STM32学习之 按键/光敏电阻 控制 LED/蜂鸣器
STM32学习之 按键/光敏电阻 控制 LED/蜂鸣器
1、按键控制 LED
按键:常见的输入设备,按下导通,松手断开
按键抖动:由子按键内部使用的是机械式弹簧片来进行通断的、所以在按下和松手的瞬间会伴随有一连串的抖动

按键控制LED接线图:

要有工程管理思想,给LED和按键独自设立文件

main.c代码:
#include "stm32f10x.h" // Device header
#include "Delay.h"
#include "LED.h"
#include "Key.h"uint8_t KeyNum; //定义用于接收按键键码的变量int main(void)
{/*模块初始化*/LED_Init(); //LED初始化Key_Init(); //按键初始化while (1){KeyNum = Key_GetNum(); //获取按键键码if (KeyNum == 1) //按键1按下{LED1_Turn(); //LED1翻转}if (KeyNum == 2) //按键2按下{LED2_Turn(); //LED2翻转}}
}LED.c代码:
#include "stm32f10x.h" // Device header/*** 函 数:LED初始化* 参 数:无* 返 回 值:无*/
void LED_Init(void)
{/*开启时钟*/RCC_APB2PeriphClockCmd(RCC_APB2Periph_GPIOA, ENABLE); //开启GPIOA的时钟/*GPIO初始化*/GPIO_InitTypeDef GPIO_InitStructure;GPIO_InitStructure.GPIO_Mode = GPIO_Mode_Out_PP;GPIO_InitStructure.GPIO_Pin = GPIO_Pin_1 | GPIO_Pin_2;GPIO_InitStructure.GPIO_Speed = GPIO_Speed_50MHz;GPIO_Init(GPIOA, &GPIO_InitStructure); //将PA1和PA2引脚初始化为推挽输出/*设置GPIO初始化后的默认电平*/GPIO_SetBits(GPIOA, GPIO_Pin_1 | GPIO_Pin_2); //设置PA1和PA2引脚为高电平
}/*** 函 数:LED1开启* 参 数:无* 返 回 值:无*/
void LED1_ON(void)
{GPIO_ResetBits(GPIOA, GPIO_Pin_1); //设置PA1引脚为低电平
}/*** 函 数:LED1关闭* 参 数:无* 返 回 值:无*/
void LED1_OFF(void)
{GPIO_SetBits(GPIOA, GPIO_Pin_1); //设置PA1引脚为高电平
}/*** 函 数:LED1状态翻转* 参 数:无* 返 回 值:无*/
void LED1_Turn(void)
{if (GPIO_ReadOutputDataBit(GPIOA, GPIO_Pin_1) == 0) //获取输出寄存器的状态,如果当前引脚输出低电平{GPIO_SetBits(GPIOA, GPIO_Pin_1); //则设置PA1引脚为高电平}else //否则,即当前引脚输出高电平{GPIO_ResetBits(GPIOA, GPIO_Pin_1); //则设置PA1引脚为低电平}
}/*** 函 数:LED2开启* 参 数:无* 返 回 值:无*/
void LED2_ON(void)
{GPIO_ResetBits(GPIOA, GPIO_Pin_2); //设置PA2引脚为低电平
}/*** 函 数:LED2关闭* 参 数:无* 返 回 值:无*/
void LED2_OFF(void)
{GPIO_SetBits(GPIOA, GPIO_Pin_2); //设置PA2引脚为高电平
}/*** 函 数:LED2状态翻转* 参 数:无* 返 回 值:无*/
void LED2_Turn(void)
{if (GPIO_ReadOutputDataBit(GPIOA, GPIO_Pin_2) == 0) //获取输出寄存器的状态,如果当前引脚输出低电平{ GPIO_SetBits(GPIOA, GPIO_Pin_2); //则设置PA2引脚为高电平} else //否则,即当前引脚输出高电平{ GPIO_ResetBits(GPIOA, GPIO_Pin_2); //则设置PA2引脚为低电平}
}LED.h:

Key.c代码:
#include "stm32f10x.h" // Device header
#include "Delay.h"/*** 函 数:按键初始化* 参 数:无* 返 回 值:无*/
void Key_Init(void)
{/*开启时钟*/RCC_APB2PeriphClockCmd(RCC_APB2Periph_GPIOB, ENABLE); //开启GPIOB的时钟/*GPIO初始化*/GPIO_InitTypeDef GPIO_InitStructure;GPIO_InitStructure.GPIO_Mode = GPIO_Mode_IPU;GPIO_InitStructure.GPIO_Pin = GPIO_Pin_1 | GPIO_Pin_11;GPIO_InitStructure.GPIO_Speed = GPIO_Speed_50MHz;GPIO_Init(GPIOB, &GPIO_InitStructure); //将PB1和PB11引脚初始化为上拉输入
}/*** 函 数:按键获取键码* 参 数:无* 返 回 值:按下按键的键码值,范围:0~2,返回0代表没有按键按下* 注意事项:此函数是阻塞式操作,当按键按住不放时,函数会卡住,直到按键松手*/
uint8_t Key_GetNum(void)
{uint8_t KeyNum = 0; //定义变量,默认键码值为0if (GPIO_ReadInputDataBit(GPIOB, GPIO_Pin_1) == 0) //读PB1输入寄存器的状态,如果为0,则代表按键1按下{Delay_ms(20); //延时消抖while (GPIO_ReadInputDataBit(GPIOB, GPIO_Pin_1) == 0); //等待按键松手Delay_ms(20); //延时消抖KeyNum = 1; //置键码为1}if (GPIO_ReadInputDataBit(GPIOB, GPIO_Pin_11) == 0) //读PB11输入寄存器的状态,如果为0,则代表按键2按下{Delay_ms(20); //延时消抖while (GPIO_ReadInputDataBit(GPIOB, GPIO_Pin_11) == 0); //等待按键松手Delay_ms(20); //延时消抖KeyNum = 2; //置键码为2}return KeyNum; //返回键码值,如果没有按键按下,所有if都不成立,则键码为默认值0
}Key.h:

2、光敏电阻控制蜂鸣器
光敏电阻模块使用说明:
光敏二极管也叫光电二极管。光敏二极管与半导体二极管在结构上是类似的,其管芯是一个具有光敏特征的 PN 结,具有单向导电性,因此工作时需加上反向电压。无光照时,有很小的饱和反向漏电流,即暗电流,此时光敏二极管截止。当受到光照时,饱和反向漏电流大大增加,形成光电流,它随入射光强度的变化而变化。当光线照射 PN 结时,可以使 PN 结中产生电子一空穴对,使少数载流子的密度增加。这些载流子在反向电压下漂移,使反向电流增加。因此可以利用光照强弱来改变电路中的电流。
利用这个电流变化,我们串接一个电阻,就可以转换成电压的变化,从而通过 ADC 读取
电压值,判断外部光线的强弱。

光敏电阻型号:

光敏电阻接线图:

//

主要代码:
main.c

Buzzer.h
#ifndef __BUZZER_H
#define __BUZZER_Hvoid Buzzer_Init(void);
void Buzzer_ON(void);
void Buzzer_OFF(void);
void Buzzer_Turn(void);#endifBuzzer.c
#include "stm32f10x.h" // Device header/*** 函 数:LED初始化* 参 数:无* 返 回 值:无*/
void Buzzer_Init(void)
{/*开启时钟*/RCC_APB2PeriphClockCmd(RCC_APB2Periph_GPIOB, ENABLE); //开启GPIOB的时钟/*GPIO初始化*/GPIO_InitTypeDef GPIO_InitStructure;GPIO_InitStructure.GPIO_Mode = GPIO_Mode_Out_PP;GPIO_InitStructure.GPIO_Pin = GPIO_Pin_12;GPIO_InitStructure.GPIO_Speed = GPIO_Speed_50MHz;GPIO_Init(GPIOB, &GPIO_InitStructure); //将PB12引脚初始化为推挽输出为推挽输出/*设置GPIO初始化后的默认电平*/GPIO_SetBits(GPIOB, GPIO_Pin_12); //设置PB12引脚为高电平
}/*** 函 数:蜂鸣器开启* 参 数:无* 返 回 值:无*/
void Buzzer_ON(void)
{GPIO_ResetBits(GPIOB, GPIO_Pin_12); //设置PB12引脚为低电平
}/*** 函 数:蜂鸣器关闭* 参 数:无* 返 回 值:无*/
void Buzzer_OFF(void)
{GPIO_SetBits(GPIOB, GPIO_Pin_12); //设置PB12引脚为高电平
}/*** 函 数:蜂鸣器状态翻转* 参 数:无* 返 回 值:无*/
void Buzzer_Turn(void)
{if (GPIO_ReadOutputDataBit(GPIOB, GPIO_Pin_12) == 0) //获取输出寄存器的状态,如果当前引脚输出低电平{GPIO_SetBits(GPIOB, GPIO_Pin_12); //则设置PB12引脚为高电平}else //否则,即当前引脚输出高电平{GPIO_ResetBits(GPIOB, GPIO_Pin_12); //则设置PB12引脚为低电平}
}LightSensor.h
#ifndef __LIGHT_SENSOR_H
#define __LIGHT_SENSOR_Hvoid LightSensor_Init(void);
uint8_t LightSensor_Get(void);#endifLightSensor.c
#include "stm32f10x.h" void LightSensor_Init(void)
{/*开启时钟*/RCC_APB2PeriphClockCmd(RCC_APB2Periph_GPIOB, ENABLE); //开启GPIOB的时钟/*GPIO初始化*/GPIO_InitTypeDef GPIO_InitStructure;GPIO_InitStructure.GPIO_Mode = GPIO_Mode_IPU;GPIO_InitStructure.GPIO_Pin = GPIO_Pin_13;GPIO_InitStructure.GPIO_Speed = GPIO_Speed_50MHz;GPIO_Init(GPIOB, &GPIO_InitStructure); //将PB13引脚初始化为上拉输入}
uint8_t LightSensor_Get(void)
{return GPIO_ReadInputDataBit(GPIOB,GPIO_Pin_13);//返回PB13输入寄存器的状态
}
当遮挡光敏电阻时,蜂鸣器发声;
烧录后蜂鸣器一直发声,将光敏电阻对着光,停止。
相关文章:

STM32学习之 按键/光敏电阻 控制 LED/蜂鸣器
STM32学习之 按键/光敏电阻 控制 LED/蜂鸣器 1、按键控制 LED 按键:常见的输入设备,按下导通,松手断开 按键抖动:由子按键内部使用的是机械式弹簧片来进行通断的、所以在按下和松手的瞬间会伴随有一连串的抖动 按键控制LED接线图: 要有工程…...

VUE前端实现防抖节流 Lodash
方法一:采用Lodash工具库 Lodash 是一个一致性、模块化、高性能的 JavaScript 实用工具库。 (1)采用终端导入Lodash库 $ npm i -g npm $ npm i --save lodash (2)应用 示例:搜索框输入防抖 在这个示例…...

Ubuntu20.04 交叉编译Qt5.15.15 for rk3588
rk3588编译Qt搞了我大半年了,一直困惑特别鸣谢:qq1033878279的网友远程帮我编译演示了一遍。 一、vmware 安装基础工具 sudo apt install -y build-essential net-tools openssh-server vim openssl libssl-dev 二、vmware 下载 cmake和Qt源码 下载cm…...

Unity编译Android apk包进度奇慢或gradle报错的解决方案
最近遇到Unity编译Android apk进度卡在"Calling IPostGenerateGradleAndroidProject callbacks"进度一直不变,如下图: 最后提示编译失败,类似错误如下: Picked up JAVA_TOOL_OPTIONS: -Dfile.encodingUTF-8FAILURE: Bu…...

【Qt】多元素控件:QListWidget、QTableWidget、QTreeWidget
目录 QListWidget 核心属性: 核心方法: 核心信号: 例子: QListWidgetItem QTableWidget 核心方法: 核心信号 QTableWidgetItem 例子: QTreeWidget 核心方法: 核心信号:…...

Docker基础知识 Docker命令、镜像、容器、数据卷、自定义镜像、使用Docker部署Java应用、部署前端代码、DockerCompose一键部署
目录 1.Docker 2.镜像和容器 2.1 定义 2.2 开机自动启动容器 3.docker命令 3.1 docker run 参数说明 3.2 常见命令 3.3 命令演示 3.4 命令别名 4.Docker命令详解 5.数据卷 5.1 定义 5.2 数据卷的相关命令 5.3 数据卷命令 5.4 挂载本地目录或文件 5.4.1 定义 5.4.2 mysql容器目录…...

Qt For Android之环境搭建(Qt 5.12.11 Qt下载SDK的处理方案)
文章目录 一、Qt For Android运行示例二、个人理解及情况解析三、配置Android相关配置项3.1 安装简述3.2 安装Qt1.安装Qt第一步:启动Qt安装包程序2.Qt账号(注册)登录3.了解Qt开源使用义务4.指定Qt安装目录5.选择Qt安装内容6.接受“许可协议”…...

低代码开发中 DDD 领域驱动的页面权限控制
在低代码开发的领域中,应用安全与灵活性是两大关键考量因素。领域驱动设计(DDD)作为一种在软件设计领域广泛应用且颇具影响力的方法论,正逐渐在低代码开发的页面权限控制方面展现出其独特的价值与潜力。本文旨在客观地探讨如何借助…...

如果你的网站是h5网站,如何将h5网站变成小程序-除开完整重做方法如何快速h5转小程序-h5网站转小程序的办法-优雅草央千澈
如果你的网站是h5网站,如何将h5网站变成小程序-除开完整重做方法如何快速h5转小程序-h5网站转小程序的办法-优雅草央千澈 h5如何转小程序 如果当年你们开发网站是用的h5但是没有开发小程序,也没有使用uniapp这样的混开框架,但是目前根据业务需…...

docker redis安装
一.镜像拉取 docker pull redis:5.0新建文件 touch /home/redis/redis.conf touch /home/redis/redis_6379.pid # bind 192.168.1.100 10.0.0.1 # bind 127.0.0.1 ::1 #bind 127.0.0.1protected-mode noport 6379tcp-backlog 511requirepass roottimeout 0tcp-keepali…...

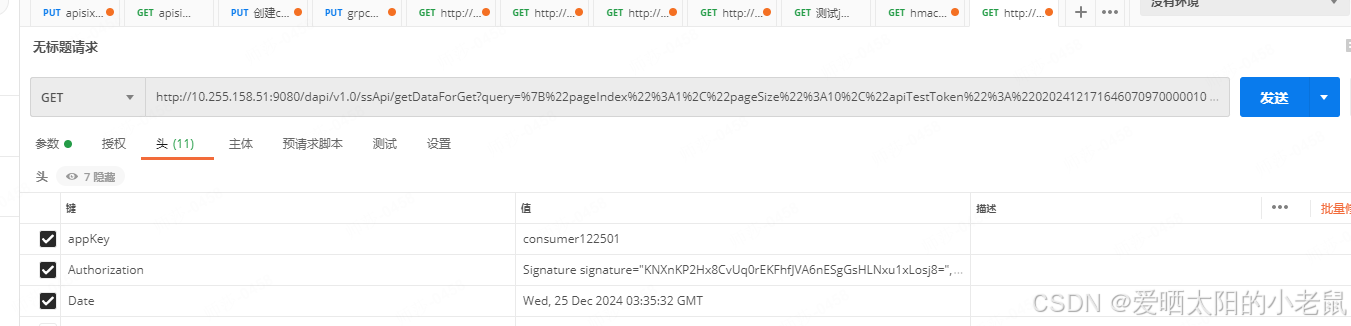
apisix的hmac-auth认证
目录 1、apisix的hmac认证Authorization头信息 2、signature的lua生成源码 3、java生成签证的简单示例 4、postman调用如下 apisix的hmac-auth认证,介绍可以看官方文档 hmac-auth | Apache APISIX -- Cloud-Native API Gateway 照着官方文档,发现生…...

elementPlus消息组件多按钮案例
let customClass zsl-el-message-box efb.messageBox({title: 操作提示,showConfirmButton: false,customClass,message: efb.VNode(div, null, [efb.VNode(style, null, .${customClass} .el-message-box__message {width: 100%;}),efb.VNode(div, null, hello world),efb.VN…...

计算机视觉目标检测-2
文章目录 摘要abstract1.Fast R-CNN1.1 RoI pooling1.2 End-to -End model1.3 多任务损失-Multi-task loss1.4 R-CNN、SPPNet、Fast R-CNN效果比对 2.Faster R-CNN2.1 RPN原理2.2 效果对比2.3 Faster R-CNN总结 3.总结4.参考文献 摘要 本周学习了Fast R-CNN和Faster R-CNN算法…...

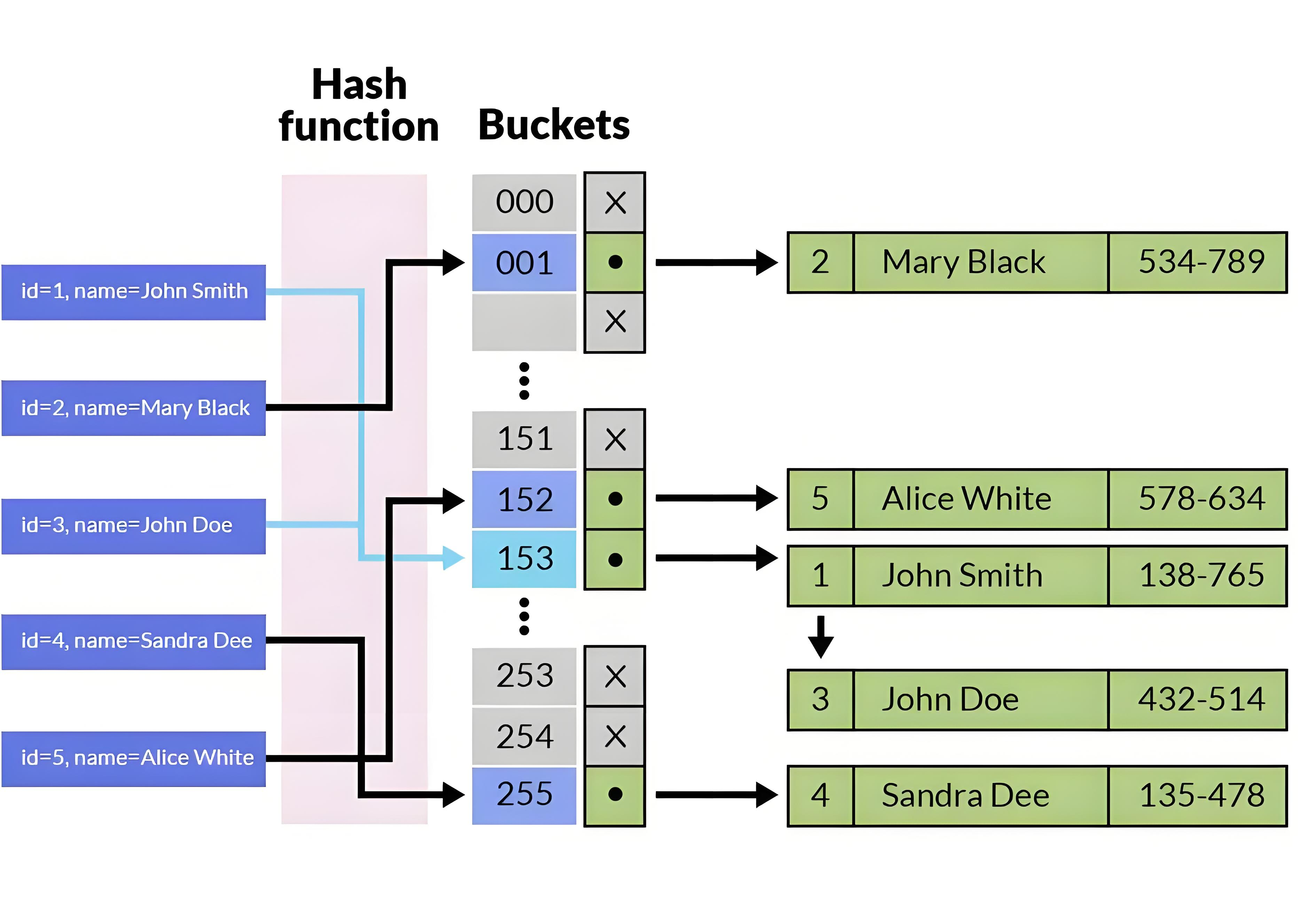
爬虫数据存储:Redis、MySQL 与 MongoDB 的对比与实践
爬虫的核心任务是从网络中提取数据,而存储这些数据是流程中不可或缺的一环。根据业务需求的不同,存储的选择可能直接影响数据处理的效率和开发体验。本文将介绍三种常用的存储工具——Redis、MySQL 和 MongoDB,分析它们的特点,并提…...

深入解析MySQL索引结构:从数组到B+树的演变与优化
前言: 在数据库查询中,索引是一种关键的性能优化工具。然而,索引的失效可能导致查询效率大幅下降。为了更好地理解索引的工作原理及规避其失效,深入了解索引结构的演变过程尤为重要。 MySQL 的索引数据结构从简单到复杂࿰…...

【疑难杂症】 HarmonyOS NEXT中Axios库的响应拦截器无法拦截424状态码怎么办?
今天在开发一个HarmonyOS NEXT的应用的时候,发现http接口如果返回的状态码是424时,我在axios中定义的拦截器失效了。直接走到了业务调用的catch中。 问题表现: 我的拦截器代码如下: 解决办法: 先说解决办法ÿ…...

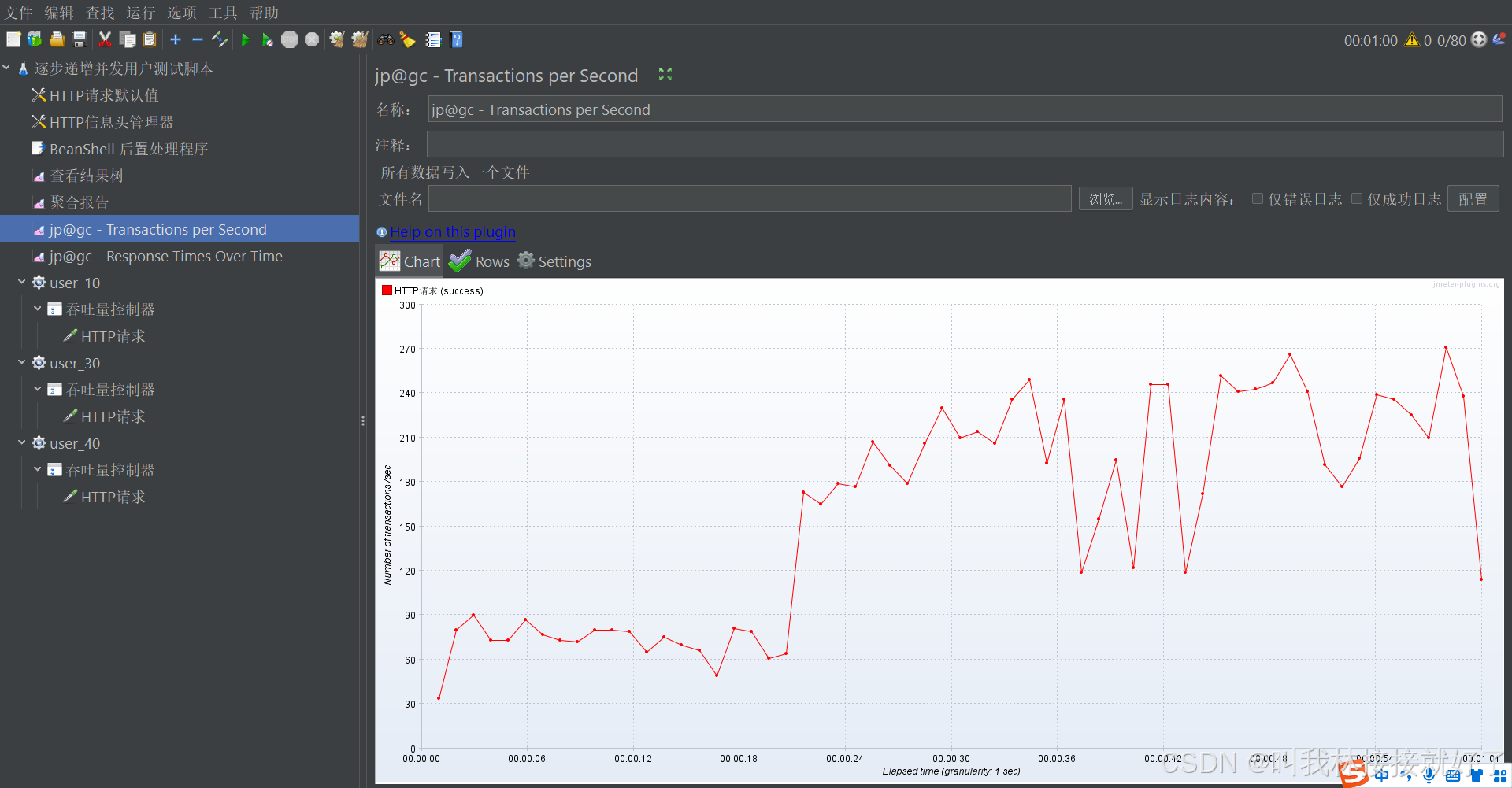
jmeter并发用户逐步递增压测找性能拐点
jmeter并发用户逐步递增压测找性能拐点 目的: 使用逐层递增的并发压力进行测试,找到单功能的性能拐点(一般需要包含四组测试结果,拐点前一组,拐点一组,拐点后两组),统计响应时间、…...

【PostgreSQL使用】最新功能逻辑复制槽的failover,大数据下高可用再添利器
逻辑复制的failover 专栏内容: postgresql入门到进阶手写数据库toadb并发编程 个人主页:我的主页 管理社区:开源数据库 座右铭:天行健,君子以自强不息;地势坤,君子以厚德载物. ✅ ὒ…...

【开源免费】基于SpringBoot+Vue.JS租房管理系统(JAVA毕业设计)
本文项目编号 T 102 ,文末自助获取源码 \color{red}{T102,文末自助获取源码} T102,文末自助获取源码 目录 一、系统介绍二、数据库设计三、配套教程3.1 启动教程3.2 讲解视频3.3 二次开发教程 四、功能截图五、文案资料5.1 选题背景5.2 国内…...

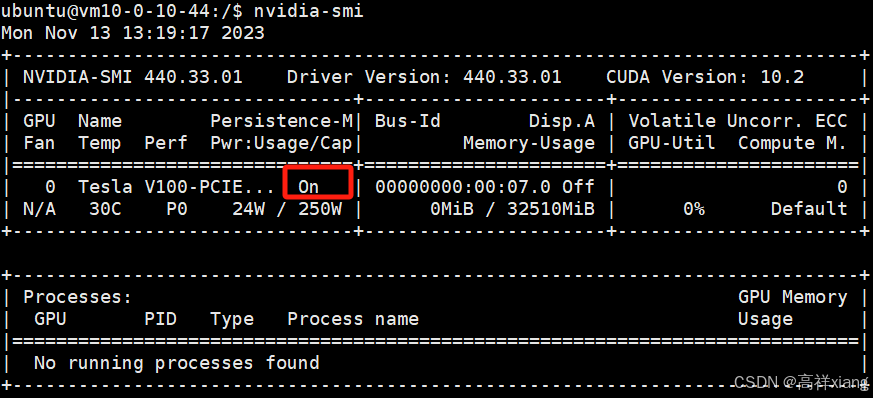
Linux下Nvidia显卡GPU开启驱动持久化
GPU开启驱动持久化的原因 GPU 驱动一直处于加载状态, 减少运行程序时驱动加载的延迟。不开启该模式时,在程序每次调用完 GPU 后, GPU 驱动都会被卸载,下次调用时再重新加载, 驱动频繁卸载加载, GPU 频繁被…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...
