VUE前端实现防抖节流 Lodash
方法一:采用Lodash工具库
Lodash 是一个一致性、模块化、高性能的 JavaScript 实用工具库。
(1)采用终端导入Lodash库
$ npm i -g npm
$ npm i --save lodash(2)应用
示例:搜索框输入防抖
在这个示例中,我们希望用户在输入框中停止输入 500 毫秒后才执行搜索操作,避免频繁请求.
<input type="text" id="search" placeholder="Search..."><script src="https://cdn.jsdelivr.net/npm/lodash@4.17.21/lodash.min.js"></script>
<script>// 假设这是一个执行搜索操作的函数function performSearch(query) {console.log('Searching for:', query);// 这里可以发送 ajax 请求进行搜索}// 使用 lodash 的 debounce 函数const debouncedSearch = _.debounce(function(event) {performSearch(event.target.value);}, 500); // 500ms 的防抖时间// 监听输入框的输入事件document.getElementById('search').addEventListener('input', debouncedSearch);
</script>
示例:滚动事件节流
在这个示例中,我们希望当用户滚动页面时,每隔 1 秒才记录一次滚动事件,避免频繁触发回调函数。
<div style="height: 2000px;">Scroll down to see the effect</div>
<!-- 导入 throttle 函数-->
<script src="https://cdn.jsdelivr.net/npm/lodash@4.17.21/lodash.min.js"></script>
<script>// 这是一个处理滚动事件的函数function handleScroll() {console.log('Scroll event detected at:', new Date().toLocaleTimeString());}// 使用 lodash 的 throttle 函数,每隔 1 秒最多触发一次const throttledScroll = _.throttle(handleScroll, 1000);// 监听滚动事件window.addEventListener('scroll', throttledScroll);
</script>
- 解释:
-
- 当用户滚动页面时,
throttledScroll函数会在 1 秒内最多触发一次,避免滚动时回调函数被频繁调用。 - 这优化了页面滚动的性能,特别是在回调函数较为复杂时。
- 当用户滚动页面时,
示例:结合 leading 和 trailing 选项
假设我们希望在用户第一次触发事件时立即执行函数,并在停止触发 1 秒后再次执行。
<input type="text" id="input-field" placeholder="Type something..."><script src="https://cdn.jsdelivr.net/npm/lodash@4.17.21/lodash.min.js"></script>
<script>// 假设这是一个处理输入的函数function handleInput(value) {console.log('Input value processed:', value);}// 使用 debounce 函数,并配置 leading 和 trailing 选项const debouncedInput = _.debounce(function(event) {handleInput(event.target.value);}, 1000, { leading: true, trailing: true });// 监听输入框的输入事件document.getElementById('input-field').addEventListener('input', debouncedInput);
</script>
方法二:自定义防抖、节流函数
(1)在utils文件夹下创建lodash.ts文件,里面定义防抖节流函数
// 防抖函数
export function debounce(fn: Function, delay: number) {let timer: ReturnType<typeof setTimeout> | null = null;return function (this: any, ...args: any[]) {// 清除上一个定时器if (timer) {clearTimeout(timer);}// 设置新的定时器timer = setTimeout(() => {fn.apply(this, args); // 使用apply确保this和参数正确传递}, delay);};
}// 节流函数
export function throttle(fn: Function, delay: number) {let lastTime = 0;return function (this: any, ...args: any[]) {const now = Date.now();// 如果距离上次执行时间已超过指定时间间隔,则执行函数if (now - lastTime >= delay) {lastTime = now; // 更新上次执行时间fn.apply(this, args);}};
}(2)应用
防抖
- 方式一:
<template><div><input v-model="searchText" placeholder="输入搜索内容" /><button @click="handleSubmit">提交</button></div>
</template><script lang="ts" setup>
import { ref } from 'vue';
import { debounce } from '@/utils/debounce'; // 引入自己写的防抖函数// 1. 声明响应式数据
const searchText = ref<string>('');// 2. 防抖函数,延迟1000毫秒执行提交操作
const submitForm = (val: string) => {console.log('提交的搜索值:', val);// 在这里执行提交操作
};// 3. 使用防抖函数包装提交操作
const handleSubmit = debounce(() => {submitForm(searchText.value); // 使用当前输入的值执行提交操作
}, 1000); // 防抖延迟设置为1000毫秒</script>
- 方式二:
<template><div><input v-model="searchText" placeholder="输入搜索内容" /><button @click="submitForm(searchText)">提交</button></div>
</template><script lang="ts" setup>
import { ref } from 'vue';
import { debounce } from '@/utils/debounce'; // 引入自己写的防抖函数// 1. 声明响应式数据
const searchText = ref<string>('');// 2. 定义提交表单操作
const submitForm = debounce((val: string) => {console.log('提交的搜索值:', val);// 在这里执行提交操作
}, 1000); // 防抖延迟设置为1000毫秒</script>
节流
<template><div @scroll="handleScroll" style="height: 300px; overflow-y: scroll;"><!-- 模拟内容,超出容器高度以启用滚动 --><div style="height: 1000px;">滚动内容</div></div>
</template><script lang="ts" setup>
import { throttle } from './debounce'; // 引入节流函数// 1. 定义滚动事件处理函数(节流)
const handleScroll = throttle(() => {console.log('滚动事件触发');// 在这里处理滚动事件,例如加载更多内容
}, 200); // 每200毫秒只执行一次</script>
<template><div @scroll="handleScroll" style="height: 300px; overflow-y: scroll;"><!-- 模拟内容,超出容器高度以启用滚动 --><div style="height: 1000px;">滚动内容</div></div>
</template><script lang="ts" setup>
import { throttle } from './debounce'; // 引入节流函数// 1. 定义滚动事件处理函数(节流)
const handleScroll = throttle(() => {console.log('滚动事件触发');// 在这里处理滚动事件,例如加载更多内容
}, 200); // 每200毫秒只执行一次</script>
应用场景
防抖 (debounce):
手抖了。。。多点了好几次,一定时间内只执行一次。(年纪大了手抖)
- 功能:只有在用户停止触发事件一段时间后,才会执行回调函数。
- 应用场景:输入框搜索、窗口大小调整(resize)、表单提交等。
节流 (throttle):
好比点了两次下拉刷新列表页面,他不会马上直接执行两次,是在你定义的一定时间间隔前提前,先执行第一次在执行第二次
- 功能:在指定的时间间隔内,只执行一次函数。如果触发频繁,函数执行会被限制在每个时间间隔内最多执行一次。
- 应用场景:滚动事件、鼠标移动事件、resize 事件等。
相关文章:

VUE前端实现防抖节流 Lodash
方法一:采用Lodash工具库 Lodash 是一个一致性、模块化、高性能的 JavaScript 实用工具库。 (1)采用终端导入Lodash库 $ npm i -g npm $ npm i --save lodash (2)应用 示例:搜索框输入防抖 在这个示例…...

Ubuntu20.04 交叉编译Qt5.15.15 for rk3588
rk3588编译Qt搞了我大半年了,一直困惑特别鸣谢:qq1033878279的网友远程帮我编译演示了一遍。 一、vmware 安装基础工具 sudo apt install -y build-essential net-tools openssh-server vim openssl libssl-dev 二、vmware 下载 cmake和Qt源码 下载cm…...

Unity编译Android apk包进度奇慢或gradle报错的解决方案
最近遇到Unity编译Android apk进度卡在"Calling IPostGenerateGradleAndroidProject callbacks"进度一直不变,如下图: 最后提示编译失败,类似错误如下: Picked up JAVA_TOOL_OPTIONS: -Dfile.encodingUTF-8FAILURE: Bu…...

【Qt】多元素控件:QListWidget、QTableWidget、QTreeWidget
目录 QListWidget 核心属性: 核心方法: 核心信号: 例子: QListWidgetItem QTableWidget 核心方法: 核心信号 QTableWidgetItem 例子: QTreeWidget 核心方法: 核心信号:…...

Docker基础知识 Docker命令、镜像、容器、数据卷、自定义镜像、使用Docker部署Java应用、部署前端代码、DockerCompose一键部署
目录 1.Docker 2.镜像和容器 2.1 定义 2.2 开机自动启动容器 3.docker命令 3.1 docker run 参数说明 3.2 常见命令 3.3 命令演示 3.4 命令别名 4.Docker命令详解 5.数据卷 5.1 定义 5.2 数据卷的相关命令 5.3 数据卷命令 5.4 挂载本地目录或文件 5.4.1 定义 5.4.2 mysql容器目录…...

Qt For Android之环境搭建(Qt 5.12.11 Qt下载SDK的处理方案)
文章目录 一、Qt For Android运行示例二、个人理解及情况解析三、配置Android相关配置项3.1 安装简述3.2 安装Qt1.安装Qt第一步:启动Qt安装包程序2.Qt账号(注册)登录3.了解Qt开源使用义务4.指定Qt安装目录5.选择Qt安装内容6.接受“许可协议”…...

低代码开发中 DDD 领域驱动的页面权限控制
在低代码开发的领域中,应用安全与灵活性是两大关键考量因素。领域驱动设计(DDD)作为一种在软件设计领域广泛应用且颇具影响力的方法论,正逐渐在低代码开发的页面权限控制方面展现出其独特的价值与潜力。本文旨在客观地探讨如何借助…...

如果你的网站是h5网站,如何将h5网站变成小程序-除开完整重做方法如何快速h5转小程序-h5网站转小程序的办法-优雅草央千澈
如果你的网站是h5网站,如何将h5网站变成小程序-除开完整重做方法如何快速h5转小程序-h5网站转小程序的办法-优雅草央千澈 h5如何转小程序 如果当年你们开发网站是用的h5但是没有开发小程序,也没有使用uniapp这样的混开框架,但是目前根据业务需…...

docker redis安装
一.镜像拉取 docker pull redis:5.0新建文件 touch /home/redis/redis.conf touch /home/redis/redis_6379.pid # bind 192.168.1.100 10.0.0.1 # bind 127.0.0.1 ::1 #bind 127.0.0.1protected-mode noport 6379tcp-backlog 511requirepass roottimeout 0tcp-keepali…...

apisix的hmac-auth认证
目录 1、apisix的hmac认证Authorization头信息 2、signature的lua生成源码 3、java生成签证的简单示例 4、postman调用如下 apisix的hmac-auth认证,介绍可以看官方文档 hmac-auth | Apache APISIX -- Cloud-Native API Gateway 照着官方文档,发现生…...

elementPlus消息组件多按钮案例
let customClass zsl-el-message-box efb.messageBox({title: 操作提示,showConfirmButton: false,customClass,message: efb.VNode(div, null, [efb.VNode(style, null, .${customClass} .el-message-box__message {width: 100%;}),efb.VNode(div, null, hello world),efb.VN…...

计算机视觉目标检测-2
文章目录 摘要abstract1.Fast R-CNN1.1 RoI pooling1.2 End-to -End model1.3 多任务损失-Multi-task loss1.4 R-CNN、SPPNet、Fast R-CNN效果比对 2.Faster R-CNN2.1 RPN原理2.2 效果对比2.3 Faster R-CNN总结 3.总结4.参考文献 摘要 本周学习了Fast R-CNN和Faster R-CNN算法…...

爬虫数据存储:Redis、MySQL 与 MongoDB 的对比与实践
爬虫的核心任务是从网络中提取数据,而存储这些数据是流程中不可或缺的一环。根据业务需求的不同,存储的选择可能直接影响数据处理的效率和开发体验。本文将介绍三种常用的存储工具——Redis、MySQL 和 MongoDB,分析它们的特点,并提…...

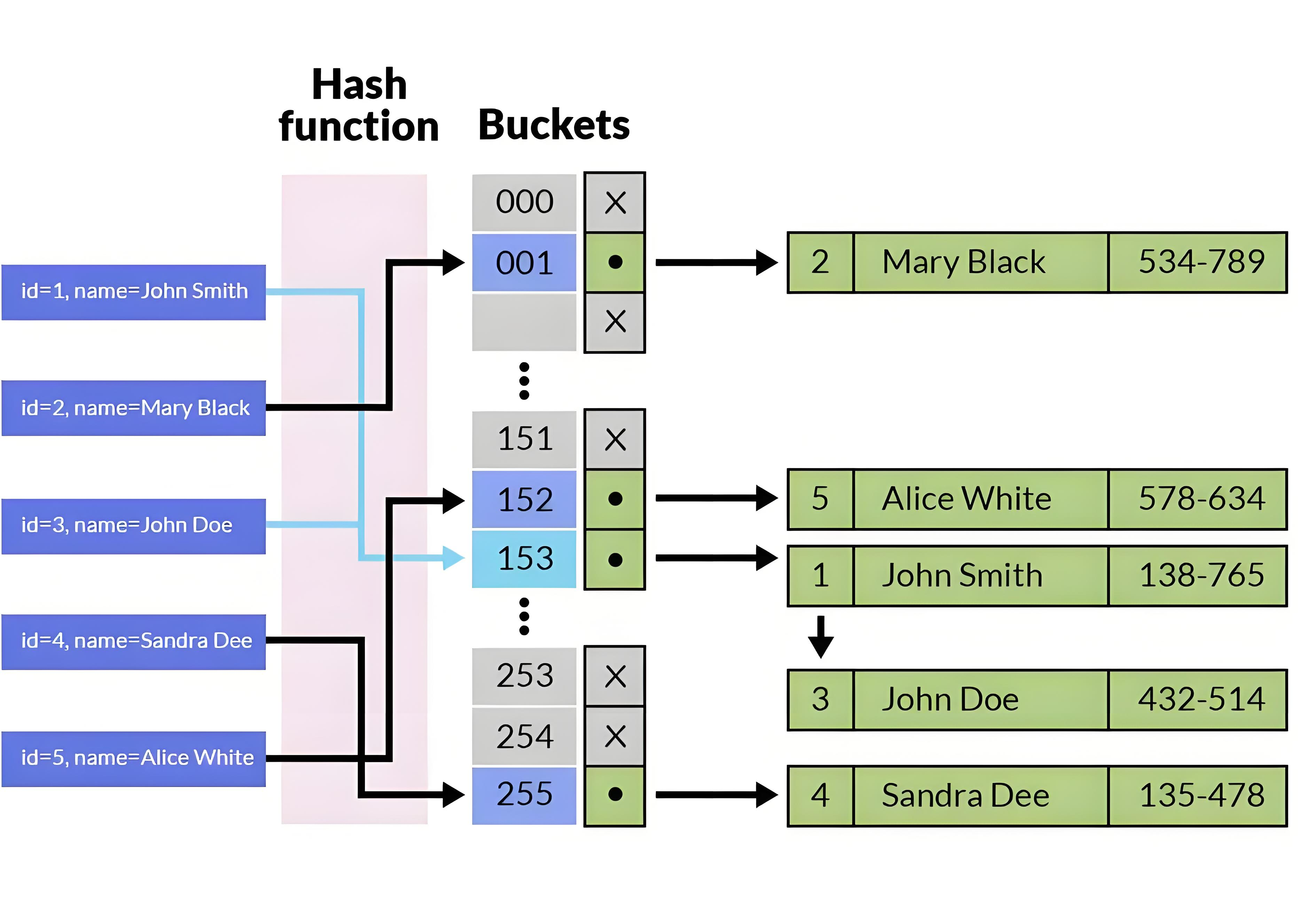
深入解析MySQL索引结构:从数组到B+树的演变与优化
前言: 在数据库查询中,索引是一种关键的性能优化工具。然而,索引的失效可能导致查询效率大幅下降。为了更好地理解索引的工作原理及规避其失效,深入了解索引结构的演变过程尤为重要。 MySQL 的索引数据结构从简单到复杂࿰…...

【疑难杂症】 HarmonyOS NEXT中Axios库的响应拦截器无法拦截424状态码怎么办?
今天在开发一个HarmonyOS NEXT的应用的时候,发现http接口如果返回的状态码是424时,我在axios中定义的拦截器失效了。直接走到了业务调用的catch中。 问题表现: 我的拦截器代码如下: 解决办法: 先说解决办法ÿ…...

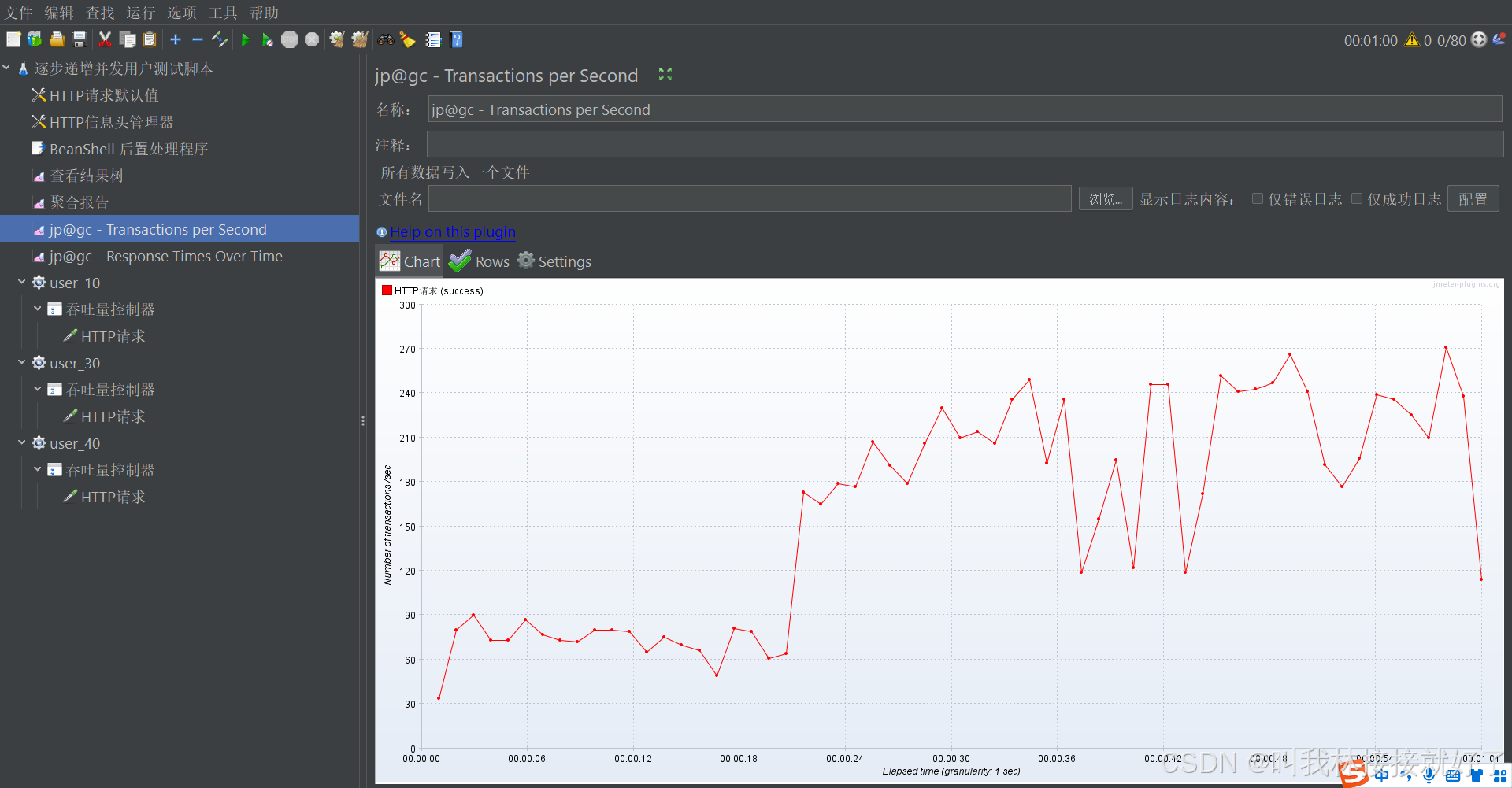
jmeter并发用户逐步递增压测找性能拐点
jmeter并发用户逐步递增压测找性能拐点 目的: 使用逐层递增的并发压力进行测试,找到单功能的性能拐点(一般需要包含四组测试结果,拐点前一组,拐点一组,拐点后两组),统计响应时间、…...

【PostgreSQL使用】最新功能逻辑复制槽的failover,大数据下高可用再添利器
逻辑复制的failover 专栏内容: postgresql入门到进阶手写数据库toadb并发编程 个人主页:我的主页 管理社区:开源数据库 座右铭:天行健,君子以自强不息;地势坤,君子以厚德载物. ✅ ὒ…...

【开源免费】基于SpringBoot+Vue.JS租房管理系统(JAVA毕业设计)
本文项目编号 T 102 ,文末自助获取源码 \color{red}{T102,文末自助获取源码} T102,文末自助获取源码 目录 一、系统介绍二、数据库设计三、配套教程3.1 启动教程3.2 讲解视频3.3 二次开发教程 四、功能截图五、文案资料5.1 选题背景5.2 国内…...

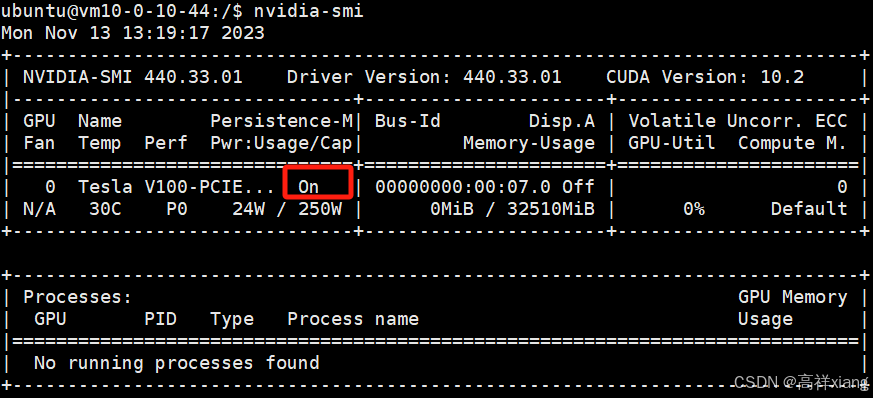
Linux下Nvidia显卡GPU开启驱动持久化
GPU开启驱动持久化的原因 GPU 驱动一直处于加载状态, 减少运行程序时驱动加载的延迟。不开启该模式时,在程序每次调用完 GPU 后, GPU 驱动都会被卸载,下次调用时再重新加载, 驱动频繁卸载加载, GPU 频繁被…...

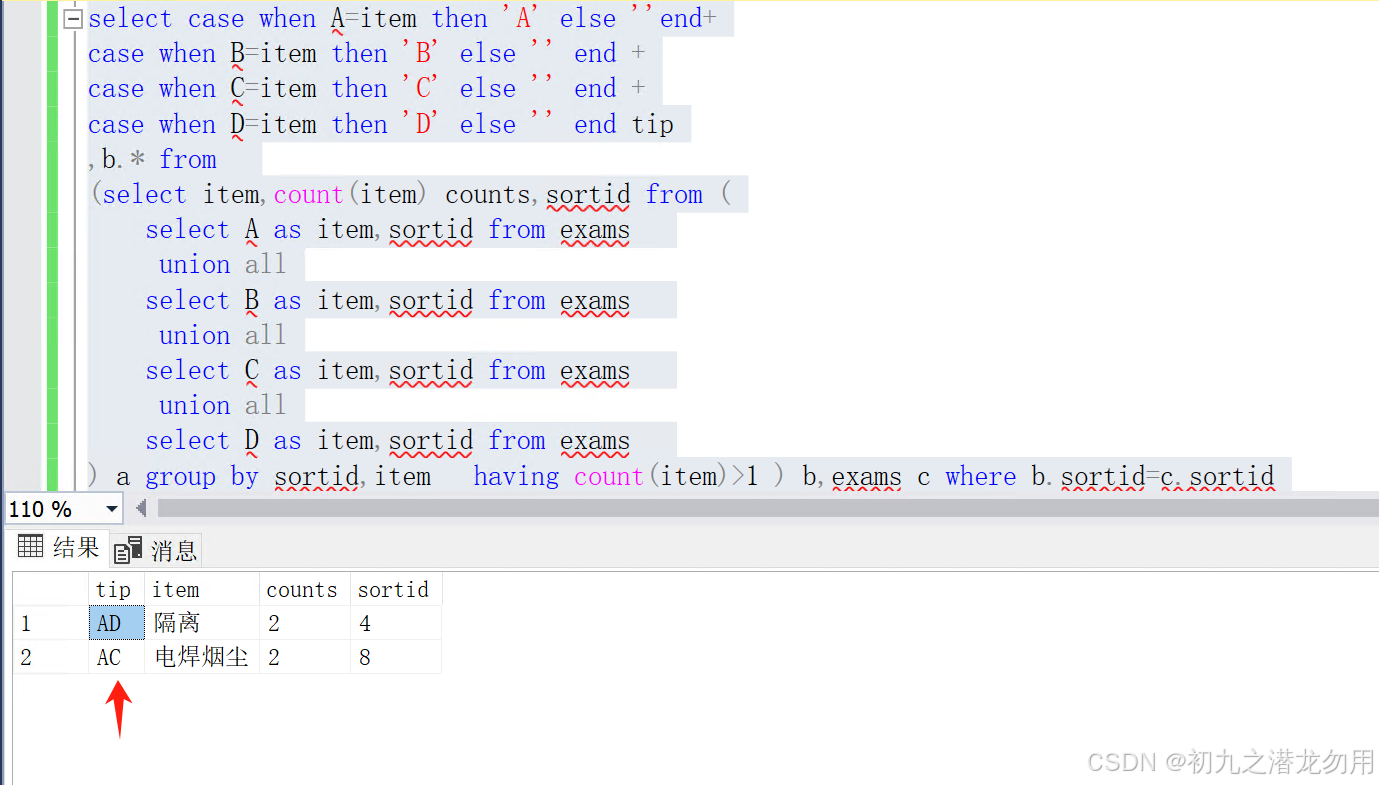
MS SQL Server 实战 排查多列之间的值是否重复
目录 需求 范例运行环境 数据样本设计 功能实现 上传EXCEL文件到数据库 SQL语句 小结 需求 在日常的应用中,排查列重复记录是经常遇到的一个问题,但某些需求下,需要我们排查一组列之间是否有重复值的情况。比如我们有一组题库数据&am…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...
