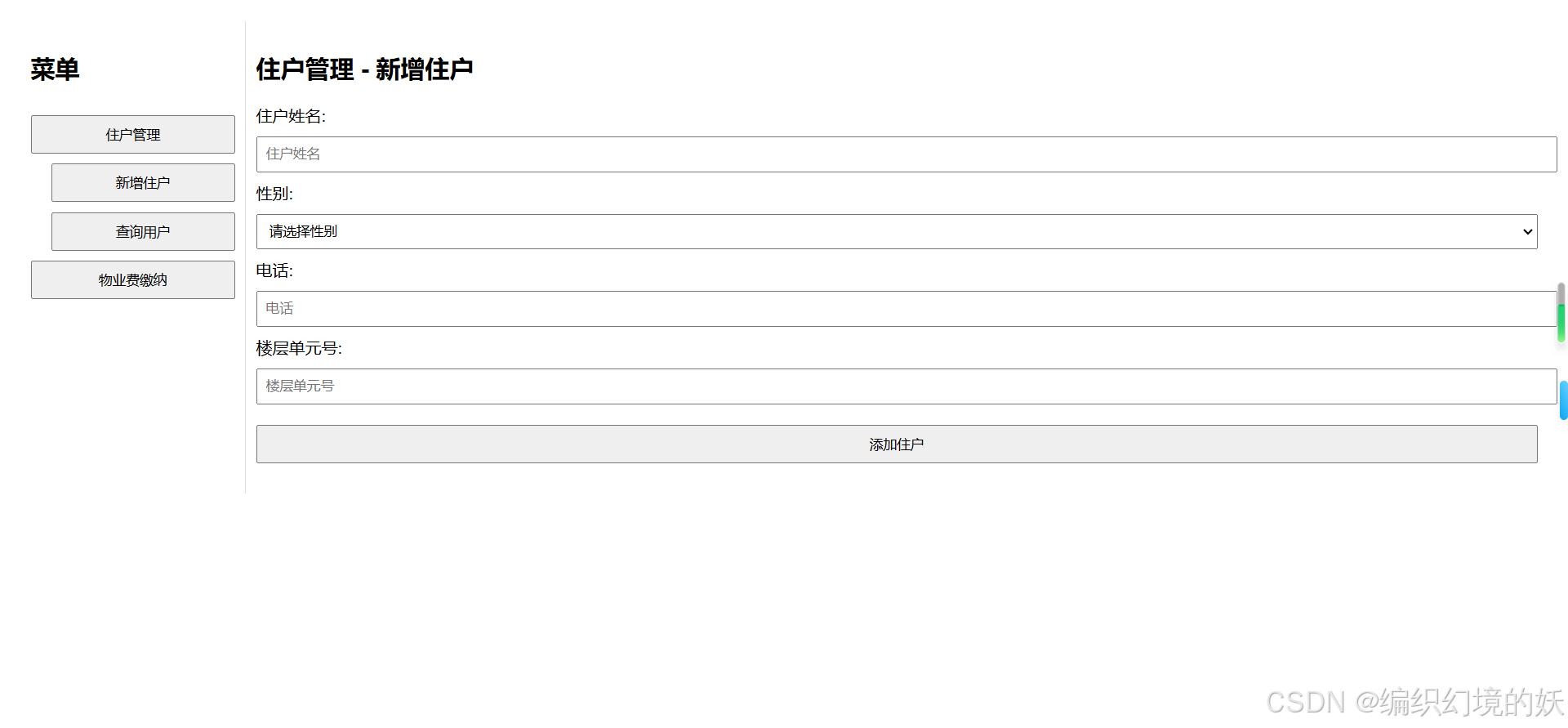
使用html和JavaScript实现一个简易的物业管理系统
码实现了一个简易的物业管理系统,主要使用了以下技术和功能: 1.主要技术 使用的技术: HTML: 用于构建网页的基本结构。包括表单、表格、按钮等元素。 CSS: 用于美化网页的外观和布局。设置字体、颜色、边距、对齐方式等样式。 JavaScript…...

什么是纯虚函数?什么是抽象类?纯虚函数和抽象类在面向对象编程中的意义是什么?
纯虚函数 纯虚函数是一个在基类中声明但不实现的虚函数。它的声明方式是在函数声明的末尾添加 0。这意味着这个函数没有提供具体的实现,任何继承这个基类的派生类都必须提供这个函数的实现,否则它们也会变成抽象类,无法实例化。 示例&#…...

#Ts篇: Record<string, number> 是 TypeScript 中的一种类型定义,它表示一个键值对集合
Record<string, number> 是 TypeScript 中的一种类型定义,它表示一个键值对集合,其中键的类型是 string,而值的类型是 number。具体来说,Record<K, T> 是 TypeScript 的一个内置高级类型,用于根据传入的键…...

Exp 智能协同管理系统前端首页框架开发
一、 需求分析 本案例的主要目标是开发一个智能学习辅助系统的前端界面,涵盖以下功能模块: 首页:显示系统的总体概览和关键功能介绍。 班级学员管理:实现班级管理和学员管理。 系统信息管理:管理部门和员工信息。 …...

C# 备份文件夹
C# 备份目标文件夹 方法1:通过 递归 或者 迭代 结合 C# 方法 参数说明: sourceFolder:源文件夹路径destinationFolder:目标路径excludeNames:源文件夹中不需备份的文件或文件夹路径哈希表errorLog:输出错…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

SQL进阶之旅 Day 22:批处理与游标优化
【SQL进阶之旅 Day 22】批处理与游标优化 文章简述(300字左右) 在数据库开发中,面对大量数据的处理任务时,单条SQL语句往往无法满足性能需求。本篇文章聚焦“批处理与游标优化”,深入探讨如何通过批量操作和游标技术提…...

Selenium 查找页面元素的方式
Selenium 查找页面元素的方式 Selenium 提供了多种方法来查找网页中的元素,以下是主要的定位方式: 基本定位方式 通过ID定位 driver.find_element(By.ID, "element_id")通过Name定位 driver.find_element(By.NAME, "element_name"…...

比特币:固若金汤的数字堡垒与它的四道防线
第一道防线:机密信函——无法破解的哈希加密 将每一笔比特币交易比作一封在堡垒内部传递的机密信函。 解释“哈希”(Hashing)就是一种军事级的加密术(SHA-256),能将信函内容(交易细节…...

【Pandas】pandas DataFrame dropna
Pandas2.2 DataFrame Missing data handling 方法描述DataFrame.fillna([value, method, axis, …])用于填充 DataFrame 中的缺失值(NaN)DataFrame.backfill(*[, axis, inplace, …])用于**使用后向填充(即“下一个有效观测值”)…...

codeforces C. Cool Partition
目录 题目简述: 思路: 总代码: https://codeforces.com/contest/2117/problem/C 题目简述: 给定一个整数数组,现要求你对数组进行分割,但需满足条件:前一个子数组中的值必须在后一个子数组中…...

前端异步编程全场景解读
前端异步编程是现代Web开发的核心,它解决了浏览器单线程执行带来的UI阻塞问题。以下从多个维度进行深度解析: 一、异步编程的核心概念 JavaScript的执行环境是单线程的,这意味着在同一时间只能执行一个任务。为了不阻塞主线程,J…...
