每天40分玩转Django:简介和环境搭建
Django简介和环境搭建
一、课程概述
| 学习项目 | 具体内容 | 预计用时 |
|---|---|---|
| Django概念 | Django框架介绍、MVC/MTV模式、Django特点 | 60分钟 |
| 环境搭建 | Python安装、pip配置、Django安装、IDE选择 | 45分钟 |
| 创建项目 | 项目结构、基本配置、运行测试 | 75分钟 |
| 实战练习 | 创建个人博客项目框架 | 60分钟 |
二、Django框架介绍
2.1 什么是Django?
Django是一个高级的Python Web框架,它鼓励快速开发和清晰、实用的设计。由经验丰富的开发人员构建,它解决了Web开发中的许多麻烦,因此你可以专注于编写应用程序,而无需重新发明轮子。最重要的是,它是免费和开源的。
2.2 Django的主要特点
- 快速开发:Django的设计目标之一就是帮助开发者快速从概念到完成应用
- 安全可靠:内置防御跨站请求伪造、SQL注入、跨站脚本等攻击手段
- 扩展性强:可以使用"应用"的概念将项目分割成多个应用
- 丰富的功能:包含ORM、Admin后台、Forms表单等常用功能
- 完善的文档:拥有完善的在线文档和开发社区
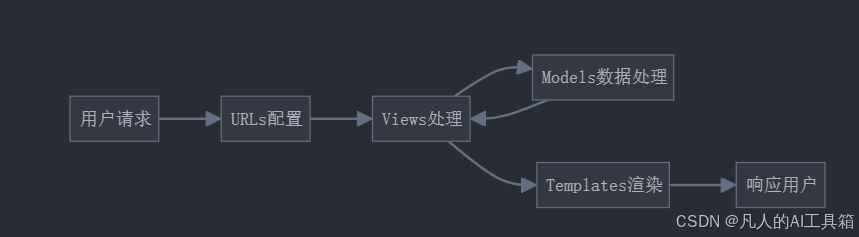
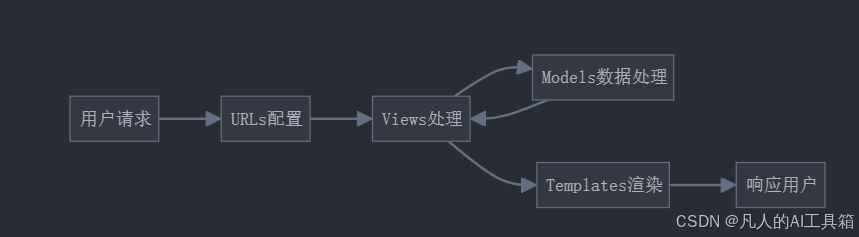
2.3 MVC与MTV模式
Django使用MTV模式,这是MVC的Django实现:
| MVC模式 | MTV模式 | 说明 |
|---|---|---|
| Model | Model | 数据库表的设计和操作 |
| View | Template | 页面的设计和展示 |
| Controller | View | 业务逻辑的处理 |

三、环境搭建
3.1 Python安装
- 访问Python官网下载Python 3.x版本(推荐3.8以上)
- 安装时勾选"Add Python to PATH"
- 验证安装:打开命令行输入
python --version
3.2 pip配置(Python包管理工具)
- pip通常随Python一起安装
- 验证pip安装:
pip --version
- 配置国内镜像源(可选,但推荐):
pip config set global.index-url https://pypi.tuna.tsinghua.edu.cn/simple
3.3 Django安装
pip install django
验证Django安装:
import django
print(django.get_version())
四、创建第一个Django项目
4.1 创建项目
django-admin startproject mysite
4.2 项目结构说明
mysite/├── manage.py # 项目管理文件└── mysite/├── __init__.py # 空文件,表明该目录是一个Python包├── settings.py # 项目设置文件├── urls.py # URL声明文件├── asgi.py # ASGI兼容的Web服务器的入口└── wsgi.py # WSGI兼容的Web服务器的入口
4.3 基本配置(settings.py)
# mysite/settings.py# 数据库配置
DATABASES = {'default': {'ENGINE': 'django.db.backends.sqlite3','NAME': BASE_DIR / 'db.sqlite3',}
}# 语言和时区设置
LANGUAGE_CODE = 'zh-hans' # 设置语言为中文
TIME_ZONE = 'Asia/Shanghai' # 设置时区为中国时区
USE_I18N = True
USE_L10N = True
USE_TZ = True# 静态文件设置
STATIC_URL = '/static/'
4.4 创建应用
python manage.py startapp blog
应用结构:
blog/├── __init__.py├── admin.py├── apps.py├── migrations/├── models.py├── tests.py└── views.py
4.5 注册应用
# mysite/settings.pyINSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','blog.apps.BlogConfig', # 添加新创建的应用
]
五、实战练习:创建个人博客项目
5.1 创建视图(blog/views.py)
from django.http import HttpResponse
from django.shortcuts import renderdef index(request):return HttpResponse("欢迎访问我的博客!")def post_list(request):context = {'title': '博客文章列表','posts': [{'title': '第一篇博客','content': '这是我的第一篇博客内容...','date': '2024-01-01'},{'title': '第二篇博客','content': '这是我的第二篇博客内容...','date': '2024-01-02'}]}return render(request, 'blog/post_list.html', context)
5.2 创建URL配置(blog/urls.py)
from django.urls import path
from . import viewsapp_name = 'blog'urlpatterns = [path('', views.index, name='index'),path('posts/', views.post_list, name='post_list'),
]
5.3 主URL配置(mysite/urls.py)
from django.contrib import admin
from django.urls import path, includeurlpatterns = [path('admin/', admin.site.urls),path('blog/', include('blog.urls')),
]
5.4 创建模板
- 在blog应用目录下创建templates文件夹
- 在templates下创建blog文件夹
- 创建post_list.html模板:
<!-- blog/templates/blog/post_list.html -->
<!DOCTYPE html>
<html>
<head><title>{{ title }}</title>
</head>
<body><h1>{{ title }}</h1>{% for post in posts %}<article><h2>{{ post.title }}</h2><p>{{ post.content }}</p><p>发布日期:{{ post.date }}</p></article><hr>{% endfor %}
</body>
</html>
5.5 运行开发服务器
python manage.py runserver
访问以下URL测试:
- http://127.0.0.1:8000/blog/
- http://127.0.0.1:8000/blog/posts/
六、调试和开发工具
6.1 推荐的IDE
-
PyCharm Professional(推荐):
- 内置Django支持
- 智能代码补全
- 调试工具
- 数据库工具
-
Visual Studio Code + Python插件:
- 轻量级
- 免费开源
- 丰富的插件生态
6.2 Django Debug Toolbar
安装Debug Toolbar:
pip install django-debug-toolbar
配置settings.py:
INSTALLED_APPS = [...'debug_toolbar',
]MIDDLEWARE = [...'debug_toolbar.middleware.DebugToolbarMiddleware',
]INTERNAL_IPS = ['127.0.0.1',
]
七、常见问题和解决方案
- 数据库迁移问题:
python manage.py makemigrations
python manage.py migrate
- 静态文件不显示:
# settings.py
STATIC_URL = '/static/'
STATICFILES_DIRS = [BASE_DIR / "static",
]
- 模板找不到:
检查TEMPLATES设置:
TEMPLATES = [{'BACKEND': 'django.template.backends.django.DjangoTemplates','DIRS': [BASE_DIR / 'templates'],'APP_DIRS': True,...},
]
八、学习成果检验
完成以下任务来检验今天的学习效果:
- 创建一个新的Django项目
- 添加一个新的应用
- 创建一个简单的视图和模板
- 配置URL路由
- 运行项目并访问创建的页面
九、进阶任务
- 尝试使用Django的模板继承
- 添加静态文件(CSS、JavaScript)
- 实现一个简单的表单处理
- 配置Django Admin后台
记住:学习Django是一个循序渐进的过程,今天的内容是为后续的学习打下基础。确保完全理解今天的每个概念,这将有助于更好地理解接下来的高级主题。
建议:
- 动手实践每个示例代码
- 记录遇到的问题和解决方案
- 尝试修改示例代码,观察结果变化
- 查看Django官方文档深入学习
怎么样今天的内容还满意吗?再次感谢朋友们的观看,关注GZH:凡人的AI工具箱,回复666,送您价值199的AI大礼包。最后,祝您早日实现财务自由,还请给个赞,谢谢!
相关文章:

每天40分玩转Django:简介和环境搭建
Django简介和环境搭建 一、课程概述 学习项目具体内容预计用时Django概念Django框架介绍、MVC/MTV模式、Django特点60分钟环境搭建Python安装、pip配置、Django安装、IDE选择45分钟创建项目项目结构、基本配置、运行测试75分钟实战练习创建个人博客项目框架60分钟 二、Djang…...

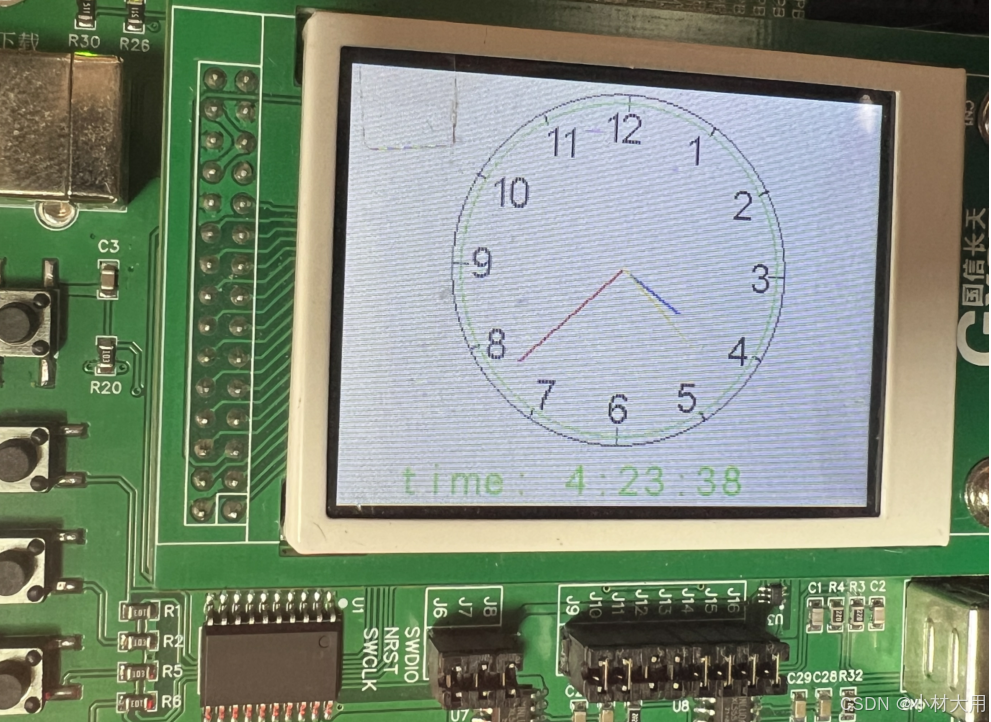
【蓝桥杯最新板】蓝桥杯嵌入式液晶上实现电子时钟
这几年蓝桥杯比赛比较适合学生技能学习,考虑板子功能,提出完成的任务。 要求在液晶完成如下图效果: 主要是实现液晶显示时钟和数字时钟,具体样式可以依据实际情况微调。 实现过程: 1.需要画圆(外圆、内圆…...
【机器学习】基础知识:拟合度(Goodness of Fit)
拟合度概念及意义 拟合度(Goodness of Fit)是衡量统计模型对数据解释能力的指标,用于评价模型对观测数据的拟合效果。在回归分析、分类模型或其他预测模型中,拟合度是模型性能的重要衡量标准。 1. 拟合度的作用 拟合度的主要作用…...

使用Jackson库在Java应用程序中将Map对象转换为JSON数组字符串,以及反向操作
在现代Java应用程序中,特别是使用RESTful Web服务时,经常需要将Java对象转换为JSON格式,反之亦然。 当表示如用户管理系统中的用户列表这样的数据结构时,将Map转换为JSON数组字符串变得非常有用。在这个指南中,我们将…...

深入解析强化学习中的 Generalized Advantage Estimation (GAE)
中文版 深入解析强化学习中的 Generalized Advantage Estimation (GAE) 1. 什么是 Generalized Advantage Estimation (GAE)? 在强化学习中,计算策略梯度的关键在于 优势函数(Advantage Function) 的设计。优势函数 ( A ( s , a ) A(s, a…...

离开wordpress
wordpress确实挺好用的 插件丰富 主题众多 收费的插件也很多 国内的做主题的也挺好 但是服务器跑起来各种麻烦伤脑筋 需要花在维护的时间太多了 如果你的网站持续盈利 你就会更担心访问质量访问速度 而乱七八糟的爬虫黑客 让你的服务器不堪重负 突然有一天看到了静态站…...

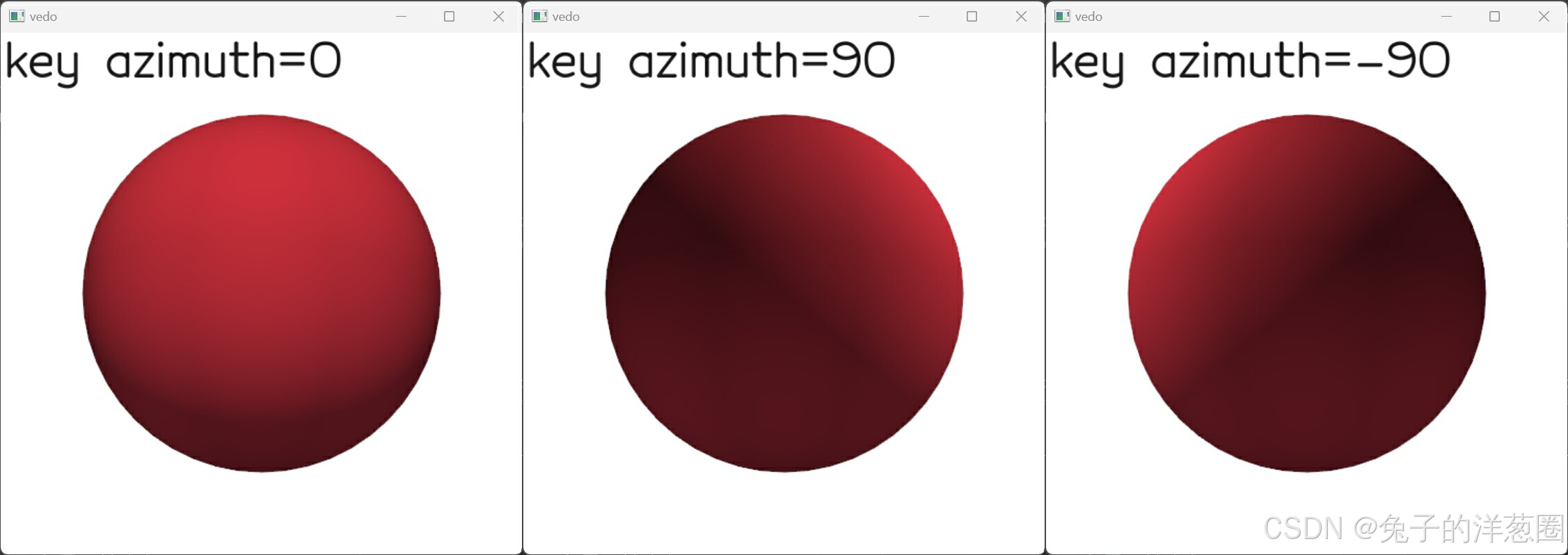
Python的3D可视化库【vedo】1-4 (visual模块) 体素可视化、光照控制、Actor2D对象
文章目录 6. VolumeVisual6.1 关于体素6.2 显示效果6.2.1 遮蔽6.2.2 木纹或磨砂效果 6.3 颜色和透明度6.3.1 透明度衰减单位6.3.2 划分透明度标量梯度6.3.3 设置颜色或渐变6.3.4 标量的计算模式6.3.5 标量的插值方式 6.4 过滤6.4.1 按单元格id隐藏单元格6.4.2 按二进制矩阵设置…...

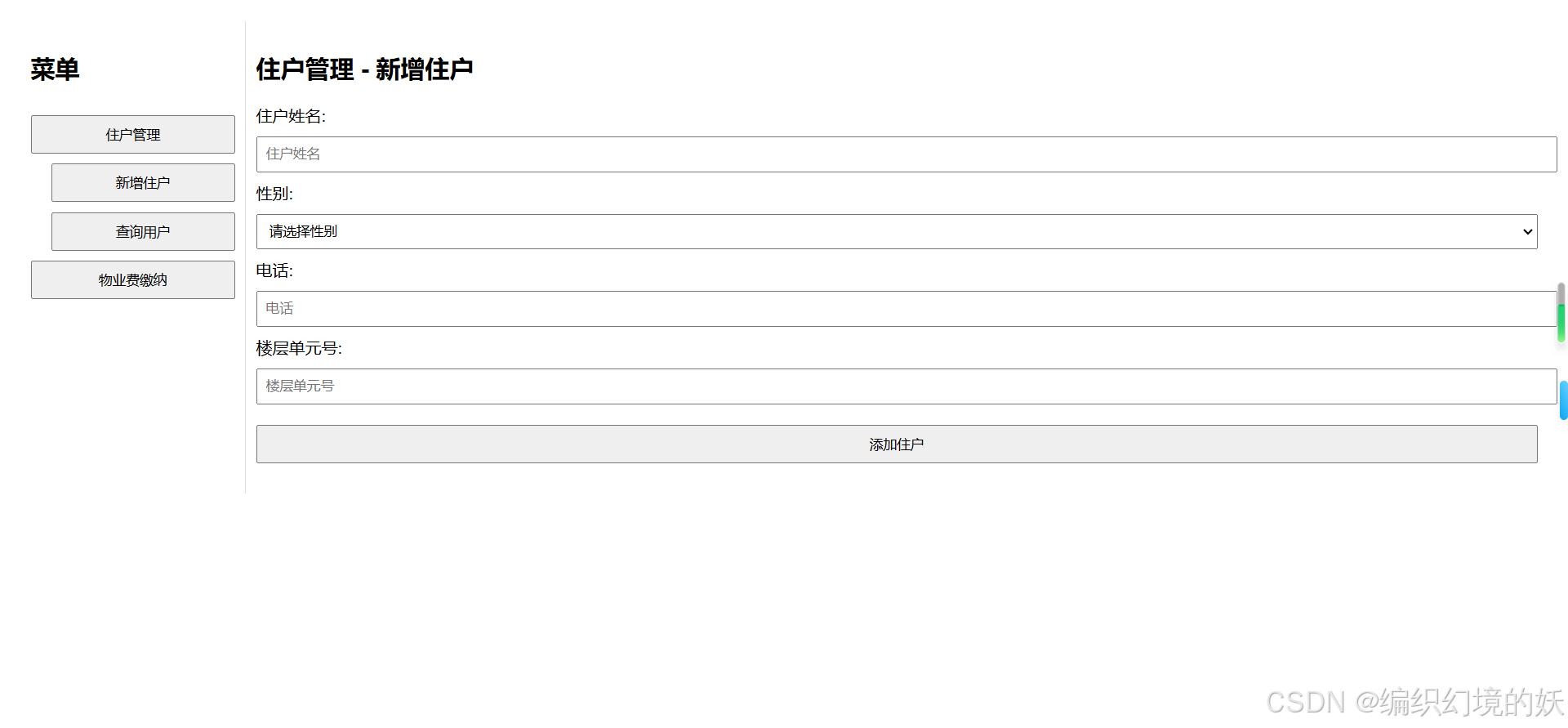
使用html和JavaScript实现一个简易的物业管理系统
码实现了一个简易的物业管理系统,主要使用了以下技术和功能: 1.主要技术 使用的技术: HTML: 用于构建网页的基本结构。包括表单、表格、按钮等元素。 CSS: 用于美化网页的外观和布局。设置字体、颜色、边距、对齐方式等样式。 JavaScript…...

什么是纯虚函数?什么是抽象类?纯虚函数和抽象类在面向对象编程中的意义是什么?
纯虚函数 纯虚函数是一个在基类中声明但不实现的虚函数。它的声明方式是在函数声明的末尾添加 0。这意味着这个函数没有提供具体的实现,任何继承这个基类的派生类都必须提供这个函数的实现,否则它们也会变成抽象类,无法实例化。 示例&#…...

#Ts篇: Record<string, number> 是 TypeScript 中的一种类型定义,它表示一个键值对集合
Record<string, number> 是 TypeScript 中的一种类型定义,它表示一个键值对集合,其中键的类型是 string,而值的类型是 number。具体来说,Record<K, T> 是 TypeScript 的一个内置高级类型,用于根据传入的键…...

Exp 智能协同管理系统前端首页框架开发
一、 需求分析 本案例的主要目标是开发一个智能学习辅助系统的前端界面,涵盖以下功能模块: 首页:显示系统的总体概览和关键功能介绍。 班级学员管理:实现班级管理和学员管理。 系统信息管理:管理部门和员工信息。 …...

C# 备份文件夹
C# 备份目标文件夹 方法1:通过 递归 或者 迭代 结合 C# 方法 参数说明: sourceFolder:源文件夹路径destinationFolder:目标路径excludeNames:源文件夹中不需备份的文件或文件夹路径哈希表errorLog:输出错…...

互联网信息泄露与安全扫描工具汇总
文章目录 1. 代码托管平台渠道泄露2. 网盘渠道泄露3. 文章渠道泄露4. 文档渠道泄露5. 暗网渠道泄露6. 互联网IP信誉度排查7. 网站挂马暗链扫描8. 互联网IP端口扫描9. 互联网资产漏洞扫描 1. 代码托管平台渠道泄露 https://github.com/ https://gitee.com/ https://gitcode.co…...

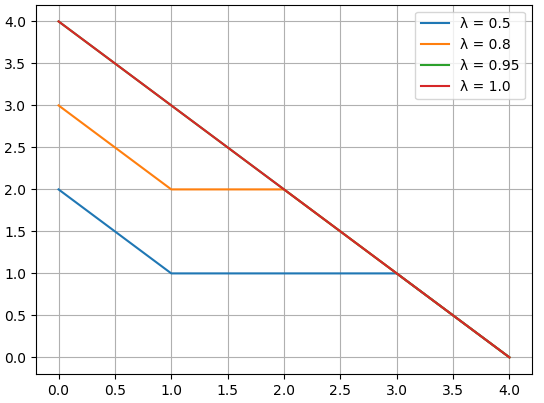
主导极点,传递函数零极点与时域模态
运动模态 控制系统的数学建模,可以采用微分方程或传递函数,两者具有相同的特征方程。在数学上,微分方程的解由特解和通解组成,具体求解过程可以参考:微分方程求解的三种解析方法。 如果 n n n阶微分方程,具…...

永恒之蓝漏洞利用什么端口
永恒之蓝(EternalBlue)是一个著名的漏洞,影响了 Windows 操作系统的 SMBv1 服务。它的漏洞编号是 CVE-2017-0144,该漏洞被用于 WannaCry 等勒索病毒的传播。 永恒之蓝漏洞利用的端口 永恒之蓝漏洞利用的是 SMB(Server…...

网络安全与防范
1.重要性 随着互联网的发达,各种WEB应用也变得越来越复杂,满足了用户的各种需求,但是随之而来的就是各种网络安全的问题。了解常见的前端攻击形式和保护我们的网站不受攻击是我们每个优秀fronter必备的技能。 2.分类 XSS攻击CSRF攻击网络劫…...

Navicat 17 功能简介 | SQL 开发
Navicat 17 功能简介 | SQL 开发 随着 17 版本的发布,Navicat 也带来了众多的新特性,包括兼容更多数据库、全新的模型设计、可视化智能 BI、智能数据分析、可视化查询解释、高质量数据字典、增强用户体验、扩展 MongoDB 功能、轻松固定查询结果、便捷URI…...

嵌入式系统中的并行编程模型:汇总解析与应用
概述:随着嵌入式系统处理能力的不断提升,并行编程在其中的应用愈发广泛。本文深入探讨了多种专门为嵌入式设计的并行编程模型,包括任务队列模型、消息传递模型、数据并行模型、异构多核并行模型、实时任务调度模型以及函数式并行模型。详细阐…...

VulkanSamples编译记录
按照BUILD.md说明,先安装依赖项 sudo apt-get install git build-essential libx11-xcb-dev \libxkbcommon-dev libwayland-dev libxrandr-dev 然后创建一个新文件夹build,在该目录下更新依赖项 cd VulkanSamples mkdir build cd build python ../scr…...
)
使用FabricJS对大图像应用滤镜(巨坑)
背景:我司在canvas的渲染模板的宽高都大于2048px 都几乎接近4000px,就导致使用FabricJS的滤镜功能图片显示异常 新知识:滤镜是对图片纹理的处理 FabricJS所能支持的最大图片纹理是2048的 一但图片超出2048的纹理尺寸 当应用滤镜时,图像会被剪切或者是缩…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...
