C05S07-Tomcat服务架设
一、Tomcat
1. Tomcat概述
Tomcat也是一个Web应用程序,具有三大核心功能。
- Java Servlet:Tomcat是一个Servlet容器,负责管理和执行Java Servlet、服务端的Java程序,处理客户端的HTTP请求和响应。
- Java Server:服务端配置。
- Pages:基于Java代码完成的动态页面技术。
既可以作为Java代码为基础的动态页面,也可以处理和转发动态请求。但是Tomcat的并发能力差,适用于小项目。
Tomcat的核心组件:
- Web容器:处理Web请求。
- JSP容器:解析index.jsp中的Java代码,转为Servlet代码,然后由Servlet编译执行。JSP是一种技术模板,类似HTML,允许在HTML文件中嵌入Java代码。
- Servlet容器:接收Web容器的请求,负责加载、初始化、执行和管理。
Tomcat的功能组件:
-
Server:代表着整个Tomcat容器,包含着一个或者是多个Service组件。
-
Service:对外提供服务的组件,一个Server可以有多个Service组件,包含多个Connector组件和一个Engine组件。
-
Connector:接收客户端发送的请求。
-
Container:逻辑上的组件,包括Engine、Host、Context和Wrapps。
-
Engine:处理Connector接收的请求的组件,包含着一个或多个Host组件。
-
Host:代表着一个虚拟主机,可以理解为是一个站点,能够运行多个Web任务,包含着一个或者多个Context组件。
-
Context:虚拟主机运行的任务,也就是Web应用,管理者一个或者多个Wrapper组件。
-
Wrapper:最终的封装器,容器的最底层。
2. Tomcat安装
-
安装Java环境。
apt -y install openjdk-8-jdk-headless -
解压Tomcat安装包。
tar -xf apache-tomcat-9.0.16.tar.gz mv apache-tomcat-9.0.16 /usr/local/tomcat -
启动和关闭Tomcat。
cd /usr/local/tomcat/bin ./startup.sh ./shutdown.sh
二、Tomcat优化和动静分离
1. Tomcat优化
1.1 Tomcat配置优化
-
编辑Tomcat的配置文件/usr/local/tomcat/conf/server.xml,修改Connector组件标签的属性配置。
<Connector port="8080" protocol="HTTP/1.1"connectionTimeout="20000"redirectPort="8443"maxThreads="500"minSpareThreads="50"enableLookups="false"disableUploadTimeout="true"acceptCount="300"processorCache="500"URIEncoding="UTF-8"compression="on"compressionMiniSize="2048"compressionMimeType="text/html,text/xml,text/javascript,text/css,text/plain,image/gif,image /jpg,image/png" />- port:指定连接器监听的端口号。
- protocol:指定连接器使用的协议。
- connectionTimeout:指定等待接受连接的超时时间,单位是毫秒。
- redirectPort:指定采用HTTPS协议的重定向端口。
- maxThreads:指定最大的工作线程数。
- minSpareThreads:指定保持活动的最小空闲线程数。
- enableLookups:指定是否启用DNS反向解析,设置为false表示禁用以提高访问速度。
- disableUploadTimeout:指定是否禁用上传超时,设置为true表示禁用。
- acceptCount:指定在所有工作线程都被占用时,可以排队等待的请求数
- processorCache:指定处理器缓存的大小。
- URIEncoding:指定URI的编码格式。
- compression:指定是否使用压缩功能。设置为on,表示使用压缩功能。
- compressionMiniSize:指定开始使用压缩功能的数据大小下限。
- compressionMimeType:指定可以被压缩的文件类型。
-
保存文件后,重新启动Tomcat。
cd /usr/local/tomcat/bin ./shutdown.sh ./startup.sh
1.2 内核优化
-
编辑/etc/sysctl.conf,写入相关配置。下面是部分常见的内核优化配置。
net.ipv4.ip_forward=0 #开启服务数据的路由功能 net.ipv4.tcp_syncookies = 1 #启动SYN cookies功能,避免tcp SYN的攻击 net.ipv4.tcp_max_tw_buckets = 6000 #系统中允许出现的最大的time_wait的数量 net.ipv4.tcp_tw_reuse = 1 启用TIME_WAIT套接字的重用 vm.overcommit_memory = 0: 控制内存超额分配策略,避免OOM killer杀掉进程。- 更多配置参数可以执行命令 sysctl -a 进行查看。
-
保存文件后,执行下面的命令加载内核配置。
sysctl -p
1.3 JVM优化
-
编辑Tomcat安装目录中bin目录下的catalina.sh文件,在文件开头写入以下内容。
JAVA_OPTS="$JAVA_OPTS -server -Xms2048m -Xmx2048m -Xmn768m -XX:ParallelGCThreads=2 -XX:MetaspaceSize=128m -XX:MaxMetaspaceSize=512m -Djava.awt.headless=true -XX:+DisableExplicitGC" -
保存文件后,重新启动Tomcat。
cd /usr/local/tomcat/bin ./shutdown.sh ./startup.sh
2. Tomcat动静分离
-
编辑Nginx服务配置文件nginx.conf,设置反向代理,这里以七层反向代理为例。
upstream backend {server 192.168.1.129:8080; }location ~ \.jsp$ {proxy_pass http://backend; } -
保存文件后,检查配置语法是否有误,并重启Nginx服务。
nginx -t systemctl restart nginx -
在Tomcat安装目录下的webapps中创建一个test目录,编辑一个index.jsp文件。
cd /usr/local/tomcat/webapps mkdir test echo 123 > test/index.jsp -
编辑conf目录下的server.xml文件,新增一个Context模块设置网页文件位置。
<Context docBase="/usr/local/tomcat/webapps/test" path="" reloadable="true" /> -
保存文件后,重新启动Tomcat。
cd /usr/local/tomcat/bin ./shutdown.sh ./startup.sh -
访问该网页。
curl 192.168.1.128/index.jsp
相关文章:

C05S07-Tomcat服务架设
一、Tomcat 1. Tomcat概述 Tomcat也是一个Web应用程序,具有三大核心功能。 Java Servlet:Tomcat是一个Servlet容器,负责管理和执行Java Servlet、服务端的Java程序,处理客户端的HTTP请求和响应。Java Server:服务端…...

Java stream groupingBy sorted 实现多条件排序与分组的最佳实践
1. 数据初始化 这一部分代码用于创建 Product 对象并将它们添加到 result 列表中。 // 初始化数据 List<Product> result new ArrayList<>(); List<Product> resp new ArrayList<>();// 添加产品数据 result.add(new Product("手机A", 1…...

JAVA:代理模式(Proxy Pattern)的技术指南
1、简述 代理模式(Proxy Pattern)是一种结构型设计模式,用于为其他对象提供一种代理,以控制对这个对象的访问。通过代理模式,我们可以在不修改目标对象代码的情况下扩展功能,满足特定的需求。 设计模式样例:https://gitee.com/lhdxhl/design-pattern-example.git 2、什…...

爬取Q房二手房房源信息
文章目录 1. 实战概述2. 网站页面分析3. 编写代码爬取Q房二手房房源信息3.1 创建项目与程序3.2 运行程序,查看结果 4. 实战小结 1. 实战概述 本次实战项目旨在通过编写Python爬虫程序,抓取深圳Q房网上的二手房房源信息。我们将分析网页结构,…...

Ansible自动化运维(五) 运维实战
Ansible自动化运维这部分我将会分为五个部分来为大家讲解 (一)介绍、无密钥登录、安装部署、设置主机清单 (二)Ansible 中的 ad-hoc 模式 模块详解(15)个 (三)Playbook 模式详解 …...

K-means算法的python实现
K-means算法步骤 初始化质心:输入初始的质心位置。分配样本:将每个数据点分配到离它最近的质心对应的簇中。更新质心:对每个簇中的所有数据点,计算它们的均值,并将均值更新为新的质心。重复步骤2和3,直到质…...

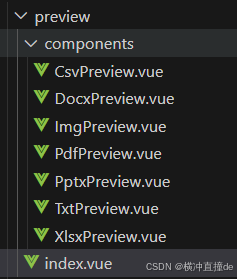
客户端(浏览器)vue3本地预览txt,doc,docx,pptx,pdf,xlsx,csv,
预览文件 1、入口文件preview/index.vue2、预览txt3、预览doc4、预览pdf5、预览pptx6、预览xlsx7、预览csv 1、入口文件preview/index.vue 预览样式,如pdf 文件目录如图所示: 代码如下 <template><div class"preview-wrap" ref&…...

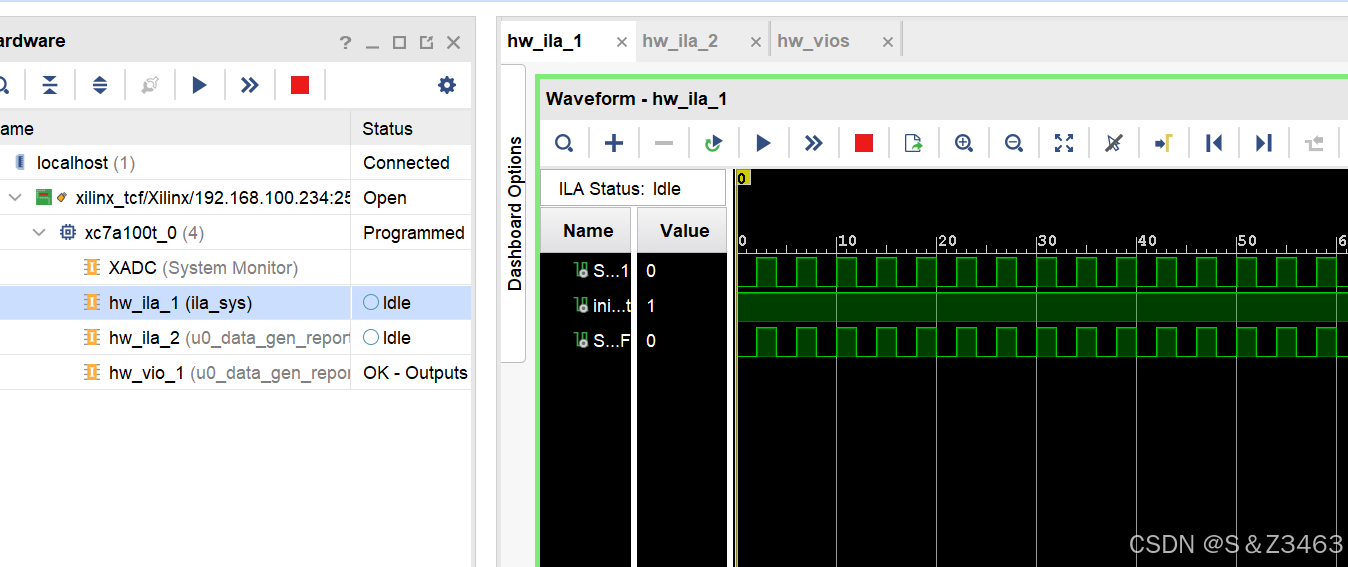
[SZ901]JTAG高速下载设置(53Mhz)
SZ901最高支持JTAG 53MHz的时钟频率,下载bit文件和固化程序的速度提升非常明显。 首先设置参数 1,将JTAG0 分频系数修改为3 2,设置参数,更新参数。(完成) 打开VIVADO VIVADO 正常识别FPGA,速…...

docker springboot 运维部署详细实例
环境安装 [rootiZbp1dcnzq7pzpg9607m6pZ ~]# docker -v Docker version 26.1.4, build 5650f9b镜像构建 Dockerfile 文件内容 FROM openjdk:8 # Author Info 创建人信息 MAINTAINER ratelcloudfoxmail.com ENV PORT20001 EXPOSE 20001 RUN mkdir /usr/local/ratel-boot-serv…...

Linux 查看目录命令 ls 详细介绍
Linux 和 Unix 系统中 ls 命令是用于列出目录内容。用户可以查看指定目录下的文件和子目录,还可以获取有关这些文件和子目录的详细信息。 基本语法: ls [选项] [目录]如果不指定目录,ls 将列出当前工作目录下的内容。 01、-a 或 --all ls…...

React Native状态管理器Redux、MobX、Context API、useState
Redux、MobX、Context API、useState都是React中用于状态管理的工具,但它们各自有不同的特点和使用场景。 Redux 介绍: Redux是一个JavaScript状态管理库,最初由Dan Abramov和Andrew Clark于2015年开发。它基于Flux架构,强调状态…...

Three.js资源-模型下载网站
在使用 Three.js 进行 3D 开发时,拥有丰富的模型资源库可以大大提升开发效率和作品质量。以下是一些推荐的 Three.js 模型下载网站,它们提供了各种类型的 3D 模型,适合不同项目需求。无论你是需要逼真的建筑模型,还是简单的几何体…...

linux 添加默认网关
在linux 可以使用 route 命令添加默认网关,假设添加的默认网关是192.168.159.2 添加方式如下: route add default gw 192.168.159.2 以上命令只需要把add 改成 del ,就能删除刚才添加的路由 route del default gw 192.168.159.2 #该命…...

【学习笔记】深入浅出详解Pytorch中的View, reshape, unfold,flatten等方法。
文章目录 一、写在前面二、Reshape(一)用法(二)代码展示 三、Unfold(一)torch.unfold 的基本概念(二)torch.unfold 的工作原理(三) 示例代码(四&a…...

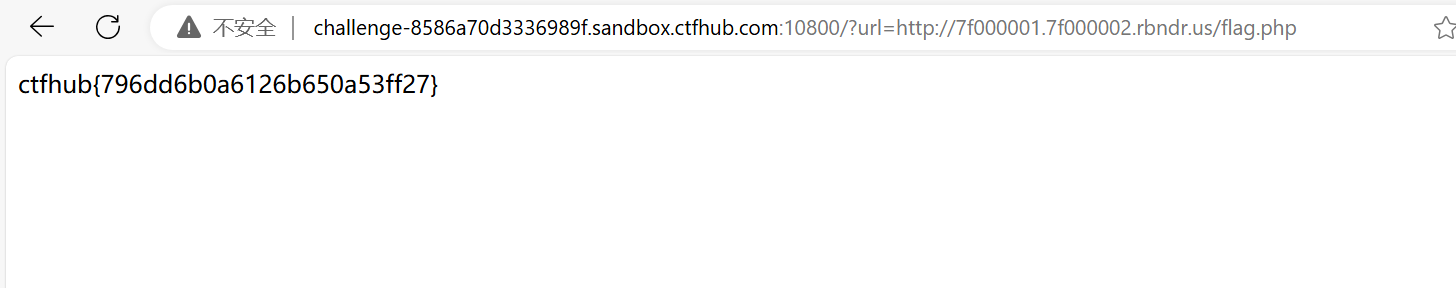
CTFHUB-web(SSRF)
内网访问 点击进入环境,输入 http://127.0.0.1/flag.php 伪协议读取文件 /?urlfile:///var/www/html/flag.php 右击查看页面源代码 端口扫描 1.根据题目提示我们知道端口号在8000-9000之间,使用bp抓包并进行爆破 POST请求 点击环境,访问flag.php 查看页…...

分解质因数
给定 n个正整数 ,将每个数分解质因数,并按照质因数从小到大的顺序输出每个质因数的底数和指数。 输入格式 第一行包含整数 n 接下来 n行,每行包含一个正整数 。 输出格式 对于每个正整数 ,按照从小到大的顺序输出其分解质因数后&…...

前景物体提取
参考:精选课:C完整的实现双目摄像头图像采集、双目摄像头畸变矫正、前景物体提取、生成视差图、深度图、PCL点云图 前景物体提取是计算机视觉中的一个重要技术,可以用于视频监控、虚拟现实和计算机视觉等领域。 1.前景物体提取的原理 前景…...

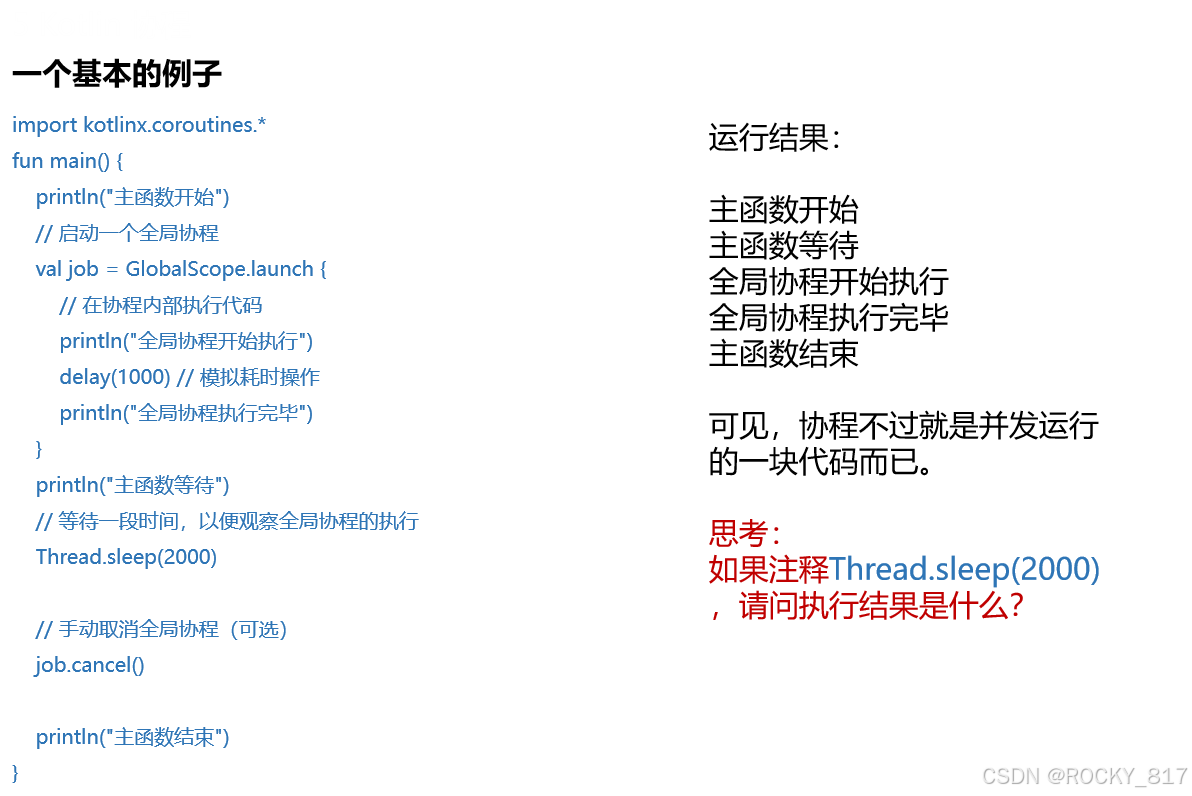
Kotlin复习
一、Kotlin类型 1.整数 2.浮点 显示转换: 所有数字类型都支持转换为其他类型,但是转换前会检测长度。 toByte(): Byte toShort(): Short toInt(): Int toLong(): Long toFloat(): Float toDouble(): Double 不同进制的数字表示方法(为了提高…...

【AI日记】24.12.17 kaggle 比赛 2-6 | 把做饭看成一种游戏 | 咖喱牛肉
【AI论文解读】【AI知识点】【AI小项目】【AI战略思考】【AI日记】 工作 参加:kaggle 比赛 Regression with an Insurance Dataset时间:9 小时睡得好很重要 读书 书名:富兰克林自传时间:0.5 小时阅读原因:100 美元纸…...

操作系统(14)请求分页
前言 操作系统中的请求分页,也称为页式虚拟存储管理,是建立在基本分页基础上,为了支持虚拟存储器功能而增加了请求调页功能和页面置换功能的一种内存管理技术。 一、基本概念 分页:将进程的逻辑地址空间分成若干个大小相等的页&am…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...
