吴恩达官宣开源,yyds!
最近,GitHub 上又一个开源项目火成了一匹黑马。
开源才短短十几天,star 标星就从 0 飙升到了 8000+,可以说是最近看到的涨 star 极其生猛的开源项目之一了。

出于好奇,我也点进去看了看。
好家伙,一看这昵称和头像,这原来是 AI 大佬吴恩达所开源的项目。

该项目名为:aisuite,从大佬的动态里能看到不久前刚刚才正式官宣,可能有些小伙伴之前也看到了。

根据项目官方介绍,aisuite 是一个基于 Python 语言编写的开源大模型套件,旨在简化开发者与各大 AI 模型服务商的集成过程,从而简化开发者工作+提升开发效率。
作为一个工具套件,aisuite 集成了多家知名大模型平台并提供了统一的接口,使得开发者能够轻松调用不同公司的大语言模型。
aisuite 的核心功能在于它支持多家 AI 模型平台,包括:
- OpenAI
- Anthropic
- AWS
- Azure
- Groq
- Mistral
- HuggingFace
- Ollama
等主流大模型平台服务商。
通过统一的接口,开发者只需更改对应的服务商模型选择配置项,即可快速实现在不同模型之间进行切换而无需代码重写。
所以总结下来,aisuite 的主要特性可以总结为如下几个方面:
- 统一的 Python 接口
aisuite 提供了统一的 Python 接口,使得开发者能够方便地调用各大平台的大模型。这样开发者就无需熟悉每个平台的 API 文档,只需通过 aisuite 提供的标准接口即可实现模型调用。
- 多模型平台支持
aisuite 支持多家 AI 模型平台,包括 OpenAI、Anthropic、Google、AWS、Azure、Hugging Face 等多家知名服务商。
- 无缝切换模型
aisuite 允许开发者在不同模型间无缝切换,只需更改一个字符串配置即可实现。这使得开发者能够轻松进行模型对比测试,以选择最适合应用场景的模型。
- 轻量级包装器设计
aisuite 采用轻量级包装器设计,便于安装和使用,其内部通过使用 HTTP 端点或对应 SDK 来确保与供应商交互的稳定性。
aisuite 的使用方法非常简单,分为安装→配置→调用三个大的步骤。
- 安装 aisuite
首先,开发者使用之前需要安装 aisuite,用户可通过 pip 命令进行安装。
若只需要安装基础包,则可直接 pip install。
pip install aisuite
而如果需要带提供商 SDK 支持,比如需要带 Anthropic 支持的安装方式,则可以通过如下命令安装即可。
pip install 'aisuite[anthropic]'
而若要安装所有特定于提供商的库,则可以这样来安装。
pip install 'aisuite[all]'
- 配置 aisuite
安装完成后,开发者需要为所选的模型平台获取 API 密钥,并通过环境变量进行配置。例如,对于 OpenAI 和 Anthropic,可以使用如下命令配置 API 密钥。
export OPENAI_API_KEY="your-openai-api-key"
export ANTHROPIC_API_KEY="your-anthropic-api-key"
- 模型调用
配置完成后,开发者可以通过 aisuite 的 Python 客户端来进行模型调用。
比如,这是展示了如何使用 aisuite 调用 GPT-4o 和 Claude-3-5-Sonnet 模型的一个代码示例,大家可以感受一下。
import aisuite as ai
client = ai.Client()models = ["openai:gpt-4o", "anthropic:claude-3-5-sonnet-20240620"]messages = [{"role": "system", "content": "Respond in Pirate English."},{"role": "user", "content": "Tell me a joke."},
]for model in models:response = client.chat.completions.create(model=model,messages=messages,temperature=0.75)print(response.choices[0].message.content)
另外从项目给出的 examples 示例里面也可以看到,搭配 Streamlit 等这类业内主流的 Python 应用工具包,还可以基于 aisuite 来搭建一些简单的聊天 UI 界面用于效果测试。

有一说一,因为这个项目并不是很难,而且目录层级简单、代码量不大,所以项目代码基本上可以说一看就懂了,大家感兴趣的话可以稍微花点时间就可以梳理清对应的源码了。
客户端代码主要集中于主目录aisuite下的client.py文件。

而其核心所支持的多家 AI 大模型平台服务商代码则是通过工厂模式组织于providers文件夹下。

大家如果想单独集成某个特定服务商大模型的话,则可以研究一下对应的 Python 源文件即可。
以亚马逊 aws 为例,研究一下对应的aws_provider.py源文件就会发现,其实里面用的也是 Boto3 这种 aws 官方 Python SDK 来实现调用的。

而对于那些没有对应 SDK 的 Provider,aisuite 则使用的是 HTTP 端点的方式来实现的服务调用。

所以总体并不复杂,代码阅读起来也没有任何障碍。
当然,这个项目开源之后,在开源圈子里看到了很多不同的声音。
有一些网友说,作为 AI 大佬开源这类项目没什么技术含量,不够高端排面,况且这类工具之前也有过,有点重复造轮子了;
而也有一些刚接触AI大模型的同学说,这种工具项目很务实,可以多来一点。
怎么说呢,大佬能开源一些让大家都能看得懂、初学者都能用得起来的接地气项目,其实某一些角度来说也挺好的。开源的其中一个意义不就是在打破信息差,降低门槛的基础之上再去做更多的协作与创新嘛,而 aisuite 作为一个基础工具包来说,对初学者的确是十分友好的。
从目前的情况来看,项目的活跃度还是挺不错的,项目官方也给出了贡献指南,开发者们也可以参与进来提供更丰富的 provider 实现,大家感兴趣的话也可以去研究研究。
好了,那以上就是今天的内容分享,希望能对大家有所帮助,我们下篇见。
注:本文在GitHub开源仓库「编程之路」 https://github.com/rd2coding/Road2Coding 中已经收录,里面有我整理的6大编程方向(岗位)的自学路线+知识点大梳理、面试考点、我的简历、几本硬核pdf笔记,以及程序员生活和感悟,欢迎star。
相关文章:

吴恩达官宣开源,yyds!
最近,GitHub 上又一个开源项目火成了一匹黑马。 开源才短短十几天,star 标星就从 0 飙升到了 8000,可以说是最近看到的涨 star 极其生猛的开源项目之一了。 出于好奇,我也点进去看了看。 好家伙,一看这昵称和头像&am…...

从0到1实现vue3+vite++elementuiPlus+ts的后台管理系统(一)
前言:从这篇文章开始实现vue3vite的后台管理系统,记录下自己搭建后台系统图的过程。 这篇文章完成项目的初始化和基本配置,这一步可以直接跟着vue3官网进行。整个系列只有前端部分,不涉及后端。 vue3官网:https://cn.…...

SpringBoot+Vue3实现阿里云视频点播 实现教育网站 在上面上传对应的视频,用户开会员以后才能查看视频
要使用阿里云视频点播(VOD)实现一个教育网站,其中用户需要成为会员后才能查看视频,你可以按照以下步骤进行开发和配置。这个过程包括上传视频、设置权限控制、构建前端播放页面以及确保只有付费会员可以访问视频内容。 1. 视频上…...

wireshark捕获过滤和操作方式详解
大家觉得有用记得关注和点赞,谢谢。 一、Wireshark介绍 Wireshark(前身是Ethereal)是一个网络封包分析软件,目前是全球使用最广泛的开源抓包软件,别名小鲨鱼或者鲨鱼鳍。 网络封包分析软件的功能是截取网卡进出的网络…...
)
预处理器Stylus的介绍及使用,并同Less、Sass进行对比(简单介绍)
目录 一、安装与配置 安装Node.js: 安装Stylus: 配置Webpack: 二、编写Stylus代码 定义变量: 使用变量: 嵌套语法: 混合(Mixins): 函数: 6.关键字参…...

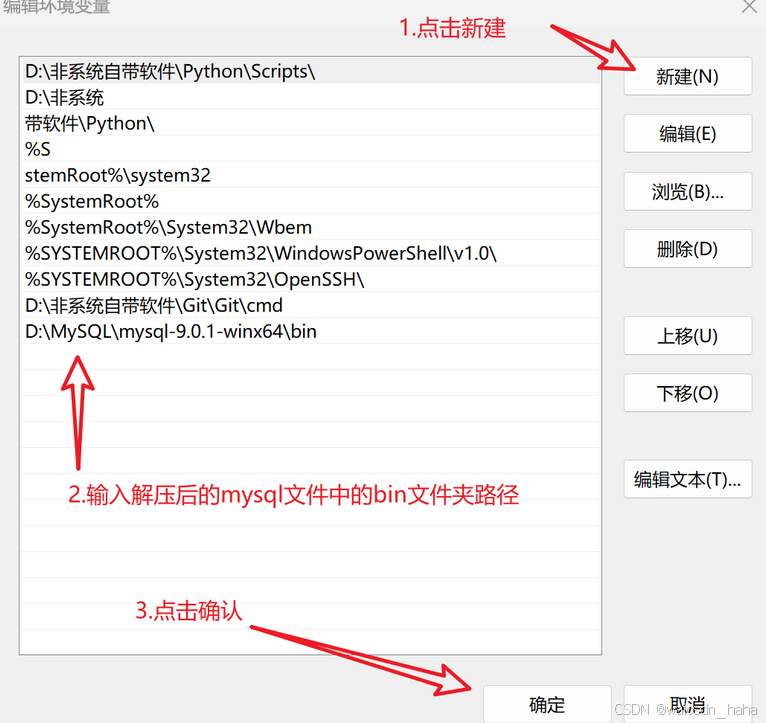
MySql-9.1.0安装详细教程(保姆级)
目录 MySQL介绍: 一、下载 Mysql 安装文件 二、Mysql 安装教程 1.下载完成后进入解压,注意不要放在一个非中文路径下的文件夹下面否则后面会报错。我在此处解压放在了D盘MySQL目录下。 2.解压后的文件应该没有.ini文件。因此,需要创建in…...

【练习Day17】寻找第 K 大
链接:寻找第K大_牛客题霸_牛客网 方法:快排二分查找(推荐使用) 知识点:分治 分治即“分而治之”,“分”指的是将一个大而复杂的问题划分成多个性质相同但是规模更小的子问题,子问题继续按照这…...
)
【文档搜索引擎】在内存中构造出索引结构(下)
文章目录 4.保存到磁盘中为什么要保存在磁盘中怎么保存操作步骤1. 前期准备2. 主要操作 5. 将磁盘中的数据加载到内存中Parser 类完整源码Index 类完整源码 4.保存到磁盘中 为什么要保存在磁盘中 索引本来是存储在内存中的,为什么要将其保存在硬盘中? …...

2024年《网络安全事件应急指南》
在这个信息技术日新月异的时代,网络攻击手段的复杂性与日俱增,安全威胁层出不穷,给企事业单位的安全防护能力带 来了前所未有的挑战。深信服安全应急响应中心(以下简称“应急响应中心”)编写了《网络安全事件应急指南》…...

前端的知识(部分)
11 前端的编写步骤 第一步:在HTML的页面中声明方法 第二步:在<script>中定义一个函数,其中声明一个data来为需要的数据 赋值一个初始值 第三步:编写这个方法实现对应的功能...

OPC UA、MQTT 和 HTTP性能分析及使用场景推荐
在选择适合的服务性能协议时,OPC UA、MQTT 和 HTTP 每种都有其独特的优势和适用场景,因此最佳选择取决于具体的应用需求和技术环境。以下是基于不同维度对比这三种协议的分析: 通信效率 OPC UA:通常用于车间环境,提供…...

并发修改导致MVCC脏写问题
并发修改导致MVCC脏写问题 一、概要 1.1 业务场景 数据库表结构设计: 一个主档数据,通过一个字段,逗号分隔的方式去关联其他明细信息的id。 如主档数据A,有3条明细数据与A关联,其id分别是1,2,3,那么其存…...

跌倒数据集,5345张图片, 使用yolo,coco json,voc xml格式进行标注,平均识别率99.5%以上
跌倒数据集,5345张图片, 使用yolo,coco json,voc xml格式进行标注,平均识别率99.5%以上 ,可用于某些场景下识别人是否跌倒或摔倒并进行告警。 数据集分割 训练组99% 5313图片 有效集0&am…...

Java转C之CMake
对于一位从 Java 转到 C 或 C 的工程师,理解 CMake 和其指令非常重要,因为 CMake 是目前 C/C 项目中最常用的构建工具。CMake 本质上是一个跨平台的自动化构建系统,它通过 CMakeLists.txt 文件来管理和配置项目的构建过程。在学习 CMake 的过…...

如何自己创建database.js文件来初始化本地sqlite数据库
如何自己创建database.js文件来初始化本地sqlite数据库!下面是一个案例展示,帮助大家,快速的视线,本地sqlite数据库信息初始化。 为了使用 database.js 文件初始化 SQLite 数据库并存储解签内容,你需要按以下步骤操作。…...

【汇编语言】内中断(三) —— 中断探险:从do0到特殊响应的奇妙旅程
文章目录 前言1. do01.1 do0程序1.2 存放字符串,得到完整的程序1.3 分析初步完成的程序1.4 正确的完整程序1.5 分析正确的完整程序 2. 设置中断向量3. 单步中断3.1 什么是单步中断?3.2 CPU为什么要提供单步中断3.2.1 思考一下Debug功能3.2.2 Debug是如何…...

0006.基于SpringBoot+element付费问答系统
适合初学同学练手项目,部署简单,代码简洁清晰; 愿世界和平再无bug 一、系统架构 前端:vue| elementui 后端:springboot | mybatis-plus 环境:jdk1.8 | mysql | maven 二、登录角色 1.管理员 2.用户 …...

SpringBoot feign基于HttpStatus重试
场景 基于springboot开发的项目,对接第三方,第三方的接口有限流策略,某个时间段内有调用频率限制,返回的状态码HttpStatus不是200,而HttpStatus是429。现基于HttpStatus我们发起的重试。 技术点 springbootfeign fe…...

【记录49】vue2 vue-office在线预览 docx、pdf、excel文档
vue2 在线预览 docx、pdf、excel文档 docx npm install vue-office/docx vue-demi0.14.6 指定版本 npm install vue-office/docx vue-demi <template><VueOfficeDocx :src"pdf" style"height: 100vh;" rendere"rendereHandler" error&…...

正则表达式中^的用法
正则表达式中^的用法 1.用法一: 限定开头 文档上给出了解释是匹配输入的开始,如果多行标示被设置成了true,同时会匹配后面紧跟的字符 比如 /^A/会匹配"An e"中的A,但是不会匹配"ab A"中的A 比如(\s|^)表示空字符串或字…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
