13.罗意文面试
1、工程化与架构设计(考察项目管理和架构能力)
1.1 你负责的可视化编排项目中,如何设计组件的数据结构来支持"拖拉拽"功能?如何处理组件间的联动关系?
// 组件数据结构示例
{components: [{id: 'comp1',type: 'input',position: { x: 100, y: 100 },props: { /* 组件属性 */ },connections: [{ target: 'comp2', type: 'data' } // 组件间连接关系]}],// 使用发布订阅模式处理组件联动eventBus: new EventEmitter()
}
1.2 你提到使用 Vue 的 render 函数实现可视化编排,能详细讲讲这个实现思路吗?与使用 template 的方案相比有什么优势?
{render(h) {return h('div', {class: 'editor',on: {drop: this.handleDrop}}, this.components.map(comp => {return h(comp.type, {props: comp.props,style: {position: 'absolute',left: `${comp.position.x}px`,top: `${comp.position.y}px`},on: this.createComponentEvents(comp)})}))}
}
1.3 在3D展厅项目中,你们是如何解决大型3D模型加载性能问题的?如何平衡展示效果和加载性能?
// 1. 模型分级加载
const loadModel = async (url, level) => {const loader = new THREE.GLTFLoader();// 根据距离加载不同精度模型const modelUrl = level === 'high' ? url : url.replace('.glb', '_low.glb');return await loader.loadAsync(modelUrl);
};// 2. 使用 LOD (Level of Detail)
const lod = new THREE.LOD();
lod.addLevel(highDetailModel, 0); // 近距离
lod.addLevel(mediumDetailModel, 50); // 中等距离
lod.addLevel(lowDetailModel, 100); // 远距离
2、技术深度(考察核心技术掌握程度)
2.1 Vue 相关
// Vue nextTick
// 请解释这段代码的执行结果,并说明原因
const app = new Vue({data: {count: 1},mounted() {this.count = 2;this.$nextTick(() => {console.log(this.$el.textContent);});this.count = 3;}
});
// 输出将是 3
// 原因:
// 1. Vue 的响应式更新是异步的
// 2. 多次更新会被合并
// 3. nextTick 会在 DOM 更新后执行
2.2 性能优化:
// 这段代码有什么性能问题?如何优化?
function handleScroll() {const scrollTop = document.documentElement.scrollTop;this.items.forEach(item => {if (item.offsetTop < scrollTop + window.innerHeight) {item.visible = true;}});
}
window.addEventListener('scroll', handleScroll);
// 优化后的代码
function handleScroll() {// 1. 使用防抖if (this.scrollTimer) clearTimeout(this.scrollTimer);this.scrollTimer = setTimeout(() => {// 2. 使用 requestAnimationFramerequestAnimationFrame(() => {const scrollTop = document.documentElement.scrollTop;const viewportHeight = window.innerHeight;// 3. 使用 getBoundingClientRect 批量获取位置this.items.forEach(item => {const rect = item.getBoundingClientRect();if (rect.top < viewportHeight) {item.visible = true;}});});}, 16);
}// 4. 使用 passive 优化滚动性能
window.addEventListener('scroll', handleScroll, { passive: true });
2.3 算法设计
// 实现一个函数,将扁平的部门数据转换为树形结构
// 输入: [{id: 1, name: 'dept1', parentId: 0}, {id: 2, name: 'dept2', parentId: 1}]
// 输出: [{id: 1, name: 'dept1', children: [{id: 2, name: 'dept2'}]}]
function arrayToTree(items) {const result = []; // 存放结果集const itemMap = {}; // 存放 map// 建立 id -> item 的映射关系items.forEach(item => {itemMap[item.id] = { ...item, children: [] };});// 构建树items.forEach(item => {const parent = itemMap[item.parentId];if (parent) {parent.children.push(itemMap[item.id]);} else {result.push(itemMap[item.id]);}});return result;
}
3. 工程实践(考察实际问题解决能力)
3.1 在你的项目中,如何处理前端权限控制?包括路由权限和按钮权限。
// 路由权限
const router = new VueRouter({routes: [{path: '/admin',component: Admin,meta: { requiresAuth: true,permissions: ['admin']}}]
});router.beforeEach((to, from, next) => {if (to.meta.requiresAuth) {const hasPermission = checkPermissions(to.meta.permissions);if (!hasPermission) {next('/403');}}next();
});// 按钮权限
Vue.directive('permission', {inserted(el, binding) {const permission = binding.value;if (!hasPermission(permission)) {el.parentNode.removeChild(el);}}
});
3.2 你们的3D项目是如何做异常监控和性能监控的?
// 性能监控
const stats = new Stats();
document.body.appendChild(stats.dom);// 异常监控
window.addEventListener('error', (event) => {if (event.target instanceof HTMLImageElement) {// 处理资源加载错误handleResourceError(event);} else {// 处理 JS 运行时错误handleRuntimeError(event);}
});// WebGL 上下文丢失处理
canvas.addEventListener('webglcontextlost', handleContextLost);
canvas.addEventListener('webglcontextrestored', handleContextRestored);
3.3 在多人协作的项目中,你们是如何确保代码质量的?具体的工程化措施有哪些?
4. 技术视野(考察技术广度和思维方式)
4.1 Vue2 到 Vue3 的升级中,你认为最重要的变化是什么?这些变化解决了什么问题?
4.2 对比 Webpack 和 Vite,你认为它们各自的优势是什么?在什么场景下选择使用?
4.3 前端微服务架构中,你认为最关键的技术挑战是什么?如何解决?
5.项目管理(考察管理能力)
5.1 作为项目经理,你是如何评估项目风险的?能举个具体的例子吗?
5.2 在带领团队时,你是如何进行技术选型和技术架构决策的?
5.3 如何平衡项目进度和代码质量?
6.实战题目(考察实际编码能力)
6.1 手写题
// 实现一个简单的发布订阅系统
class EventEmitter {// 请实现以下方法on(event, callback) {}emit(event, ...args) {}off(event, callback) {}once(event, callback) {}
}
class EventEmitter {constructor() {this.events = new Map();}on(event, callback) {if (!this.events.has(event)) {this.events.set(event, []);}this.events.get(event).push(callback);}emit(event, ...args) {if (this.events.has(event)) {this.events.get(event).forEach(callback => {callback.apply(this, args);});}}off(event, callback) {if (this.events.has(event)) {const callbacks = this.events.get(event);const index = callbacks.indexOf(callback);if (index !== -1) {callbacks.splice(index, 1);}}}once(event, callback) {const wrapper = (...args) => {callback.apply(this, args);this.off(event, wrapper);};this.on(event, wrapper);}
}
6.2 设计题
// 设计一个通用的前端缓存方案,要求:
// 1. 支持多种存储方式(Memory、LocalStorage、IndexedDB)
// 2. 支持数据过期
// 3. 支持容量限制
// 4. 支持优先级
class Cache {constructor(options = {}) {this.storage = options.storage || new MemoryStorage();this.maxSize = options.maxSize || 1000;this.cleanupInterval = options.cleanupInterval || 60000;this.startCleanup();}async set(key, value, options = {}) {const item = {value,priority: options.priority || 0,expires: options.expires ? Date.now() + options.expires : null,size: this.getSize(value)};await this.ensureSpace(item.size);await this.storage.set(key, item);}async get(key) {const item = await this.storage.get(key);if (!item) return null;if (item.expires && item.expires < Date.now()) {await this.storage.delete(key);return null;}return item.value;}private async ensureSpace(requiredSize) {const currentSize = await this.getCurrentSize();if (currentSize + requiredSize <= this.maxSize) return;// 按优先级和过期时间清理const items = await this.getAllItems();items.sort((a, b) => {if (a.priority !== b.priority) return a.priority - b.priority;return (a.expires || Infinity) - (b.expires || Infinity);});let freedSpace = 0;for (const item of items) {if (currentSize - freedSpace + requiredSize <= this.maxSize) break;await this.storage.delete(item.key);freedSpace += item.size;}}private startCleanup() {setInterval(async () => {const items = await this.getAllItems();const now = Date.now();for (const item of items) {if (item.expires && item.expires < now) {await this.storage.delete(item.key);}}}, this.cleanupInterval);}
}
相关文章:

13.罗意文面试
1、工程化与架构设计(考察项目管理和架构能力) 1.1 你负责的可视化编排项目中,如何设计组件的数据结构来支持"拖拉拽"功能?如何处理组件间的联动关系? // 组件数据结构示例 {components: [{id: comp1,type…...

xxljob window免安装
gitee地址: https://gitee.com/xuxueli0323/xxl-job idea打开 1、配置maven环境 2、修改数据库连接,网页端口 3、修改执行器中连接的网页端口 右侧-xxljob-生命周期-package 生成: D:\xxx\Gitee\xxl-job\xxl-job-admin\target 目录下 x…...

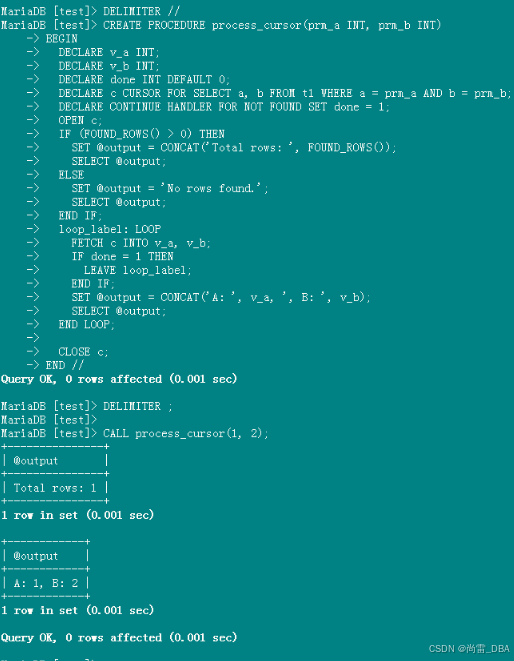
MariaDB 设置 sql_mode=Oracle 和 Oracle 对比验证
功能Oracle语法MariaDB语法Oracle执行结果MariaDB执行结果创建存储过程未使用参数和变量CREATE PROCEDURE p1 ASBEGINNULL;END p1;/ DELIMITER // CREATE PROCEDURE p1()ISBEGINNULL;END // DELIMITER ; 带有参数和变量CREATE PROCEDURE p1(p_input IN NUMBER, p_output OUT NU…...

【AI驱动的数据结构:包装类的艺术与科学】
🌈个人主页: Aileen_0v0 🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法 💫个人格言:“没有罗马,那就自己创造罗马~” 文章目录 包装类装箱和拆箱阿里巴巴面试题 包装类 在Java中基本数据类型不是继承来自Object,为了…...

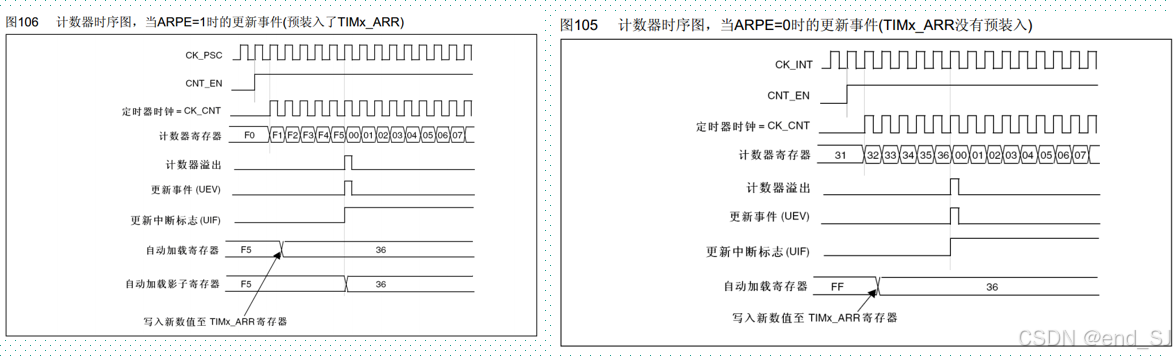
初学stm32 --- PWM输出
目录 STM32 PWM工作过程编辑 STM32 PWM工作过程(通道1为例) PWM模式1 & PWM模式2 向上计数配置说明编辑 STM32 定时器3输出通道引脚 自动重载的预装载寄存器 编辑 PWM输出相关库函数 输出比较初始化函数: 设置比较值函数&a…...
)
ES6学习Iterator遍历器(七)
这里写目录标题 一、概念1.1、遍历器1.2、作用1.3、遍历过程 二、代码学习 一、概念 JavaScript 原有的表示“集合”的数据结构,主要是数组( Array )和对象( Object ),ES6 又添加了 Map 和Set 。这样就有了…...

重建大师软件做任务提示引擎错误?
原因1:打开工程用的本地路径,导致访问失败;解决方案:用网络路径打开工程,重新提交空三。 原因2:引擎主机对工程目录没有访问权限;解决方案:找到相应的引擎主机设置访问权限 重建大…...

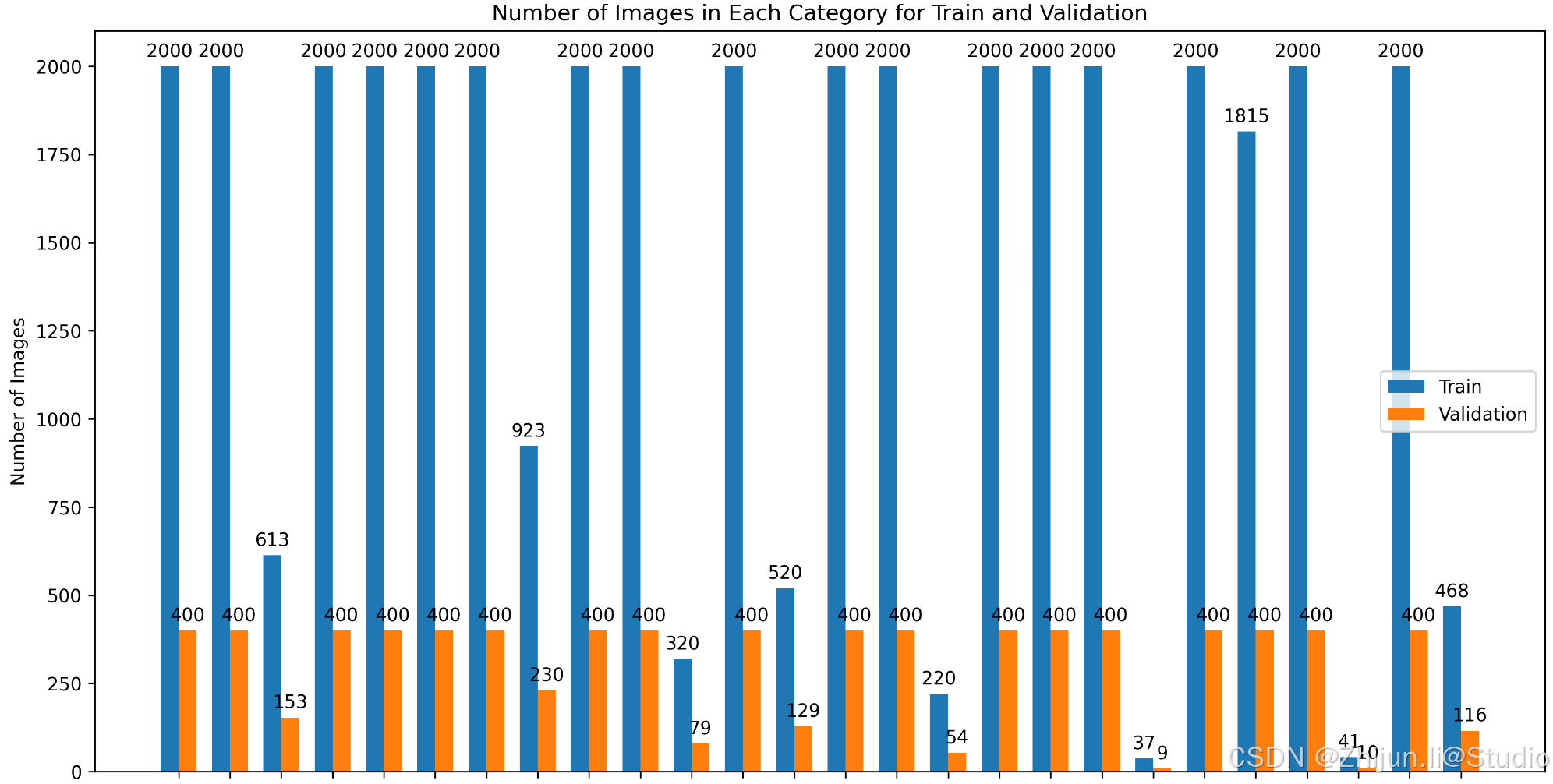
【图像分类实用脚本】数据可视化以及高数量类别截断
图像分类时,如果某个类别或者某些类别的数量远大于其他类别的话,模型在计算的时候,更倾向于拟合数量更多的类别;因此,观察类别数量以及对数据量多的类别进行截断是很有必要的。 1.准备数据 数据的格式为图像分类数据集…...

python的is和==运算符
在py中,有两个特别的运算符,is和分别用来判断两个变量是不是相同的和两个变量的值是不是相同。 1. is运算符:用来比较两个对象的身份,即判断两个变量是否指向内存中的同一个对象。 应用场景:1)单例模式&a…...

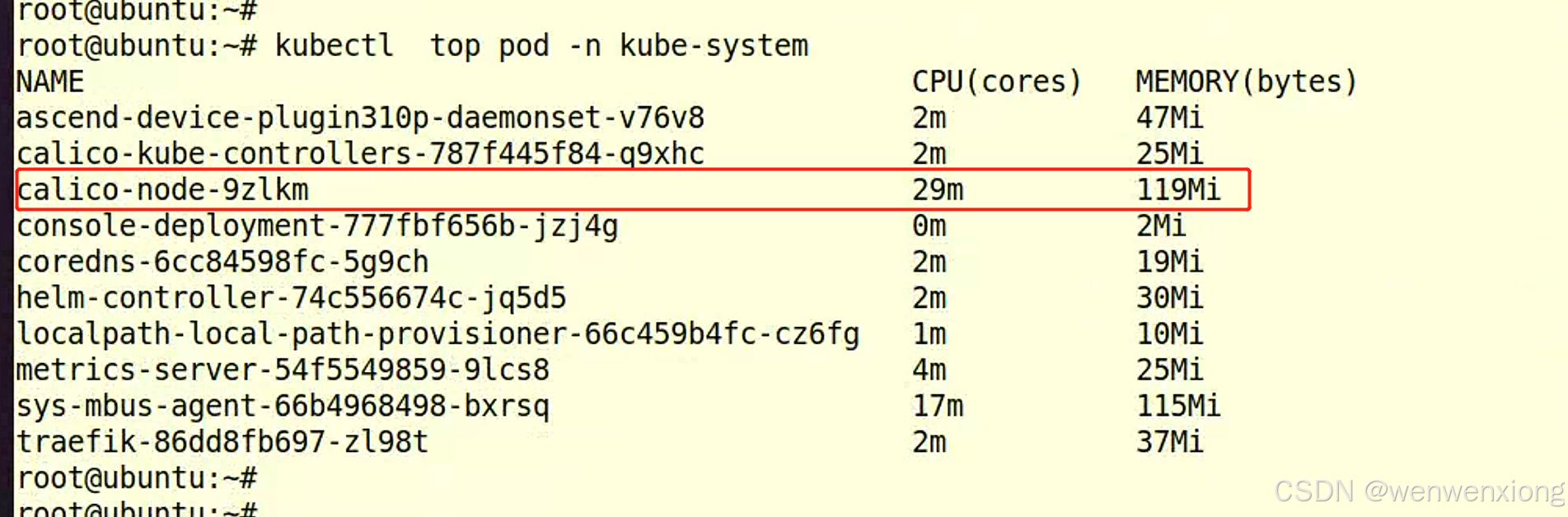
单节点calico性能优化
在单节点上部署calicov3273后,发现资源占用 修改calico以下配置是资源消耗降低 1、因为是单节点,没有跨节点pod网段组网需要,禁用overlay方式网络(ipip,vxlan),使用route方式网络 配置calico-node的环境变量 CALICO_IPV4POOL_I…...

React 19有哪些新特性?
写在前面 2024.12.5,React 团队在 react.dev/blog 上发表了帖子 react.dev/blog/2024/1… React 19 正式进入了 stable 状态 React 团队介绍了一些新的特性和 Breaking Changes,并提供了升级指南, React 19: 新更新、新特性和新Hooks Reac…...

视频生成缩略图
文章目录 视频生成缩略图使用ffmpeg 视频生成缩略图 最近有个需求,视频上传之后在列表和详情页需要展示缩略图 使用ffmpeg 首先引入jar包 <dependency><groupId>org.bytedeco</groupId><artifactId>javacpp</artifactId><vers…...

页面无滚动条,里面div各自有滚动条
一、双滚动条左右布局 实现效果 实现代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>Doc…...

DIY-ESP8266移动PM2.5传感器-带屏幕-APP
本教程将指导您制作一台专业级的空气质量检测仪。这个项目使用经济实惠的ESP8266和PMS5003传感器,配合OLED显示屏,不仅能实时显示PM2.5数值,还能通过手机APP随时查看数据。总成本70元,相比几百的用的便宜,用的心理踏实…...

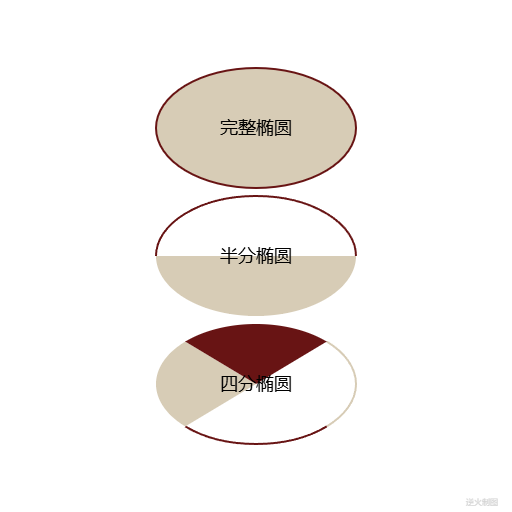
【Canvas与技法】椭圆画法
【成图】 【代码】 <!DOCTYPE html> <html lang"utf-8"> <meta http-equiv"Content-Type" content"text/html; charsetutf-8"/> <head><title>椭圆的画法 Draft2</title><style type"text/css&quo…...

多核CPU调度是咋搞的?
其实很多情况下都有 这样的疑问 为什么多核CPU用着用着会“躺平”? 为什么手机有 8 核,跑分时性能却不是核心数的翻倍? 答案的钥匙,就藏在多核CPU的调度机制里。 为了更直观地理解,以一个《王者荣耀》游戏服务器为例…...

【Jenkins】pipeline 的基础语法以及快速构建一个 jenkinsfile
Jenkins Pipeline 是 Jenkins 中的一个强大功能,可以帮助你实现自动化构建、测试、部署等流程。Jenkins Pipeline 使用一种名为 Pipeline DSL(Domain Specific Language)的脚本语言,通常以 Jenkinsfile 形式存在,用于定…...

工作中如何提高技术实力?
点击“硬核王同学”,选择“关注/三连” 福利干货第一时间送达 大家好,我是硬核王同学。 其实这个问题困扰了我很久啊,不知道你们有没有跟我一样。 如何在工作中如何提高技术实力? 随着时间的增加,越来越觉得工作上…...

画图,matlab,
clear;close all;clc;tic;dirOutput dir(*.dat); % 罗列所有后缀-1.dat的文件列表,罗列BDDATA的数据 filenames string({dirOutput.name}); % 提取文件名%% 丢包统计 FILENAMES [""]; LOSS_YTJ [ ]; LOSS_RAD [ ]; LOSS_ETH [ ]…...

Java虚拟机类加载(解析阶段)[虚方法表的生成以及其存在意义]
class字节码文件中的常量池结构详解-CSDN博客Java虚拟机类加载(解析阶段)-CSDN博客...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...
