CSS系列(25)-- 滚动优化详解
前端技术探索系列:CSS 滚动优化详解 📜
致读者:探索流畅滚动的艺术 👋
前端开发者们,
今天我们将深入探讨 CSS 滚动优化,学习如何创建流畅、高性能的滚动体验。
平滑滚动 🚀
基础设置
/* 全局平滑滚动 */
html {scroll-behavior: smooth;
}/* 选择性启用 */
.smooth-scroll {scroll-behavior: smooth;
}/* 响应用户偏好 */
@media (prefers-reduced-motion: reduce) {html {scroll-behavior: auto;}
}
锚点定位
/* 滚动偏移 */
.scroll-target {scroll-margin-top: 2rem;
}/* 考虑固定头部 */
.scroll-target {scroll-margin-top: var(--header-height);
}/* 滚动内边距 */
.scroll-container {scroll-padding-top: 2rem;scroll-padding-bottom: 2rem;
}
滚动捕捉 🎯
基础捕捉
/* 横向滚动捕捉 */
.snap-container {display: flex;overflow-x: auto;scroll-snap-type: x mandatory;-webkit-overflow-scrolling: touch;
}.snap-item {flex: 0 0 100%;scroll-snap-align: start;
}/* 垂直滚动捕捉 */
.vertical-snap {height: 100vh;overflow-y: auto;scroll-snap-type: y mandatory;
}.section {height: 100vh;scroll-snap-align: start;scroll-snap-stop: always;
}
高级捕捉
/* 居中捕捉 */
.snap-carousel {scroll-snap-type: x proximity;scroll-padding: 0 25%;
}.carousel-item {scroll-snap-align: center;
}/* 组合捕捉 */
.snap-grid {display: grid;grid-template-columns: repeat(3, 100%);overflow-x: auto;scroll-snap-type: both mandatory;
}.grid-item {scroll-snap-align: center;
}
滚动条样式 💫
自定义滚动条
/* 基础自定义 */
.custom-scrollbar {scrollbar-width: thin;scrollbar-color: #888 #f1f1f1;
}/* Webkit滚动条 */
.custom-scrollbar::-webkit-scrollbar {width: 8px;height: 8px;
}.custom-scrollbar::-webkit-scrollbar-track {background: #f1f1f1;border-radius: 4px;
}.custom-scrollbar::-webkit-scrollbar-thumb {background: #888;border-radius: 4px;
}.custom-scrollbar::-webkit-scrollbar-thumb:hover {background: #555;
}
主题适配
/* 深色主题 */
@media (prefers-color-scheme: dark) {.custom-scrollbar {scrollbar-color: #666 #333;}.custom-scrollbar::-webkit-scrollbar-track {background: #333;}.custom-scrollbar::-webkit-scrollbar-thumb {background: #666;}
}/* 隐藏滚动条但保持功能 */
.hide-scrollbar {-ms-overflow-style: none;scrollbar-width: none;
}.hide-scrollbar::-webkit-scrollbar {display: none;
}
性能优化 ⚡
滚动性能
/* 启用硬件加速 */
.scroll-container {transform: translateZ(0);will-change: transform;
}/* 滚动链优化 */
.scroll-area {overscroll-behavior: contain;touch-action: pan-y pinch-zoom;
}/* 内容层优化 */
.scroll-content {contain: content;content-visibility: auto;contain-intrinsic-size: auto 500px;
}
虚拟滚动
/* 虚拟滚动容器 */
.virtual-scroll {height: 400px;overflow-y: auto;position: relative;
}/* 虚拟滚动内容 */
.virtual-content {position: absolute;top: 0;left: 0;width: 100%;pointer-events: none;
}.virtual-item {height: 50px;pointer-events: auto;
}/* 占位符 */
.scroll-placeholder {height: var(--total-height);visibility: hidden;
}
交互增强 🎨
滚动指示器
/* 滚动进度条 */
.scroll-progress {position: fixed;top: 0;left: 0;width: 100%;height: 3px;background: linear-gradient(to right, #4CAF50 var(--scroll), transparent 0);
}/* 滚动提示 */
.scroll-hint {position: absolute;bottom: 20px;left: 50%;transform: translateX(-50%);opacity: 1;transition: opacity 0.3s;
}.scroll-hint.hidden {opacity: 0;
}
滚动动画
/* 滚动触发动画 */
.scroll-reveal {opacity: 0;transform: translateY(20px);transition: all 0.6s ease;
}.scroll-reveal.visible {opacity: 1;transform: translateY(0);
}/* 视差滚动 */
.parallax {background-attachment: fixed;background-position: center;background-repeat: no-repeat;background-size: cover;
}@supports (background-attachment: fixed) {.parallax {transform: translateZ(0);will-change: transform;}
}
最佳实践建议 💡
-
性能考虑
- 使用硬件加速
- 优化重绘重排
- 控制滚动事件
- 虚拟化长列表
-
用户体验
- 平滑过渡
- 清晰的反馈
- 响应式设计
- 触摸优化
-
兼容性
- 浏览器支持
- 设备适配
- 回退方案
- 性能监控
-
可访问性
- 键盘支持
- 屏幕阅读
- 动作减少
- 清晰提示
写在最后 🌟
滚动优化是提升用户体验的关键因素之一。通过合理的CSS技术和性能优化,我们可以创建流畅、专业的滚动体验。
进一步学习资源 📚
- 性能优化指南
- 滚动事件处理
- 虚拟滚动实现
- 最佳实践案例
如果你觉得这篇文章有帮助,欢迎点赞收藏,也期待在评论区看到你的想法和建议!👇
终身学习,共同成长。
咱们下一期见
💻
相关文章:
-- 滚动优化详解)
CSS系列(25)-- 滚动优化详解
前端技术探索系列:CSS 滚动优化详解 📜 致读者:探索流畅滚动的艺术 👋 前端开发者们, 今天我们将深入探讨 CSS 滚动优化,学习如何创建流畅、高性能的滚动体验。 平滑滚动 🚀 基础设置 /* …...

CST天线设计的六大核心特点:为天线分析提供完整解决方案!
CST Studio Suite 为天线设计提供了从最初的概念评估到最终的合规性测试所需的所有功能,确保天线设计在各种环境下实现稳定通信。这一套工具覆盖了所有重要的设计阶段,帮助设计师顺利完成从概念到成品的全过程。 下面我们来看一看CST电磁仿真中天线设计…...

Ubuntu下C语言操作kafka示例
目录 安装kafka: 安装librdkafka consumer Producer 测试运行 安装kafka: Ubuntu下Kafka安装及使用_ubuntu安装kafka-CSDN博客 安装librdkafka github地址:GitHub - confluentinc/librdkafka: The Apache Kafka C/C library $ apt in…...

怎么将pdf中的某一个提取出来?介绍几种提取PDF中页面的方法
怎么将pdf中的某一个提取出来?传统上,我们可能通过手动截取屏幕或使用PDF阅读器的复制功能来提取信息,但这种方法往往不够精确,且无法保留原文档的排版和格式。此外,很多时候我们需要提取的内容可能涉及多个页面、多个…...

HTTP接口报错详解与解决 200,500,403,408,404
前言: 仅做学习记录,侵删 背景 当后端编写接口时,经常需要对接口使用ApiFox或者PostMan进行测试,此时就会出现各种各样的报错,一般都会包括报错编码:200,400,401等。这个状态码一般是服务器所返回的包含…...

监控IP频繁登录服务器脚本
该脚本的作用是监控IP登录失败次数,如果某个IP的登录失败次数超过设定的最大次数,则阻止该IP的进一步登录尝试。通过iptables防火墙阻止连接,当一个IP尝试登录次数超过5次时,iptables会阻止来自该IP的所有连接 #!/bin/bashfuncti…...

分布式链路追踪-03-Jaeger、Zipkin、skywalking 中的 span 是如何设计的?
开源项目 auto-log 自动日志输出 Jaeger、Zipkin 中的 spanId 是如何生成的? 在 Jaeger 和 Zipkin 这两个分布式跟踪系统中,Span ID 是通过不同的方法生成的。 下面分别介绍它们的生成方式: Jaeger 中的 Span ID 生成: 在 Ja…...

【达梦数据库】获取对象DDL
目录 背景获取表的DDL其他 背景 在排查问题时总会遇到获取对象DDL的问题,因此做以下总结。 获取表的DDL 设置disql工具中显示LONG类型数据的最大长度,避免截断: SET LONG 9999获取DDL SELECT DBMS_METADATA.GET_DDL(TABLE,表名,模式名) …...

InnoDB和MyISAM引擎优缺点和区别
nnoDB和MyISAM是MySQL数据库中常用的两种存储引擎。它们各自具有不同的特性和优势,适用于不同的应用场景。 一、InnoDB引擎: 1、它有如下特性: 1)、支持事务(ACID) 2)、支持外键约束(FOREIGN KEY const…...

文件上传知识点汇总
归纳总结一下文件上传(其实是懒得写wp) 基于Dream ZHO师傅的CTF show 文件上传篇(web151-170,看这一篇就够啦)-CSDN博客 和dota_st 师傅的ctfshow-Web1000题系列修炼(一) | dota_st 做一篇自己的总结 目录 一、什么…...

计算机网络技术基础:5.数据通信系统
一、数据通信的基本概念 1.信息 信息是对客观事物的运动状态和存在形式的反映,可以是客观事实的形态、大小、结构、性能等描述,也可以是客观事物与外部之间的联系。信息的载体可以是数字、文字、语音、图形和图像等。计算机及其外围设备产生和交换的信息…...

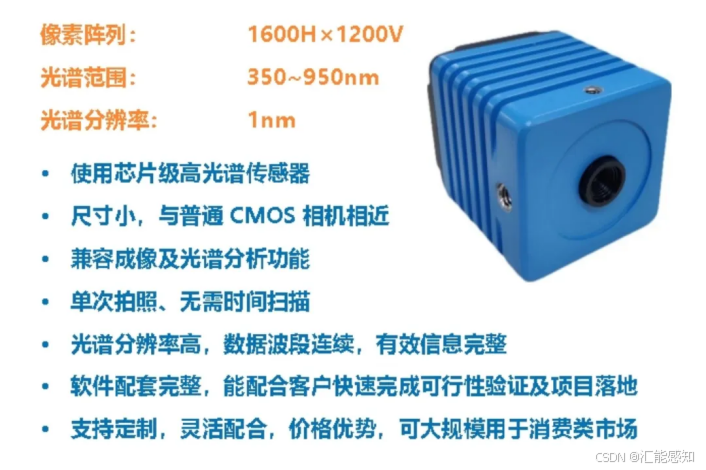
光谱相机在农业的应用
一、作物生长监测1、营养状况评估 原理:不同的营养元素在植物体内的含量变化会导致植物叶片或其他组织的光谱反射率特性发生改变。例如,氮元素是植物叶绿素的重要组成部分,植物缺氮时,叶绿素含量下降,其在可见光波段&a…...

高考志愿填报:如何制定合理的志愿梯度?
高考志愿填报中常见的避雷行为,深入分析了专业选择、招生政策了解、学校选择、备选方案准备以及防诈骗等方面的关键问题,并提出了针对性的建议与策略。旨在为考生和家长提供实用的指导,助力考生科学合理地填报高考志愿,避免陷入各…...
Android基于Path的addRoundRect,Canvas剪切clipPath简洁的圆角矩形实现,Kotlin(1)
Android基于Path的addRoundRect,Canvas剪切clipPath简洁的圆角矩形实现,Kotlin(1) <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas.android.com/apk/res…...

webGL硬核知识:图形渲染管渲染流程,各个阶段对应的API调用方式
一、图形渲染管线基础流程概述 WebGL 的图形渲染管线大致可分为以下几个主要阶段,每个阶段都有其特定的任务,协同工作将 3D 场景中的物体最终转换为屏幕上呈现的 2D 图像: 顶点处理(Vertex Processing)阶段࿱…...

区块链详解
1. 概述 1.1 什么是区块链? 区块链是一种分布式数据库技术,它以链式数据结构的形式存储数据,每个数据块与前一个数据块相关联,形成了一个不断增长的数据链。每个数据块中包含了一定数量的交易信息或其他数据,这些数据…...

【EXCEL 逻辑函数】AND、OR、XOR、NOT、IF、IFS、IFERROR、IFNA、SWITCH
目录 AND:当所有条件都为真时返回 TRUE,否则返回 FALSE OR:当任一条件为真时返回 TRUE,否则返回 FALSE XOR:当奇数个条件为真时返回 TRUE,否则返回 FALSE NOT :反转逻辑值 IF:根…...

ubuntu下gdb调试ROS
参考: 使用VsCode进行ROS程序调试_ros vscode 调试-CSDN博客 https://blog.csdn.net/weixin_45031801/article/details/134399664?spm1001.2014.3001.5506 一、调试准备 1.1 CMakeLists改动 注释文件中的 set(CMAKE_BUILD_TYPE "Release") #构建类…...

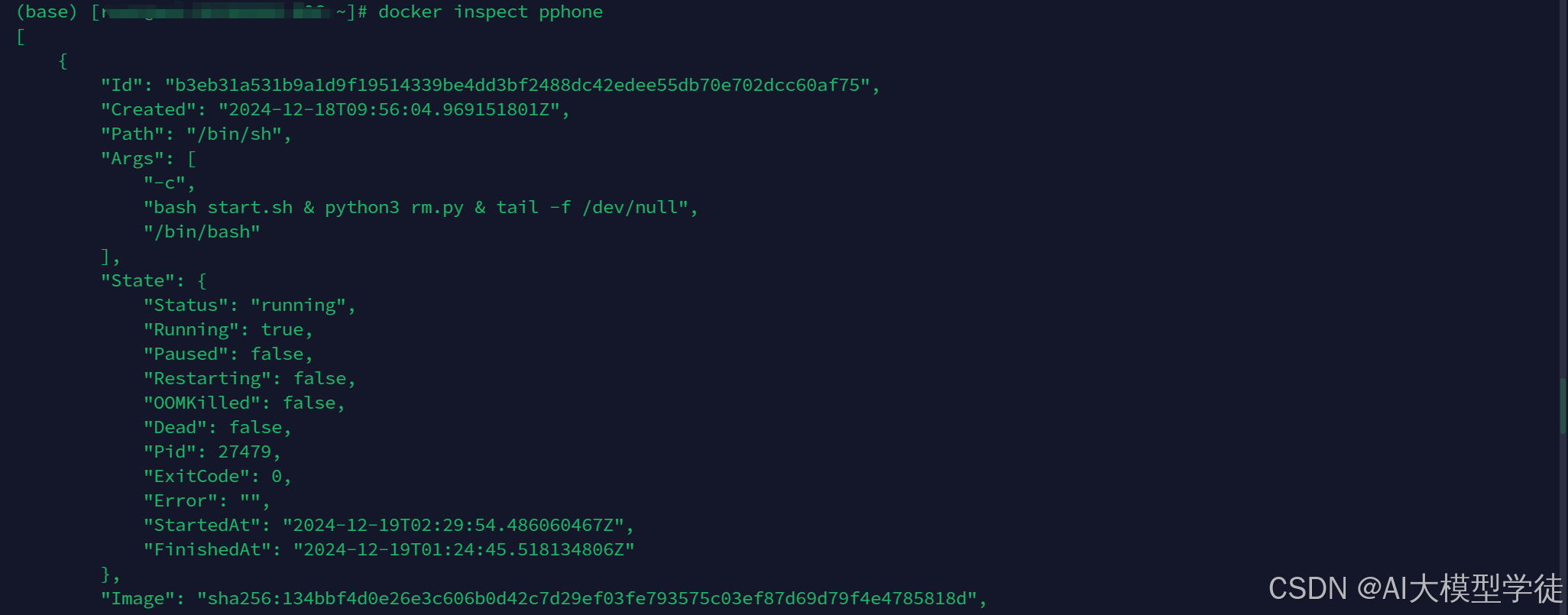
Docke_常用命令详解
这篇文章分享一下笔者常用的Docker命令供各位读者参考。 为什么要用Docker? 简单来说:Docker通过提供轻量级、隔离且可移植的容器化环境,使得应用在不同平台上保持一致性、易于部署和管理,具体如下 环境一致性: Docker容器使得…...

使用vue2.0或vue3.0创建自定义组件
Vue2.0创建自定义组件 在 Vue 2.0 中创建自定义组件是一个相对简单的过程。以下是一个详细的步骤指南,帮助你创建一个自定义组件。 步骤 1: 创建 Vue 组件文件 首先,你需要创建一个新的 Vue 文件(.vue 文件)。假设我们要创建一…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...
