从0到1实现vue3+vite++elementuiPlus+ts的后台管理系统(一)
前言:从这篇文章开始实现vue3+vite的后台管理系统,记录下自己搭建后台系统图的过程。 这篇文章完成项目的初始化和基本配置,这一步可以直接跟着vue3官网进行。整个系列只有前端部分,不涉及后端。
vue3官网:https://cn.vuejs.org/guide/quick-start.html
这是项目的node和npm版本:

1.项目初始化
npm create vue@latest
cd vite-ts-vueadmin
npm install
npm run dev项目运行成功截图:

2.安装系统所需依赖
这个项目是用ts写的,先安装下支持typescript的node.js支持类型文件。
npm install @types/node --save-dev安装后,在项目根目录下建types文件夹,types/user.d.ts 创建ts的变量声明类型
interface User {token: string;avatar: string; // 头像mobile:string; // 手机号account:string; // 用户名id:number; // 用户id
}3.然后在 vue.config.js 文件下配置
interface User {token: string;avatar: string; // 头像mobile:string; // 手机号account:string; // 用户名id:number; // 用户id
}安装pinia,pinia是vue2中的vuex, 安装好pinia后,在安装插件pinia-plugin-persistedstate
npm install pinia
npm install pinia-plugin-persistedstate使用:在store/index.ts
import { createPinia } from 'pinia'
import persist from 'pinia-plugin-persistedstate';const pinia = createPinia();
pinia.use(persist);export default pinia
pinia-plugin-persistedstate 插件可以将pinia数据自动保存到浏览器本地存储
下面的例子帮助大家理解,在页面新增登录、退出按钮,登录时将数据存到pinia,使用这个插件后发现,浏览器会同时存储这些数据。
HelloWorld.vue文件的代码如下:
<el-button type="primary" @click="login">登录</el-button>
<el-button type="primary" @click="unlogin">退出</el-button><h1>{{ msg }}</h1>import { storeToRefs } from 'pinia'
import { toRefs } from 'vue'
import { usersStore } from '@/store/user'
const store = usersStore()// storeToRefs(store) 将store中的属性解构出来,具有响应式,storeToRefs(store.userinfo) 是错误的,storeToRefs只能解构store对象为响应式对象
// 解构store中的属性 ,不使用storeToRefs
const { name,mobile } = toRefs(store.userInfo)
console.log(name.value,mobile)
const count = ref<Number>(0)
const login = ()=>{store.setUserInfo({name:'张三',mobile:13221081920,})
}
const unlogin = ()=>{store.clearUserInfo()
}新建store/user.ts文件,定义一些登录后的信息,
import { defineStore } from 'pinia';
import { ref } from 'vue';
import type { User } from '@/types/user'; export const usersStore = defineStore('users', () => {const userInfo = ref<User>({name:'abc',avatar: '123', // 头像mobile: '13221091091', // 手机号account: 'lita', // 用户名id: 1});const setUserInfo = (u:User) =>{userInfo.value = u;}const clearUserInfo = () =>{// void 是用来创建 undefined,不管它后面跟个啥,得到的都是 undefined;userInfo.value = void 0;// 上面的代码代表 userinfo.value = undefined;}return { userInfo ,setUserInfo, clearUserInfo }
},{persist: true})点击登录,数据会被存储到localStorage,点击退出,localstorage里面的数据会清空

4.继续安装插件和组件
npm i elementui-plus
npm i unplugin-auto-import/vite
npm i unplugin-vue-components/viteunplugin-auto-import/vite:在组件内部自动import
unplugin-vue-components/vite:在组件内部引入其他组件时可以省略import
ElementPlusResolver:在使用elemtuiPlus组件时,无需引入,直接使用即可。
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'在vue.config.js文件中加入下面的代码:
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'// https://vite.dev/config/
export default defineConfig({plugins: [AutoImport ({imports: ['vue','vue-router'], // 自动导入vue和vue-router相关函数resolvers: [ElementPlusResolver()],//这样就不用在main.js中使用import来导入element-plus了}),Components({resolvers: [ElementPlusResolver()] // 这样我们就可以在组件中不需要引入就可以使用elementui-plus中的组件了}),vue()],
});相关文章:

从0到1实现vue3+vite++elementuiPlus+ts的后台管理系统(一)
前言:从这篇文章开始实现vue3vite的后台管理系统,记录下自己搭建后台系统图的过程。 这篇文章完成项目的初始化和基本配置,这一步可以直接跟着vue3官网进行。整个系列只有前端部分,不涉及后端。 vue3官网:https://cn.…...

SpringBoot+Vue3实现阿里云视频点播 实现教育网站 在上面上传对应的视频,用户开会员以后才能查看视频
要使用阿里云视频点播(VOD)实现一个教育网站,其中用户需要成为会员后才能查看视频,你可以按照以下步骤进行开发和配置。这个过程包括上传视频、设置权限控制、构建前端播放页面以及确保只有付费会员可以访问视频内容。 1. 视频上…...

wireshark捕获过滤和操作方式详解
大家觉得有用记得关注和点赞,谢谢。 一、Wireshark介绍 Wireshark(前身是Ethereal)是一个网络封包分析软件,目前是全球使用最广泛的开源抓包软件,别名小鲨鱼或者鲨鱼鳍。 网络封包分析软件的功能是截取网卡进出的网络…...
)
预处理器Stylus的介绍及使用,并同Less、Sass进行对比(简单介绍)
目录 一、安装与配置 安装Node.js: 安装Stylus: 配置Webpack: 二、编写Stylus代码 定义变量: 使用变量: 嵌套语法: 混合(Mixins): 函数: 6.关键字参…...

MySql-9.1.0安装详细教程(保姆级)
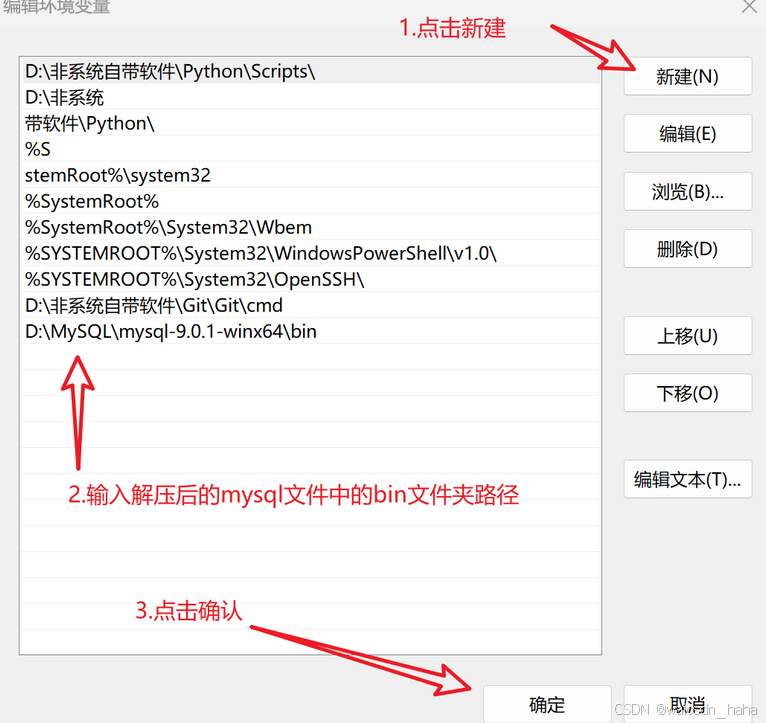
目录 MySQL介绍: 一、下载 Mysql 安装文件 二、Mysql 安装教程 1.下载完成后进入解压,注意不要放在一个非中文路径下的文件夹下面否则后面会报错。我在此处解压放在了D盘MySQL目录下。 2.解压后的文件应该没有.ini文件。因此,需要创建in…...

【练习Day17】寻找第 K 大
链接:寻找第K大_牛客题霸_牛客网 方法:快排二分查找(推荐使用) 知识点:分治 分治即“分而治之”,“分”指的是将一个大而复杂的问题划分成多个性质相同但是规模更小的子问题,子问题继续按照这…...
)
【文档搜索引擎】在内存中构造出索引结构(下)
文章目录 4.保存到磁盘中为什么要保存在磁盘中怎么保存操作步骤1. 前期准备2. 主要操作 5. 将磁盘中的数据加载到内存中Parser 类完整源码Index 类完整源码 4.保存到磁盘中 为什么要保存在磁盘中 索引本来是存储在内存中的,为什么要将其保存在硬盘中? …...

2024年《网络安全事件应急指南》
在这个信息技术日新月异的时代,网络攻击手段的复杂性与日俱增,安全威胁层出不穷,给企事业单位的安全防护能力带 来了前所未有的挑战。深信服安全应急响应中心(以下简称“应急响应中心”)编写了《网络安全事件应急指南》…...

前端的知识(部分)
11 前端的编写步骤 第一步:在HTML的页面中声明方法 第二步:在<script>中定义一个函数,其中声明一个data来为需要的数据 赋值一个初始值 第三步:编写这个方法实现对应的功能...

OPC UA、MQTT 和 HTTP性能分析及使用场景推荐
在选择适合的服务性能协议时,OPC UA、MQTT 和 HTTP 每种都有其独特的优势和适用场景,因此最佳选择取决于具体的应用需求和技术环境。以下是基于不同维度对比这三种协议的分析: 通信效率 OPC UA:通常用于车间环境,提供…...

并发修改导致MVCC脏写问题
并发修改导致MVCC脏写问题 一、概要 1.1 业务场景 数据库表结构设计: 一个主档数据,通过一个字段,逗号分隔的方式去关联其他明细信息的id。 如主档数据A,有3条明细数据与A关联,其id分别是1,2,3,那么其存…...

跌倒数据集,5345张图片, 使用yolo,coco json,voc xml格式进行标注,平均识别率99.5%以上
跌倒数据集,5345张图片, 使用yolo,coco json,voc xml格式进行标注,平均识别率99.5%以上 ,可用于某些场景下识别人是否跌倒或摔倒并进行告警。 数据集分割 训练组99% 5313图片 有效集0&am…...

Java转C之CMake
对于一位从 Java 转到 C 或 C 的工程师,理解 CMake 和其指令非常重要,因为 CMake 是目前 C/C 项目中最常用的构建工具。CMake 本质上是一个跨平台的自动化构建系统,它通过 CMakeLists.txt 文件来管理和配置项目的构建过程。在学习 CMake 的过…...

如何自己创建database.js文件来初始化本地sqlite数据库
如何自己创建database.js文件来初始化本地sqlite数据库!下面是一个案例展示,帮助大家,快速的视线,本地sqlite数据库信息初始化。 为了使用 database.js 文件初始化 SQLite 数据库并存储解签内容,你需要按以下步骤操作。…...

【汇编语言】内中断(三) —— 中断探险:从do0到特殊响应的奇妙旅程
文章目录 前言1. do01.1 do0程序1.2 存放字符串,得到完整的程序1.3 分析初步完成的程序1.4 正确的完整程序1.5 分析正确的完整程序 2. 设置中断向量3. 单步中断3.1 什么是单步中断?3.2 CPU为什么要提供单步中断3.2.1 思考一下Debug功能3.2.2 Debug是如何…...

0006.基于SpringBoot+element付费问答系统
适合初学同学练手项目,部署简单,代码简洁清晰; 愿世界和平再无bug 一、系统架构 前端:vue| elementui 后端:springboot | mybatis-plus 环境:jdk1.8 | mysql | maven 二、登录角色 1.管理员 2.用户 …...

SpringBoot feign基于HttpStatus重试
场景 基于springboot开发的项目,对接第三方,第三方的接口有限流策略,某个时间段内有调用频率限制,返回的状态码HttpStatus不是200,而HttpStatus是429。现基于HttpStatus我们发起的重试。 技术点 springbootfeign fe…...

【记录49】vue2 vue-office在线预览 docx、pdf、excel文档
vue2 在线预览 docx、pdf、excel文档 docx npm install vue-office/docx vue-demi0.14.6 指定版本 npm install vue-office/docx vue-demi <template><VueOfficeDocx :src"pdf" style"height: 100vh;" rendere"rendereHandler" error&…...

正则表达式中^的用法
正则表达式中^的用法 1.用法一: 限定开头 文档上给出了解释是匹配输入的开始,如果多行标示被设置成了true,同时会匹配后面紧跟的字符 比如 /^A/会匹配"An e"中的A,但是不会匹配"ab A"中的A 比如(\s|^)表示空字符串或字…...
的简单管理--只是简单简单简单简单)
WPF 关于界面UI菜单权限(或者任意控件的显示权限)的简单管理--只是简单简单简单简单
1.定义你的User类 public class User{public User(){ID ObjectId.NewObjectId().ToString();}public string? ID { get; set; }public string? Account { get; set; }public string? Password { get; set; }public string? PasswordMD5 { get; set; }public AccountType?…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...
